https://github.com/catppuccin/logseq
🦫 Soothing pastel theme for Logseq
https://github.com/catppuccin/logseq
catppuccin hacktoberfest logseq logseq-themes theme
Last synced: 6 months ago
JSON representation
🦫 Soothing pastel theme for Logseq
- Host: GitHub
- URL: https://github.com/catppuccin/logseq
- Owner: catppuccin
- License: mit
- Created: 2022-11-06T15:17:12.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2024-10-30T01:08:48.000Z (over 1 year ago)
- Last Synced: 2024-10-30T03:52:27.377Z (over 1 year ago)
- Topics: catppuccin, hacktoberfest, logseq, logseq-themes, theme
- Language: SCSS
- Homepage:
- Size: 1.36 MB
- Stars: 150
- Watchers: 4
- Forks: 4
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-logseq - Catppuccin
README


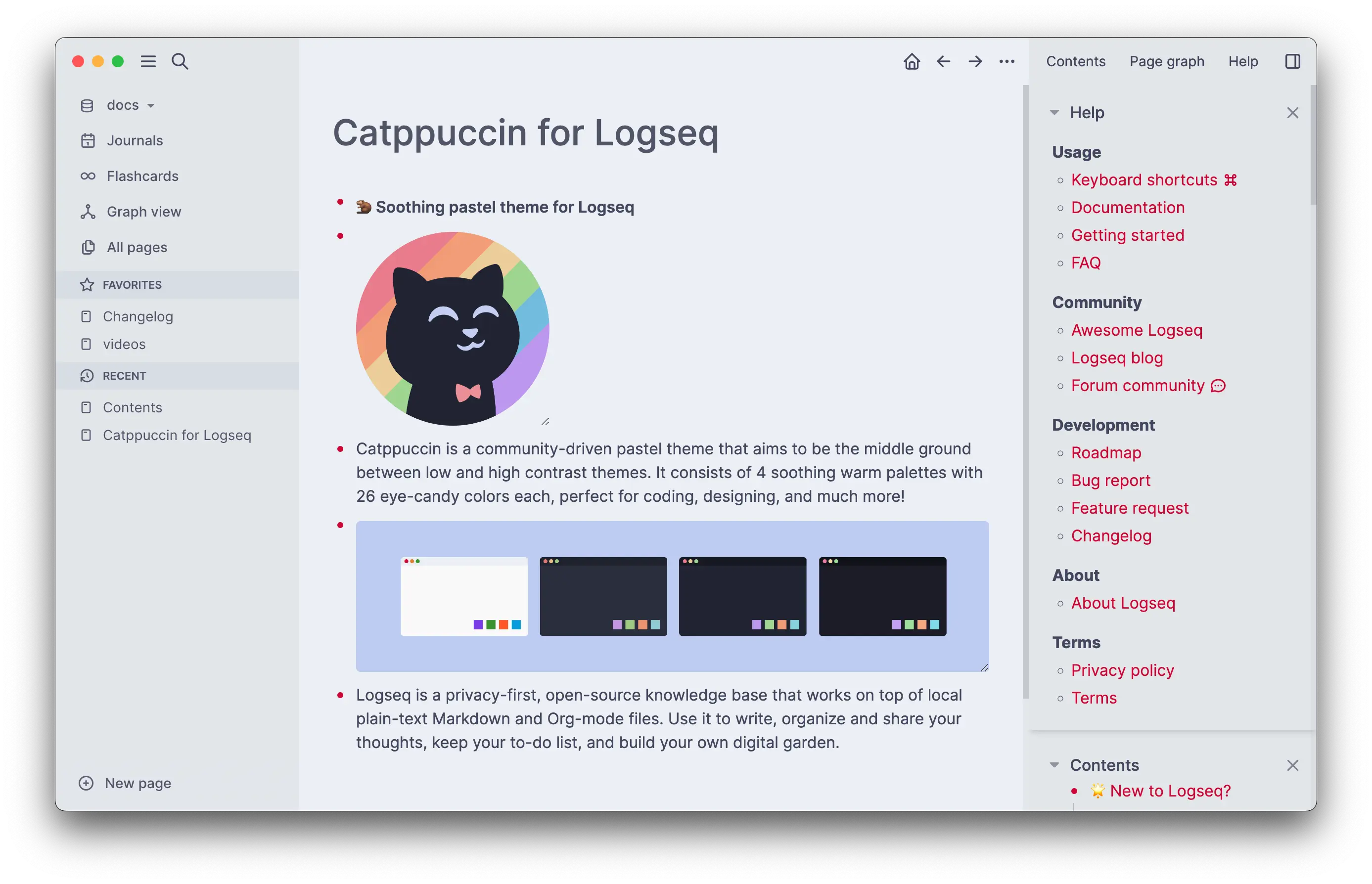
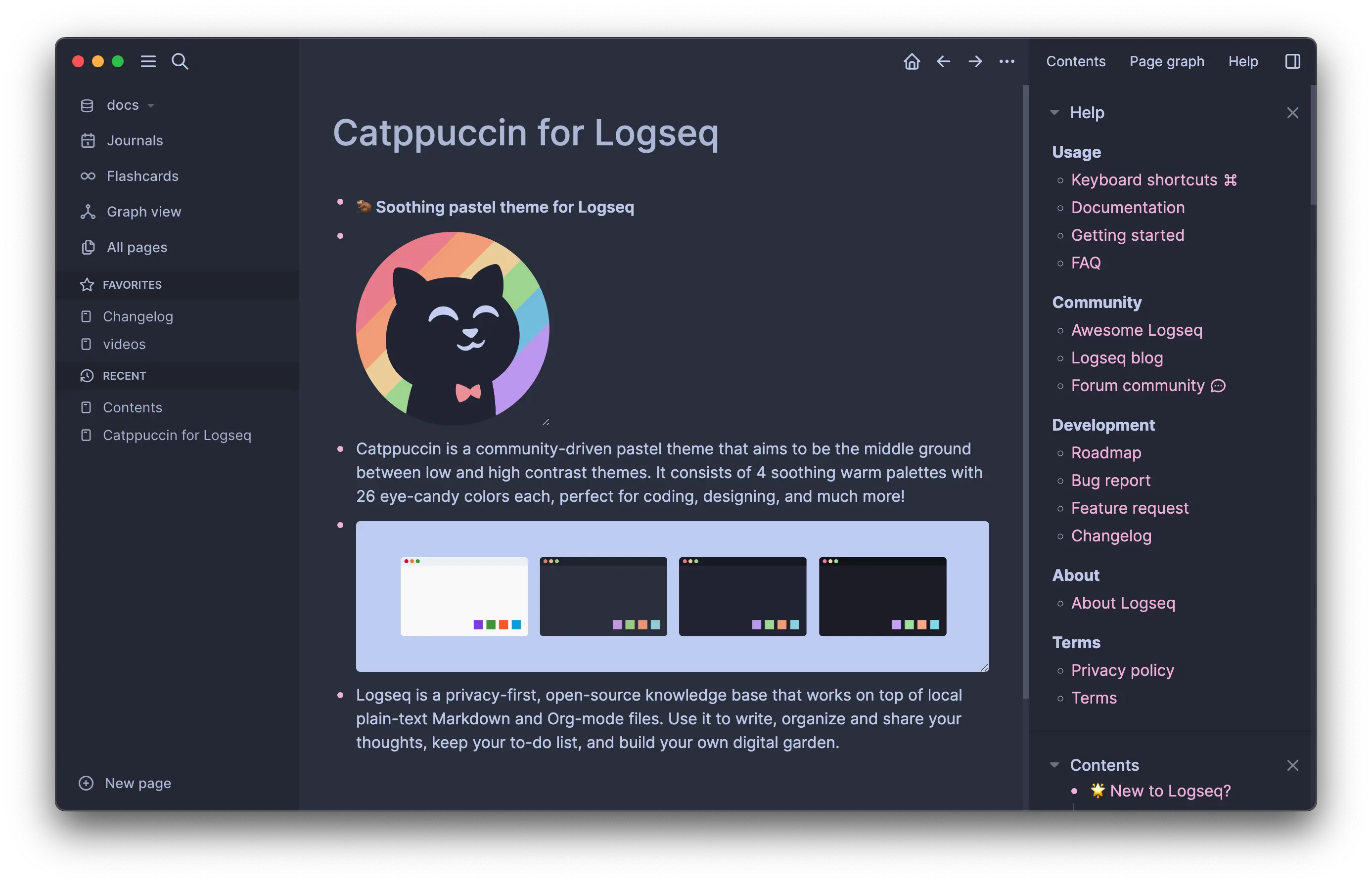
Catppuccin for Logseq


