https://github.com/carloscuesta/react-native-error-boundary
A simple React-Native error boundary component 🐛
https://github.com/carloscuesta/react-native-error-boundary
error-boundary react-native
Last synced: 2 months ago
JSON representation
A simple React-Native error boundary component 🐛
- Host: GitHub
- URL: https://github.com/carloscuesta/react-native-error-boundary
- Owner: carloscuesta
- License: mit
- Created: 2019-02-08T19:13:18.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2025-04-02T22:04:22.000Z (3 months ago)
- Last Synced: 2025-04-03T23:49:36.893Z (3 months ago)
- Topics: error-boundary, react-native
- Language: TypeScript
- Homepage: https://react-native-error-boundary.js.org
- Size: 5.78 MB
- Stars: 555
- Watchers: 4
- Forks: 33
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# react-native-error-boundary
[](https://github.com/carloscuesta/react-native-error-boundary/actions?query=workflow%3ACI+branch%3Amaster)
[](https://codecov.io/gh/carloscuesta/react-native-error-boundary)
[](https://www.npmjs.com/package/react-native-error-boundary)
[](https://www.npmjs.com/package/react-native-error-boundary)
> A simple and reusable React-Native [error boundary](https://react.dev/reference/react/Component#catching-rendering-errors-with-an-error-boundary) component 🐛
## Install
```bash
yarn add react-native-error-boundary
```
## Documentation
- [Installation](https://react-native-error-boundary.js.org/install)
- [Usage](https://react-native-error-boundary.js.org/usage/recovering-errors)
- [Recovering Errors](https://react-native-error-boundary.js.org/usage/recovering-errors)
- [Logging Errors](https://react-native-error-boundary.js.org/usage/logging-errors)
- [Rendering a Fallback Component](https://react-native-error-boundary.js.org/usage/rendering-a-custom-fallback-ui)
- [API](https://react-native-error-boundary.js.org/api/errorboundary)
- [`ErrorBoundary`](https://react-native-error-boundary.js.org/api/errorboundary)
- [`FallbackComponent`](https://react-native-error-boundary.js.org/api/fallbackcomponent)
- [FAQ](https://react-native-error-boundary.js.org/faq)
## API
### [`ErrorBoundary`](https://react-native-error-boundary.js.org/api/errorboundary)
These are the props that you can pass to the `ErrorBoundary` component:
| Property | Type | Required | Default |
|---------------------|-------------------|----------|---------------------|
| `Children` | `React.Children` | `true` | |
| `FallbackComponent` | `React.Component` | `false` | `FallbackComponent` |
| `onError` | `Function` | `false` | |
#### `Children`
Any children that can throw an error.
#### [`FallbackComponent`](https://react-native-error-boundary.js.org/api/fallbackcomponent)
The fallback component that will be rendered after catching an error.
By default the library comes with a built-in component.
#### `onError`
A function that receives two arguments:
- `error`: The error catched by the component.
- `stackTrace`: The stacktrace of the error.
```js
onError(error: Error, stackTrace: string): void
```
### [`FallbackComponent`](https://react-native-error-boundary.js.org/api/fallbackcomponent)
These are the props that the `FallbackComponent` receives:
| Property | Type | Default |
|------------|------------|---------|
| error | `Error` | |
| resetError | `Function` | |
#### `error`
The error object.
#### `resetError`
A function to reset the error state. You'll want to call this function to recover from the error state.
