https://github.com/carrotquest/android-sdk
Conversational platform for business. Android sdk.
https://github.com/carrotquest/android-sdk
android chatbot conversion-rate-optimization customer-engagement customer-service inbox integration lead-generation livechat mobile-app-updates settings triggered-messages
Last synced: 6 months ago
JSON representation
Conversational platform for business. Android sdk.
- Host: GitHub
- URL: https://github.com/carrotquest/android-sdk
- Owner: carrotquest
- Created: 2018-10-26T05:25:43.000Z (almost 7 years ago)
- Default Branch: dashly
- Last Pushed: 2025-04-18T08:22:55.000Z (6 months ago)
- Last Synced: 2025-04-24T03:08:07.087Z (6 months ago)
- Topics: android, chatbot, conversion-rate-optimization, customer-engagement, customer-service, inbox, integration, lead-generation, livechat, mobile-app-updates, settings, triggered-messages
- Homepage:
- Size: 163 MB
- Stars: 1
- Watchers: 2
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
## Dashly for Android
Dashly for Android supports API 16 and later.
## Install
At the moment Dashly for Android can be installed via gradle.
Add `build.gradle` repository into project file:
```groovy
allprojects {
...
repositories {
...
maven { url "https://raw.github.com/carrotquest/android-sdk/dashly" }
maven { url "https://jitpack.io" }
}
}
```
Configure dependencies in your application's `build.gradle` file:
```groovy
android {
...
defaultConfig {
...
multiDexEnabled true
}
packagingOptions {
exclude 'META-INF/*.kotlin_module'
}
}
dependencies {
...
implementation 'com.android.support:multidex:1.0.3'
implementation 'io.carrotquest:android-sdk:1.0.94-usRelease'
}
```
Java 8 is used by the library. Add the following settings in case your project is using an older version of Java:
```groovy
android {
...
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
}
}
```
## Initialization
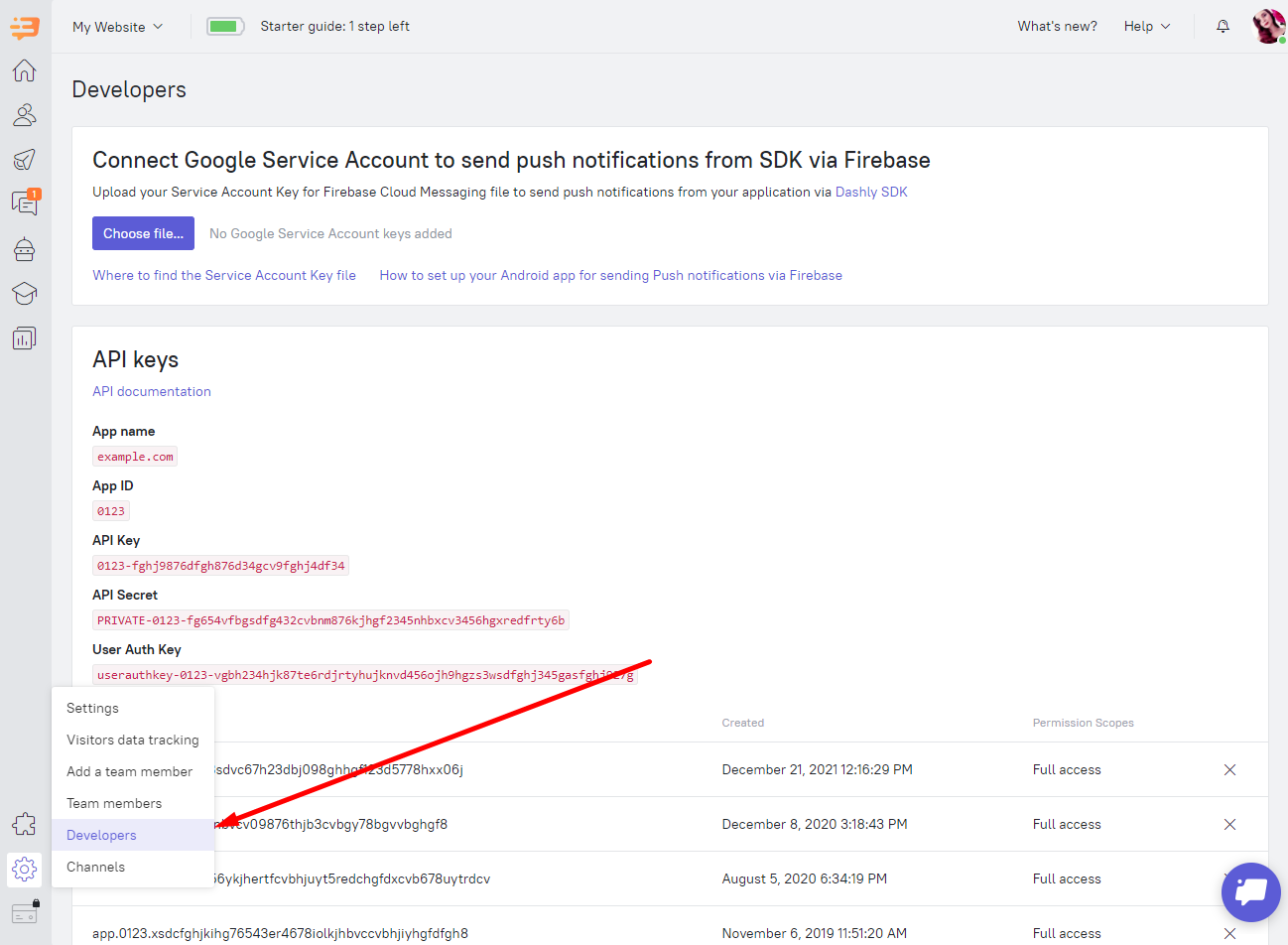
You'll need API Key and User Auth Key to work with Dashly for Android. Those can be found on Settings - Developers tab:

You should run this code in your application's onCreate() method in order to initialize Dashly:
```java
Dashly.setup(this, apiKey, appId);
```
or
```java
Dashly.setup(this, apiKey, appId, callback)
```
Use this method to display additional info during debug process:
```java
Dashly.isDebug(true);
```
## User authorization
In case your application has user authorization, you might want to send user id to Dashly. There are two ways of authorization: send userAuthKey directly, send hash generated at your backend. In the callback upon successful login, the value of the 'dashly_id' property will be returned.
