https://github.com/ccbrown/iocraft
A Rust crate for beautiful, artisanally crafted CLIs, TUIs, and text-based IO.
https://github.com/ccbrown/iocraft
cli iocraft logs rust terminal tui
Last synced: about 2 months ago
JSON representation
A Rust crate for beautiful, artisanally crafted CLIs, TUIs, and text-based IO.
- Host: GitHub
- URL: https://github.com/ccbrown/iocraft
- Owner: ccbrown
- License: apache-2.0
- Created: 2024-09-02T03:39:17.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2025-01-20T23:23:45.000Z (11 months ago)
- Last Synced: 2025-01-30T07:07:17.951Z (10 months ago)
- Topics: cli, iocraft, logs, rust, terminal, tui
- Language: Rust
- Homepage: https://crates.io/crates/iocraft
- Size: 4.6 MB
- Stars: 418
- Watchers: 5
- Forks: 8
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE-APACHE
Awesome Lists containing this project
- awesome-tuis - iocraft - based IO, with a declarative, React-like API inspired by Ink. (Table of Contents)
- awesome-rust - ccbrown/iocraft - A crate for beautiful, artisanally crafted CLIs, TUIs, and text-based IO. [](https://github.com/ccbrown/iocraft/actions) [](https://docs.rs/iocraft/) (Libraries / Command-line)
- fucking-awesome-rust - ccbrown/iocraft - A crate for beautiful, artisanally crafted CLIs, TUIs, and text-based IO. [](https://github.com/ccbrown/iocraft/actions) [](https://docs.rs/iocraft/) (Libraries / Command-line)
- my-awesome-github-stars - ccbrown/iocraft - A Rust crate for beautiful, artisanally crafted CLIs, TUIs, and text-based IO. (Rust)
README
`iocraft` is a library for crafting beautiful text output and interfaces for the terminal or
logs. It allows you to easily build complex layouts and interactive elements using a
declarative API.
## Features
- Define your UI using a clean, highly readable syntax.
- Organize your UI using flexbox layouts powered by [`taffy`](https://docs.rs/taffy/).
- Output colored and styled UIs to the terminal or ASCII output anywhere else.
- Create animated or interactive elements with event handling and hooks.
- Build fullscreen terminal applications with ease.
- Pass props and context by reference to avoid unnecessary cloning.
- Broad support for both Unix and Windows terminals so your UIs look great everywhere.
## Getting Started
If you're familiar with React, you'll feel right at home with `iocraft`. It uses all the same
concepts, but is text-focused and made for Rust.
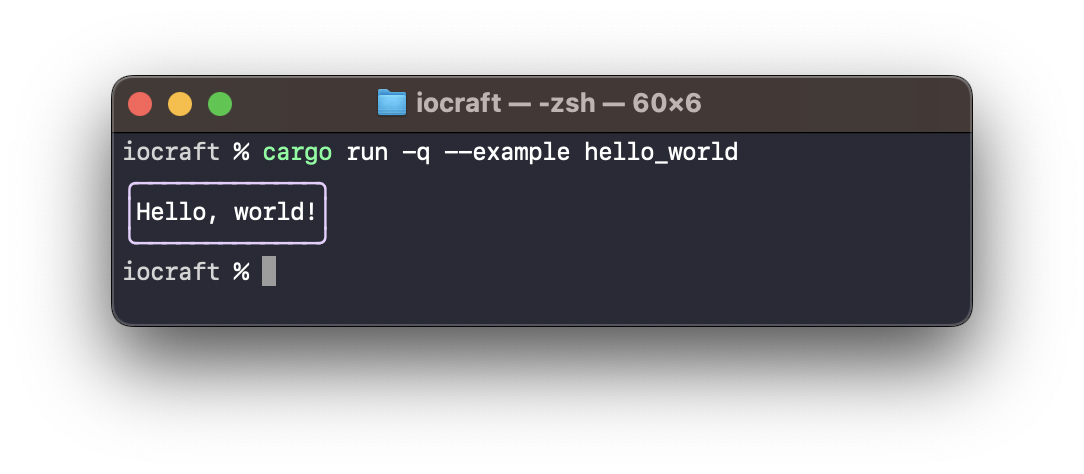
Here's your first `iocraft` program:
```rust
use iocraft::prelude::*;
fn main() {
element! {
View(
border_style: BorderStyle::Round,
border_color: Color::Blue,
) {
Text(content: "Hello, world!")
