https://github.com/byteszero/loadany
Flutter load more package , support ListView、GridView、Slivers
https://github.com/byteszero/loadany
fluter-loadmore flutter flutter-package loadany
Last synced: about 1 month ago
JSON representation
Flutter load more package , support ListView、GridView、Slivers
- Host: GitHub
- URL: https://github.com/byteszero/loadany
- Owner: BytesZero
- License: apache-2.0
- Created: 2019-07-23T15:15:00.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2021-05-12T02:32:41.000Z (about 4 years ago)
- Last Synced: 2025-03-24T14:46:13.393Z (2 months ago)
- Topics: fluter-loadmore, flutter, flutter-package, loadany
- Language: Dart
- Homepage: https://pub.dev/packages/loadany
- Size: 8.56 MB
- Stars: 26
- Watchers: 1
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# LoadAny
A new Flutter loads more package.
## [Website](https://yy1300326388.github.io/loadany_web/)
[中文说明](https://github.com/yy1300326388/loadany/tree/master/README_CN.md)
[](https://codemagic.io/apps/5d561d3a6a6c3600097b43a6/5d561d3a6a6c3600097b43a5/latest_build)
## Support
* CustomScrollView
* SliverListView
* SliverGridView
* SliverListView substitute ListView
* SliverGridView substitute GridView
* Custom loading style
* External nested RefreshIndicator
* Feed streaming
## Usage
- Add LoadAny
```Dart
import 'package:loadany/loadany.dart';
```
```Dart
LoadStatus status = LoadStatus.normal;
LoadAny(
onLoadMore: getLoadMore,
