https://github.com/catalinmiron/uzual-mobile
Feed your brains with habits for a better mood
https://github.com/catalinmiron/uzual-mobile
apollo-client expo graphql graphql-client habit-tracking mood-tracker offline-first prisma react-native
Last synced: 8 months ago
JSON representation
Feed your brains with habits for a better mood
- Host: GitHub
- URL: https://github.com/catalinmiron/uzual-mobile
- Owner: catalinmiron
- Created: 2019-04-30T10:03:26.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-06T15:46:11.000Z (almost 3 years ago)
- Last Synced: 2024-09-28T21:22:38.504Z (about 1 year ago)
- Topics: apollo-client, expo, graphql, graphql-client, habit-tracking, mood-tracker, offline-first, prisma, react-native
- Language: JavaScript
- Homepage: https://uzual.app
- Size: 18.6 MB
- Stars: 82
- Watchers: 5
- Forks: 22
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
### Would you like to support me?
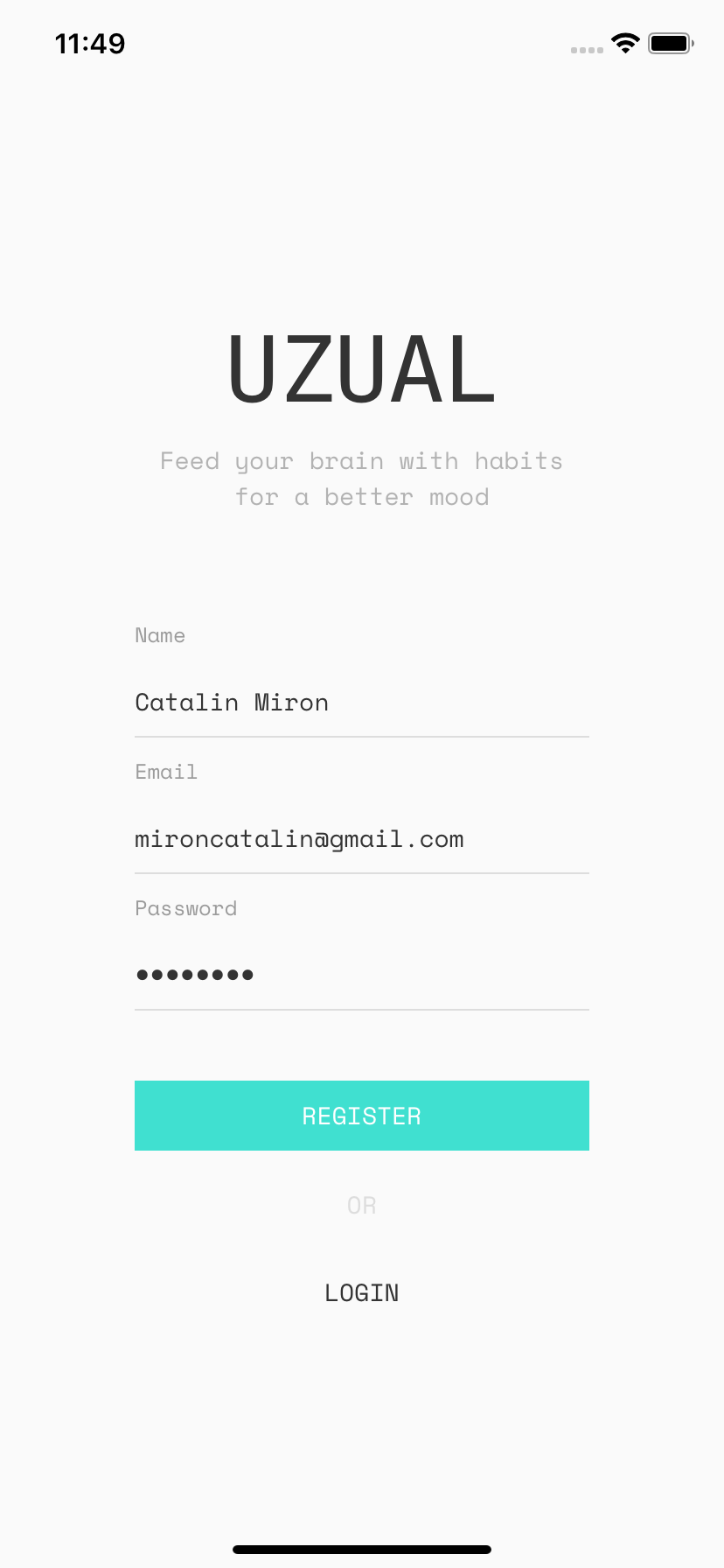
# UZUAL
Feed your brains with habits for a better mood
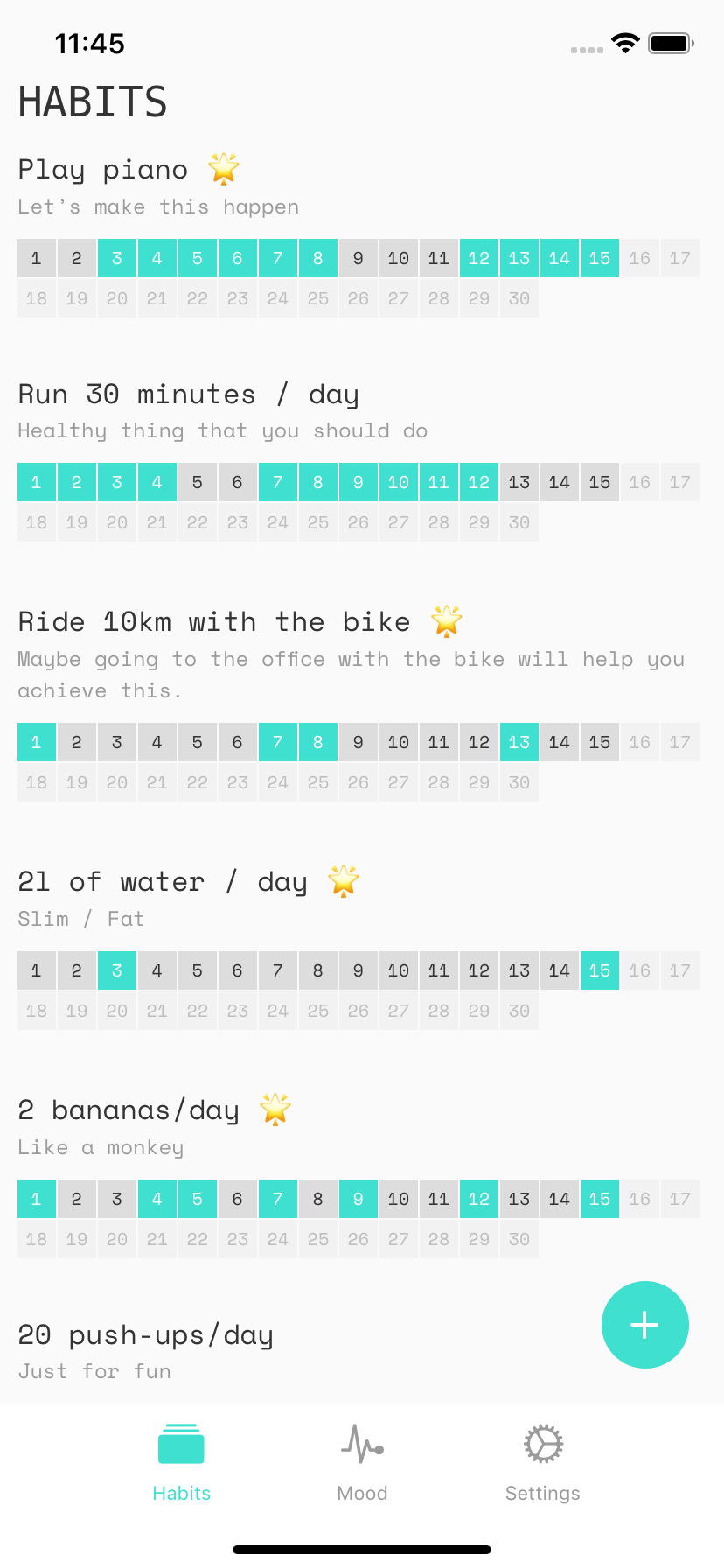
## Light Theme








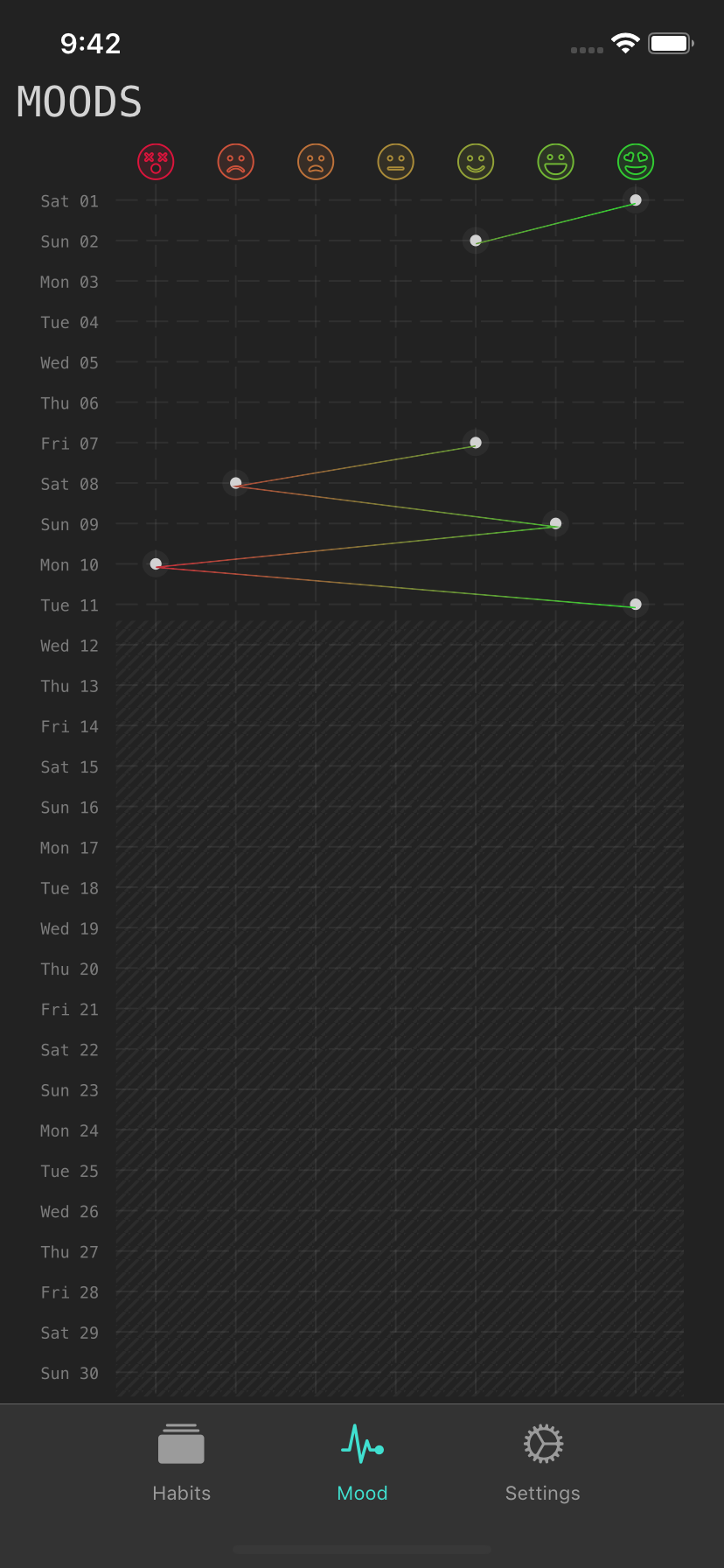
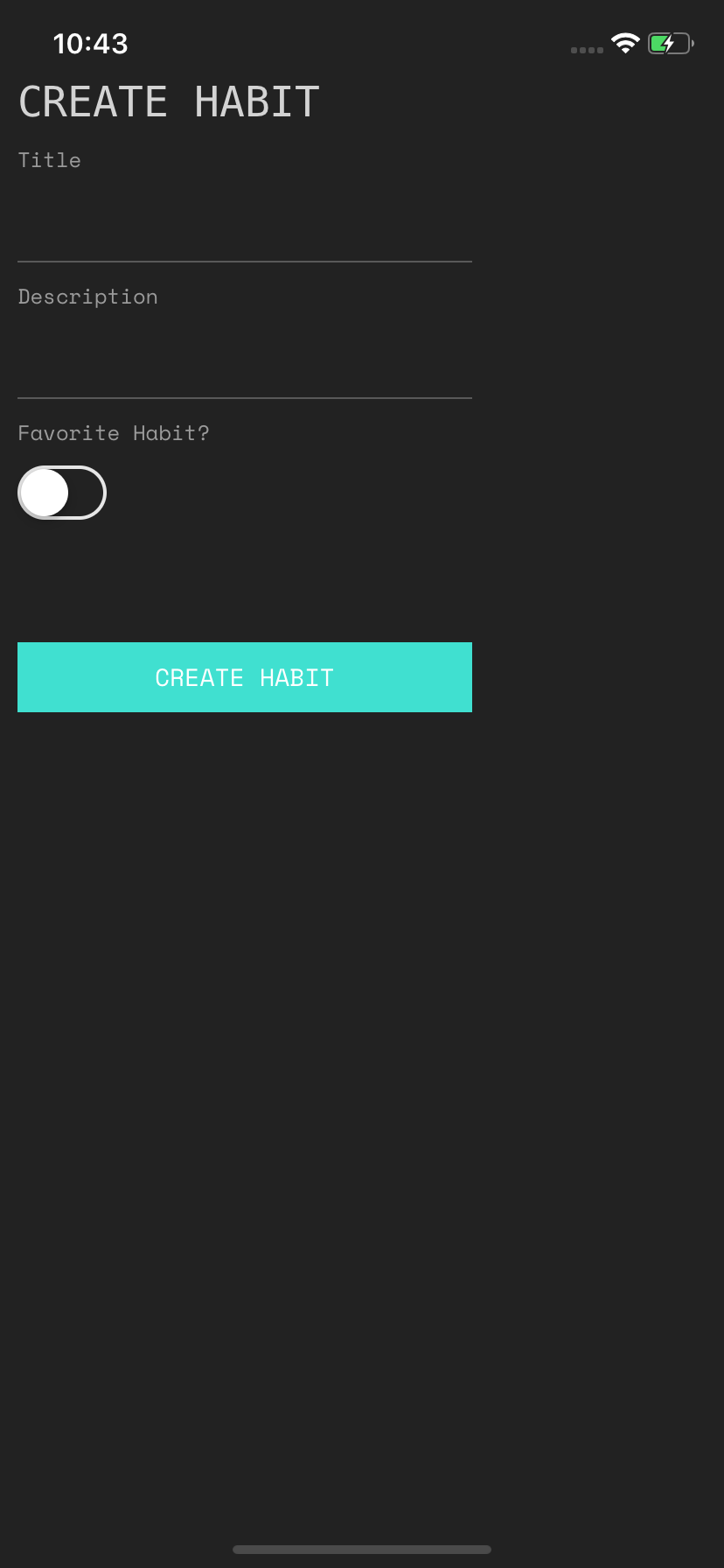
## Dark Theme








```graphql
mutation createUser {
signup(
