https://github.com/canopas/compose-animated-navigationbar
Android - Cool animated navigation bars for your compose android app.
https://github.com/canopas/compose-animated-navigationbar
android android-library animations bottombar bottombarnavigationview compose-ui composer-library jetpack-compose kotlin material-ui navigation
Last synced: 9 months ago
JSON representation
Android - Cool animated navigation bars for your compose android app.
- Host: GitHub
- URL: https://github.com/canopas/compose-animated-navigationbar
- Owner: canopas
- License: other
- Created: 2023-09-29T11:27:50.000Z (about 2 years ago)
- Default Branch: master
- Last Pushed: 2024-12-26T08:43:23.000Z (12 months ago)
- Last Synced: 2025-03-28T18:09:21.263Z (9 months ago)
- Topics: android, android-library, animations, bottombar, bottombarnavigationview, compose-ui, composer-library, jetpack-compose, kotlin, material-ui, navigation
- Language: Kotlin
- Homepage:
- Size: 556 KB
- Stars: 195
- Watchers: 1
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: License
Awesome Lists containing this project
- awesome-kotlin - AnimatedBottomBarCompose
- jetpack-compose-awesome - Animated BottomBar Compose - A Jetpack Compose library that simplifies the creation of stylish Bottom Navigation Bars with customizable animations. It allows you to easily integrate attractive navigation bars into your Android app, enhancing the user experience. (Libraries / UI)
- awesome-list - canopas/compose-animated-navigationbar - Android - Cool animated navigation bars for your compose android app. (Kotlin)
README
# AnimatedBottomBarCompose
**AnimatedBottomBarCompose** is a Jetpack Compose library that simplifies the creation of stylish
Bottom Navigation Bars with
customizable animations. It allows you to easily integrate attractive navigation bars into your
Android app, enhancing the user experience.
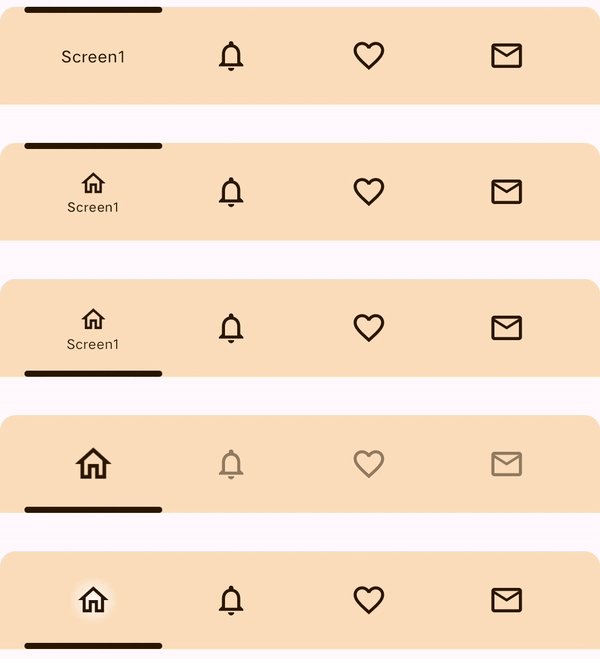
LINE INDICATOR

