https://github.com/brookshi/awesome-typescript-projects
awesome typescript open source projects, includes IDE, Framework, Library, Tool
https://github.com/brookshi/awesome-typescript-projects
awesome project typescript
Last synced: 7 months ago
JSON representation
awesome typescript open source projects, includes IDE, Framework, Library, Tool
- Host: GitHub
- URL: https://github.com/brookshi/awesome-typescript-projects
- Owner: brookshi
- License: unlicense
- Created: 2017-02-19T06:42:32.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2023-06-13T19:31:34.000Z (over 2 years ago)
- Last Synced: 2025-05-08T02:01:45.383Z (7 months ago)
- Topics: awesome, project, typescript
- Language: TypeScript
- Homepage:
- Size: 7.43 MB
- Stars: 871
- Watchers: 45
- Forks: 91
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Contributing: contributing.md
- License: LICENSE
Awesome Lists containing this project
- fucking-awesome-awesomeness - by @brookshi
- fucking-lists - awesome-typescript-projects - source projects (Technical / awesome-*)
- awesomelist - awesome-typescript-projects - source projects (Technical / awesome-*)
- collection - awesome-typescript-projects - source projects (Technical / awesome-*)
- lists - awesome-typescript-projects - source projects (Technical / awesome-*)
- awesome-awesomeness - by @brookshi
- awesome-learning - Awesome TypeScript projects
- awesome-typescript - brookshi - awesome-typescript-projects
README
# awesome-typescript-projects [](https://github.com/sindresorhus/awesome)
awesome typescript open source projects.
## Contributing
Please take a quick look at the [contribution guidelines](/contributing.md) first. If you see a package or project here that is no longer maintained or is not a good fit, please submit a pull request to improve this file, Thanks.
## TypeScript
### [TypeScript](https://github.com/Microsoft/TypeScript) - TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
TypeScript is a language for application-scale JavaScript. TypeScript adds optional types, classes, and modules to JavaScript. TypeScript supports tools for large-scale JavaScript applications for any browser, for any host, on any OS. TypeScript compiles to readable, standards-based JavaScript.
### [DefinitelyTyped](https://github.com/DefinitelyTyped/DefinitelyTyped) - for high quality TypeScript type definitions
-----
## Learning Resources
### [TypeScript-Handbook](https://github.com/Microsoft/TypeScript-Handbook) - The TypeScript Handbook is a comprehensive guide to the TypeScript language
### [typescript-book](https://github.com/basarat/typescript-book) - The definitive guide to TypeScript and possibly the best TypeScript book
### [design_patterns_in_typescript](https://github.com/torokmark/design_patterns_in_typescript) - Here are the implementations of the following design patterns in TypeScript
### [TypeScriptSamples](https://github.com/Microsoft/TypeScriptSamples) - Samples for TypeScript
### [angular-styleguide](https://github.com/toddmotto/angular-styleguide) - AngularJS styleguide for teams
### [angular2-education](https://github.com/timjacobi/angular2-education) - A list of helpful material to develop using Angular
### [angular2typescript](https://github.com/Farata/angular2typescript) - Code samples from the book Angular 2 Development with TypeScript
### [todomvc-redux-react-typescript](https://github.com/jaysoo/todomvc-redux-react-typescript) - TodoMVC example using Redux, React, and Typescript
-----
## IDE
### [vscode](https://github.com/Microsoft/vscode) - The best open source IDE
VS Code is a new type of tool that combines the simplicity of a code editor with what developers need for their core edit-build-debug cycle. Code provides comprehensive editing and debugging support, an extensibility model, and lightweight integration with existing tools.

### [monaco-editor](https://github.com/Microsoft/monaco-editor) - A browser based code editor
The Monaco Editor is the code editor that powers VS Code.

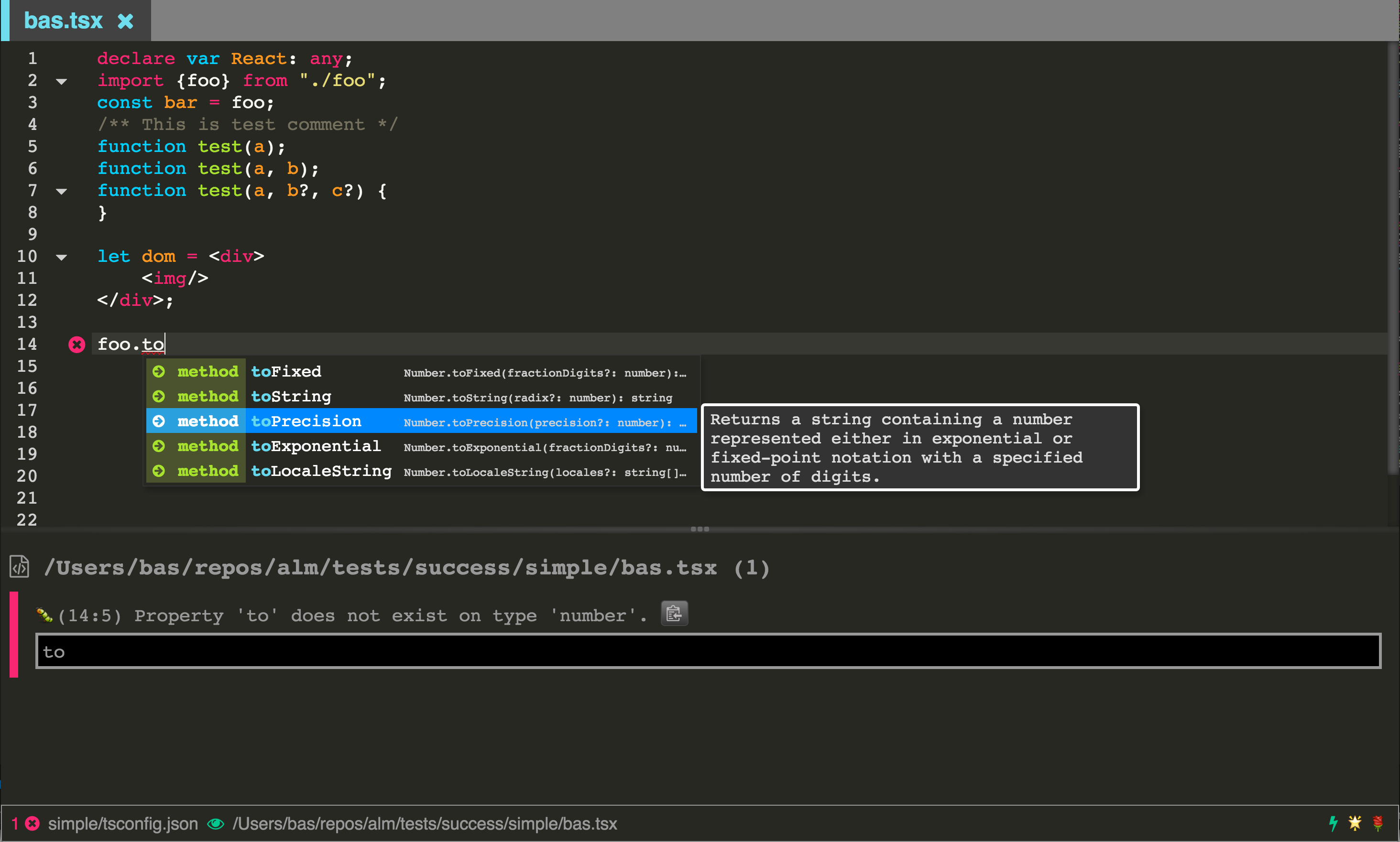
### [ALM](https://github.com/alm-tools/alm) - The best IDE for TypeScript
With great languages come great development tools.


### [superpowers](https://github.com/superpowers/superpowers-core) - Extensible HTML5 app for real-time collaborative projects
Superpowers is a downloadable HTML5 app. You can use it solo like a regular offline game maker, or setup a password and let friends join in on your project through their Web browser. It's great for working together over long periods of time, for jamming over a weekend, or just for helping each other out with debugging!

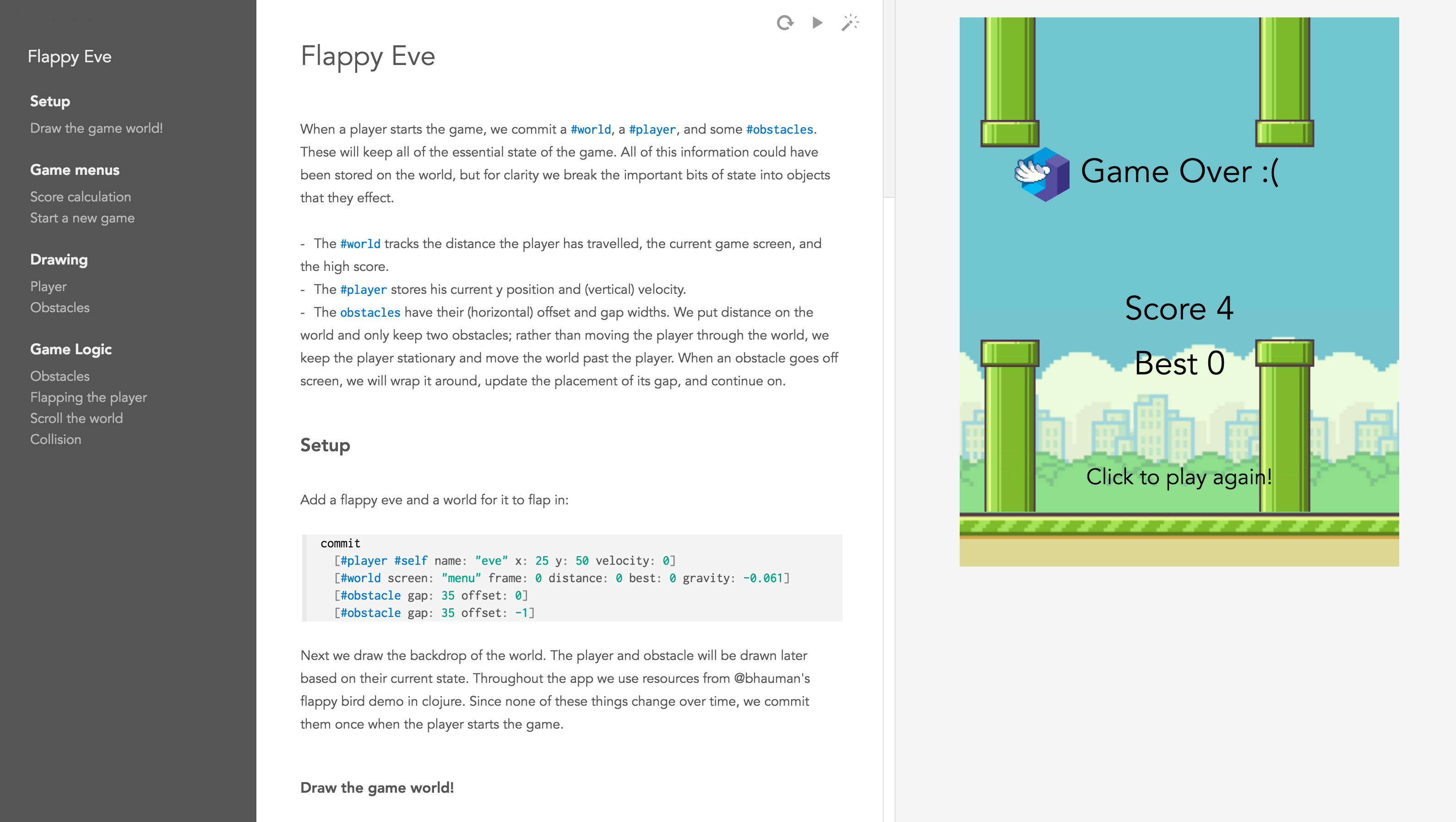
### [eve](https://github.com/witheve/eve) - Better tools for thought
Eve is a programming language and IDE based on years of research into building a human-first programming platform. You can play with Eve online here: [play.witheve.com](http://play.witheve.com/).
[](http://play.witheve.com/#/examples/flappy.eve)
### [cats](https://github.com/jbaron/cats) - Code Assistant for TypeScript
CATS is an IDE for TypeScript and Web developers. CATS is open source software released under the Apache 2.0 license and runs on Linux, Windows and OS X. CATS itself is also written in TypeScript, so you can easily customize it to your needs if required.