## Previews
🌻 Latte

Selected Accent: Red
🪴 Frappé

Selected Accent: Pink
🌺 Macchiato

Selected Accent: Yellow
🌿 Mocha

Selected Accent: Green
## Usage
> [!WARNING]
> Logseq now officially supports accents for its default theme. Catppuccin Theme **DOES NOT** support the new accent colors.
> Select **no accent color or Logseq classical color** (one of the first two) for maximum theme compatibility.
>
> 
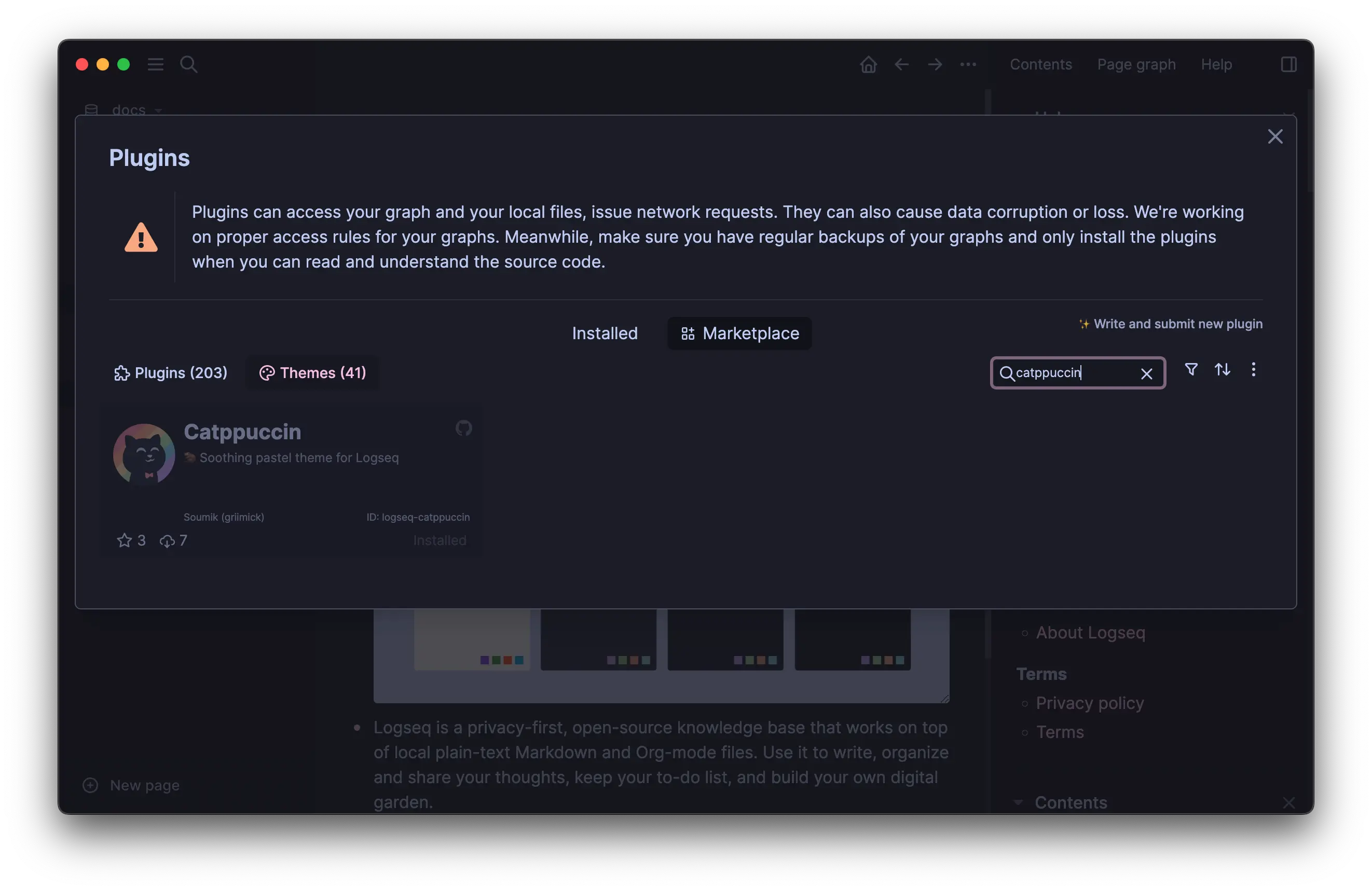
### Logseq Plugin Marketplace **(Recommended)**
1. Search for 'catppuccin' in `Plugins` > `Marketplace` > `Themes` and install the plugin.
2. Choose the the appropriate theme variant from `Settings` > `Themes`.

