https://github.com/buh/spiral
Spiral is a SwiftUI shape for macOS, iOS and watchOS.
https://github.com/buh/spiral
ios ipados macos shape swift swiftui ui-components watchos
Last synced: 15 days ago
JSON representation
Spiral is a SwiftUI shape for macOS, iOS and watchOS.
- Host: GitHub
- URL: https://github.com/buh/spiral
- Owner: buh
- License: mit
- Created: 2022-05-14T20:52:22.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2023-10-03T21:54:44.000Z (about 2 years ago)
- Last Synced: 2025-04-06T22:02:38.133Z (7 months ago)
- Topics: ios, ipados, macos, shape, swift, swiftui, ui-components, watchos
- Language: Swift
- Homepage:
- Size: 573 KB
- Stars: 79
- Watchers: 2
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README

`Spiral` is a SwiftUI shape for macOS, iOS and watchOS.
A spiral is a component that includes a point generator, `Shape` and `View` of the spiral. The point generator allows direct data to be used for particularly rare cases. The `Shape` and `View` of the spiral is designed for SwiftUI. The `Spiral` shape can be outlined or filled with the desired material. The `SpiralView' allows you to place arbitrary views at spiral points.
- [Requirements](#requirements)
- [Installation](#installation)
- [Preview](#preview)
- [Usage](#usage)
- [Spiral Shape](#spiral-shape)
- [Spiral View](#spiral-view)
- [Documentation](https://prowork.today/Spiral/documentation/spiral)
- [Demo App](#demo-app)
- [Support](#support)
- [License](#license)
# Requirements
- Swift 5.5+
- Xcode 13+
- SwiftUI 2+
- macOS 11+
- iOS 14+
- watchOS 7+
*Some of the requirements could be reduced if there is a demand for them.*
# Installation
1. In Xcode go to `File` ⟩ `Add Packages...`
2. Search for the link below and click `Add Package`
```
https://github.com/buh/Spiral.git
```
3. Select to which target you want to add it and select `Add Package`
# Preview
https://user-images.githubusercontent.com/284922/168488964-d07c9434-6e3c-4738-8a5a-b34c2b6c0122.mov
https://user-images.githubusercontent.com/284922/168489048-ab6fd895-c26b-499e-aa3e-c6368e1e2fd2.mov