### [oni](https://github.com/onivim/oni) - Modern Modal Editing - powered by Neovim
The goal of this project is to provide both the full-fledged Vim experience, with no compromises, while pushing forward to enable new scenarios.
Modern UX - The Vim experience should not be compromised with poor user experiences that stem from terminal limitations.
Rich plugin development - using JavaScript, instead of VimL, allowing deep-language integration.
Cross-platform support - across Windows, OS X, and Linux.
Batteries included - rich features are available out of the box - minimal setup needed to be productive. TypeScript development is the canonical example, but the hope is that other language providers will be included. Later, an included package manager will make it simple to find and install plugins.
Performance - no compromises, Vim is fast, and Oni should be fast too.
Ease Learning Curve - without sacrificing the Vim experience
Vim is an incredible tool for manipulating text at the speed of thought. With a composable, modal command language, it is no wonder that Vim usage is still prevalent today even in the realm of modern editors.
However, going from thought to code has some different challenges than going from thought to text. IDEs today provide several benefits that help to reduce cognitive load when writing code, and that benefit is tremendously important - not only in terms of pure coding efficiency and productivity, but also in making the process of writing code enjoyable and fun.
The goal of this project is to give an editor that gives the best of both worlds - the power, speed, and flexibility of using Vim for manipulating text, as well as the rich tooling that comes with an IDE.

-----
## Framework
### [angular](https://github.com/angular/angular) - One framework. Mobile & desktop.
Angular is a development platform for building mobile and desktop web applications using Typescript/JavaScript (JS) and other languages.
### [ngx-admin](https://github.com/akveo/ngx-admin) - Angular 2 admin dashboard framework
Admin panel framework based on Angular 2, Bootstrap 4 and Webpack.
[Demo Page](http://akveo.com/ngx-admin/)

### [angular-seed](https://github.com/mgechev/angular-seed) - Extensible, reliable and modular starter project for Angular 2 (and beyond) with statically typed build and AoT compilation
Provides fast, reliable and extensible starter for the development of Angular projects.
### [NativeScript](https://github.com/NativeScript/NativeScript) - NativeScript is an open source framework for building truly native mobile apps with JavaScript. Use web skills, like Angular, FlexBox and CSS, and get native UI and performance on iOS and Android
NativeScript provides a best-of-both-worlds development experience. Our cross-platform JavaScript modules give you the convenience of writing iOS and Android apps from a single JavaScript codebase, while our runtimes give you the power of accessing native APIs, SDKs, and frameworks when you need them—all without needing to open Xcode or Android Studio. NativeScript was created and is supported by Telerik.
*Mobile Case:*

### [ionic](https://github.com/driftyco/ionic) - Build amazing native and progressive web apps with Angular and open web technologies. One app running on everything
Ionic is the open-source mobile app development framework that makes it easy to build top quality native and progressive web apps with web technologies.
Ionic is based on Angular and comes with many significant performance, usability, and feature improvements over the past versions.
*Mobile Case:*

### [ionic-native](https://github.com/driftyco/ionic-native) - Native features for mobile apps built with Cordova/PhoneGap and open web technologies.
Ionic Native is a curated set of wrappers for Cordova plugins that make adding any native functionality you need to your Ionic, Cordova, or Web View mobile app easy.
### [egret](https://github.com/egret-labs/egret-core) - Egret is a brand new open mobile game and application engine which allows you to quickly build mobile games and apps on Android,iOS and Windows.
Developed by Egret Technology, Egret Engine 4.0 includes a newly built 3D engine and a 2D engine created based on HTML5. With its robust cross-platform operability and commitment to solving the performance and fragmentation problems of HTML5 APP and games, Egret Engine 4.0 will perfectly meet developers’ needs.
*Game Case:*

### [AtomicGameEngine](https://github.com/AtomicGameEngine/AtomicGameEngine) - The Atomic Game Engine is a multi-platform 2D and 3D engine with a consistent API in C#, JavaScript, TypeScript, and C++
The Atomic Game Engine is powerful 2D/3D technology developed by industry veterans and contributors from around the world.
Atomic is lean, full source, technology for mobile and desktop. It has a powerful core API with access to raw, down to the metal, native performance. Atomic technology leverages industry standard languages and tooling for use in games, education/training, serious applications, and new growth areas such as AR/VR.

### [Babylon.js](https://github.com/BabylonJS/Babylon.js) - a complete JavaScript framework for building 3D games with HTML 5 and WebGL
Getting started? Play directly with the Babylon.js API via our [playground](http://www.babylonjs.com/playground). It contains also lot of simple samples to learn how to use it.

### [cyclejs](https://github.com/cyclejs/cyclejs) - A functional and reactive JavaScript framework for predictable code
Cycle’s core abstraction is your application as a pure function main() where inputs are read effects (sources) from the external world and outputs (sinks) are write effects to affect the external world. These I/O effects in the external world are managed by drivers: plugins that handle DOM effects, HTTP effects, etc.
```ts
function main(sources) {
const decrement$ = sources.DOM
.select('.decrement').events('click').mapTo(-1);
const increment$ = sources.DOM
.select('.increment').events('click').mapTo(+1);
const action$ = xs.merge(decrement$, increment$);
const count$ = action$.fold((x, y) => x + y, 0);
const vtree$ = count$.map(count =>
div([
button('.decrement', 'Decrement'),
button('.increment', 'Increment'),
p('Counter: ' + count)
])
);
return { DOM: vtree$ };
}
```
### [angular-seed-advanced](https://github.com/NathanWalker/angular-seed-advanced) - An advanced Angular seed project with support for ngrx/store, ngrx/effects, ngx-translate, angulartics2, lodash, NativeScript (*native* mobile), Electron (Mac, Windows and Linux desktop) and more.


-----
## UI
### [material2](https://github.com/angular/material2) - Material Design components for Angular
Our goal is to build a set of high-quality UI components built with Angular and TypeScript, following the Material Design spec. These components will serve as an example of how to write Angular code following best practices.

### [ant-design](https://github.com/ant-design/ant-design) - A UI Design Language
An enterprise-class UI design language and React-based implementation.

### [ant-design-mobile](https://github.com/ant-design/ant-design-mobile) - A configurable Mobile UI
A configurable Mobile UI specification and React-based implementation.

### [blueprint](https://github.com/palantir/blueprint) - A React-based UI toolkit for the web
It is optimized for building complex, data-dense web interfaces for desktop applications. If you rely heavily on mobile interactions and are looking for a mobile-first UI toolkit, this may not be for you.

### [plottable](https://github.com/palantir/plottable) - A library of modular chart components built on D3
It's easier to quickly build charts than with D3, and the charts are much more flexible than standard-template charts provided by charting libraries.

### [ng2-bootstrap](https://github.com/valor-software/ng2-bootstrap) - Native Angular directives for Bootstrap
ng2-bootstrap contains all core (and not only) Bootstrap components powered by Angular 2. So you don't need to include original JS components, but we are using markup and css provided by Bootstrap.

### [ng2-charts](https://github.com/valor-software/ng2-charts) - Beautiful charts for Angular2 based on Chart.js
There are one directive for all chart types: base-chart, and there are 6 types of charts: , line, bar, radar, pie, polarArea, doughnut.

### [ng2-handsontable](https://github.com/valor-software/ng2-handsontable) - Angular 2 directive for Handsontable
Handsontable is a data grid component with an Excel-like appearance. Built in JavaScript, it integrates with any data source and comes with features like data validation, sorting, grouping, data binding or column ordering.

### [ng2-table](https://github.com/valor-software/ng2-table) - Simple table extension with sorting, filtering, paging... for Angular2 apps
[Demo Page](http://valor-software.com/ng2-table/)

### [ng2-tree](https://github.com/valor-software/ng2-tree) - Angular tree component. VERSION 2.0.0 is still an ALPHA!
[Demo Page](http://valor-software.com/ng2-tree/)

### [ng2-select](https://github.com/valor-software/ng2-select) - Angular2 based replacement for select boxes
[Demo Page](http://valor-software.com/ng2-select/)

### [primeng](https://github.com/primefaces/primeng) - UI Components for Angular 2
It's easier to quickly build charts than with D3, and the charts are much more flexible than standard-template charts provided by charting libraries.

### [line-chart](https://github.com/n3-charts/line-chart) - Awesome charts for AngularJS
n3-line-chart is an easy-to-use JavaScript library for creating beautiful charts in AngularJS applications and it is built on top of D3.js.

### [pie-chart](https://github.com/n3-charts/pie-chart) - Yummy pies and donuts for AngularJS
Yummy pies and donuts for AngularJS applications. Built on top of the wonderful D3.js library.

### [trNgGrid](https://github.com/MoonStorm/trNgGrid) - A feature rich Angular grid using standard HTML tables.
trNgGrid can be used for simple to mildly complex scenarios where you quickly need a data grid with a decent amount of features, which is easy to learn and to hook up with your data models thanks to its powerful data binding properties. All the configuration parameters can be set directly inside the view, hence you won't muddy your Angular scopes or controllers with configuration details.

-----
## Library
### [ui-router](https://github.com/angular-ui/ui-router) - The de-facto solution to flexible routing with nested views in AngularJS
UI-Router applications are modeled as a hierarchical tree of states. UI-Router provides a state machine to manage the transitions between those application states in a transaction-like manner.

### [mobx](https://github.com/mobxjs/mobx) - Simple, scalable state management.
MobX is a battle tested library that makes state management simple and scalable by transparently applying functional reactive programming (TFRP).
The philosophy behind MobX is very simple:
_Anything that can be derived from the application state, should be derived. Automatically._
which includes the UI, data serialization, server communication, etc.

React and MobX together are a powerful combination. React renders the application state by providing mechanisms to translate it into a tree of renderable components. MobX provides the mechanism to store and update the application state that React then uses.
Both React and MobX provide very optimal and unique solutions to common problems in application development. React provides mechanisms to optimally render UI by using a virtual DOM that reduces the number of costly DOM mutations. MobX provides mechanisms to optimally synchronize application state with your React components by using a reactive virtual dependency state graph that is only updated when strictly needed and is never stale.
### [stryker](https://github.com/stryker-mutator/stryker) - The extendable JavaScript mutation testing framework.
Professor X: For someone who hates mutants... you certainly keep some strange company.
William Stryker: Oh, they serve their purpose... as long as they can be controlled.

