Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/calvinchengx/sclalertview-swift
Beautiful animated Alert View. Written in Swift
https://github.com/calvinchengx/sclalertview-swift
Last synced: 11 days ago
JSON representation
Beautiful animated Alert View. Written in Swift
- Host: GitHub
- URL: https://github.com/calvinchengx/sclalertview-swift
- Owner: calvinchengx
- License: mit
- Fork: true (vikmeup/SCLAlertView-Swift)
- Created: 2015-08-07T16:40:58.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2015-08-07T16:53:47.000Z (over 9 years ago)
- Last Synced: 2023-03-10T21:57:55.339Z (almost 2 years ago)
- Language: Swift
- Homepage:
- Size: 1.55 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
SCLAlertView
===========
Animated Alert View written in Swift, which can be used as a `UIAlertView` or `UIAlertController` replacement. Since `UIAlertView` is deprecated and `UIAlertController` only works on iOS 8.x or above, if you have a Swift project where you want to support iOS 7.x too, SCLAlertView is an ideal substitution.
_

Easy to use
----
### Get Started
```swift
// Get started
SCLAlertView().showInfo("Important info", subTitle: "You are great")
```
### Updating the alert view
```swift
let alertViewResponder: SCLAlertViewResponder = SCLAlertView().showSuccess("Hello World", subTitle: "This is a more descriptive text.")
// Upon displaying, change/close view
alertViewResponder.setTitle("New Title") // Rename title
alertViewResponder.setSubTitle("New description") // Rename subtitle
alertViewResponder.close() // Close view
```
### Alternative alert types
```
SCLAlertView().showError("Hello Error", subTitle: "This is a more descriptive error text.") // Error
SCLAlertView().showNotice("Hello Notice", subTitle: "This is a more descriptive notice text.") // Notice
SCLAlertView().showWarning("Hello Warning", subTitle: "This is a more descriptive warning text.") // Warning
SCLAlertView().showInfo("Hello Info", subTitle: "This is a more descriptive info text.") // Info
SCLAlertView().showEdit("Hello Edit", subTitle: "This is a more descriptive info text.") // Edit
```
### Raw call to showTitle()
```swift
SCLAlertView().showTitle(
title: "Congratulations", // Title of view
subTitle: "Operation successfully completed.", // String of view
duration: 2.0, // Duration to show before closing automatically, default: 0.0
completeText: "Done", // Optional button value, default: ""
style: .Success // Styles - see below.
colorStyle: 0xA429FF,
colorTextButton: 0xFFFFFF
)
```
### Controls
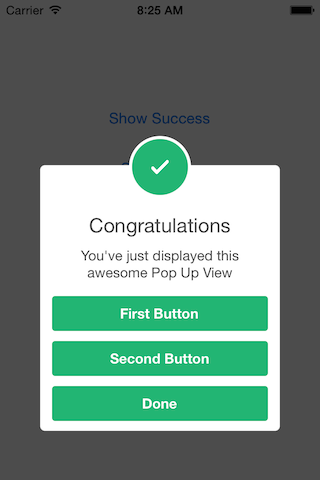
#### Add buttons
```swift
let alertView = SCLAlertView()
alertView.addButton("First Button", target:self, selector:Selector("firstButton"))
alertView.addButton("Second Button") {
println("Second button tapped")
}
alertView.showSuccess("Button View", subTitle: "This alert view has buttons")
```
#### Hide default close button
```swift
let alertView = SCLAlertView()
alertView.showCloseButton = false
alertView.showSuccess("No button", subTitle: "You will have hard times trying to close me")
```
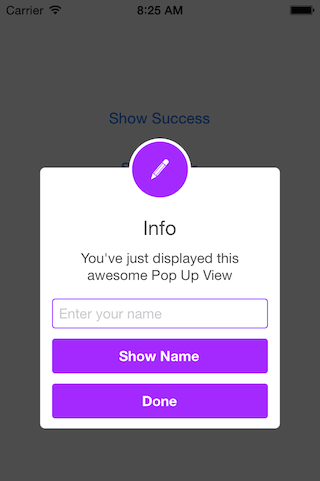
#### Add Text fields
```swift
// Add a text field
let alert = SCLAlertView()
let txt = alert.addTextField(title:"Enter your name")
alert.addButton("Show Name") {
println("Text value: \(txt.text)")
}
alert.showEdit("Edit View", subTitle: "This alert view shows a text box")
```
### Alert View Styles
```swift
enum SCLAlertViewStyle: Int {
case Success, Error, Notice, Warning, Info, Edit, Wait
}
```
Installation
---
SCLAlertView is available through [CocoaPods](http://cocoapods.org).
To install add the following line to your Podfile:
pod 'SCLAlertView'
Collaboration
---
I tried to build an easy to use API, while beeing flexible enough for multiple variations, but I'm sure there are ways of improving and adding more features, so feel free to collaborate with ideas, issues and/or pull requests.
Incoming improvements
---
- More animations
- Performance tests
Has been developed initially for the [Scroll Feed](https://itunes.apple.com/us/app/scroll-feed/id842422195?ls=1&mt=8) app
- Design [@SherzodMx](https://twitter.com/SherzodMx) Sherzod Max
- Development [@hackua](https://twitter.com/hackua) Viktor Radchenko
- Improvements by [@bih](http://github.com/bih) Bilawal Hameed, [@rizjoj](http://github.com/rizjoj) Riz Joj