https://github.com/bsutton/sounds
Flutter plugin for sound. Audio recorder and player.
https://github.com/bsutton/sounds
api audio-player flutter flutter-package recorder widget
Last synced: 3 months ago
JSON representation
Flutter plugin for sound. Audio recorder and player.
- Host: GitHub
- URL: https://github.com/bsutton/sounds
- Owner: bsutton
- License: lgpl-3.0
- Created: 2020-04-09T22:48:45.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2021-03-19T05:00:15.000Z (over 4 years ago)
- Last Synced: 2025-07-17T15:40:21.926Z (4 months ago)
- Topics: api, audio-player, flutter, flutter-package, recorder, widget
- Language: Dart
- Homepage:
- Size: 151 MB
- Stars: 78
- Watchers: 9
- Forks: 24
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Sounds
Sounds is a Flutter package allowing you to play and record audio for both the android and ios platforms.
Sounds provides both a high level API and widgets for:
* play audio
* record audio
Sounds can be used to play a beep from an asset all the way up to implementing a complete media player.
The API is designed so you can use the supplied widgets or roll your own.
The Sounds package supports playback from:
* Assets
* Files
* URL
# Documentation:
The primary documentation for Sounds is now hosted on [gitbooks](https://bsutton.gitbook.io/sounds/)

# Overview
The Sounds package is a Flutter package that provides audio recording and playback functionality for both the `android` and `ios` platforms.
Sounds provides both a high level api and widgets for recording and playback.
The api is designed so you can use the supplied widgets or roll your own.
The Sounds package supports playback from:
* Assets
* Files
* URL
* Native Streams (with sync).
# Features
The Sounds package includes the following features
* Play audio without any UI
* Play audio using the built in SoundPlayerUI Widget.
* Play audio using the OSs' Media Player
* Roll your own UI utilising the Sounds api.
* Record audio without any UI
* Record audio using the builtin SoundRecorderUI Widget.
* Roll your own Recording UI utilising the Sounds api.
* Support for releasing/resuming resources when the app pauses/resumes.
The core classes are:
| Class | Usage |
| --- | --- |
[SoundPlayerUI](https://github.com/bsutton/sounds/wiki/SoundPlayerUI) | A Flutter Widget Audio Player
[SoundRecorderUI](https://github.com/bsutton/sounds/wiki/SoundRecorderUI) | A Flutter Widget for recording
[QuickPlay](https://github.com/bsutton/sounds/wiki/QuickPlay) | Plays an audio file without a UI.
[SoudPlayer.noUI](https://github.com/bsutton/sounds/wiki/SoundPlayer) | API to playback audio with fine grained control
[SoundPlayer.withShadeUI](https://github.com/bsutton/sounds/wiki/SoundPlayer) | API to playback audio using the OS's Shade (media player)
[SoundRecorder](https://github.com/bsutton/sounds/wiki/SoundRecorder) | API to record audio with fine grained control.
[Track](https://github.com/bsutton/sounds/wiki/Track) | Container for audio used by all of the above classes.
[MediaFormat](https://github.com/bsutton/sounds/wiki/MediaFormat) | Defines what MediaFormat is being used.
[RecorderPlaybackController](https://github.com/bsutton/sounds/wiki/RecorderPlaybackController) | Flutter InheritedWidget used to co-ordinate Recording and Playback in a single UI.
[Albums](https://github.com/bsutton/sounds/wiki/Albums) | Play a sequence of Tracks via the OS's Shade (media player)
## Help
Audio is a fundemental building block needed by almost every flutter project.
I'm looking to make Sounds the go to project for Flutter Audio with support for each of the Flutter supported platforms.
Sounds is a large and complex project which requires me to maintain multiple hardware platforms and test environments.
I greatly appreciate any contributions to the project which can be as simiple as providing feedback on the api or documentation.
See the [Contributing](#Contributing) section below for details.
### Sponsorship
If you can't help out by directly contributing code maybe you could Sponsor me so I can spend more time improving Sounds.
Sounds is a large commitment and I'm maintaining several other dart related projects so any support would be greatly appreciated.
Key short term goals are:
* Hire a graphics designer to improve the look of the widgets
* Provide support for the web
* Provide support for a wider range of Codecs
* Provide support for streaming
If I can get enough sponsorship I intend hiring a grad to do a chunk of the dirty work so I can focus on some of the larger features such as Web Support.
You can find the purple heart Sponser button at the top of the page.
If you can't afford a coffee then show your support by 'liking' the Sounds project on the [pub.dev](https://pub.dev/packages/sounds) site.
# Documentation
[Install](https://github.com/bsutton/sounds/wiki/Install)
[Wiki](https://github.com/bsutton/sounds/wiki/Home) High level guide to using Sounds.
[API Reference](https://pub.dev/documentation/sounds/latest/)
## Roadmap
See the [Roadmap](https://github.com/bsutton/sounds/wiki/RoadMap) for details on the future of Sounds.
## Contributing
See the [Contributing](https://github.com/bsutton/sounds/wiki/Contributing) guide for details on contributing to Sounds.
The key classes are:
## Api classes
QuickPlay - instantly play an audio file (no ui). Perfect for the odd beep.
Track - Defines a track including the artist details and the audio media.
Album - play a collection of tracks via the OSs' audio UI.
SoundPlayer - provides an api for playing audio including pause/resume/seek.
SoundRecorder - api for recording audio.
## Widgets
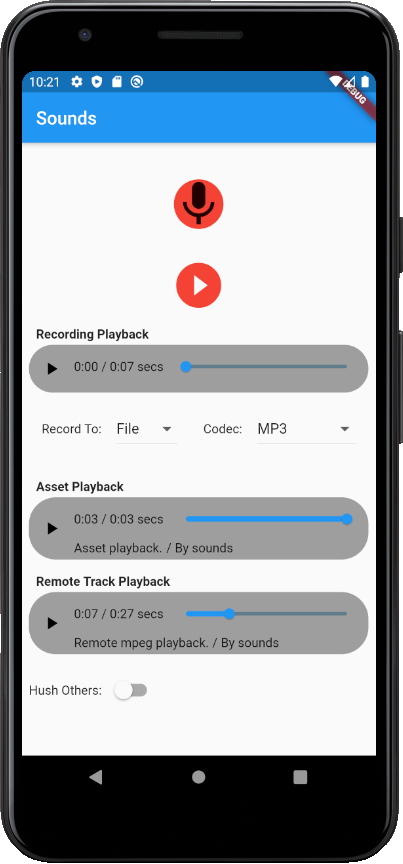
SoundPlayerUI - displays an HTML 5 style audio controller widget.
SoundRecorderUI - displays a recording widget.
RecorderPlaybackController - pairs a SoundPlayerUI and SoundRecorderUI to provide a co-ordinated recording/playback UI.
Note: there are some limitations on the supported MediaFormat. See the [MediaFormat] section below.