### [typeorm](https://github.com/typeorm/typeorm) - Data-Mapper ORM for TypeScript and JavaScript (ES7, ES6, ES5). Supports MySQL, PostgreSQL, MariaDB, SQLite, MS SQL Server, Oracle, WebSQL databases. Works in Node.js and Browser.
TypeORM is an Object Relational Mapper (ORM) for node.js written in TypeScript that can be used with TypeScript or JavaScript (ES5, ES6, ES7). Its goal to always support latest JavaScript features and provide features that help you to develop any kind of applications that use database - from small applications with a few tables to large scale enterprise applications.
```ts
import {Entity, Column, PrimaryGeneratedColumn, OneToOne, JoinColumn} from "typeorm";
import {Photo} from "./Photo";
@Entity()
export class PhotoMetadata {
@PrimaryGeneratedColumn()
id: number;
@Column("int")
height: number;
@Column("int")
width: number;
@Column()
orientation: string;
@Column()
compressed: boolean;
@Column()
comment: string;
@OneToOne(type => Photo)
@JoinColumn()
photo: Photo;
}
```
### [reflect-metadata](https://github.com/rbuckton/reflect-metadata) - Prototype for a Metadata Reflection API for ECMAScript
Proposal to add Decorators to ES7, along with a prototype for an ES7 Reflection API for Decorator Metadata.
### [apollo-client](https://github.com/apollographql/apollo-client) - A fully-featured, production ready caching GraphQL client for every server or UI framework
Apollo Client is a fully-featured caching GraphQL client with integrations for React, Angular, and more. It allows you to easily build UI components that fetch data via GraphQL. To get the most value out of apollo-client, you should use it with one of its view layer integrations.
### [postgraphql](https://github.com/calebmer/postgraphql) - A GraphQL API created by reflection over a PostgreSQL schema.
With PostGraphQL, you can access the power of PostgreSQL through a well designed GraphQL server. PostGraphQL uses PostgreSQL reflection APIs to automatically detect primary keys, relationships, types, comments, and more providing a GraphQL server that is highly intelligent about your data.
### [InversifyJS](https://github.com/inversify/InversifyJS) - An isomorphic dependency injection library.
InversifyJS is an inversion of control library that works in both front-end and
back-end applications. InversifyJS is framework agnostic and can be integrated with
many existing frameworks like React applications powered by MobX or Node.js
applications powered by express.
InversifyJS is particularly well integrated with Express thanks to the
[inversify-express-utils](https://github.com/inversify/inversify-express-utils) project:
```ts
import * as express from "express";
import { Response, RequestParams, Controller, Get, Post, Put } from "inversify-express-utils";
import { injectable, inject } from "inversify";
import { interfaces } from "./interfaces";
import { Type } from "./types";
@injectable()
@Controller("/api/user")
class UserController {
@inject(Type.UserRepository) private readonly _userRepository: interfaces.UserRepository,
@inject(Type.Logger) private readonly _logger: interfaces.Logger
@Get("/")
public async get(
@Request() req: express.Request,
@Response() res: express.Response
) {
try {
this._logger.info(`HTTP ${req.method} ${req.url}`);
return await this._userRepository.readAll();
} catch (e) {
this._logger.error(`HTTP ERROR ${req.method} ${req.url}`, e);
res.status(500).json([]);
}
}
@Get("/:email")
public async getByEmail(
@RequestParams("email") email: string,
@Request() req: express.Request,
@Response() res: express.Response
) {
try {
this._logger.info(`HTTP ${req.method} ${req.url}`);
return await this._userRepository.readAll({ where: { email: email } });
} catch (e) {
this._logger.error(`HTTP ERROR ${req.method} ${req.url}`, e);
res.status(500).json([]);
}
}
}
```
The [Inversify GitHub organization](https://github.com/inversify)
also provides the community with some helpers and examples to facilitate the integration of InversifyJS with other popular projects.
### [create-react-app-typescript](https://github.com/wmonk/create-react-app-typescript) - Create React apps using typescript with no build configuration.
Create React apps (with Typescript) with no build configuration.
Do you know react and want to try out typescript? Or do you know typescript and want to try out react? Get all the benefits from create-react-app but you use typescript!
### [ReactXP](https://github.com/microsoft/reactxp) - ReactXP is a library for cross-platform app development using React and React Native.
With React and React Native, your web app can share most its logic with your iOS and Android apps, but the view layer needs to be implemented separately for each platform. We have taken this a step further and developed a thin cross-platform layer we call ReactXP. If you write your app to this abstraction, you can share your view definitions, styles and animations across multiple target platforms. Of course, you can still provide platform-specific UI variants, but this can be done selectively where desired.
### [json-schema-to-typescript](https://github.com/bcherny/json-schema-to-typescript) - Compile JSONSchema to TypeScript typings.
### [deeplearnjs](https://github.com/PAIR-code/deeplearnjs) - Hardware-accelerated deep learning and linear algebra (NumPy) library for the web.
deeplearn.js is an open source hardware-accelerated JavaScript library for machine intelligence. deeplearn.js brings performant machine learning building blocks to the web, allowing you to train neural networks in a browser or run pre-trained models in inference mode.
We provide two APIs, an immediate execution model (think NumPy) and a deferred execution model mirroring the TensorFlow API. deeplearn.js was originally developed by the Google Brain PAIR team to build powerful interactive machine learning tools for the browser, but it can be used for everything from education, to model understanding, to art projects.
### [intern](https://github.com/theintern/intern) - A next-generation code testing stack for JavaScript.
Intern is a complete test system for JavaScript designed to help you write and run consistent, high-quality test cases for your JavaScript libraries and applications. It can be used to test any JavaScript code.
