https://github.com/carteb/carte-blanche
An isolated development space with integrated fuzz testing for your components. See them individually, explore them in different states and quickly and confidently develop them.
https://github.com/carteb/carte-blanche
Last synced: 2 months ago
JSON representation
An isolated development space with integrated fuzz testing for your components. See them individually, explore them in different states and quickly and confidently develop them.
- Host: GitHub
- URL: https://github.com/carteb/carte-blanche
- Owner: carteb
- License: mit
- Archived: true
- Created: 2016-01-27T09:14:15.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2019-11-27T14:11:21.000Z (about 6 years ago)
- Last Synced: 2024-10-29T23:17:28.350Z (about 1 year ago)
- Language: JavaScript
- Homepage: https://www.youtube.com/watch?v=6g3-TQ6aaw8
- Size: 3.73 MB
- Stars: 1,501
- Watchers: 32
- Forks: 47
- Open Issues: 73
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-components-all - carte-blanche - An isolated development space with integrated fuzz testing for your components. See them individually, explore them in different states and quickly and confidently develop them. (Uncategorized / Uncategorized)
- awesome-react-components - carte-blanche - An isolated development space with integrated fuzz testing for your components. (Dev Tools / Test)
- awesome-list - carte-blanche - An isolated development space with integrated fuzz testing for your components. See them individually, explore them in different states and quickly and confidently develop them. (Dev Tools / Test)
- awesome-react-components - carte-blanche - An isolated development space with integrated fuzz testing for your components. (Dev Tools / Test)
- awesome-react-components - carte-blanche - An isolated development space with integrated fuzz testing for your components. (Dev Tools / Test)
- Awesome-React-Native-Education - carte-blanche - TQ6aaw8) | (Index / Testing)
README
# Carte Blanche
**IMPORTANT: This project is unfinished and not maintained. Do not try to use it, it likely does not work anymore.**
Carte Blanche is an isolated development space with integrated fuzz testing for your components. See them individually, explore them in different states and quickly and confidently develop them.
[](https://travis-ci.org/carteb/carte-blanche) [](https://gitter.im/carteb/carte-blanche?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)

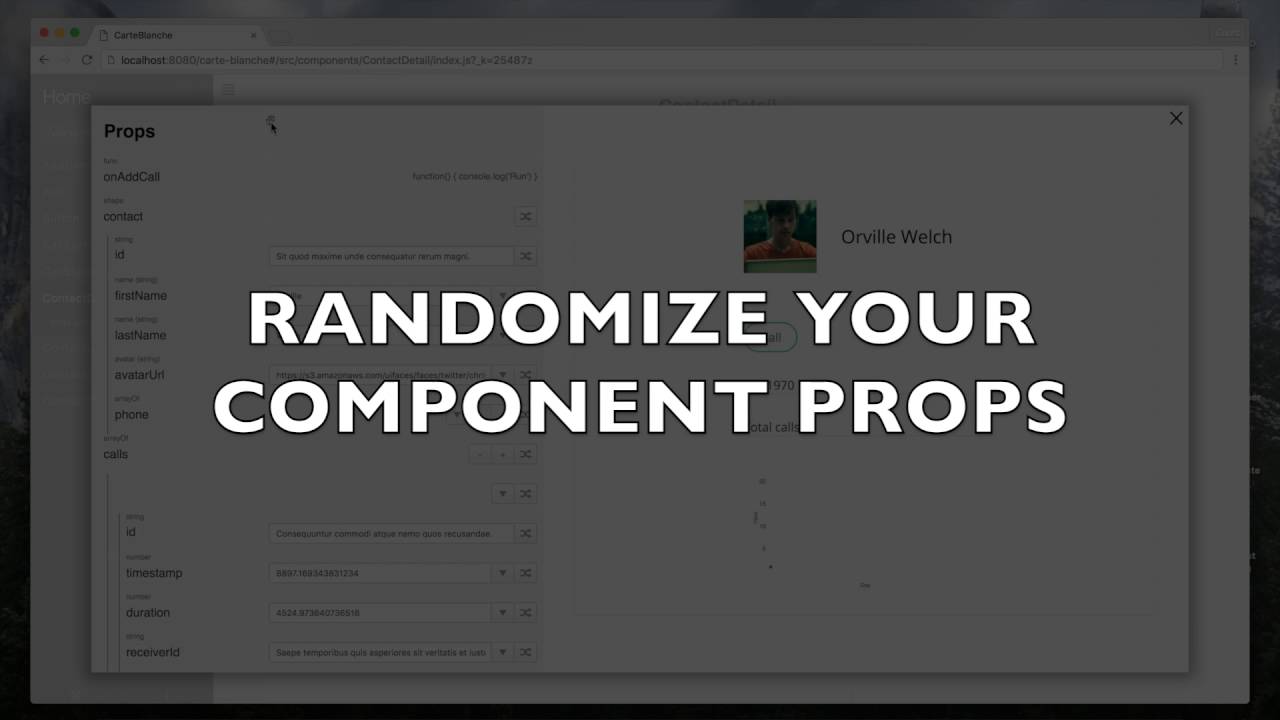
## 30 seconds feature video on Youtube
[ ](http://www.youtube.com/watch?v=6g3-TQ6aaw8)
](http://www.youtube.com/watch?v=6g3-TQ6aaw8)
## Setup
**Please note that this project is in a beta state and under heavy development. We encourage you to try it out on your projects and letting us know of any issues you run into!**
**In addition we haven't invested time to make it work on windows yet. Let us know in case you want to help.**
**`react@^15.0.0` is required**
Setting up Carte Blanche is an easy two-step process:
