https://github.com/captainwz/svg-3d-builder
an elaborate tool to create 3d model with svg
https://github.com/captainwz/svg-3d-builder
3d 3d-model svg
Last synced: 3 months ago
JSON representation
an elaborate tool to create 3d model with svg
- Host: GitHub
- URL: https://github.com/captainwz/svg-3d-builder
- Owner: captainwz
- Created: 2018-08-01T14:54:15.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2018-12-31T03:08:27.000Z (over 6 years ago)
- Last Synced: 2024-07-31T19:41:36.093Z (10 months ago)
- Topics: 3d, 3d-model, svg
- Language: JavaScript
- Homepage: https://libcafe.com/3d/index.html
- Size: 12.5 MB
- Stars: 864
- Watchers: 28
- Forks: 58
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-list - svg-3d-builder
README
# SVG 3D Builder
[](https://www.npmjs.com/package/svg-3d-builder)



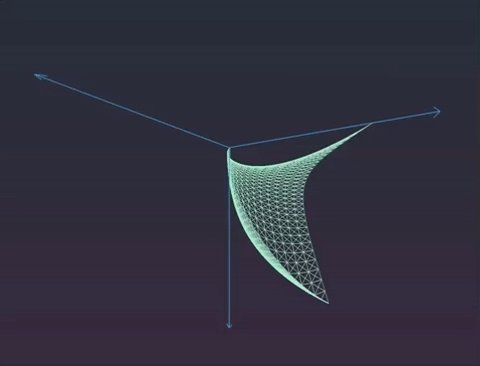
This framework aims at creating 3d models with **SVG** and to provide a concise API. It is purely developed with concepts of two-dimensions.
One of its essential implementations is **Bezier** in both curve and surface.
It is one thing to describe them with mathematic equations, but another thing to illustrate them with computer graphics.
See [online exhibition](https://libcafe.com/3d/index.html) developed by the framework and its [source code](https://github.com/captainwz/svg-3d-builder/tree/master/demo/exhibition).
## Start
You can either start it in [traditional way](https://github.com/captainwz/svg-3d-builder/blob/master/dist/svg-3d-builder.min.js)
```html
```
Or embark your development with `ES6`
```shell
npm install --save svg-3d-builder
```
```javascript
import Builder from 'svg-3d-builder';
```
Make sure there is an svg element described in your document
```html
```
And see your simplest work by adding these codes
```javascript
Builder
.select('#graph')
.drawLine('M 0 0 0 l 100 0 0')
.action();
```
**Of course you can see [code examples](https://github.com/captainwz/svg-3d-builder/tree/master/code_examples.md) before building sophisticated works by yourself.**
## API
You also need to look up the [API document](https://github.com/captainwz/svg-3d-builder/tree/master/api.md).
## Lisence
Apache
## Other
[postscript](https://libcafe.com/2018/08/25/3d-builder/)