Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/chaabaneanas/fiche-de-l-interlocuteur
Fiche-de-L-interlocuteur is a take-home assignment from a local company, it is a Custom Component based SPA and has serval features such as DoubleClick to edit and conditional graph rendering, the app is built to be scalable and Feature proof and ready to be integrated into a real word project
https://github.com/chaabaneanas/fiche-de-l-interlocuteur
css mui react typescript
Last synced: 26 days ago
JSON representation
Fiche-de-L-interlocuteur is a take-home assignment from a local company, it is a Custom Component based SPA and has serval features such as DoubleClick to edit and conditional graph rendering, the app is built to be scalable and Feature proof and ready to be integrated into a real word project
- Host: GitHub
- URL: https://github.com/chaabaneanas/fiche-de-l-interlocuteur
- Owner: ChaabaneAnas
- Created: 2023-03-22T20:25:58.000Z (almost 2 years ago)
- Default Branch: dev
- Last Pushed: 2023-03-27T19:07:57.000Z (almost 2 years ago)
- Last Synced: 2024-12-06T03:40:15.974Z (about 1 month ago)
- Topics: css, mui, react, typescript
- Language: TypeScript
- Homepage: https://enr-agri.netlify.app/
- Size: 145 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 28
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 📗 Table of Contents
- [📖 About the Project](#about-project)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
- [🚀 Live Demo](#live-demo)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Usage](#usage)
- [Run tests](#run-tests)
- [Deployment](#triangular_flag_on_post-deployment)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [❓ FAQ](#faq)
- [📝 License](#license)
# 📖 [Fiche-de-L-interlocuteur]
**[Fiche-de-L-interlocuteur]** is a take-home assignment from a local company, it is a Custom Component based SPA and has serval features such as DoubleClick to edit and conditional graph rendering,
the app is built to be scalable and Feature proof and ready to be integrated into a real word project
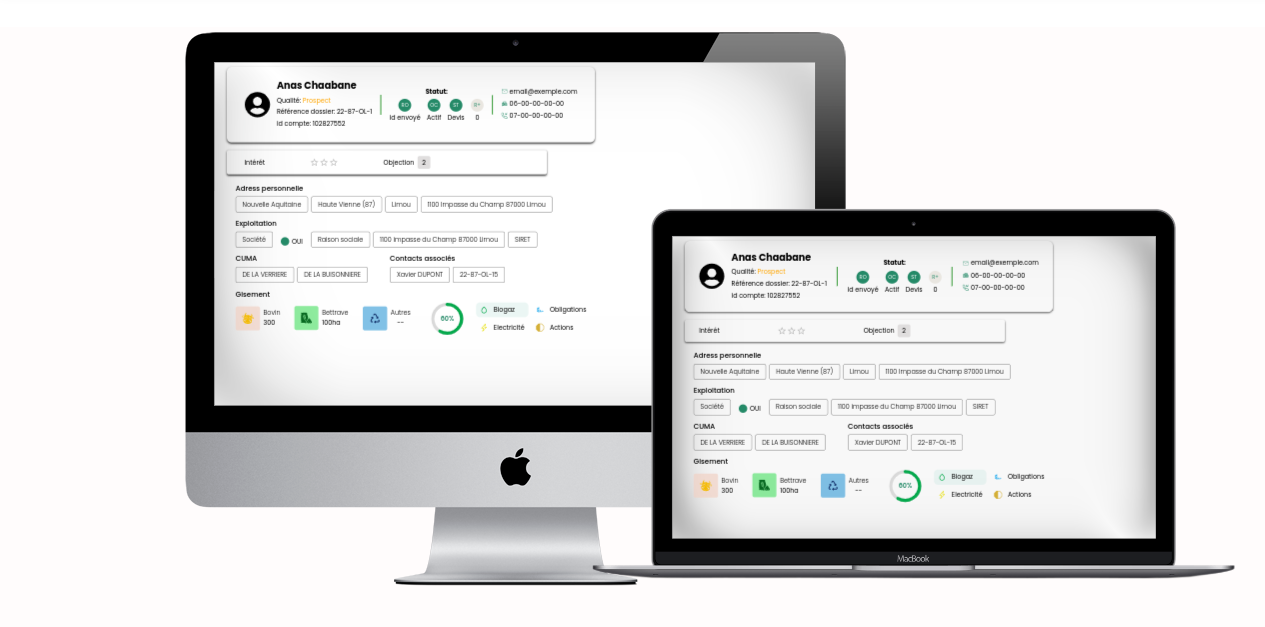
## Preview

Client
Server
Database
- [Live Demo Link](https://enr-agri.netlify.app/)
> To get a local copy up and running, follow these steps.
### Prerequisites
In order to run this project you need:
Node.js instaled on your machine :
- Head to node js website [Here](https://nodejs.org/en)
and any kind of code editors(VScode for example ) :
```sh
sudo i code
```
### Setup
Clone this repository to your desired folder:
Example commands:
```sh
cd my-folder
git clone [email protected]:myaccount/my-project.git
```
### Install
Install all Dependencies:
```sh
cd my-project
npm install
```
--->
### Usage
To run the project, execute the following command:
```sh
npm run dev
```
> Mention all of the collaborators of this project.
👤 **Anas Chaabane**
- GitHub: [@ChaabaneAnas](https://github.com/ChaabaneAnas/)
- Twitter: [@chaabaneanas](https://twitter.com/chaabaneanas)
- LinkedIn: [@AnasChabaane](https://linkedin.com/in/AnasChabaane)
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](https://github.com/ChaabaneAnas/Fiche-de-L-interlocuteur/issues).
Please Start this Project If you like it enought :D
I would like to thank Microverse for making all of this possible
This project is [MIT](./LICENSE) licensed.