https://github.com/cemolcay/PullToRefreshCoreText
PullToRefresh extension for all UIScrollView type classes with animated text drawing style
https://github.com/cemolcay/PullToRefreshCoreText
Last synced: 6 months ago
JSON representation
PullToRefresh extension for all UIScrollView type classes with animated text drawing style
- Host: GitHub
- URL: https://github.com/cemolcay/PullToRefreshCoreText
- Owner: cemolcay
- License: mit
- Created: 2014-10-16T13:59:03.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2016-11-03T11:28:22.000Z (about 9 years ago)
- Last Synced: 2024-11-29T03:13:44.799Z (about 1 year ago)
- Language: Objective-C
- Size: 224 KB
- Stars: 310
- Watchers: 17
- Forks: 46
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - PullToRefreshCoreText - PullToRefresh extension for all UIScrollView type classes with animated text drawing style (UI / Pull to Refresh)
- Awesome-Mobile-UI - PullToRefreshCoreText - C |  | (ALL)
- awesome-cocoa - PullToRefreshCoreText
- awesome-ios-star - PullToRefreshCoreText - PullToRefresh extension for all UIScrollView type classes with animated text drawing style (UI / Pull to Refresh)
- fucking-awesome-ios - PullToRefreshCoreText - PullToRefresh extension for all UIScrollView type classes with animated text drawing style (UI / Pull to Refresh)
README
PullToRefreshCoreText
=====================
PullToRefresh extension for all UIScrollView type classes with animated text drawing style
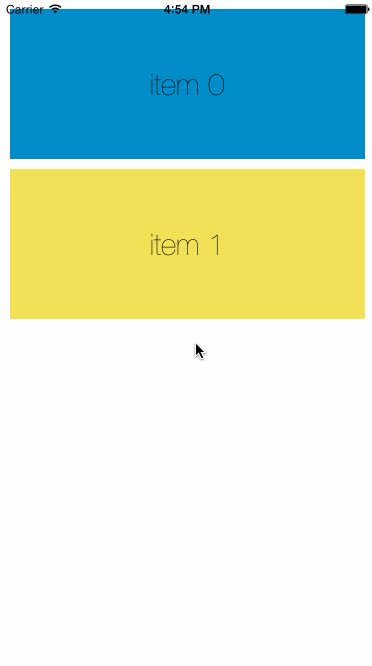
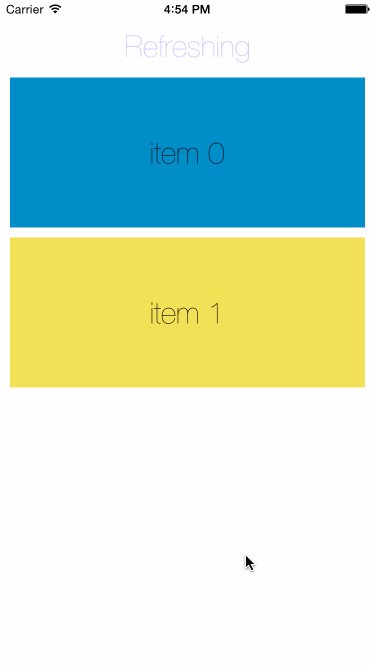
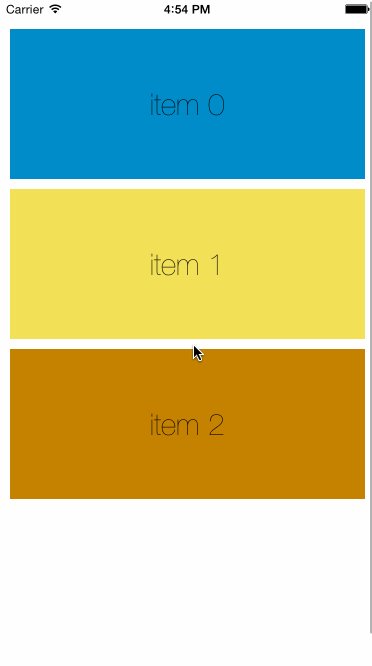
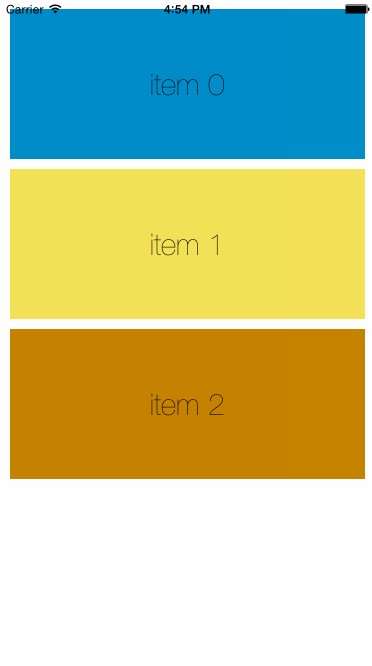
Demo
----

Install
-------
**Manual**
Copy the files in the folder named PullToRefreshCoreText to your project.
Import the "UIScrollView+PullToRefreshCoreText.h"
**Cocoapods**
```
source 'https://github.com/CocoaPods/Specs.git'
pod 'PullToRefreshCoreText', '~> 0.2'
```
Usage
-----
- (void)addPullToRefreshWithPullText:(NSString *)pullText
pullTextColor:(UIColor *)pullTextColor
pullTextFont:(UIFont *)pullTextFont
refreshingText:(NSString *)refreshingText
refreshingTextColor:(UIColor *)refreshingTextColor
refreshingTextFont:(UIFont *)refreshingTextFont
action:(pullToRefreshAction)action;
It has 2 main texts, pulling and refreshing.
Init function has parameters for creating this texts with its strings, text colors and fonts.
Last parameter is the block function where loading code goes to.
Alternatively I added some other init methods if you want to use same texts or fonts etc.
- (void)addPullToRefreshWithPullText:(NSString *)pullText
action:(pullToRefreshAction)action;
- (void)addPullToRefreshWithPullText:(NSString *)pullText
refreshingText:(NSString *)refreshingText
action:(pullToRefreshAction)action;
- (void)addPullToRefreshWithPullText:(NSString *)pullText
font:(UIFont *)font
action:(pullToRefreshAction)action;
- (void)addPullToRefreshWithPullText:(NSString *)pullText
refreshingText:(NSString *)refreshingText
font:(UIFont *)font
action:(pullToRefreshAction)action;
- (void)addPullToRefreshWithPullText:(NSString *)pullText
pullTextColor:(UIColor *)pullTextColor
refreshingText:(NSString *)refreshingText
refreshingTextColor:(UIColor *)refreshingTextColor
font:(UIFont *)font
action:(pullToRefreshAction)action;
Implementation
--------------
//Create ScrollView
self.scrollView = [[UIScrollView alloc] initWithFrame:self.view.frame];
[self.scrollView setContentSize:CGSizeMake(self.view.frame.size.width, self.scrollView.frame.size.height + 1)];
[self.view addSubview:self.scrollView];
//add pull to refresh
__weak typeof(self) weakSelf = self;
[self.scrollView addPullToRefreshWithPullText:@"Pull To Refresh" pullTextColor:[UIColor blackColor] pullTextFont:DefaultTextFont refreshingText:@"Refreshing" refreshingTextColor:[UIColor blueColor] refreshingTextFont:DefaultTextFont action:^{
[weakSelf loadItems];
}];
One last thing: you should call the `[scrollView finishLoading]` method after the load finishes.
Otherwise you stuck in refreshing state always.
Credits
=======
Blogs and codes I used for creating this
https://github.com/jrturton/NSString-Glyphs
http://www.codeproject.com/Articles/109729/Low-level-text-rendering
http://ronnqvi.st/controlling-animation-timing/