https://github.com/casesandberg/react-color
:art: Color Pickers from Sketch, Photoshop, Chrome, Github, Twitter & more
https://github.com/casesandberg/react-color
chrome color-picker inline-styles photoshop react react-component sketch
Last synced: 7 months ago
JSON representation
:art: Color Pickers from Sketch, Photoshop, Chrome, Github, Twitter & more
- Host: GitHub
- URL: https://github.com/casesandberg/react-color
- Owner: casesandberg
- License: mit
- Created: 2015-08-09T18:45:30.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2024-01-12T23:19:54.000Z (almost 2 years ago)
- Last Synced: 2025-05-05T22:42:18.808Z (7 months ago)
- Topics: chrome, color-picker, inline-styles, photoshop, react, react-component, sketch
- Language: JavaScript
- Homepage: http://casesandberg.github.io/react-color/
- Size: 5.67 MB
- Stars: 12,157
- Watchers: 79
- Forks: 920
- Open Issues: 231
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-react-components-all - react-color - Color Pickers from Sketch, Photoshop, Chrome & more. (Uncategorized / Uncategorized)
- awesome-github-star - react-color
- awesome-list - react-color - Color Pickers from Sketch, Photoshop, Chrome & more. (Demos / Form Components)
- awesome-react-components - react-color - Color Pickers from Sketch, Photoshop, Chrome & more. (UI Components / Form Components)
- awesome-react-components - react-color - Color Pickers from Sketch, Photoshop, Chrome & more. (UI Components / Form Components)
- StarryDivineSky - casesandberg/react-color
- awesome_frontend_development_resources - react-color - 🎨 Color Pickers from Sketch, Photoshop, Chrome, Github, Twitter & more. (React / React Components)
- awesome-list - react-color
- awesome-frontend - React Color - Color Pickers from Sketch, Photoshop, Chrome & more. (JavaScript / React)
- awesome - react-color - 🎨 Color Pickers from Sketch, Photoshop, Chrome, Github, Twitter & more. (React / React Components)
- awesome-designops - Color Pickers
- awesome - casesandberg/react-color
README
# [React Color](http://casesandberg.github.io/react-color/)
[![Npm Version][npm-version-image]][npm-version-url]
[![Build Status][travis-svg]][travis-url]
[![License][license-image]][license-url]
[![Downloads][downloads-image]][downloads-url]
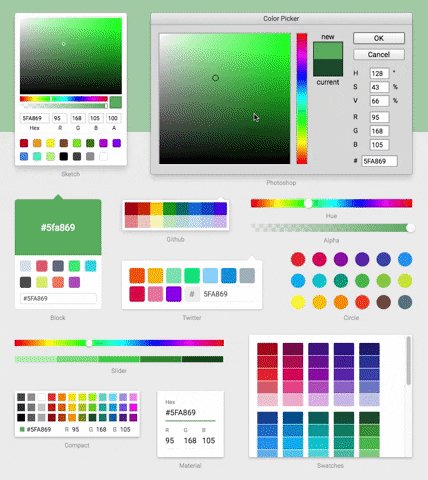
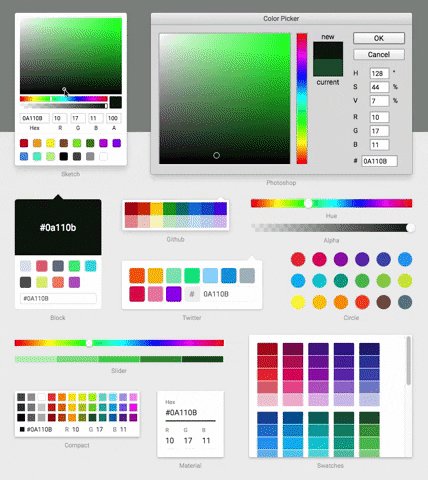
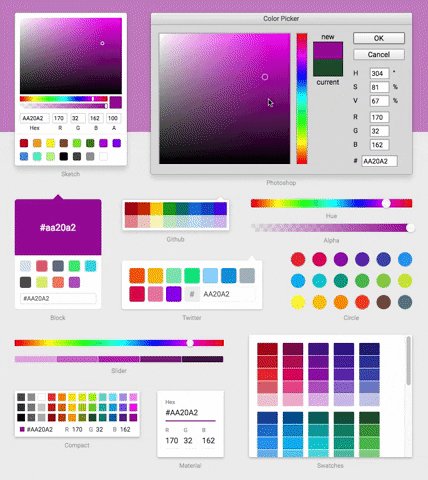
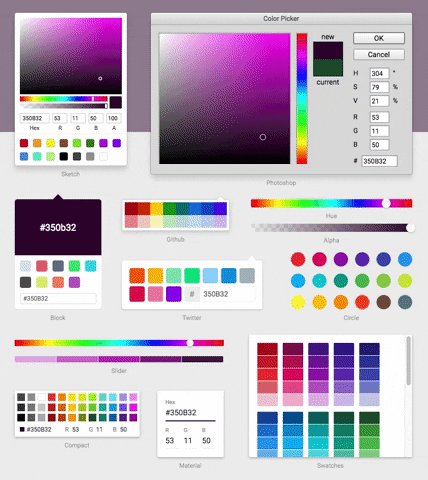
* **13 Different Pickers** - Sketch, Photoshop, Chrome and many more
* **Make Your Own** - Use the building block components to make your own
## Demo

[**Live Demo**](http://casesandberg.github.io/react-color/)
## Installation & Usage
```sh
npm install react-color --save
```
### Include the Component
```js
import React from 'react'
import { SketchPicker } from 'react-color'
class Component extends React.Component {
render() {
return
}
}
```
You can import `AlphaPicker` `BlockPicker` `ChromePicker` `CirclePicker` `CompactPicker` `GithubPicker` `HuePicker` `MaterialPicker` `PhotoshopPicker` `SketchPicker` `SliderPicker` `SwatchesPicker` `TwitterPicker` respectively.
> 100% inline styles via [ReactCSS](http://reactcss.com/)
[travis-svg]: https://travis-ci.org/casesandberg/react-color.svg
[travis-url]: https://travis-ci.org/casesandberg/react-color
[license-image]: http://img.shields.io/npm/l/react-color.svg
[license-url]: LICENSE
[downloads-image]: http://img.shields.io/npm/dm/react-color.svg
[downloads-url]: http://npm-stat.com/charts.html?package=react-color
[npm-version-image]: https://img.shields.io/npm/v/react-color.svg
[npm-version-url]: https://www.npmjs.com/package/react-color