https://github.com/cb-techservices/yii2-notification-system
Yii2 extension which provides a fully functional notification system backed with ActiveRecord and a customizable UI.
https://github.com/cb-techservices/yii2-notification-system
activerecord javacsript jquery notification notification-system php yii2 yii2-extension yii2-notification yii2-widgets
Last synced: 8 months ago
JSON representation
Yii2 extension which provides a fully functional notification system backed with ActiveRecord and a customizable UI.
- Host: GitHub
- URL: https://github.com/cb-techservices/yii2-notification-system
- Owner: cb-techservices
- License: mit
- Created: 2018-11-14T05:15:36.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2019-04-20T00:48:31.000Z (over 6 years ago)
- Last Synced: 2025-03-25T15:35:02.159Z (9 months ago)
- Topics: activerecord, javacsript, jquery, notification, notification-system, php, yii2, yii2-extension, yii2-notification, yii2-widgets
- Language: PHP
- Homepage:
- Size: 241 KB
- Stars: 4
- Watchers: 2
- Forks: 4
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Yii2 Notification System
This Yii2 extension provides a fully functional notification system backed with ActiveRecord and a customizable UI.
Installation
------------
##### Composer
```shell
php composer.phar require cb-techservices/yii2-notification-system "*"
```
or add
```json
"cb-techservices/yii2-notification-system": "*"
```
to the require section of your `composer.json` file.
Configuration
------------
Before using this module, you have to run its migrations scripts. This will add the notification table to your database.
Run this command from the root of your Yii project:
```bash
./yii migrate/up --migrationPath=vendor/cb-techservices/yii2-notification-system/migrations/
```
Add the following to the `modules` section of your Yii project config.
```php
'modules'=>[
'notifications' => [
'class' => 'cbtech\notification_system\NotificationSystemModule',
//The controller's namespace for where to find the Controller actions.
//You may use the default NotificationsController provided or create your own custom controller.
'controllerNamespace' => 'cbtech\notification_system\controllers',
// Point this to your own Notification class
// See the "Declaring your notifications" section below
'notificationClass' => 'common\models\Notification',
// Allow to have notification with same (user_id, key, key_id)
// Default to FALSE
'allowDuplicate' => true,
// Allow custom date formatting in database
'dbDateFormat' => 'Y-m-d H:i:s',
// This callable should return your logged in user Id
'userId' => function() {
return \Yii::$app->user->id;
},
'expirationTime'=>0
],
],
```
### Module Parameters
| Parameter | Type | Description | Default |
| :-------------------- | ------- | :---------------------------------------------------------------------------------------------- |:----------- |
| class | String | The required class path to the NotificationSystemModule | 'cbtech\notification_system\NotificationSystemModule' |
| controllerNamespace | String | The controller's namespace for where to find the Controller actions. You may use the default NotificationsController provided or create your own custom controller. | 'cbtech\notification_system\controllers' |
| notificationClass | String | Point this to your own Notification class. See the "Declaring your notifications" section below. | 'common\models\Notification' |
| allowDuplicate | Boolean | Allow to have notifications with the same user_id, key, key_id | false |
| dbDateFormat | String | Allows custom date formatting in databse | 'Y-m-d H:i:s' |
| userId | callable/integer | This callable should return your logged in user Id | ``` function() { return \Yii::$app->user->id; } ``` |
### Declaring your notifications
Your custom Notification class must **extend** `cbtech\notification_system\models\NotificationBase`
An example is provided in [examples/Notification.php](examples/Notification.php)
Usage
------------
### Triggering a notification
```php
// A connection request made by a user to the $recipient_id
Notification::notify(Notification::KEY_NEW_CONNECTION_REQUEST, $recipient_id, $connectionRequest->id);
// You may also use the following static methods to set the notification type:
Notification::warning(Notification::KEY_NEW_MESSAGE, $recipient_id, $message->id);
Notification::success(Notification::ORDER_PLACED, $admin_id, $order->id);
Notification::error(Notification::KEY_NO_DISK_SPACE, $admin_id);
```
### Listening and showing notifications in the UI
This extension comes with a `NotificationsWidget` that is used to regularly poll the server for new notifications.
