https://github.com/ccozad/tower-defense-react
An open source tower defense game built in React
https://github.com/ccozad/tower-defense-react
Last synced: 3 months ago
JSON representation
An open source tower defense game built in React
- Host: GitHub
- URL: https://github.com/ccozad/tower-defense-react
- Owner: ccozad
- License: mit
- Created: 2023-10-08T03:17:26.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-10-18T22:52:11.000Z (over 1 year ago)
- Last Synced: 2025-02-15T18:36:25.229Z (5 months ago)
- Language: JavaScript
- Size: 3.41 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# tower-defense-react
An open source tower defense game built in React. Originally built for the October 2023 React Game Jan
# Requirements (Local Dev)
- Text editor like [VS Code](https://code.visualstudio.com)
- Recent version of [Node.js](https://nodejs.org/en)
# Requirements (Containerized)
- A container environment like [Docker Personal](https://www.docker.com/products/personal/)
# Commands
Either launch method serves the app on http://loclhost:8080
## Local Dev
- Install dependencies `npm install`
- Build for dev `npm run build-dev`
- Build for prod `npm run build-prod`
- Run the local development server `npm run start`
## Containerized
- Launch containers `docker compose up`
- Clean up containers `docker compose down`
# Recognition
- [tower defense tilemap, OpenGameArt.org](https://opengameart.org/content/tower-defense-300-tilessprites)
# References
- [Animating with javascript: from setInterval to requestAnimationFrame](https://hacks.mozilla.org/2011/08/animating-with-javascript-from-setinterval-to-requestanimationframe/)
- [Bare Bones React Setup](https://medium.com/swlh/react-without-create-react-app-setting-up-a-dev-build-from-scratch-fefd5d9d6baa)
- [High Performance React](https://www.braingu.com/blog/react-rendering-for-rapidly-changing-uis)
- [React Webpack Settings](https://blog.logrocket.com/versatile-webpack-configurations-react-application/)
- [Tic Tac Toe Tutorial](https://react.dev/learn/tutorial-tic-tac-toe)
- [React Game Jam](https://reactjam.com)
- [Window::RequestAnimationFrame() method](https://developer.mozilla.org/en-US/docs/Web/API/window/requestAnimationFrame)
# Demos
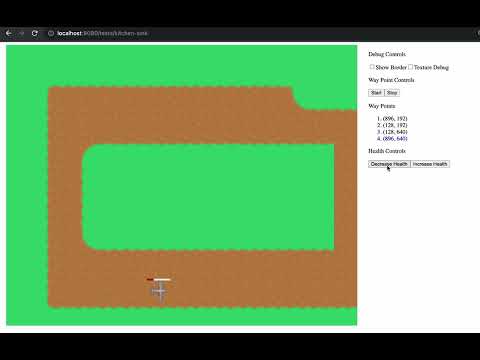
## Waypoints, Health Bar, and Map
[](https://www.youtube.com/watch?v=0ch7giEoVkU)
## Collision Test

# Capabilities
- [x] Show a map of sprite textures
- [x] Show enemy sprites
- [x] Move enemies using a way point system
- [x] Show enemy health
- [x] Detect collisions
- [ ] Show tower sprites
- [ ] Show tower health
- [ ] Interactively place towers on the map
- [ ] Multiple enemy support
- [ ] Projectile system
- [ ] Simulate tower response to a wave of enemies
- [ ] Time a round
- [ ] Score a round
- [ ] Customize artwork to match React Game Jam 2023
- [ ] Sound effects
- [ ] Damage animations