### Usage Example

# Usage
## Spiral Shape
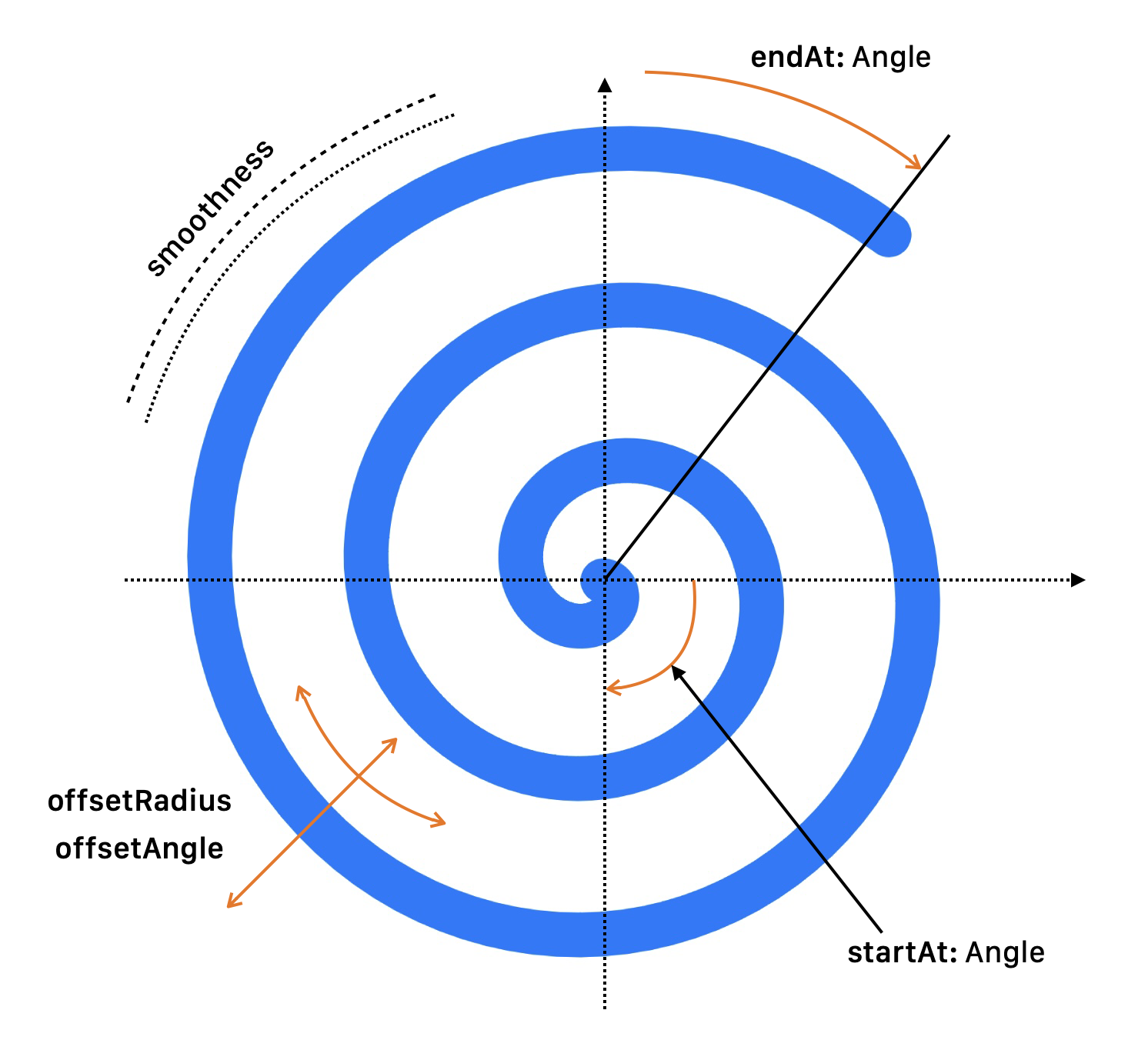
It has several parameters:
- `pathType`: the type of path you want to draw.
- `startAt`: the start angle of a spiral.
- `endAt`: the end angle of a spiral.
- `smoothness`: the point density which describes a spiral.
- `offsetRadius`: spiral radius offset for each point with respect to the calculated angle and frame.
- `offsetAngle`: angle offset of each spiral point with respect to the calculated angle and frame.

```swift
var body: some View {
Spiral(
startAt: .degrees(90),
endAt: .degrees(360)
)
.stroke(
Color.blue,
style: .init(lineWidth: 20, lineCap: .round, lineJoin: .round)
)
}
```
## Spiral View
When using`SpiralView`, you need to position the content based on the spiral point coordinates.
```swift
var body: some View {
SpiralView(
startAt: .degrees(90),
endAt: .degrees(360)
) { index, spiralPoint in
Text("Hello")
.position(x: spiralPoint.point.x, y: spiralPoint.point.y)
}
}
```
# Documentation
You can find the generated DocC documentation [here](https://prowork.today/Spiral/documentation/spiral).
# Demo App
You can play with all the parameters in the demo app, which can be run on macOS, iPad, iPhone.
The app heavily uses the `CompactSlider`, which you can find out more about [here](https://github.com/buh/CompactSlider).
# Support
You can buy me a coffee [here](https://www.buymeacoffee.com/bukhtin) ☕️
# License
`Spiral` is available under the [MIT license](https://github.com/buh/Spiral/blob/main/LICENSE)



