Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/brunohnsouza/pwa_covid19
DIO Project Challenge -> Develop a PWA (Progressive Web Application) with React to map COVID-19 around the world
https://github.com/brunohnsouza/pwa_covid19
contratodecompromisso covid19 javascript pwa reactjs
Last synced: 30 days ago
JSON representation
DIO Project Challenge -> Develop a PWA (Progressive Web Application) with React to map COVID-19 around the world
- Host: GitHub
- URL: https://github.com/brunohnsouza/pwa_covid19
- Owner: brunohnsouza
- Created: 2022-05-09T23:01:17.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2022-08-14T12:55:24.000Z (over 2 years ago)
- Last Synced: 2024-11-06T02:12:47.636Z (3 months ago)
- Topics: contratodecompromisso, covid19, javascript, pwa, reactjs
- Language: JavaScript
- Homepage: https://painelmundialcovid19.netlify.app/
- Size: 563 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 🚀 INFORMATIONS:
- **yarn** was used in this project, including the implementations in it;
### 💡 NEWS:
- **Dark theme:** using the __*@material-ui/icons*__ package (added manually by Git Bash);
- **New countries:** in addition to the countries available in the original project, I added a few more.
### 🔧 TOOLS AND TECHNOLOGIES USED:
- **NodeJs:** V.12.0;
- **JavaScript**;
- **React**.
### 🧗♂️ STEP BY STEP:
1. I downloaded the files available in the class;
2. I entered the **root** folder and **yarn** to create the **note_modules** folder;
3. Then I typed the command **yarn start**;
4. Use the data and files available, including new and allowed features.
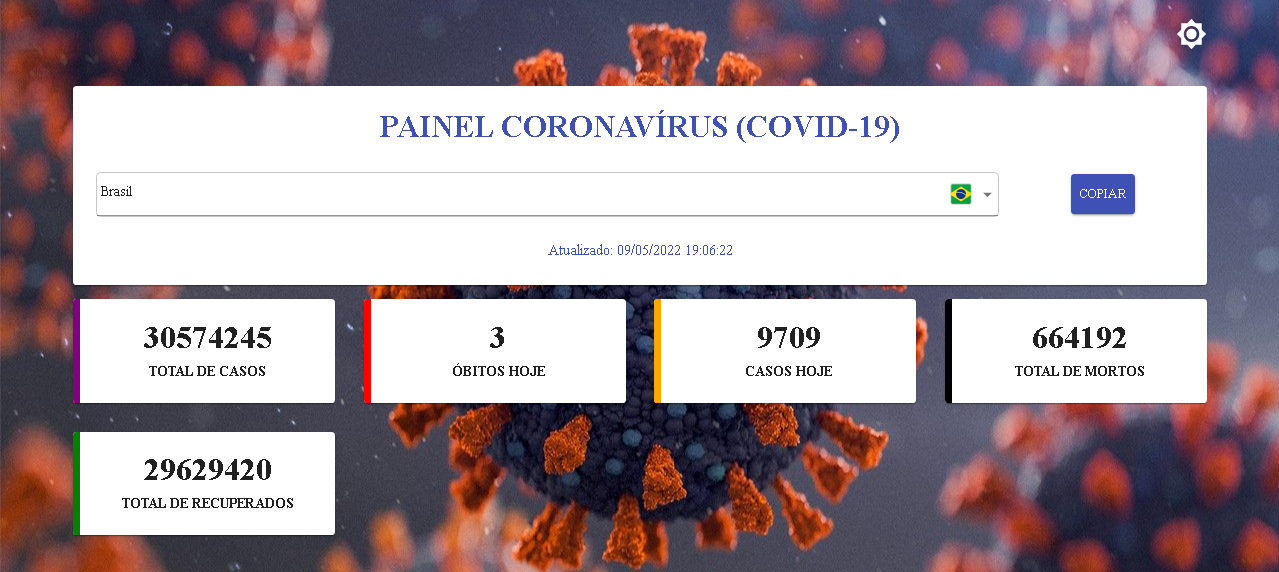
### RESULT: