https://github.com/cemolcay/CategorySliderView
slider view for choosing categories. add any UIView type as category item view. Fully customisable
https://github.com/cemolcay/CategorySliderView
Last synced: 5 months ago
JSON representation
slider view for choosing categories. add any UIView type as category item view. Fully customisable
- Host: GitHub
- URL: https://github.com/cemolcay/CategorySliderView
- Owner: cemolcay
- License: mit
- Created: 2014-07-04T12:09:57.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2016-02-11T18:23:11.000Z (almost 10 years ago)
- Last Synced: 2024-11-26T08:44:18.198Z (about 1 year ago)
- Language: Objective-C
- Homepage:
- Size: 341 KB
- Stars: 349
- Watchers: 15
- Forks: 35
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - CategorySliderView - slider view for choosing categories. add any UIView type as category item view. Fully customisable (UI / Menu)
- awesome-ios-star - CategorySliderView - slider view for choosing categories. add any UIView type as category item view. Fully customisable (UI / Menu)
- fucking-awesome-ios - CategorySliderView - slider view for choosing categories. add any UIView type as category item view. Fully customisable (UI / Menu)
README
CategorySliderView
==================
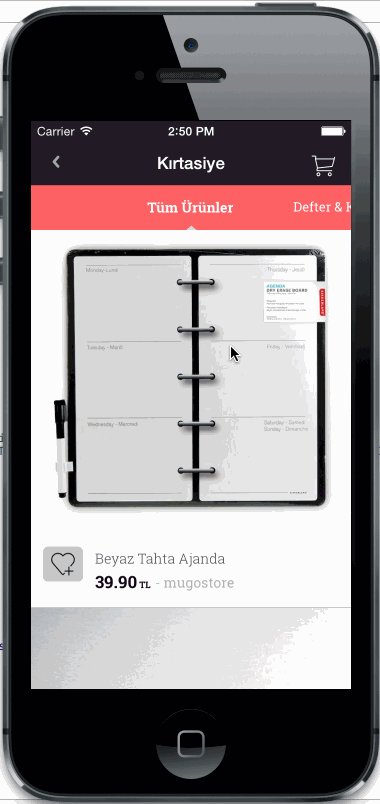
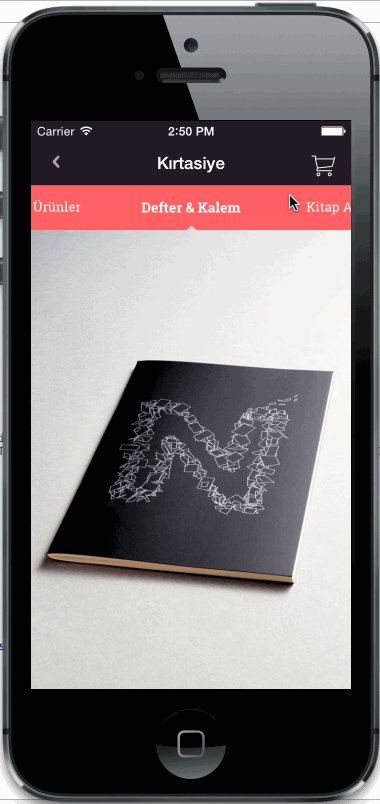
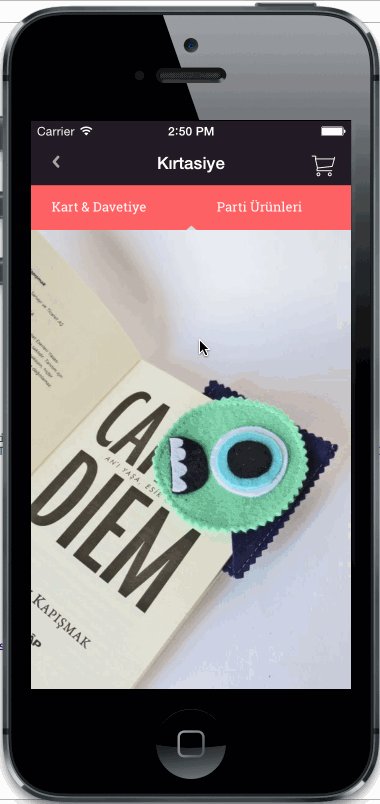
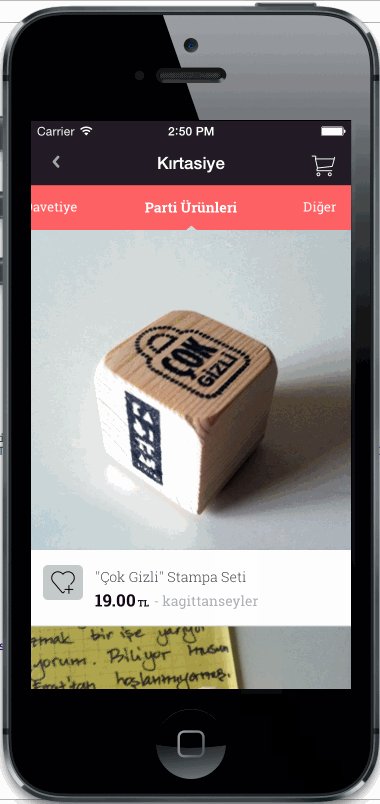
Horizontal or vertical slider view for choosing categories. Add any UIView type as category item view. Fully customisable
Demo
====

Install
-------
**Manual**
Copy CategorySliderView.h/m files into your project.
**CocoaPods**
```
source 'https://github.com/CocoaPods/Specs.git'
pod 'CategorySliderView', '~> 1.0.2'
```
Usage
-----
UILabel *category1 = ......
UILabel *category2 = ......
UILabel *category3 = ......
...
CategorySliderView *sliderView = [[CategorySliderView alloc] initWithSliderHeight:60 andCategoryViews:@[category1, category2, category3] categorySelectionBlock:^(UIView *categoryView, NSInteger categoryIndex) {
UILabel *selectedView = (UILabel *)categoryView;
NSLog(@"\"%@\" cateogry selected at index %d", selectedView.text, categoryIndex);
}];
[self.view addSubview:sliderView];
you can add as many items as you want
UIView *newCategoryView = .....
[sliderView addCategoryView:newCategoryView];
Optional Properties
-------------------
shouldAutoScrollSlider: scrolls to closest category item after dragging ends
shouldAutoSelectScrolledCategory: selects the closest category item after dragging ends
categoryViewPadding: padding between category item views
backgroundImage: background image for slider