status: status,
footerHeight: 40,
endLoadMore: true,
bottomTriggerDistance: 200,
child: CustomScrollView(
slivers: [
SliverGrid(...),
SliverList(...),
],
),
)
```
```Dart
/// Load More Get Data
Future getLoadMore() async {
setState(() {
status = LoadStatus.loading;
});
Timer.periodic(Duration(milliseconds: 5000), (Timer timer) {
timer.cancel();
int length = list.length;
for (var i = 1; i < 11; ++i) {
list.add(length + i);
}
if (length > 80) {
status = LoadStatus.completed;
} else if (length >= 50 && length < 70) {
status = LoadStatus.error;
} else {
status = LoadStatus.normal;
}
setState(() {});
});
}
```
## Getting Started
[Getting Started](https://github.com/yy1300326388/loadany/tree/master/example)
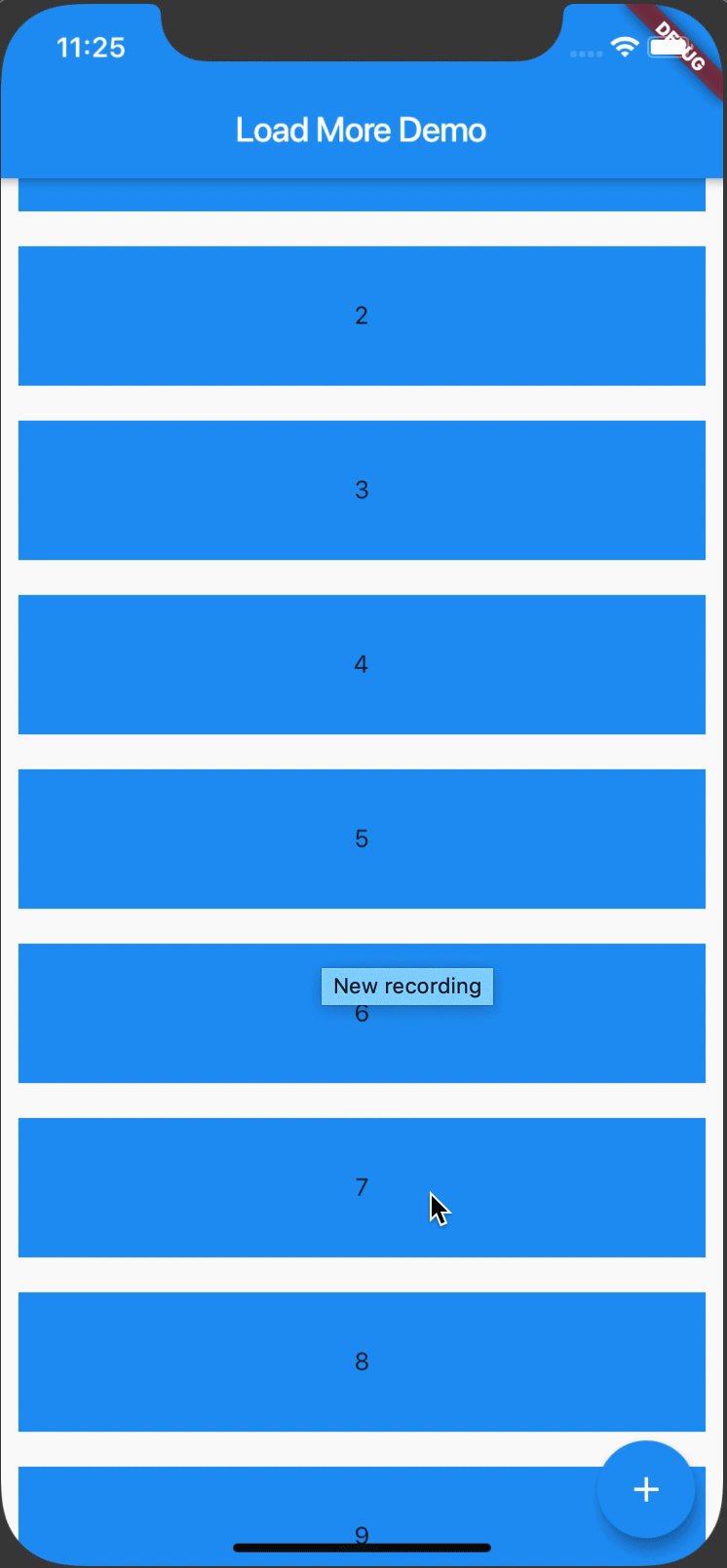
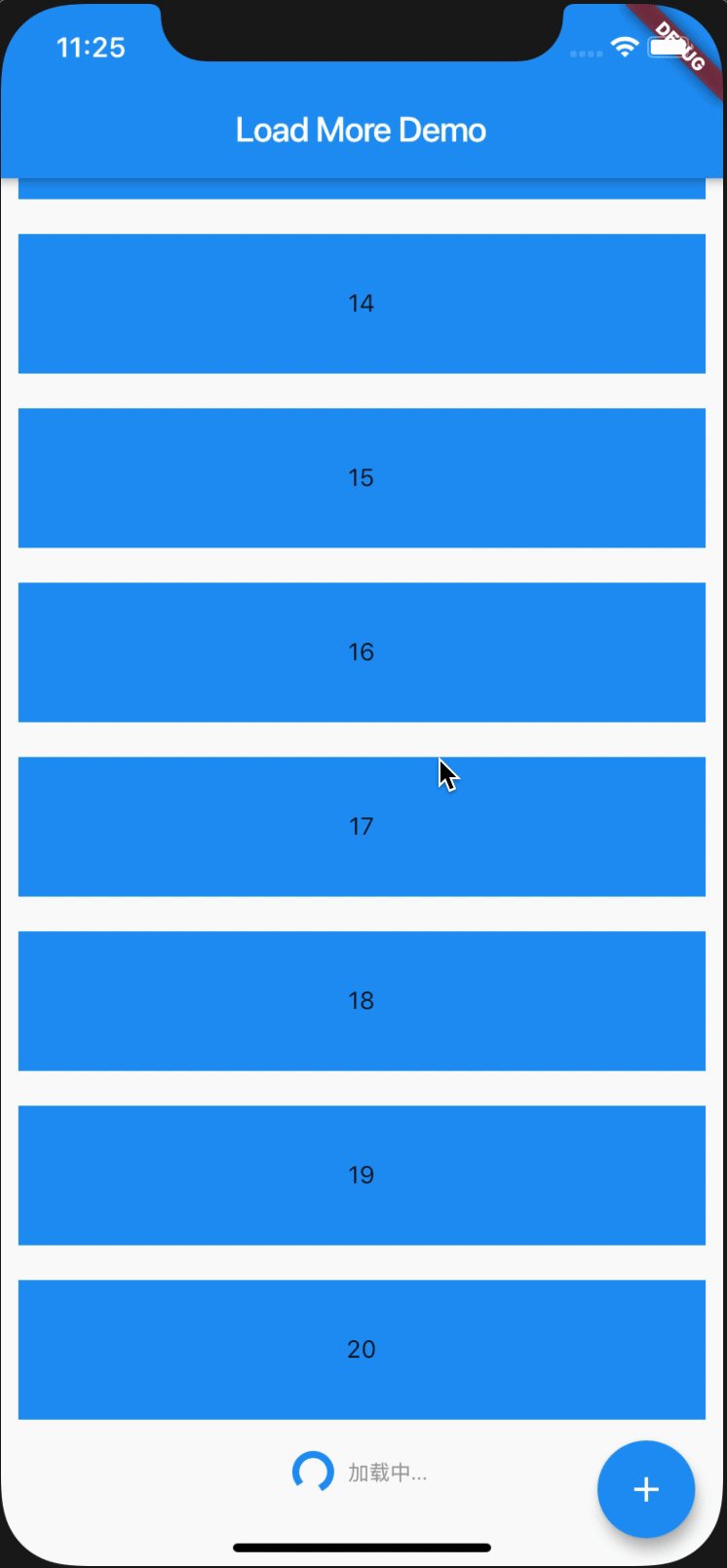
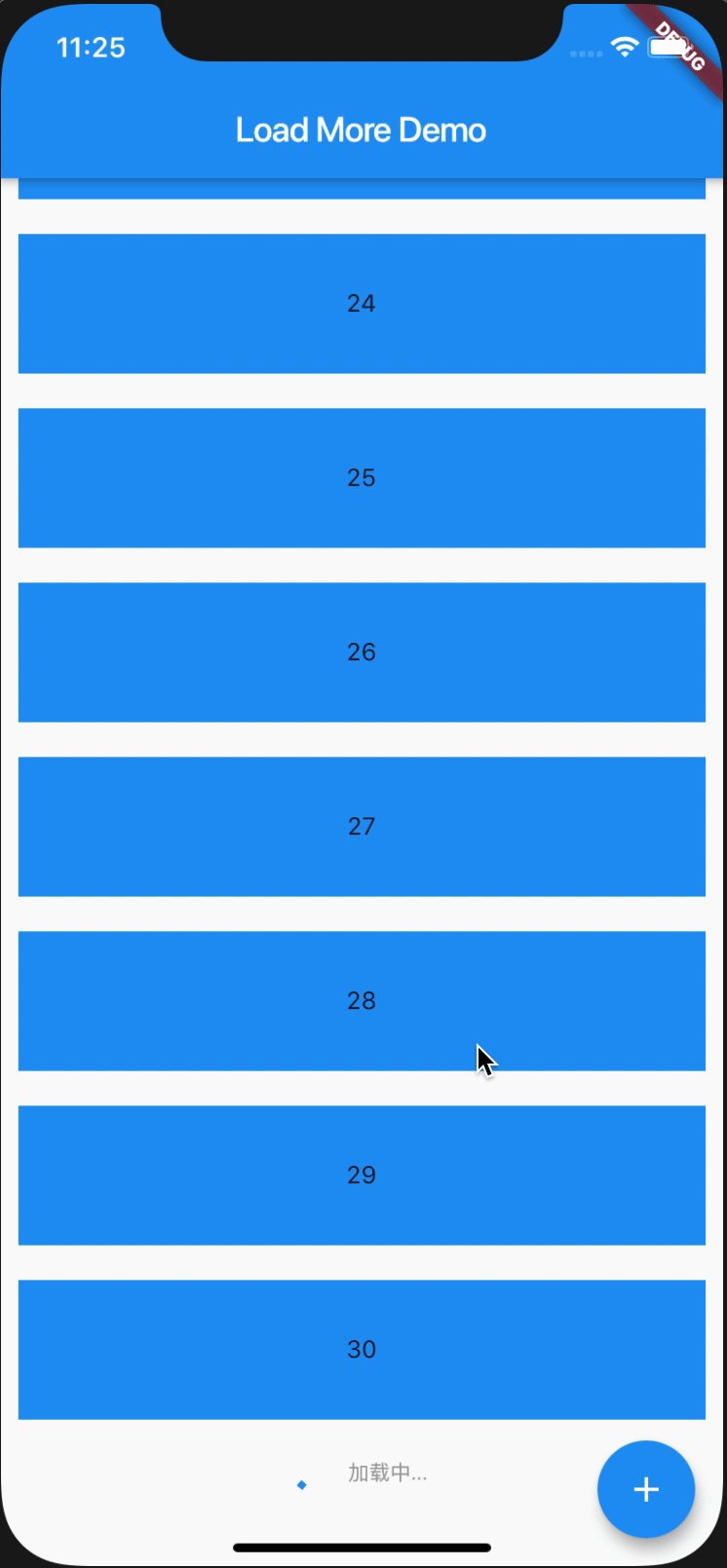
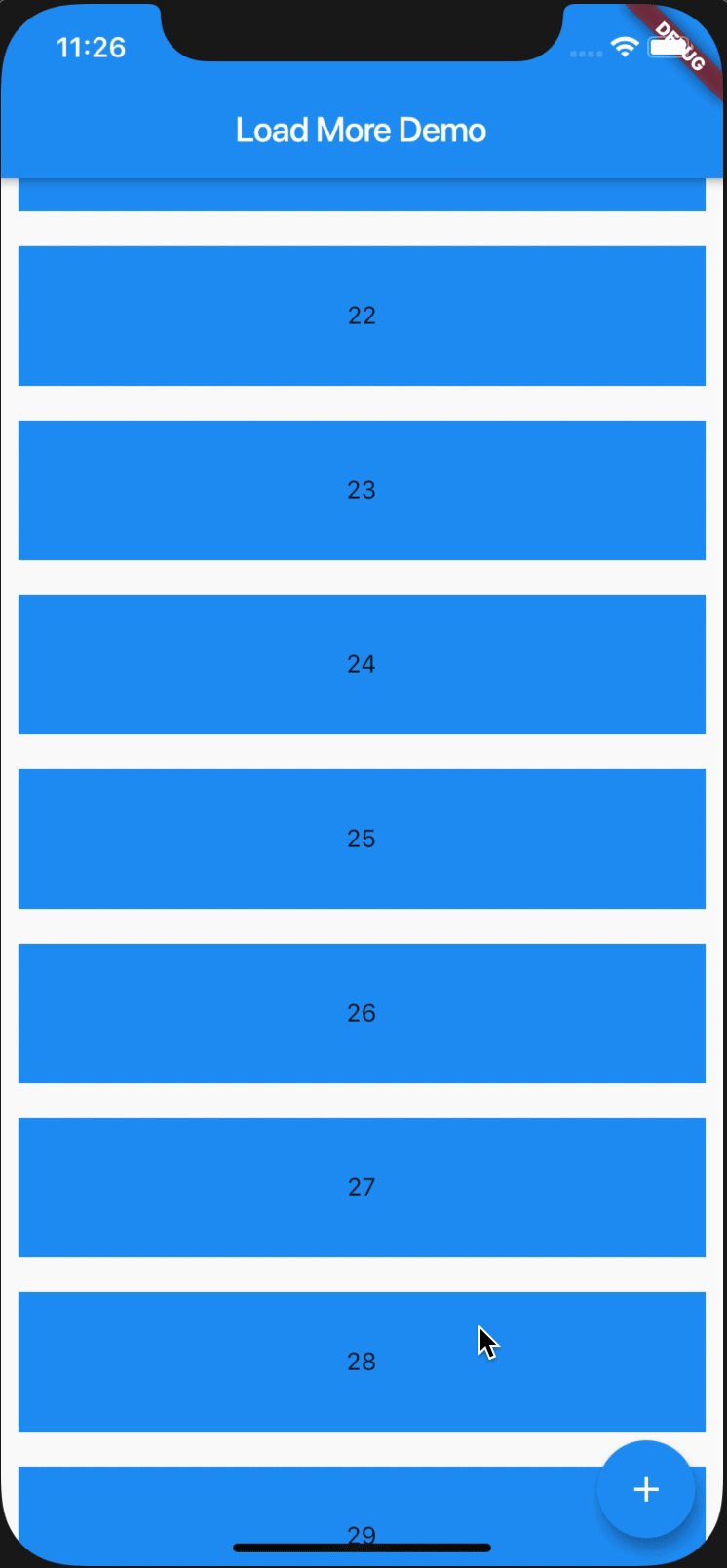
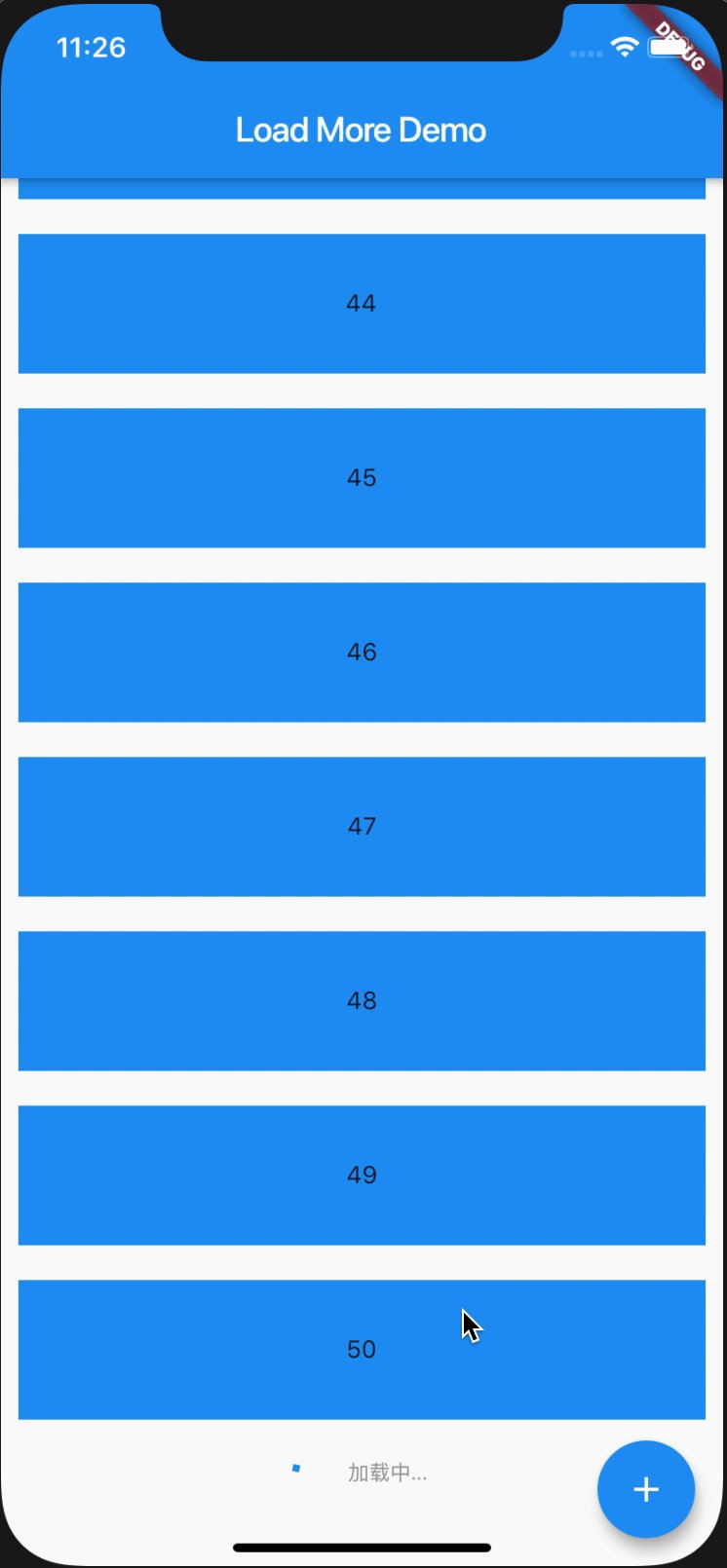
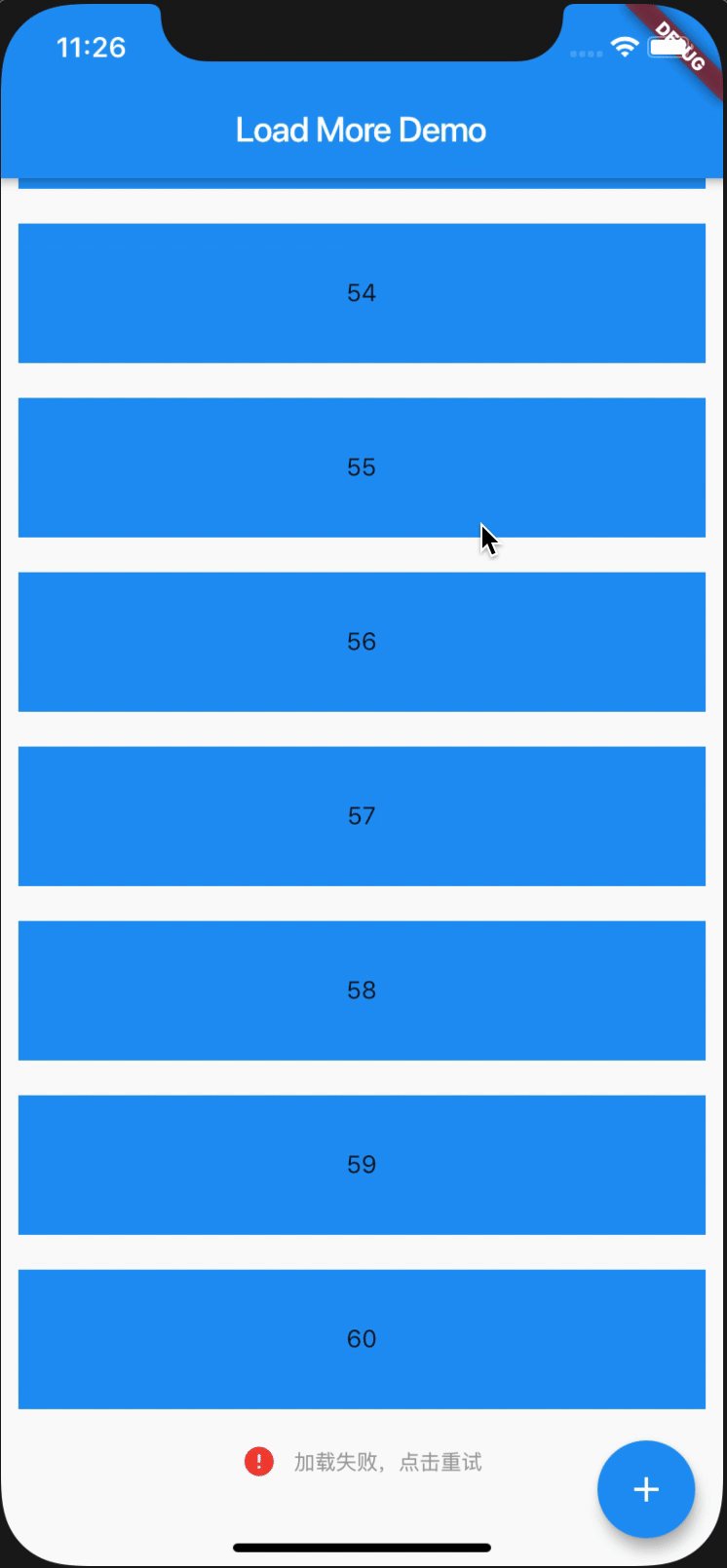
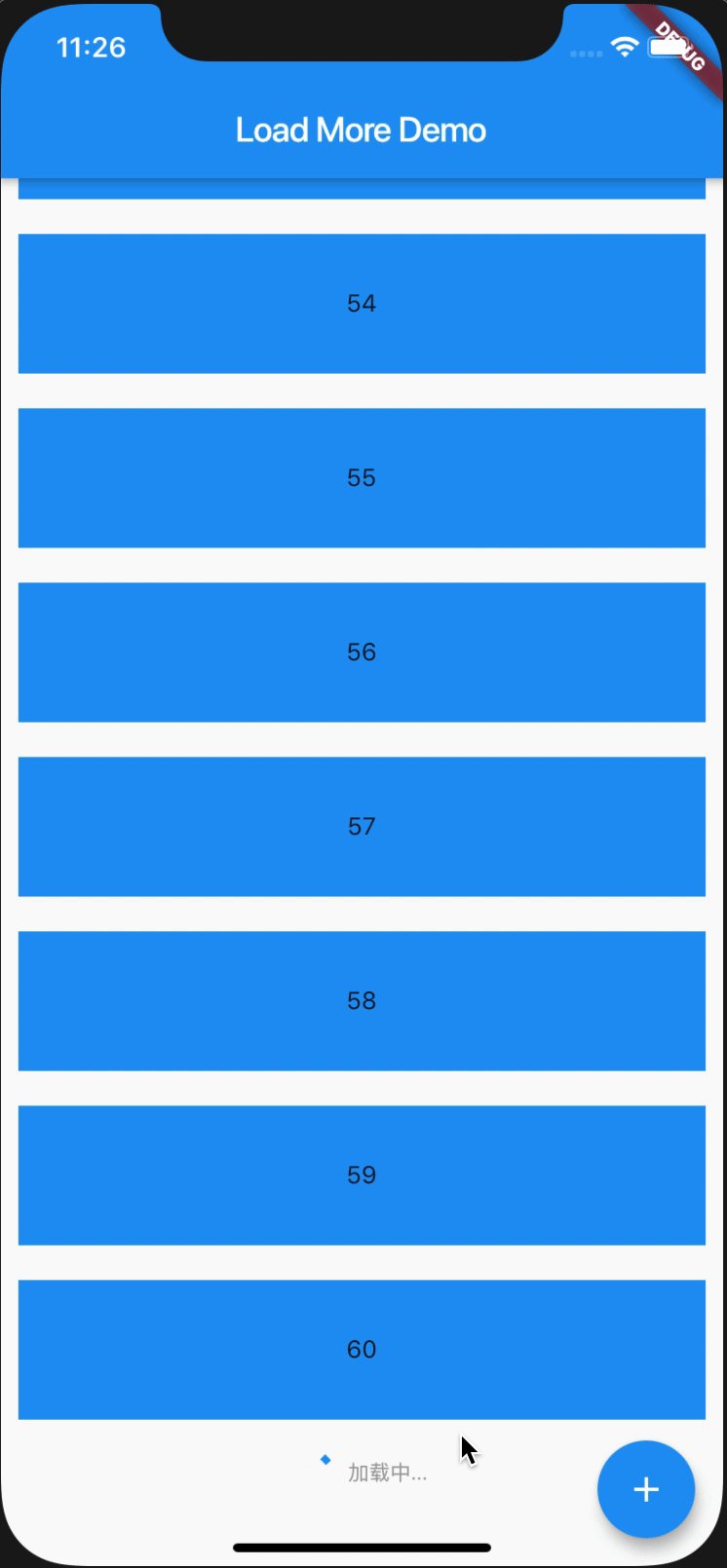
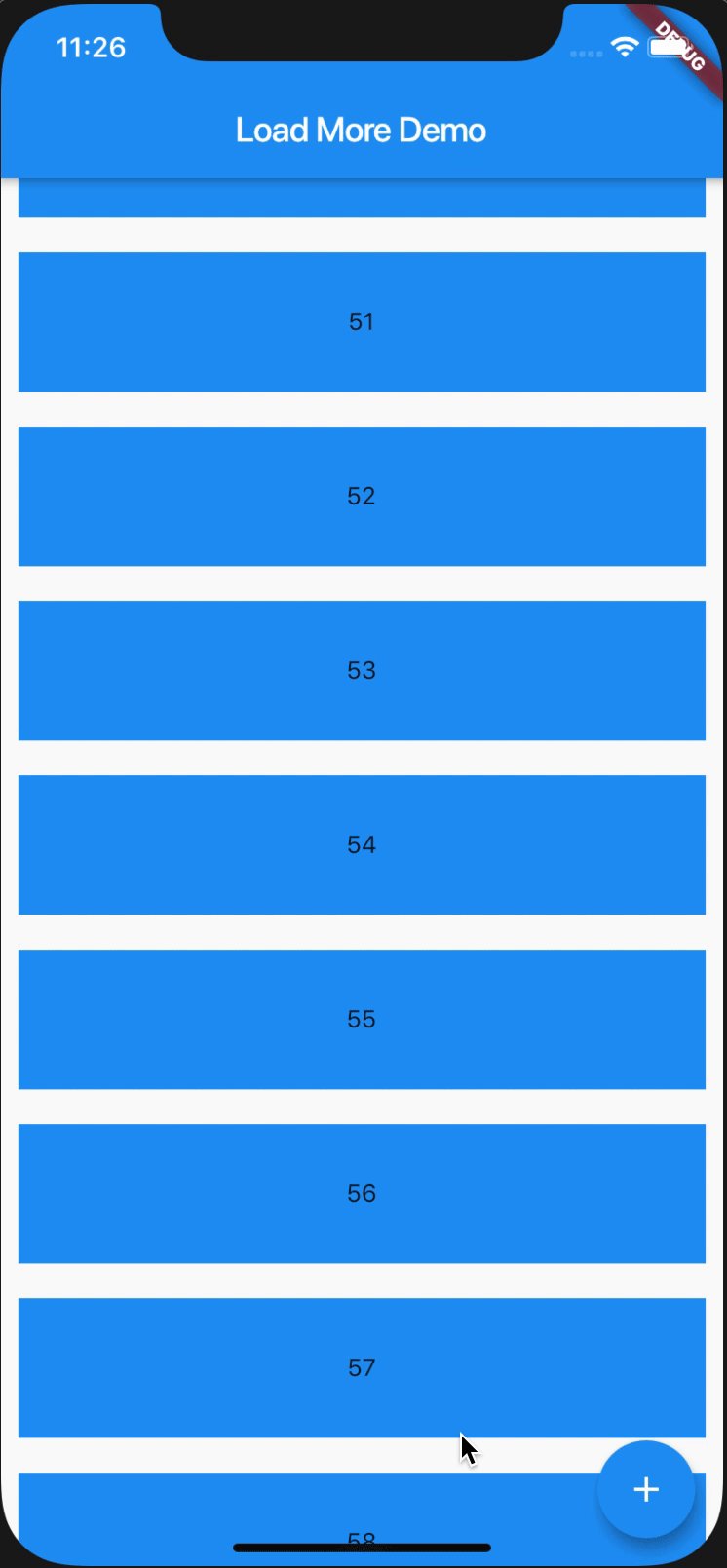
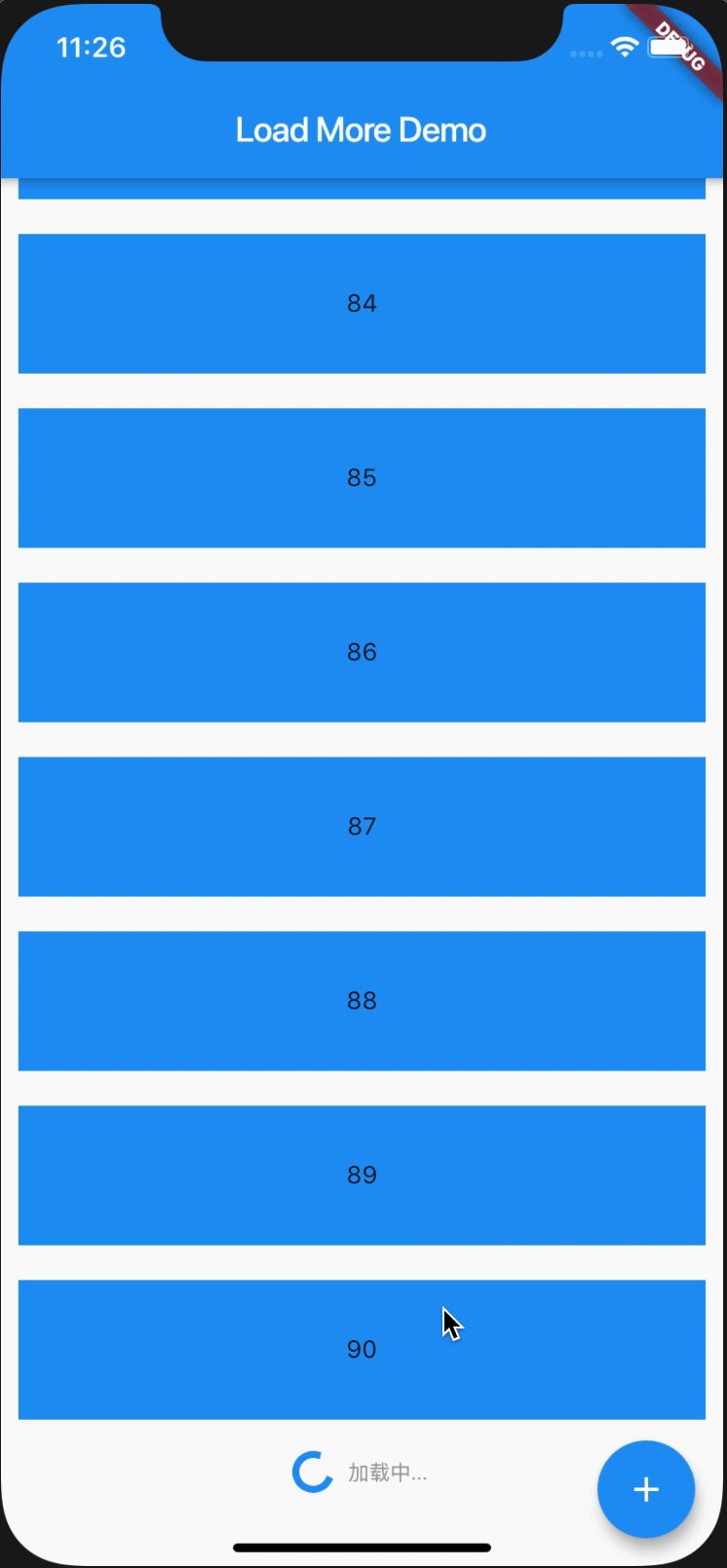
## Screenshot
* Loading

* Error

* Completed

## Issues and feedback
Please file [issues](https://github.com/yy1300326388/loadany/issues/new) to send feedback or report a bug. Thank you!
### 关注我
- 遇到问题可以找我帮助解决(联系方式在 [`GitHub`](https://github.com/yy1300326388) 主页)
- 持续分享优质的 `Flutter` 文章和视频
- 不定期分享 `Flutter` 开发小技巧
- 百万级 `Flutter` 应用架构经验