```js
resetError(): void
```
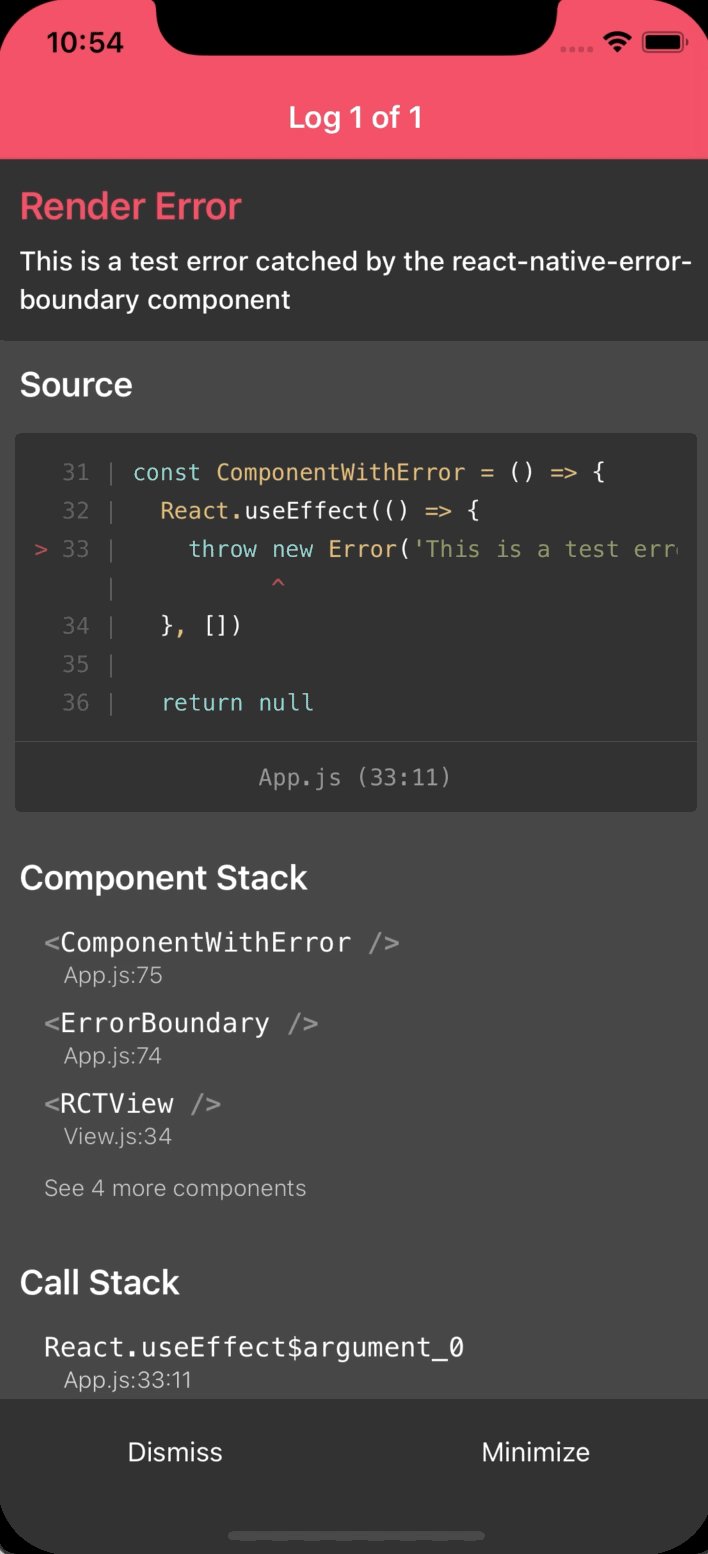