### Widget Parameters
| Parameter | Type | Description | Default |
| :-------------------- | ------- | :---------------------------------------------------------------------------------------------- |:----------- |
| pollUrl | String | The URL for the poll() for new notifications controller action | '/notifications/notifications/poll' |
| markAsReadUrl | String | The URL for the controller action that marks an individual notification as read | '/notifications/notifications/read' |
| markAsUnreadUrl | String | The URL for the controller action that marks an individual notification as unread | '/notifications/notifications/unread' |
| flashUrl | String | The URL for the controller action that marks an individual notification as having been flashed | '/notifications/notifications/flash' |
| readAllUrl | String | The URL for the controller action that marks all notifications as read | '/notifications/notifications/read-all' |
| unreadAllUrl | String | The URL for the controller action that marks all notifications as unread | '/notifications/notifications/unread-all' |
| delay | Integer | The time to leave the notification shown on screen | 5000 |
| pollInterval | Integer | The delay in milliseconds between polls | 5000 |
| xhrTimeout | Integer | The XHR request timeout in milliseconds | 2000 |
| counters | Array | An array of jQuery selectors to update with the current notifications count | [] |
| markAllReadSelector | String | The jQuery selector for the Mark All as Read button | null |
| markAllUnreadSelector | String | The jQuery selector for the Mark All as Unread button | null |
| viewAllSelector | String | The jQuery selector for your UI element that will holds the notification list | null |
| viewUnreadSelector | String | The jQuery selector for the View Unread button | null |
| headerSelector | String | The jQuery selector for the Notifications header view | null |
| headerTemplate | String | The header HTML template. You can provide your own HTML structure and use the following variables: `{title}`,`{readAllId}`,`{unreadAllId}` | See default example below. |
| headerTitle | String | The header title string | "Notifications" |
| listSelector | String | The jQuery selector for the View All button | null |
| listItemTemplate | String | The list item HTML template. You can provide your own HTML structure and use the following variables: `{id}`,`{title}`,`{body}`,`{read}`,`{unread}`,`{timeago}`,`{footer}` | See default example below. |
### Widget Usage
Below is an example of the widget with all possible parameters. Optional values are indicated. This should be added at the top of your main layout template.
```php
NotificationsWidget::widget([
'pollUrl' => '/notifications/notifications/poll', //Optional, default value
'markAsReadUrl' => '/notifications/notifications/read', //Optional, default value
'markAsUnreadUrl' => '/notifications/notifications/unread', //Optional, default value
'flashUrl' => '/notifications/notifications/flash', //Optional, default value
'readAllUrl' => '/notifications/notifications/read-all', //Optional, default value
'unreadAllUrl' => '/notifications/notifications/unread-all', //Optional, default value
'clientOptions' => [
'location' => 'tr',
],
'delay' => 5000,
'xhrTimeout' => 2000,
'pollInterval' => 5000,
'counters' => [
'.notifications-header-count',
'.notifications-icon-count'
],
'markAllReadSelector' => '#notification-read-all',
'markAllUnreadSelector' => '#notification-unread-all',
'listSelector' => '#notifications',
'viewAllSelector' => '#viewAll',
'viewUnreadSelector' => '#viewUnread',
'headerSelector' => '#notifications-header',
'headerTitle' => 'Notifications',
'headerTemplate' =>
'
' .
'{title}' .
'Read' .
'Unread' .
'Mark All as ' .
'', //Optional, default value
'listItemTemplate' =>
'' .
'' .
'{title}' .
'{body}' .
'' .
'' .
'{read}{unread}' .
'' .
'' .
'' .
'{timeago}' .
'' .
'' .
'' .
'' .
'' .
'', //Optional, default value
]);
```
If you have provided a value for the `headerSelector` and/or the `listItemTemplate` you can include the notifications list view by adding the following to your navbar:
```php
$menuItems[] = '
```
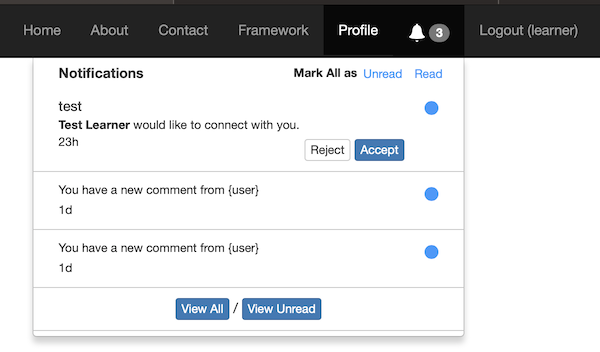
#### Notifications List View

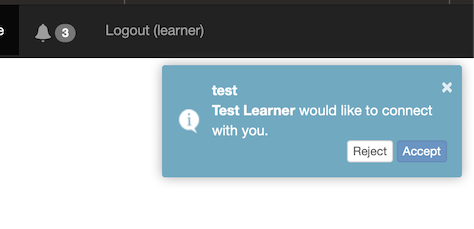
#### Tostr Notification

Contributors
------------
Carl Burnstein https://github.com/carlb0329
Credits
------------
Inspired by [machour/yii2-notifications](https://github.com/machour/yii2-notifications)
Uses [CodeSeven/toastr](https://github.com/CodeSeven/toastr)
License
------------
Yii2 Notification System is licensed under MIT license - https://github.com/cb-techservices/yii2-notification-system/blob/master/LICENSE
Copyright (c) 2018 CB Tech Services