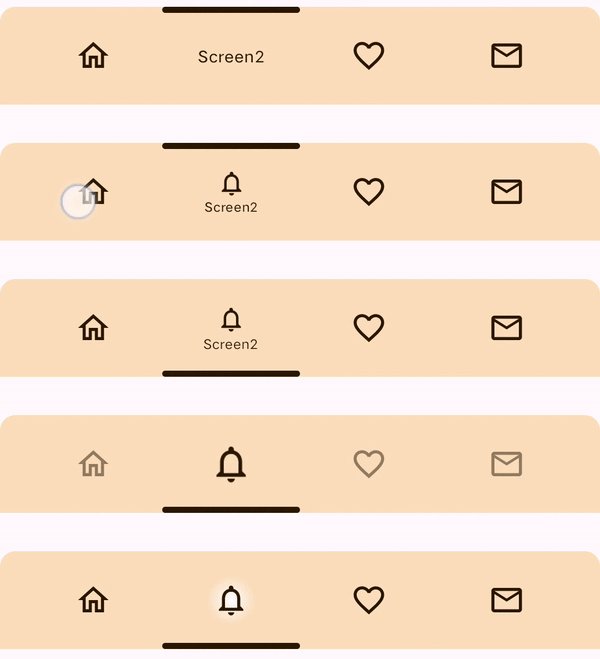
FILLED INDICATOR

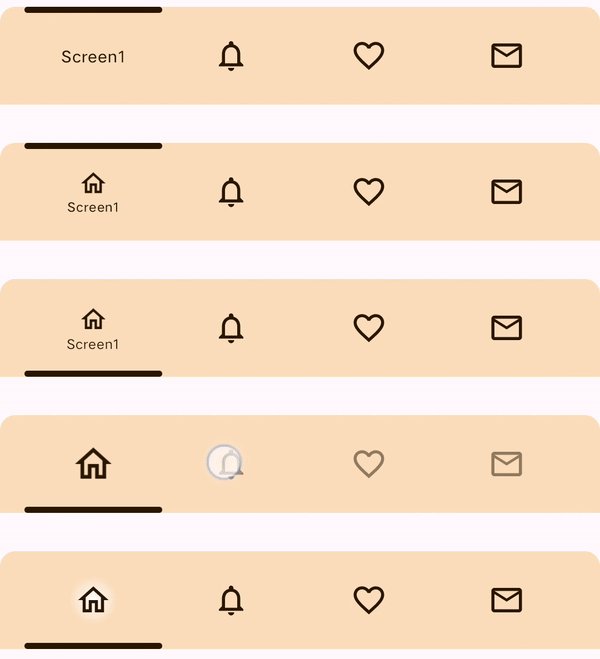
DOT INDICATOR

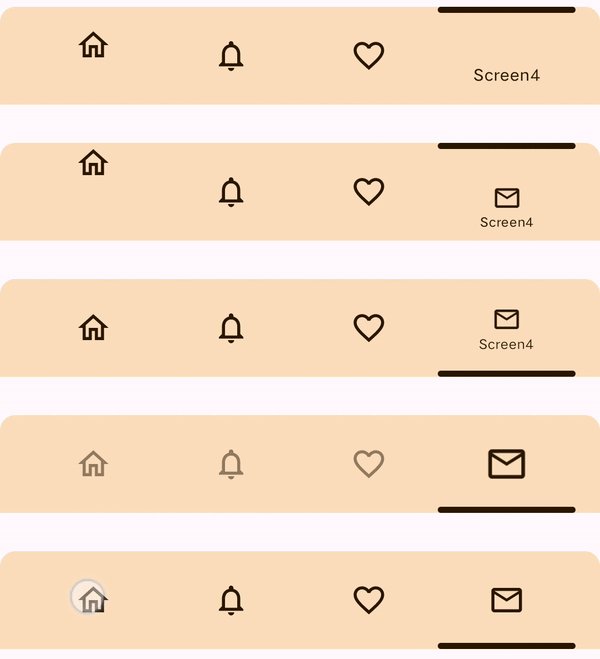
WORM INDICATOR

## Features
- **Multiple Styles:** Choose from a variety of pre-defined styles for your Bottom Navigation Bar or
create your custom style.
- **Animation Options:** Choose from variety of eye-catching animations for your navigation bar
elements, making your app more engaging.
- **Customization:** Customize colors, icons, and animations to match your app's branding and
design.
## Configuration
Available on [Maven Central](https://central.sonatype.com/artifact/com.canopas.compose-animated-navigationbar/bottombar).
Add the dependency
```gradle
implementation 'com.canopas.compose-animated-navigationbar:bottombar:1.0.1'
```
## Sample Usage
Integrating **AnimatedBottomBarCompose** into your Android app is a breeze! Follow these simple
steps to get started:
1. First, set up your navigation controller:
```
val navController = rememberNavController()
val navBackStackEntry by navController.currentBackStackEntryAsState()
val currentRoute = navBackStackEntry?.destination?.route
val navigationItems = MainNavigation::class.nestedClasses.map {
it.objectInstance as MainNavigation
}
var selectedItem by remember { mutableIntStateOf(0) }
```
2. Next, add **AnimatedBottomBarCompose** to your app's Scaffold as the bottom bar:
```
Scaffold(
bottomBar = {
AnimatedBottomBar(
selectedItem = selectedItem,
itemSize = navigationItems.take(3).size,
containerColor = Color.LightGray,
indicatorStyle = IndicatorStyle.LINE
) {
navigationItems.forEachIndexed { index, navigationItem ->
BottomBarItem(
selected = currentRoute == navigationItem.route,
onClick = {
if (currentRoute != navigationItem.route) {
selectedItem = index
// ... Navigation Stuff
}
},
imageVector = navigationItem.icon,
label = navigationItem.title,
containerColor = Color.Transparent
)
}
}
}
) {
// ... (rest of your app content)
}
```
## Demo
To see **AnimatedBottomBarCompose** in action, check out
our [Sample](https://github.com/canopas/AnimatedBottomBarCompose/tree/master/app) app where you can
explore various styles and animation options.
## Bugs and Feedback
For bugs, questions and discussions please use
the [Github Issues](https://github.com/canopas/AnimatedBottomBarCompose/issues)
## Credits
**AnimatedBottomBarCompose** is owned and maintained by the [Canopas team](https://canopas.com/).
For project updates and releases, you can follow them on X
at [@canopassoftware](https://x.com/canopassoftware).
# Licence
```
Copyright 2023 Canopas Software LLP
Licensed under the Apache License, Version 2.0 (the "License");
You won't be using this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```

