https://github.com/caduandrade/davi_flutter
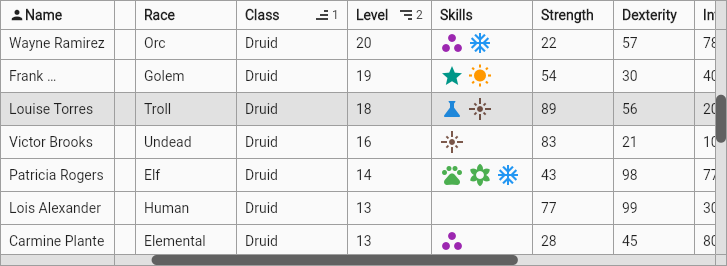
A full customized data view that builds the cells on demand. Focused on Web/Desktop Applications. Bidirectional scroll bars.
https://github.com/caduandrade/davi_flutter
data dataview flutter grid layout table widget
Last synced: 3 months ago
JSON representation
A full customized data view that builds the cells on demand. Focused on Web/Desktop Applications. Bidirectional scroll bars.
- Host: GitHub
- URL: https://github.com/caduandrade/davi_flutter
- Owner: caduandrade
- License: mit
- Created: 2022-02-06T00:12:47.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-01-22T14:43:10.000Z (6 months ago)
- Last Synced: 2025-03-30T07:09:07.820Z (4 months ago)
- Topics: data, dataview, flutter, grid, layout, table, widget
- Language: Dart
- Homepage:
- Size: 1.7 MB
- Stars: 66
- Watchers: 7
- Forks: 20
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://pub.dev/packages/davi)
[](https://flutter.dev/)
[](#)

* Ready for a large number of data. High performance. Building cells on demand.
* Focused on Web/Desktop Applications.
* Bidirectional scroll bars.
* Resizable.
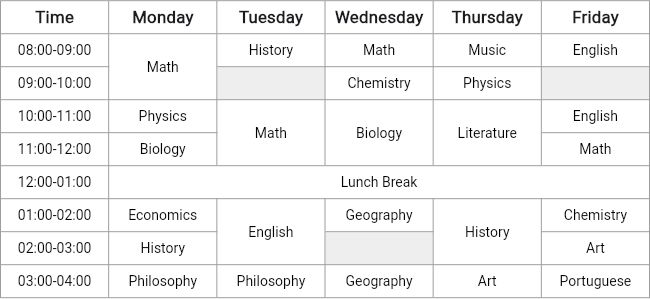
* Cell merging.
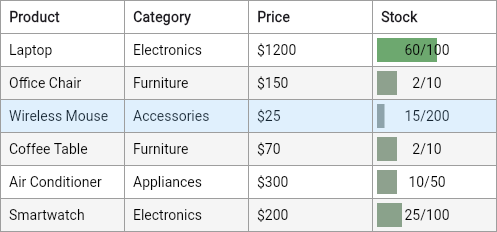
* Column summary (Footer).
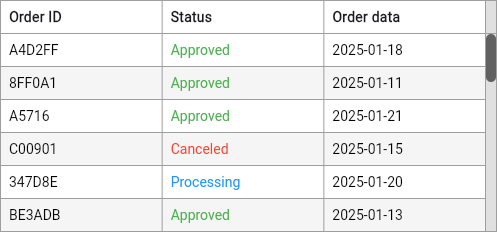
* Highly customizable.
* Custom cells.
* Pinned columns.
* Multiple sort.
* Infinite scroll.
* Trailing widget.
Explore and learn more by clicking [here](https://caduandrade.github.io/davi_flutter_demo/).