}
}
.print();
}
```

Your UI is composed primarily via the `element!` macro, which allows you to
declare your UI elements in a React/SwiftUI-like syntax.
`iocraft` provides a few built-in components, such as `View`, `Text`, and
`TextInput`, but you can also create your own using the `#[component]` macro.
For example, here's a custom component that uses a hook to display a counter
which increments every 100ms:
```rust
use iocraft::prelude::*;
use std::time::Duration;
#[component]
fn Counter(mut hooks: Hooks) -> impl Into> {
let mut count = hooks.use_state(|| 0);
hooks.use_future(async move {
loop {
smol::Timer::after(Duration::from_millis(100)).await;
count += 1;
}
});
element! {
Text(color: Color::Blue, content: format!("counter: {}", count))
}
}
fn main() {
smol::block_on(element!(Counter).render_loop()).unwrap();
}
```

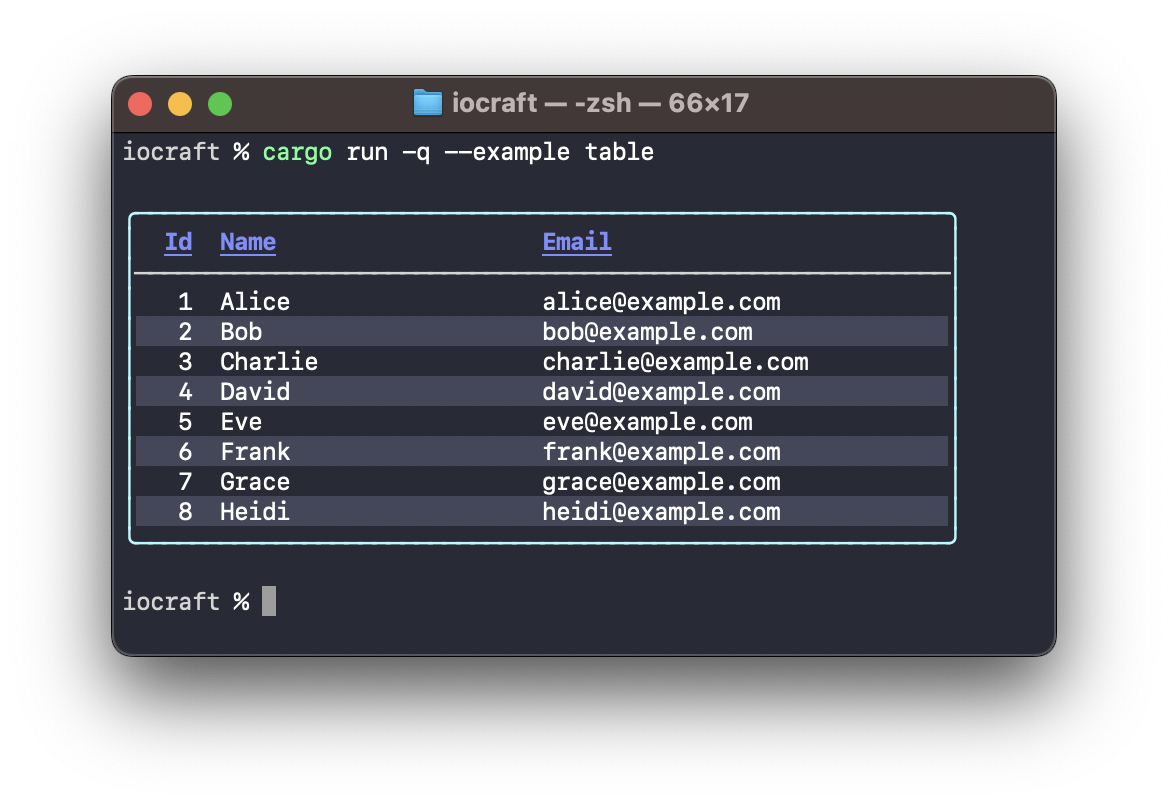