email: "mironcatalin@gmail.com"
name: "Catalin Miron"
password: "password"
) {
token
}
}
mutation signin {
login(email: "mironcatalin@gmail.com", password: "password") {
token
}
}
# mutation addHabit{
# addHabit(title:"1 Coffee / day", description:"Just one coffee and see how it feels"){
# id
# }
# }
# mutation addDailyHabit{
# addDailyHabit(habitId:"cjutuwgbu000t0765vjdje6n5", done: true, date: "2019-04-09"){
# id
# }
# }
query me {
me {
name
email
pushToken
id
isPro
}
moods(first: 5, orderBy: date_DESC) {
id
type
date
}
habits(first: 5) {
title
description
starred
habits(first: 5, orderBy: date_DESC) {
id
date
done
}
}
}
query getHabits {
habits {
id
title
description
habits {
id
done
date
}
}
}
query myMoods {
moods(
where: { date_gte: "2019-03-01", date_lte: "2019-03-30" }
orderBy: date_ASC
) {
id
type
date
}
}
mutation setMood {
setMood(date: "2019-04-23", type: Frown) {
id
}
}
mutation setDailyHabit {
setDailyHabit(
id: "cjuxtixuk0066073847pvhos9"
done: false
date: "2019-04-01"
) {
done
}
}
//For changing the date for the current month + refreshing
this.props.data.stopPolling();
await this.props.data.refetch({
start,
end
});
this.props.data.startPolling(5000);
```
### Assets + Copyrights for them

---