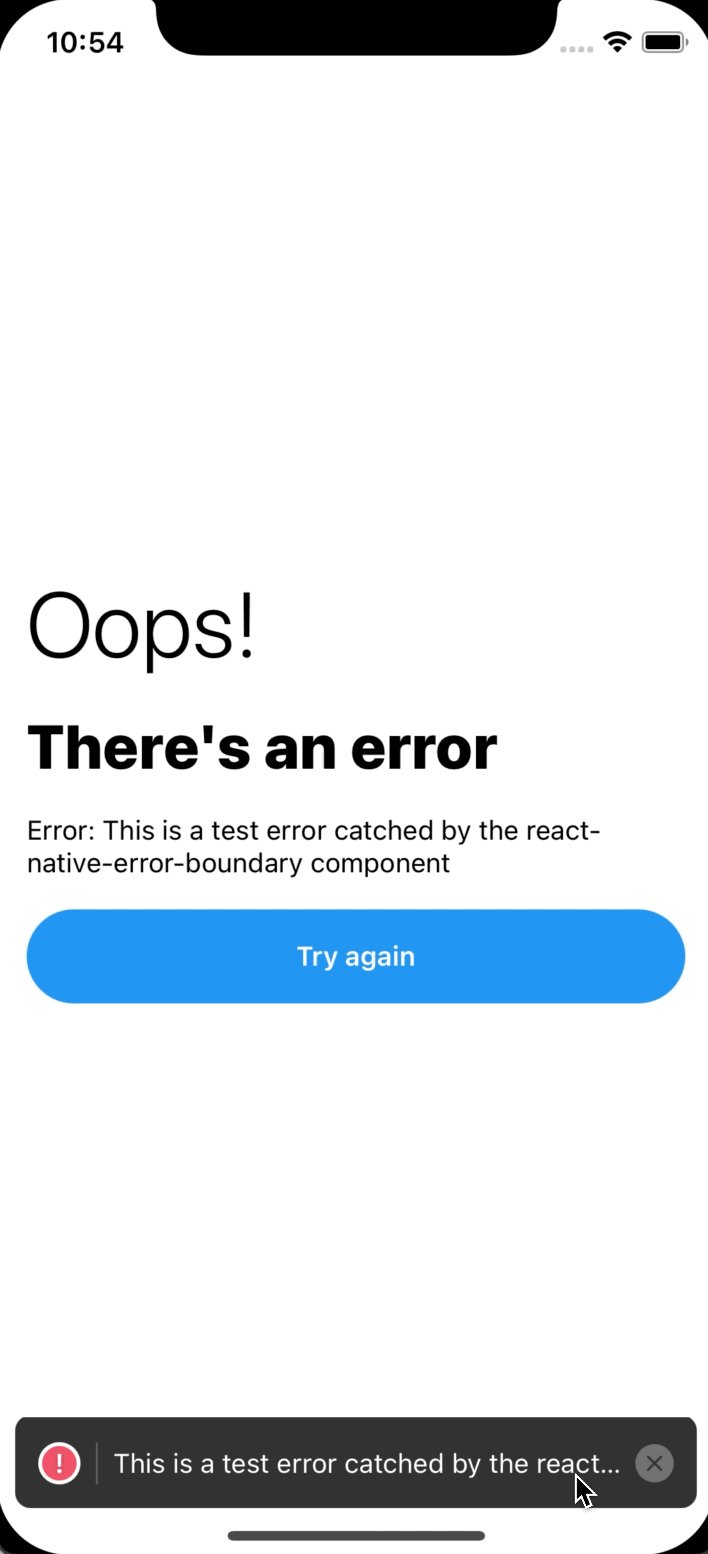
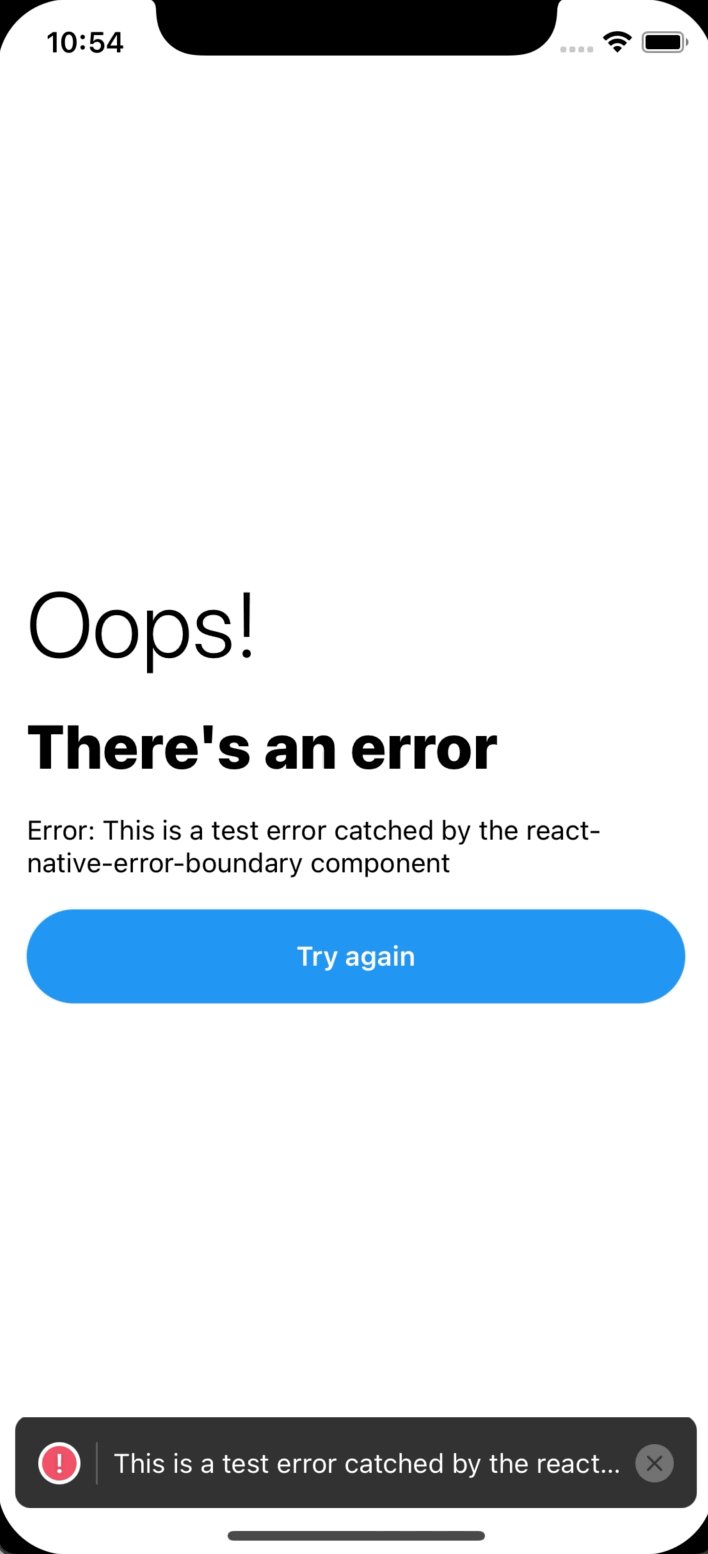
## Demo