https://github.com/c0dewithlokesh/devflow
A problem solving community
https://github.com/c0dewithlokesh/devflow
mongodb nextjs stackoverflow
Last synced: 5 months ago
JSON representation
A problem solving community
- Host: GitHub
- URL: https://github.com/c0dewithlokesh/devflow
- Owner: C0dewithLokesh
- Created: 2024-05-06T01:45:30.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-09-26T15:25:44.000Z (9 months ago)
- Last Synced: 2024-12-29T05:42:13.467Z (6 months ago)
- Topics: mongodb, nextjs, stackoverflow
- Language: TypeScript
- Homepage: https://dev-flow-tau.vercel.app
- Size: 2.65 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Dev Overflow - A problem solving community

## 🌐 Demo
Here is a working live demo: https://dev-flow-tau.vercel.app/
## 📝 Description
Welcome to my project! Here, I'll provide you with a brief overview of what inspired me to create it, why it solves a problem, and what I've learned throughout its development.
- Motivation: I was motivated to build this project to address a specific issue and to enhance my coding skills.
- Why I Built This Project: My main goal was to create a practical and user-friendly solution to a real-world problem.
- Problem Solved: This project aims to simplify a particular task, making it more efficient and accessible.
- What I Learned: Throughout the development process, I gained valuable insights into various technologies and programming concepts.
## 📖 Table of Contents (Optional)
If your README is long, add a table of contents to make it easy for users to find what they need.
- [Installation](#installation)
- [Usage](#usage)
## 🛠️ Setup Project
To get this project up and running in your development environment, follow these step-by-step instructions.
### 🍴 Prerequisites
We need to install or make sure that these tools are pre-installed on your machine:
- [NodeJS](https://nodejs.org/en/download/): It is a JavaScript runtime build.
- [Git](https://git-scm.com/downloads): It is an open source version control system.
## ✨ Features
If your project has a lot of features, list them here.
### 🚀 Install Project
1. Clone the Repository
```bash
git clone https://github.com/rakibtweets/dev_overflow_nextjs13.git
```
2. Install packages
```
npm install
```
3. create a `.env` file add necessary credencitals
```bash
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=
CLERK_SECRET_KEY=
NEXT_PUBLIC_CLERK_SIGN_IN_URL=
NEXT_PUBLIC_CLERK_SIGN_UP_URL=
NEXT_PUBLIC_CLERK_AFTER_SIGN_IN_URL=
NEXT_PUBLIC_CLERK_AFTER_SIGN_UP_URL=
NEXT_CLERK_WEBHOOK_SECRET=
NEXT_PUBLIC_TINY_EDITOR_API_KEY=
MONGODB_URL=
NEXT_PUBLIC_SERVER_URL=
OPENAI_API_KEY=
NEXT_PUBLIC_RAPID_API_KEY=
```
4. Run the project using command below
```bash
npm run dev
```
### ⚒️ How to Contribute
Want to contribute? Great!
To fix a bug or enhance an existing module, follow these steps:
- Fork the repo
- Create a new branch (`git checkout -b improve-feature`)
- Make the appropriate changes in the files
- Add changes to reflect the changes made
- Commit your changes (`git commit -am 'Improve feature'`)
- Push to the branch (`git push origin improve-feature`)
- Create a Pull Request
### 📩 Bug / Feature Request
If you find a bug (the website couldn't handle the query and / or gave undesired results), kindly open an issue [here](https://github.com/username/projectname/issues/new) by including your search query and the expected result.
If you'd like to request a new function, feel free to do so by opening an issue [here](https://github.com/username/projectname/issues/new). Please include sample queries and their corresponding results.
## ✅ To-do
- [ ] Enable users to save jobs to their favorites list.
- [x] Allow users to apply to a job directly from the app.
- [ ] Provide a simple and intuitive user interface for easy navigation.
- [ ] Allow users to filter jobs based on job title, location, or company.