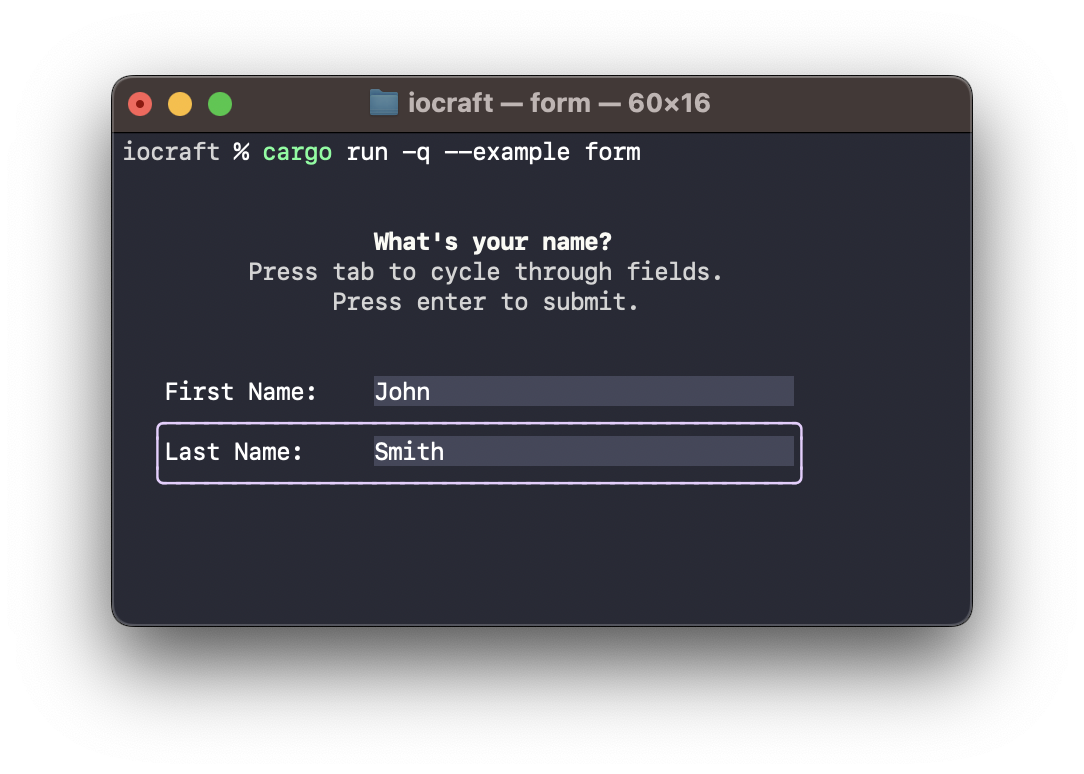
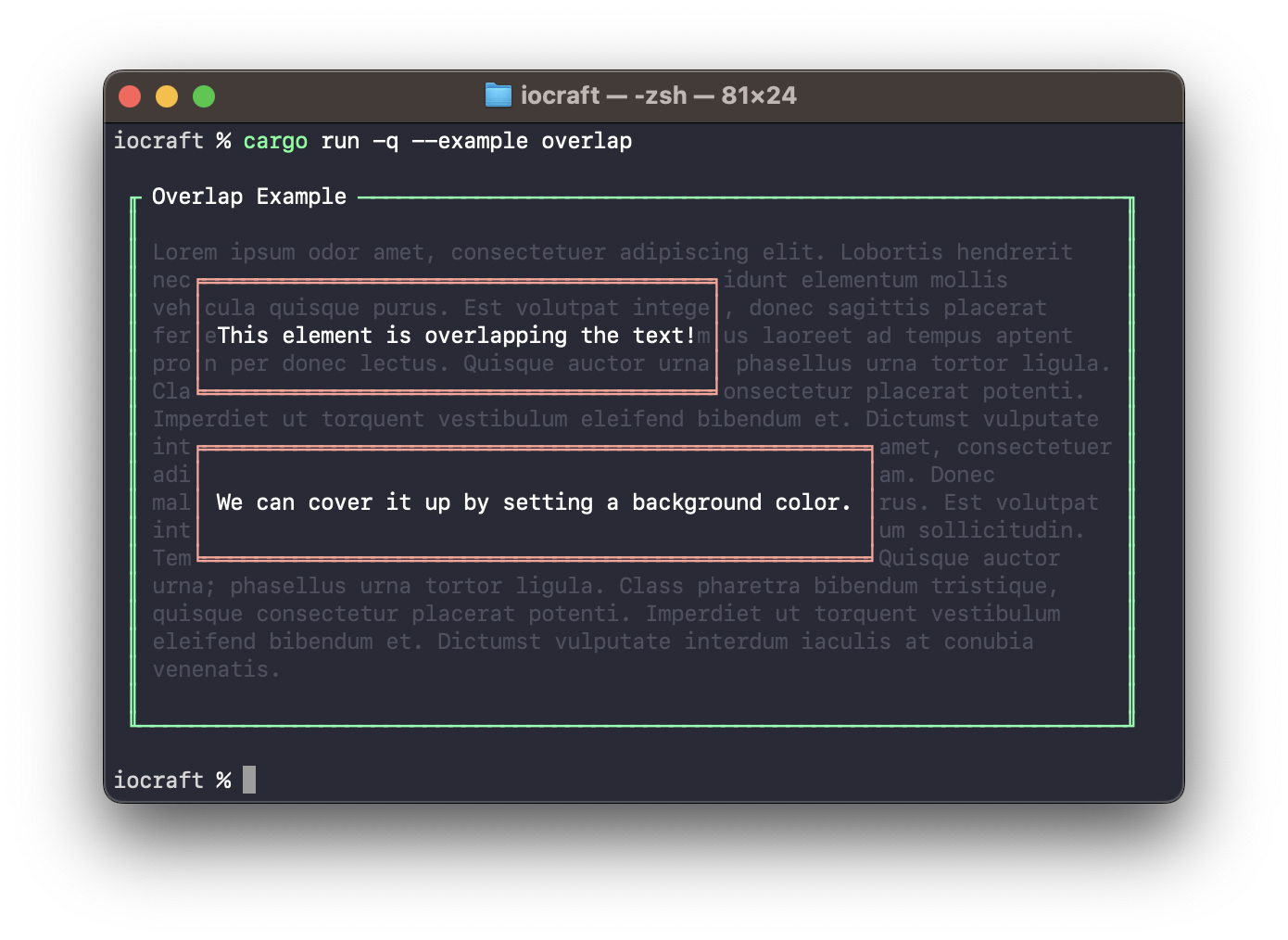
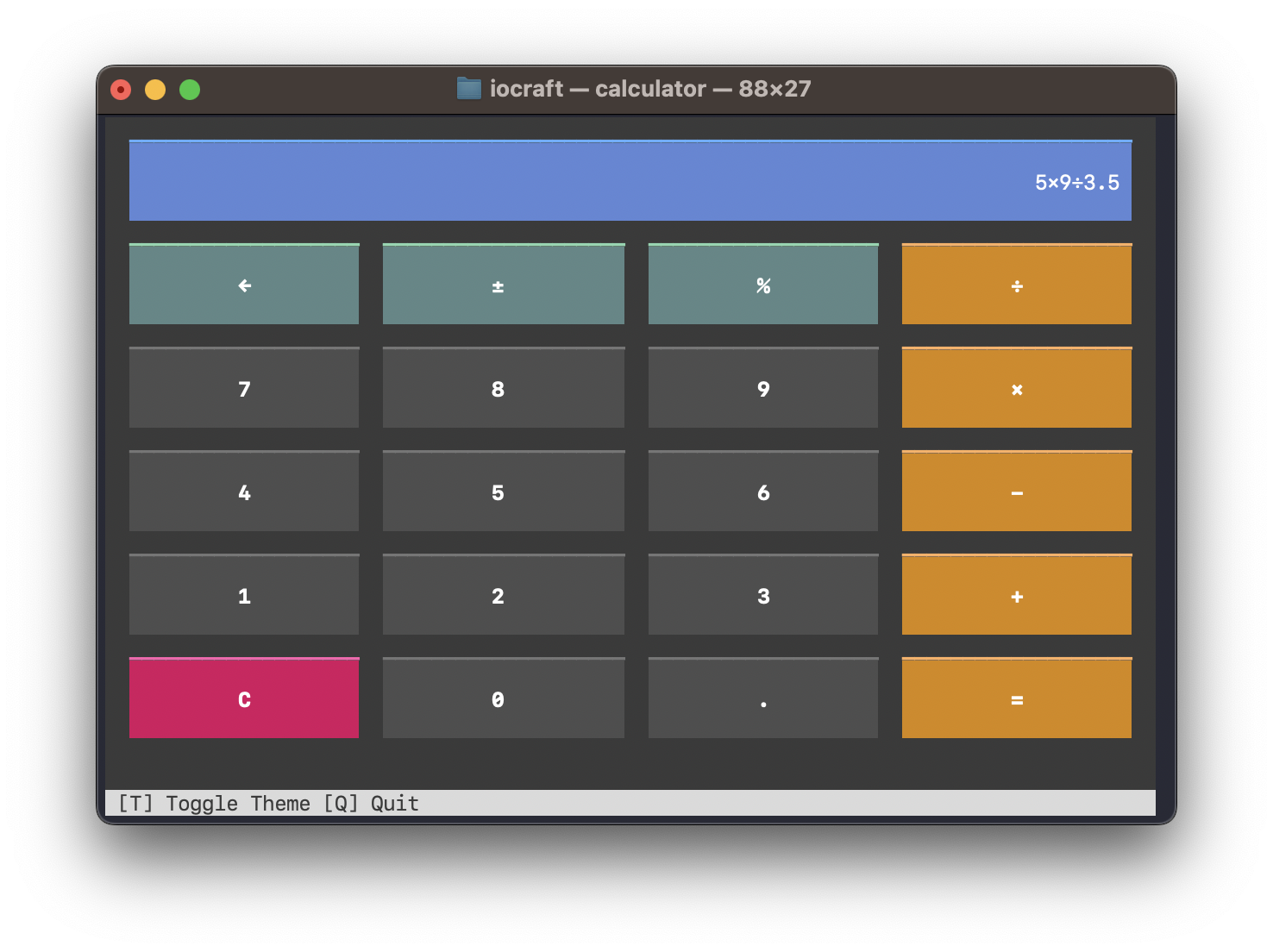
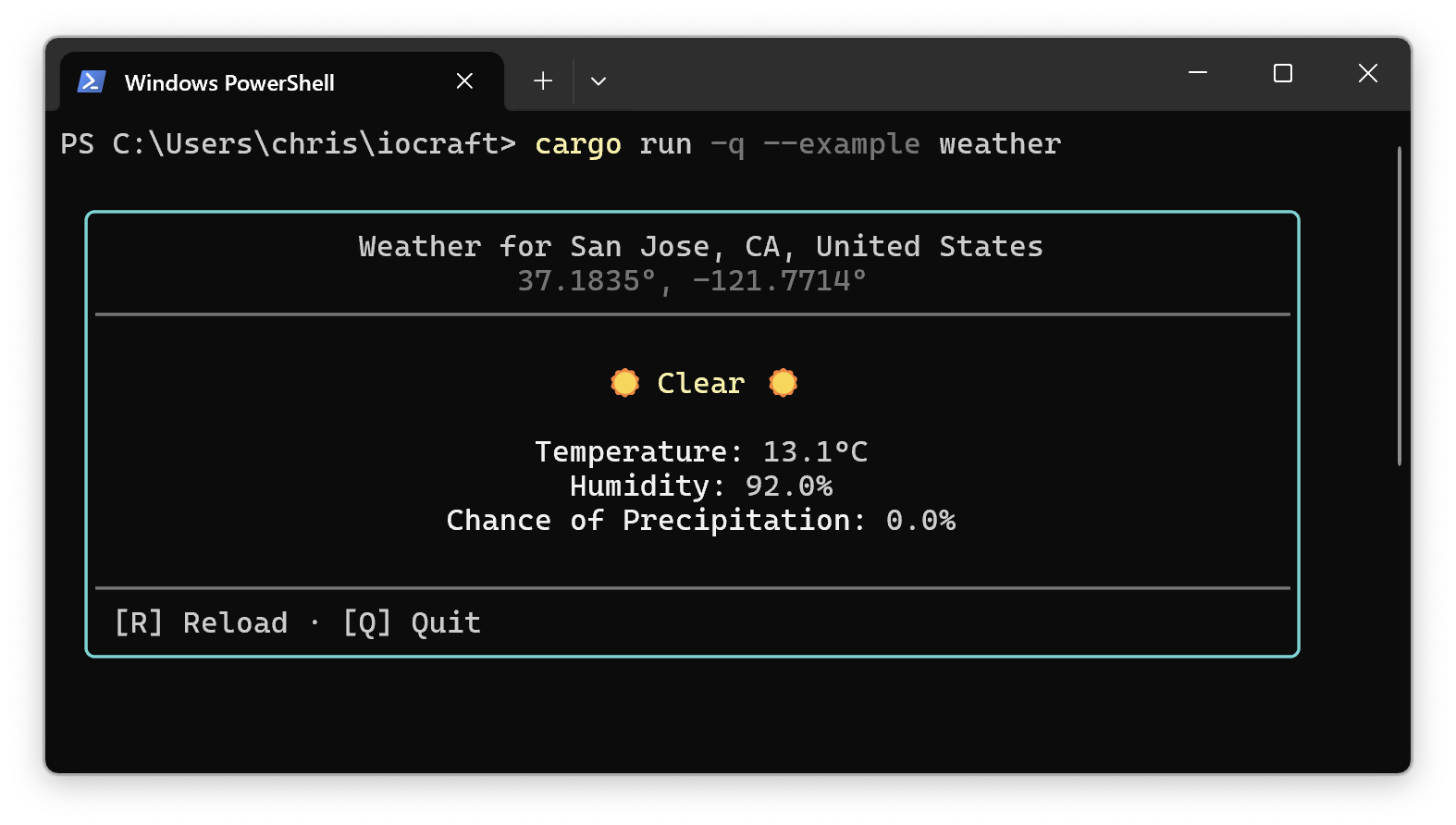
## More Examples
There are many [examples on GitHub](https://github.com/ccbrown/iocraft/tree/main/examples) which
demonstrate various concepts such as tables, progress bars, fullscreen apps,
forms, and more!





## Shoutouts
`iocraft` was inspired by [Dioxus](https://github.com/DioxusLabs/dioxus) and
[Ink](https://github.com/vadimdemedes/ink), which you should also check out,
especially if you're building graphical interfaces or interested in using
JavaScript/TypeScript.
You may also want to check out [Ratatui](https://github.com/ratatui/ratatui),
which serves a similar purpose with a less declarative API.
## License
Licensed under either of
* Apache License, Version 2.0
([LICENSE-APACHE](LICENSE-APACHE) or http://www.apache.org/licenses/LICENSE-2.0)
* MIT license
([LICENSE-MIT](LICENSE-MIT) or http://opensource.org/licenses/MIT)
at your option.
## Contribution
Unless you explicitly state otherwise, any contribution intentionally submitted
for inclusion in the work by you, as defined in the Apache-2.0 license, shall be
dual licensed as above, without any additional terms or conditions.