1. Install the plugin with `npm install --save-dev carte-blanche`
2. Add it to the plugins in your development webpack configuration, specifying a relative path to the folder with your components in the `componentRoot` option:
```JS
var CarteBlanche = require('carte-blanche');
/* … */
plugins: [
new CarteBlanche({
componentRoot: './src/components'
})
],
```
That's it, now start your development environment and go to `/carte-blanche` to see your Carte Blanche!
## Options
You can specify some options for the webpack plugin:
- `componentRoot` (required): Folder where your component modules are.
```JS
plugins: [
new CarteBlanche({
componentRoot: 'src/components'
})
]
```
- `dest` (default: `'carte-blanche'`): Change the location of your Carte Blanche. Needs to be a path.
```JS
plugins: [
new CarteBlanche({
componentRoot: 'src/components',
dest: 'components'
})
]
```
- `plugins` (default: `ReactPlugin`): An array of plugins to use in your Carte Blanche. *(Want to write your own? See [writing-plugins.md](./WRITING-PLUGINS.md) for more information!)*
```JS
var ReactPlugin = require('carte-blanche-react-plugin');
var SourcePlugin = require('carte-blanche-source-plugin');
plugins: [
new CarteBlanche({
componentRoot: 'src/components',
plugins: [
new SourcePlugin({ /* …options for the plugin here… */ }),
new ReactPlugin()
]
})
]
```
- `filter` (default: matches files that start with a capital letter and/or folders that start with a capital letter and contain an index file): Regex that matches your components in the `componentRoot` folder. *We do not recommend changing this, as it might have unintended side effects.*
```JS
plugins: [
new CarteBlanche({
filter: /.*\.jsx$/ // Matches all files ending in .jsx
})
]
```
- `hot`: The tool tries to auto dedect if you use HotReloading in your application. In any case if you don't have HotReloading we recommend to deactivate it with this option. Set it to true in case to force Carte Blanche to include it.
```JS
plugins: [
new CarteBlanche({
hot: false
})
]
```
This project has a custom plugin system to make it as extensible as possible. By default, we include the `ReactPlugin`, which has options of itself. *(to pass these in you'll have to explicitly specify it with the `plugins` option)*
### ReactPlugin Options
- `variationFolderName` (default: `variations`): The name of the folders that stores the variation files.
```JS
new ReactPlugin({
variationFolderName: 'examples'
})
```
- `port` (default: 8082): The port the variations server runs at.
```JS
new ReactPlugin({
port: 7000
})
```
- `hostname` (default: `localhost`): The URL the variations server runs at.
```JS
new ReactPlugin({
hostname: 'mydomain.com'
})
```
- `injectTags` (default: empty Array): Injects these tags into the iFrames of the rendered components. Useful for webfonts, stylesheets, etc.
```JS
new ReactPlugin({
injectTags: ['