## 📞 Contact Us
[](https://www.linkedin.com/in/rakibofficial007/)
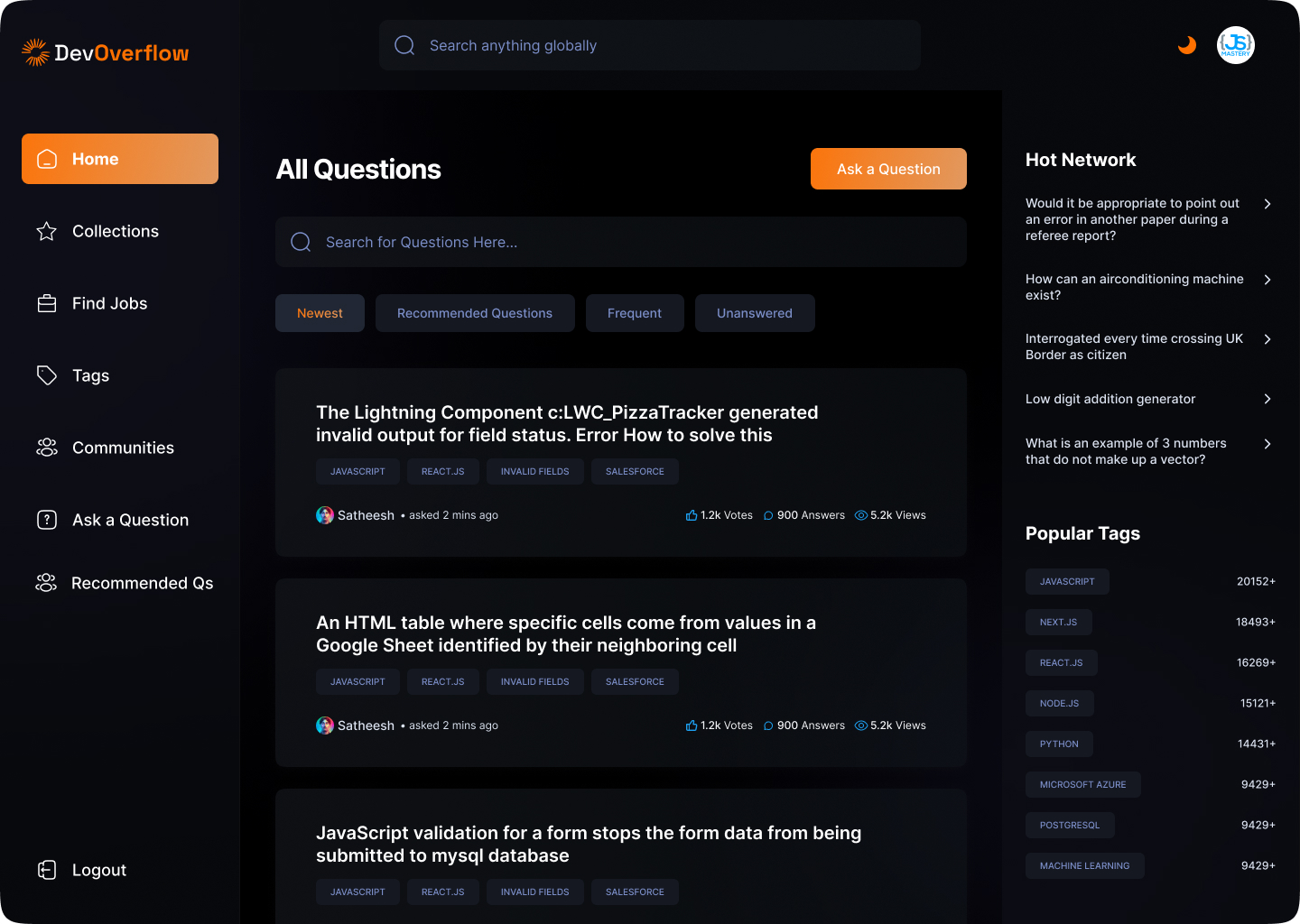
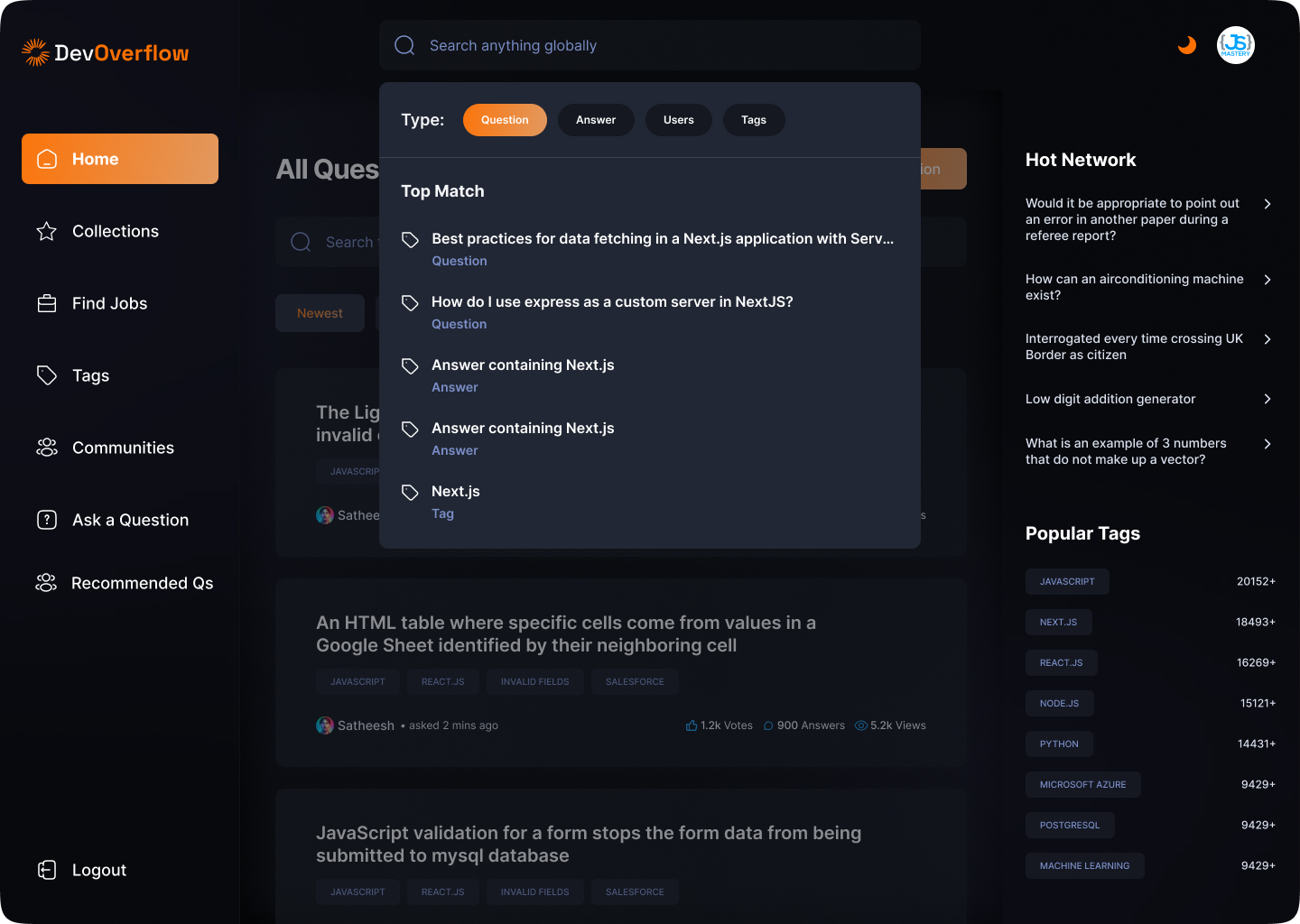
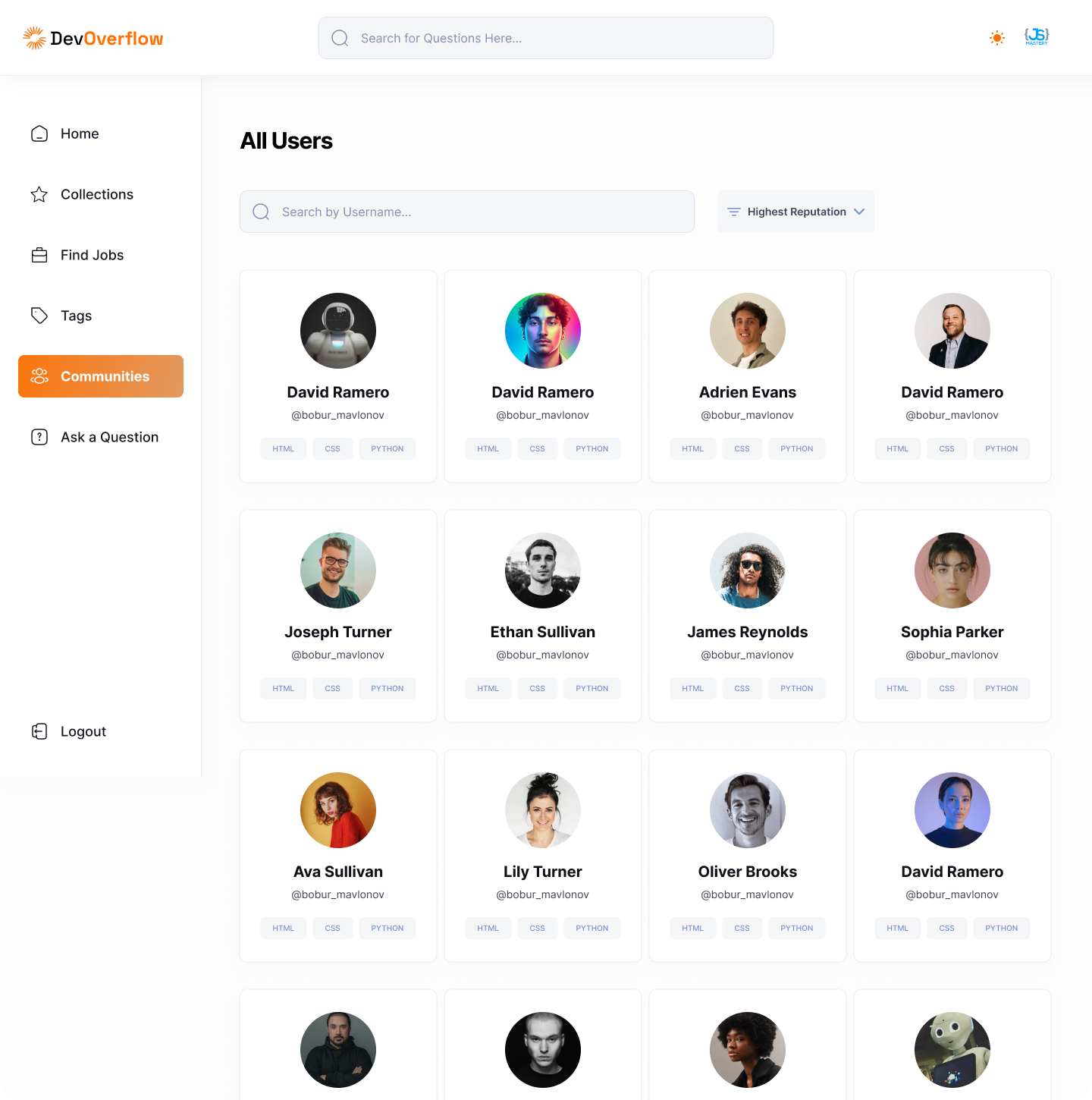
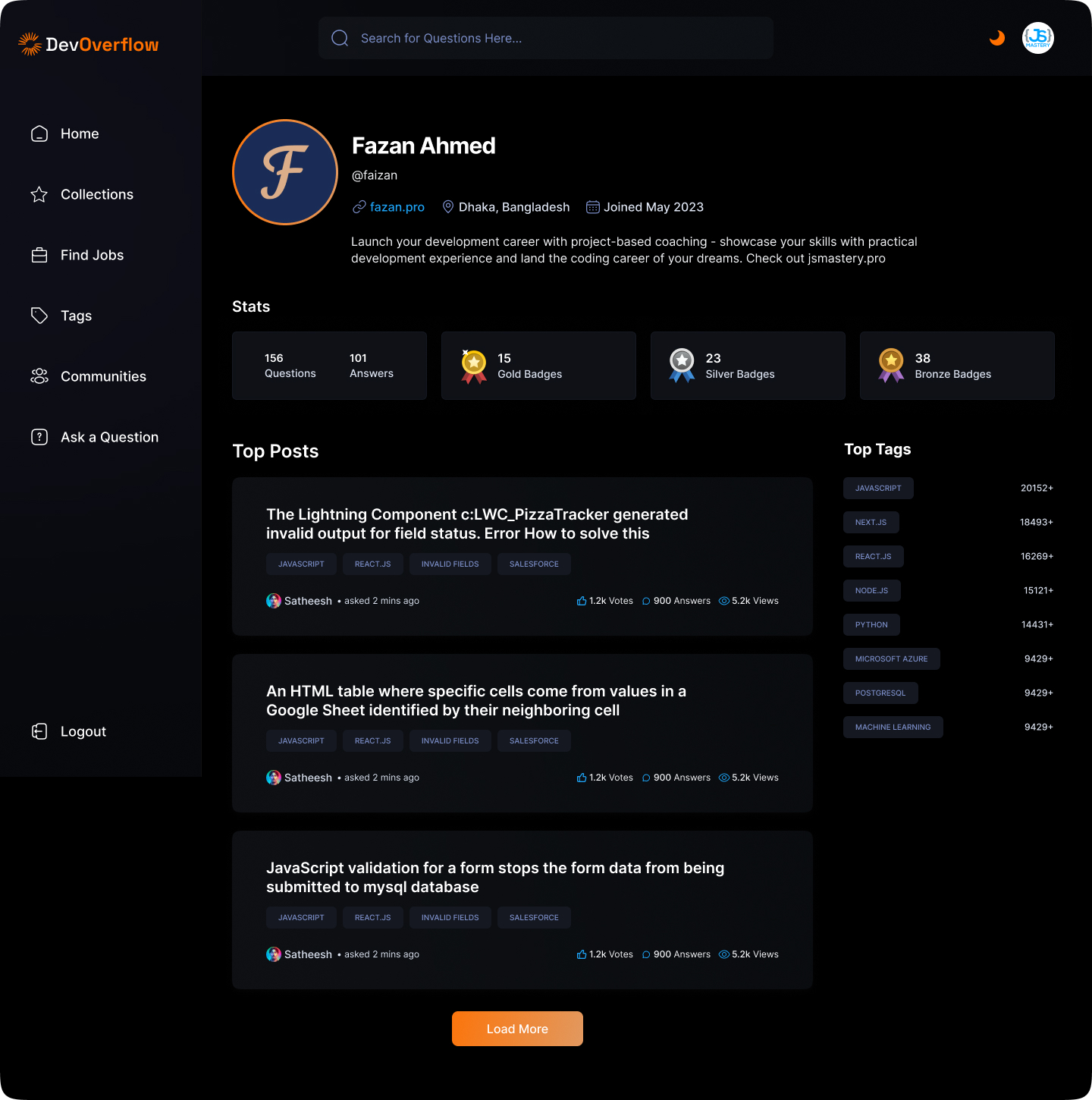
## Project Page Screenshoots
Feature pages