https://github.com/caseyscarborough/github-activity
A widget for displaying GitHub activity for a user.
https://github.com/caseyscarborough/github-activity
github javascript
Last synced: 10 months ago
JSON representation
A widget for displaying GitHub activity for a user.
- Host: GitHub
- URL: https://github.com/caseyscarborough/github-activity
- Owner: caseyscarborough
- License: mit
- Created: 2013-07-30T22:58:33.000Z (over 12 years ago)
- Default Branch: master
- Last Pushed: 2023-04-15T13:44:54.000Z (almost 3 years ago)
- Last Synced: 2024-11-05T22:12:04.780Z (over 1 year ago)
- Topics: github, javascript
- Language: JavaScript
- Homepage: http://caseyscarborough.com/github-activity/
- Size: 1.65 MB
- Stars: 435
- Watchers: 15
- Forks: 110
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# GitHub Activity Stream Widget
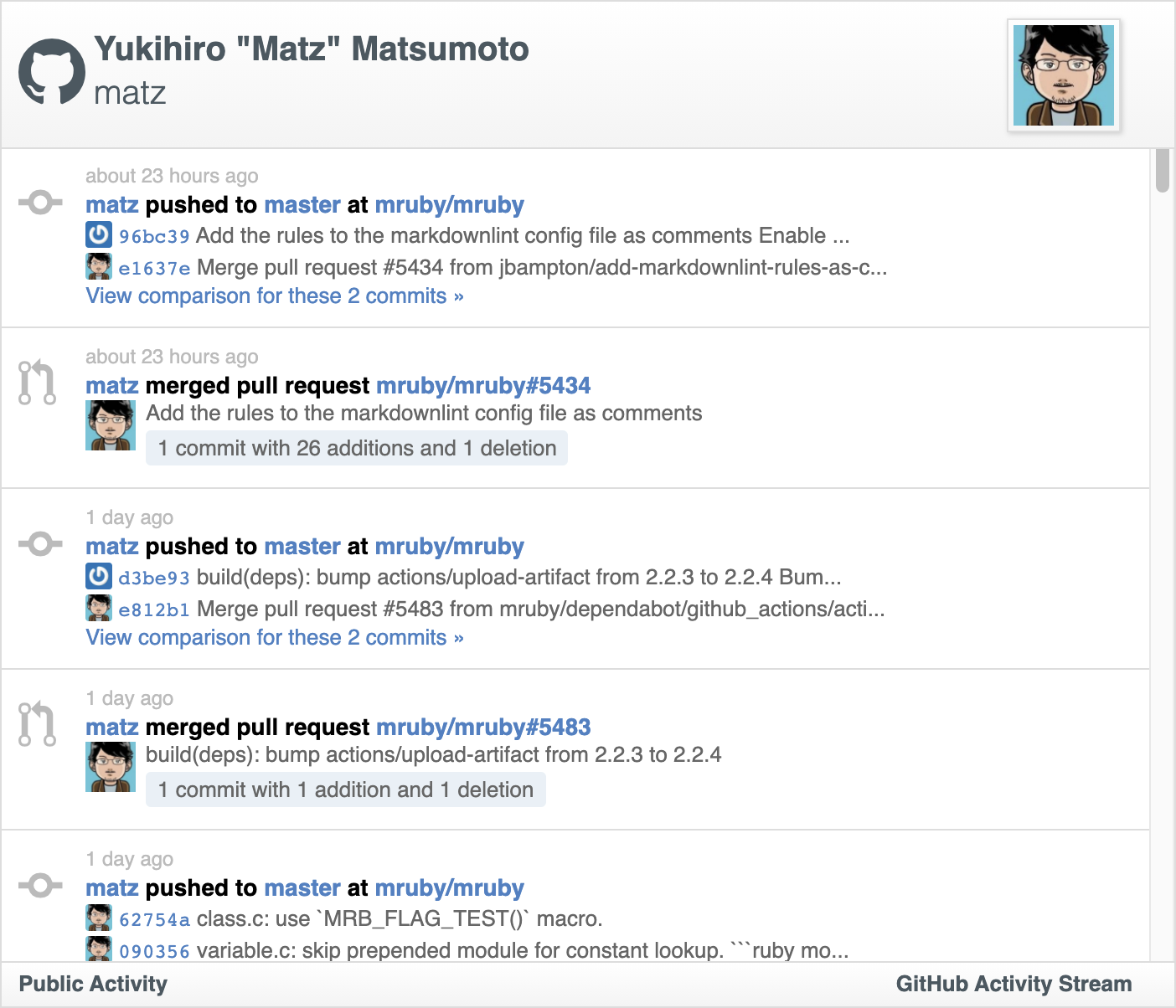
This is a small Javascript plugin that creates a stream of your recent GitHub activity. It displays the user's name, username, photo, and a list of each individual activity type. Click [here](https://caseyscarborough.github.io/github-activity) for a demo.
### Light Theme

### Dark Theme

## Dependencies
The two dependencies for the plugin are the [Mustache](https://github.com/janl/mustache.js/) templating library and [Octicons](https://octicons.github.com/) (if you want the icons to show). You can include these along with the scripts for the plugin in the head of your page with the following HTML:
### Using CDN
```html
```
### Using npm
Install the library:
```bash
npm install --save github-activity-feed
```
Add the files to your webpage:
```html
```
## Building
If you'd like to build the files yourself:
```bash
# Install dependencies
npm install
# Build dist
npx grunt
```
## Usage
To use the library, begin by creating a new div with an id in the body of your page:
```html
```
Then call the feed method via Javascript:
```js
GitHubActivity.feed({
username: "your-username",
repository: "your-repo", // optional
selector: "#feed",
limit: 20, // optional
});
```
## Credits
* [MD5 Methods](http://www.myersdaily.org/joseph/javascript/md5-text.html)
## Fork and Enjoy
Please feel free to contribute to the application by following the steps below:
1. Fork it
2. Create your feature branch (`git checkout -b my-new-feature`)
3. Commit your changes (`git commit -am 'Add some feature'`)
4. Push to the branch (`git push origin my-new-feature`)
5. Create new Pull Request