1. Send userAuthKey directly
```java
Dashly.auth(userId, userAuthKey);
```
or
```java
Dashly.auth(userId, userAuthKey, callback)
```
2. Send hash generated at your backend
```java
Dashly.hashedAuth(userId, hash);
```
or
```java
Dashly.hashedAuth(userId, hash, callback)
```
## User properties and events
You can set user properties, using this method:
```java
Dashly.setUserProperty(userProperty);
Dashly.setUserProperty(userPropertyList);
```
`UserProperty` class should be used for user properties description
```java
public UserProperty(String key, String value)
public UserProperty(Operation operation, String key, String value)
```
More info on `Operations` can be found in [«User properties»](/props#_3) section.
`Important!`
`key` field value should not start with `$`.
`CarrotUserProperty` and `EcommerceUserProperty` classes should be used to set [system properties](/props#_4)
Use the following method for events tracking:
```java
Dashly.trackEvent(eventName);
```
You can send additional event parameters as JSON string
```java
Dashly.trackEvent(eventName, eventParams);
```
The SDK provides the capability to track navigation within the application. This is necessary to trigger various messages on specific screens as needed. To achieve this, use the method:
```java
Dashly.trackScreen(screenName);
```
You can subscribe to changes in the list of unread conversation identifiers.
```java
Carrot.setUnreadConversationsCallback(callback);
```
## Live chat
You can give your users an opportunity to start a live chat (with your operator) from anywhere. This can be done two ways - either by adding a floating button or by directly calling a chat
openning method at desired moment.
### Floating Button
This is an interface element inherited from `ConstraintLayout`. You can embed it in your markup:
``` xml
```
This element has the following attributes:
* `app:cq_location_fab` controls button location inside parent element. 4 options are available - `TOP_LEFT`, `TOP_RIGHT`, `BOTTOM_LEFT`, `BOTTOM_RIGHT`. `BOTTOM_RIGHT` by default.
* `app:cq_visibility_background` controlls fogging effect visibility on floating button tap. `true` by default.
* `app:cq_icon_fab` floating button icon. `@id/ic_cq_message` by default.
* `app:cq_margin_fab` controls floating button margins (inside parent element). `16dp` by default
* `app:cq_show_social` labels is responsible for text labels near the social network buttons. True by default.
* `app:cq_auto_hide_fab` is responsible for automatic hiding of chat widget when there is no internet connection. False by default.
#### Floating button interface
Available floating button behaviour configuration and control methods.
``` java
/**
* Show floating button
*/
public void showFab()
```
``` java
/**
* Hide floating button
*/
public void hideFab()
```
``` java
/**
* Show integrations buttons
*/
public void expandMenu()
```
``` java
/**
* Hide integrations buttons
*/
public void collapseMenu()
```
``` java
/**
* Set chat icon
* @param iconFAB Icon
*/
public void setIconFAB(Drawable iconFAB)
```
``` java
/**
* Set button margins (from screen borders)
* @param margin Margin value
*/
public void setMarginFAB(int margin)
```
``` java
/**
* Set button location
* @param location Button location
*/
public void setLocationFAB(LocationFAB location)
```
### Open chat from anywhere
After initialization you can open chat from any place using thix method:
```java
Dashly.openChat(context);
```
### Notfications
SDK uses Firebase Cloud Messaging for sending notifications. At the moment you are required to get a key and send it to our support. You can find an input for this key at "Settings" - "Developers" tab of Dashly admin panel. Cloud Messaging setup is described [here](https://firebase.google.com/docs/cloud-messaging?authuser=0)
Icon and new message notifications color can be altered.
Name your icon `ic_cq_notification.xml` and put it into `res/drawable` directory to add the icon into notifications.
Add `colorCqNotify` named color of required value into your resource file to setup notifications color:
``` xml
#EF7F28
```
Important! If the app is closed and a user opens the live chat by clicking on the push, your starting activity won't start. The app will close along with the closure of the live chat. To fix this, you can pass the full name of the activity that should start when you close the live chat:
```java
Carrot.setParentActivityClassName("io.test.MainActivity");
```