Plain JavaScript code, in any module format (or no module format!)
Web pages generated by server-side languages (like Java, PHP, or Ruby)
Native or hybrid iOS, Android, and Firefox OS applications
Intern is minimally prescriptive and enforces only a basic set of best practices designed to ensure your tests stay maintainable over time. Its extensible architecture allows you to write custom test interfaces, executors, and reporters to influence how your tests run & easily integrate with your existing coding environment. Intern also comes with Grunt tasks so it can be quickly added to existing Grunt-based workflows, and is designed to work out-of-the-box with popular continuous integration services like Jenkins and Travis CI.
### [TypeDI](https://github.com/typestack/typedi) - Simple yet powerful dependency injection tool for TypeScript.
TypeDI is a dependency injection tool for TypeScript. Using TypeDI you can build well-structured and easily tested applications.
### [react-apollo](https://github.com/apollographql/react-apollo) - React integration for Apollo Client.
TypeDI is a dependency injection tool for TypeScript. Using TypeDI you can build well-structured and easily tested applications.
React Apollo allows you to fetch data from your GraphQL server and use it in building complex and reactive UIs using the React framework. React Apollo may be used in any context that React may be used. In the browser, in React Native, or in Node.js when you want to do server-side rendering.
React Apollo unlike many other tools in the React ecosystem requires no complex build setup to get up and running. As long as you have a GraphQL server you can get started building out your application with React immediately. React Apollo works out of the box with both create-react-app and React Native with a single install and with no extra hassle configuring Babel or other JavaScript tools.
--------
## Application
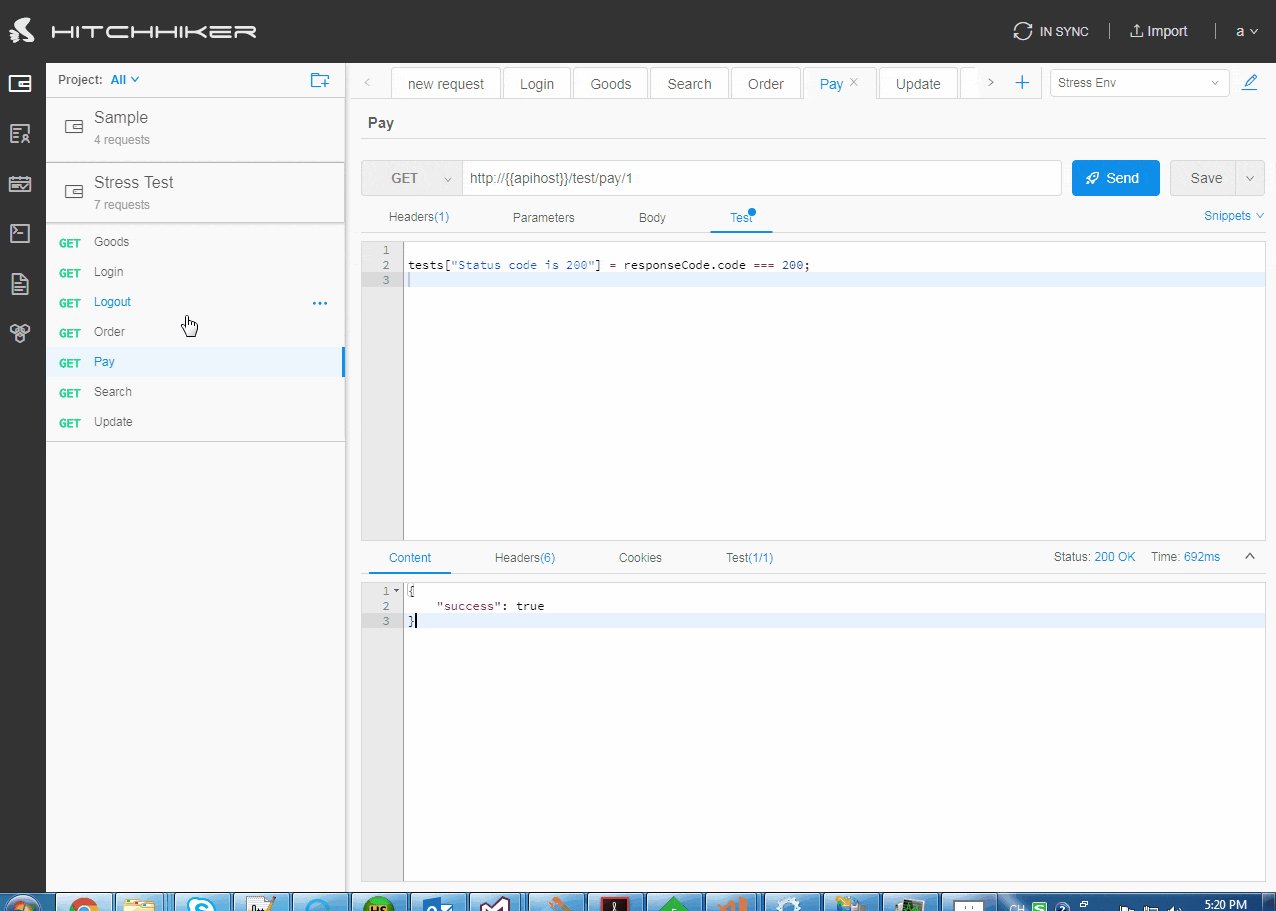
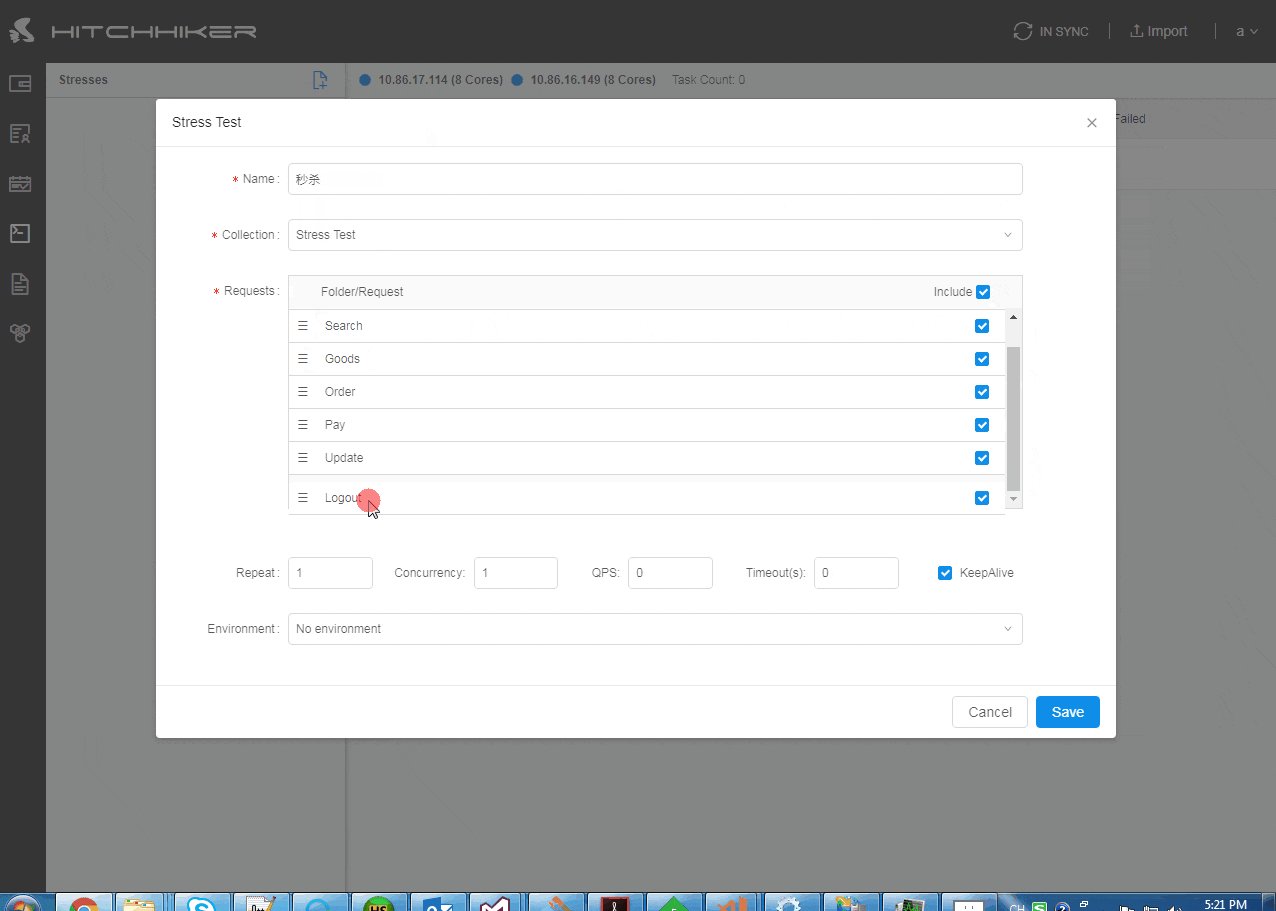
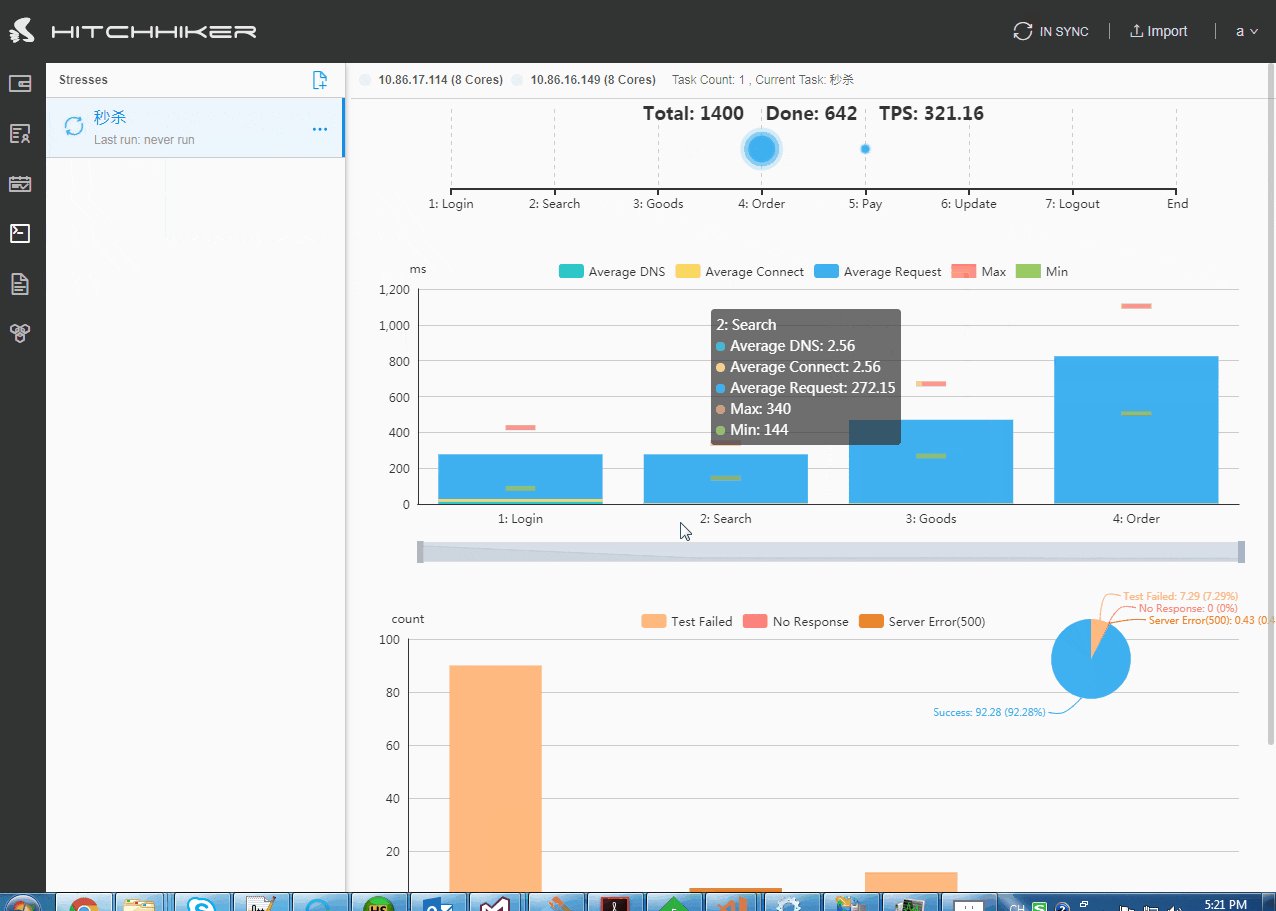
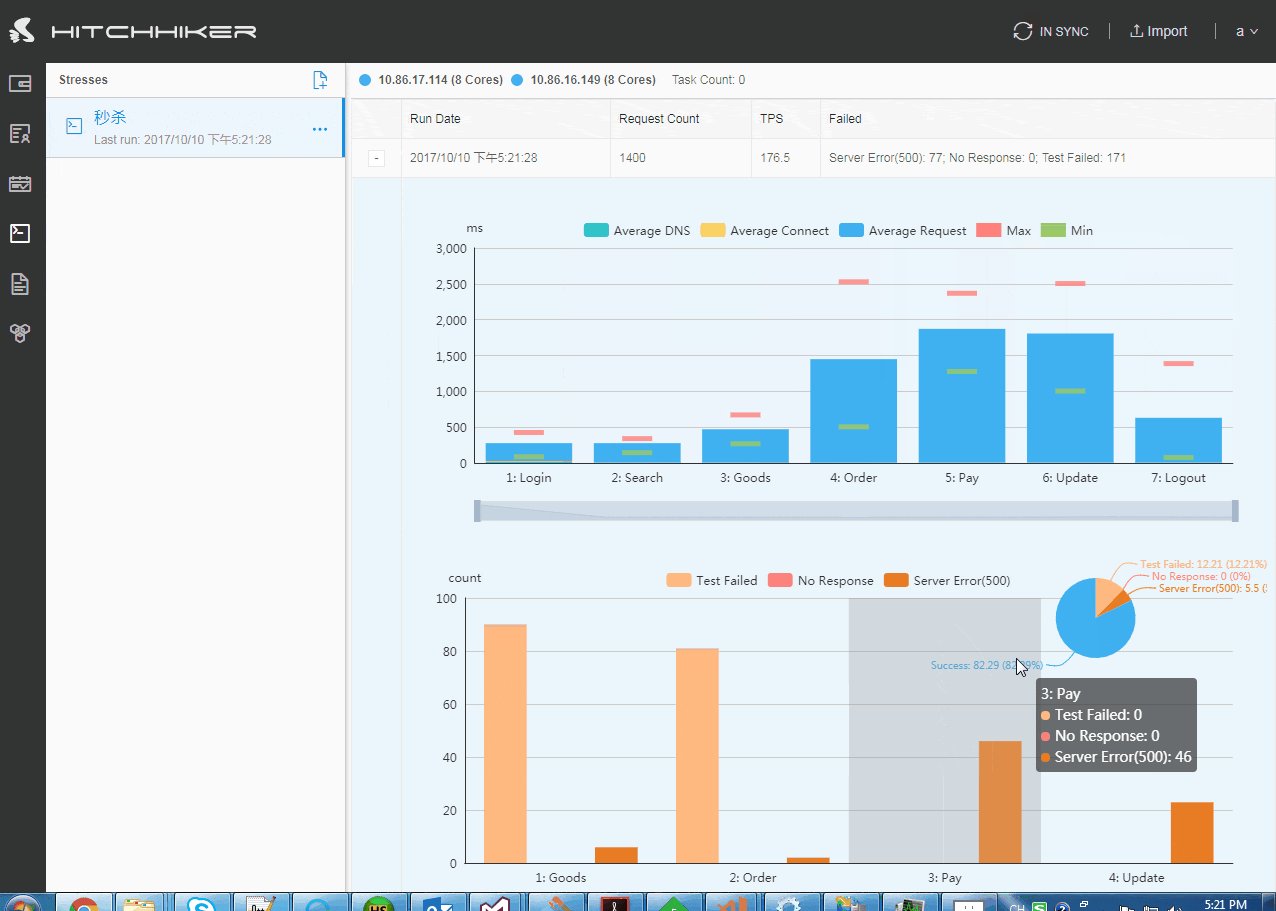
### [Hitchhiker](https://github.com/brookshi/Hitchhiker) - Hitchhiker Api is a Restful Api integrated testing tool that support Schedule, Response comparsion, Stress Test etc. You can deploy it in your local server. It make easier to manage Api with your team.
* Api collaboration development with team
* Api history
* Multiple environments and Runtime variables support, easy to handle api dependence
* Request parameterization, include ManytoMany and OnetoOne, now you can use a request to handle multple situation like various query string, body
* Schedule and run batch
* Make a comparison for Api response between two different environments (eg: stage vs product)
* Support Handling response before comparing
* Easy to deploy (support docker, windows, linux), keep data in your control, never lose data
* All changed will be auto saved in local cache even if refresh page
* Support importing Postman v1 collections
* Distributed stress test
* Api Document (in future)