### Importing external CSS (Recommended for mobile)
A. Add one of the following lines at the start of your `custom.css` and restart Logseq
> [!NOTE]
> `@import` statement works only when defined at the top of CSS files ([ref](https://developer.mozilla.org/en-US/docs/Web/CSS/@import))
```css
@import url('https://logseq.catppuccin.com/ctp-latte.css');
@import url('https://logseq.catppuccin.com/ctp-frappe.css');
@import url('https://logseq.catppuccin.com/ctp-macchiato.css');
@import url('https://logseq.catppuccin.com/ctp-mocha.css');
@import url('https://logseq.catppuccin.com/ctp-oled.css');
```
OR
B. Add one of the following in your custom `config.edn` ([source](https://github.com/logseq/logseq/blob/master/src/resources/templates/config.edn#97)) and restart Logseq.
```edn
:custom-css-url "@import url('https://logseq.catppuccin.com/ctp-latte.css');"
:custom-css-url "@import url('https://logseq.catppuccin.com/ctp-frappe.css');"
:custom-css-url "@import url('https://logseq.catppuccin.com/ctp-macchiato.css');"
:custom-css-url "@import url('https://logseq.catppuccin.com/ctp-mocha.css');"
```
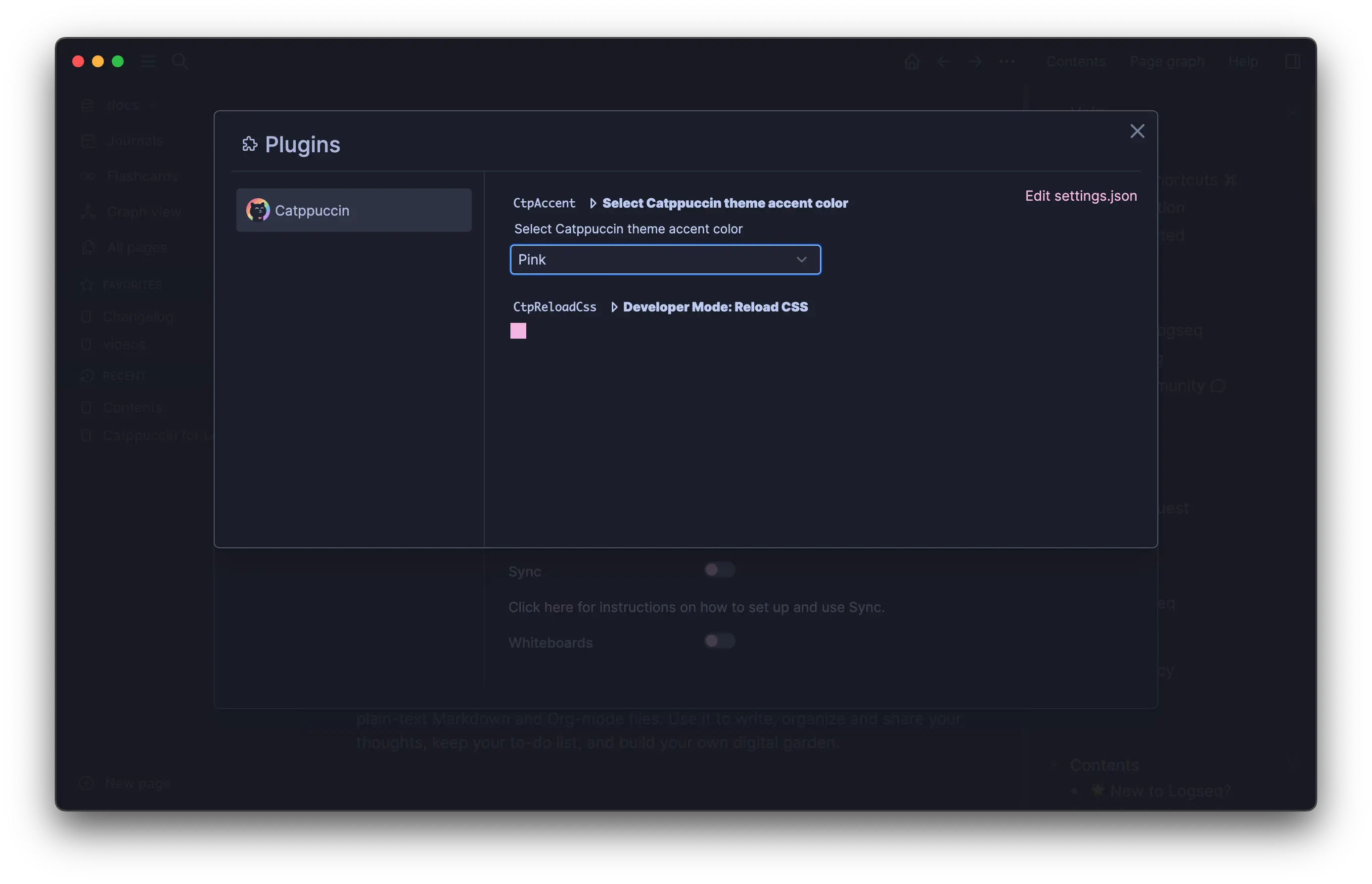
## Switching Accent Color
This option is only available when the theme installed through the Plugins Marketplace
1. Theme settings can be accessed under `Settings` > `Plugins` > `Catppuccin`
2. Select an accent color from the dropdown under `CtpAccent` setting.

## Bonus: Oledppuccin
> The _niche_ dark side
You can choose this dark theme variant under `Settings` > `Themes`.

## 💝 Thanks to
**Current Maintainer(s)**
- [griimick](https://github.com/griimick)
**Inspiration and Contribution**
- [pengx17](https://github.com/pengx17) for [logseq-dev-theme](https://github.com/pengx17/logseq-dev-theme)

Copyright © 2023-present Catppuccin Org