### [upterm](https://github.com/railsware/upterm) - Upterm (formerly Black Screen) is an IDE in the world of terminals. Strictly speaking, it's both a terminal emulator and an interactive shell based on Electron.
1. Autocompletion
Upterm shows the autocompletion box as you type and tries to be smart about what to suggest. Often you can find useful additional information on the right side of the autocompletion, e.g. expanded alias value, command descriptions, value of the previous directory (cd -), etc.
2. Compatibility
All command-line programs (including emacs, ssh and vim) should work as expected.

### [desktop](https://github.com/desktop/desktop) - Simple collaboration from your desktop.
GitHub Desktop is an open source Electron-based GitHub app. It is written in TypeScript and uses React.

### [terminus](https://github.com/Eugeny/terminus) - A terminal for a more modern age.
Terminus is a web technology based terminal heavily inspired by Hyper. It is, however, designed for people who need to get things done.
Runs on Windows, macOS and Linux
Theming and color schemes
Configurable hotkey schemes
GNU Screen style hotkeys available by default
Full Unicode support including double-width characters
Doesn't choke on fast-flowing outputs
Tab persistence on macOS and Linux
Proper shell-like experience on Windows including tab completion (thanks, Clink!)
CMD, PowerShell, Cygwin, Git-Bash and Bash on Windows support
Default Linux style hotkeys for copy (Ctrl+Shift+C) and paste (Ctrl+Shift+V)

### [windows-build-tools](https://github.com/felixrieseberg/windows-build-tools) - Install C++ Build Tools for Windows using npm.

### [rendertron](https://github.com/GoogleChrome/rendertron) - A Headless Chrome rendering solution.
Rendertron is designed to enable your Progressive Web App (PWA) to serve the correct content to any bot that doesn't render or execute JavaScript. Rendertron runs as a standalone HTTP server. Rendertron renders requested pages using Headless Chrome, auto-detecting when your PWA has completed loading and serializes the response back to the original request. To use Rendertron, your application configures middleware to determine whether to proxy a request to Rendertron. Rendertron is compatible with all client side technologies, including web components.