https://github.com/chaineasy/chaineasy
https://github.com/chaineasy/chaineasy
Last synced: 3 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/chaineasy/chaineasy
- Owner: ChainEasy
- License: mit
- Created: 2022-11-28T06:38:27.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2022-11-28T09:58:34.000Z (over 2 years ago)
- Last Synced: 2025-01-09T03:45:32.020Z (5 months ago)
- Language: HTML
- Size: 2.57 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
Piko | Demo | Lighthouse report (100%)

---

"Piko is a minimalistic and fast theme powered by Hugo for building a blog or portfolio."
---
## Features
- Powered by [Hugo Static Site Generator](https://gohugo.io/ "Hugo: The world’s fastest framework for building websites")
- Styled by [Pico CSS](https://picocss.com/ "Pico CSS")
- [SASS/SCSS](https://sass-lang.com/)
- Icons by [FeatherIcons](https://feathericons.com/)
- [Google analytics](https://analytics.google.com/)
- Math typesetting [KaTex](https://katex.org/)
- Minified CSS and JS
- Predefined [Netlify](https://www.netlify.com/) settings
- Pre-configured [Forestry CMS](https://forestry.io/)
- Easy contact form using [FormSubmit.io](http://formsubmit.io/) or [Fabform.io](https://fabform.io)
- Search by [Fuse.js](https://fusejs.io/)
- Cookie Notice, GDPR Compliant
- Reading time calculation for posts
- Multiple author and single author available
- [Google page speed optimized (100%)](https://googlechrome.github.io/lighthouse/viewer/?gist=f7cc22c0b0323e1b36e5d47bf2393acf)
- Open graph meta tag
- Twitter card meta tag
---
## Quick Deploy
1. Have a free/paid version:
- [Github Account](https://github.com/)
- [Netlify Account](https://www.netlify.com/)
2. Then click:
[](https://app.netlify.com/start/deploy?repository=https://github.com/heksagonnet/piko)
And click next for all.
---
## Local Development
If you wish to develop in your local environment, make sure you have installed:
- [Hugo](https://gohugo.io/getting-started/installing/)
- [Git](https://git-scm.com/downloads)
Then open command prompt in your development folder.
```yml
# Clone the repository
$ git clone https://github.com/heksagonnet/piko.git
# cd in the project directory
$ cd piko/exampleSite/
# Start local dev server
$ hugo server --themesDir ../..
```
---
## Forestry.io CMS Setup
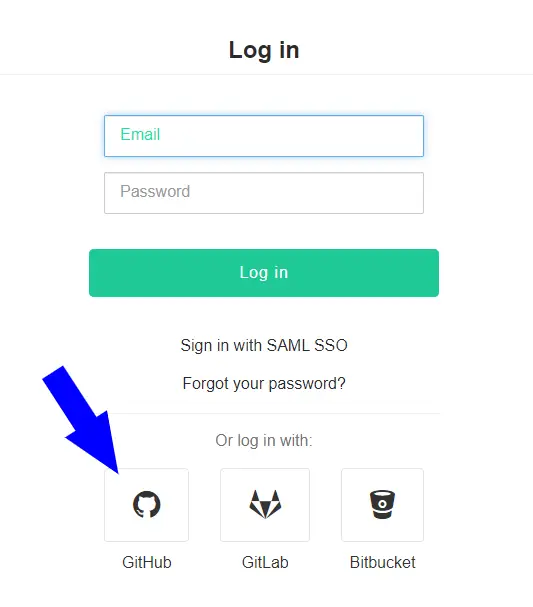
1. Visit [Forestry.io](https://forestry.io/) and login with Github

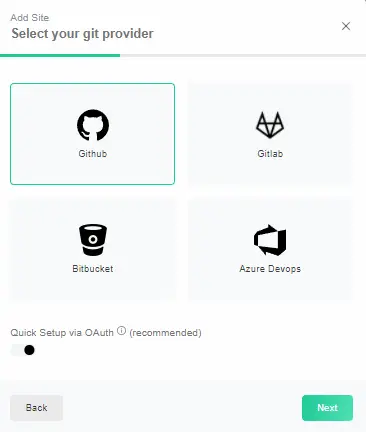
2. Click 'Add Site'

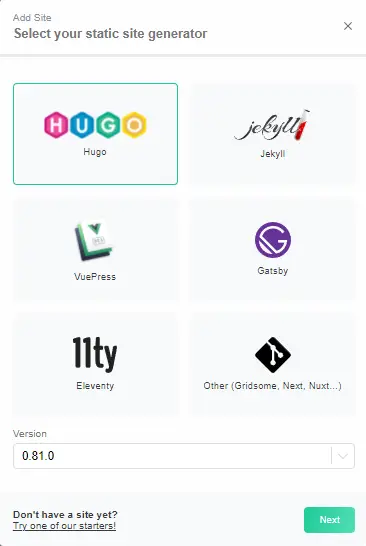
3. Choose Hugo and click Next

4. Choose Github and click Next

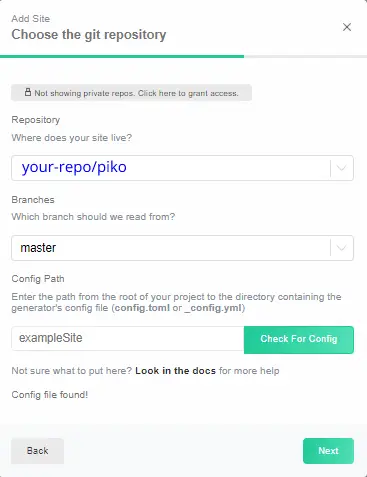
5. Choose the repo that you have kept the Piko theme, type 'exampleSite' in Config Path and click 'Check For Config'. When it says 'Config file Found!', click Next.

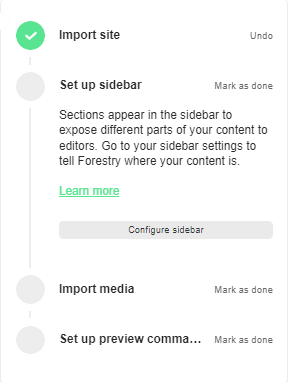
6. Click all 'Mark as done'.

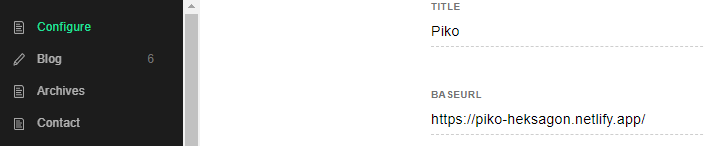
7. Replace the BASEURL in Configure to your domain name or custom domain name set in Netlify [as above](https://github.com/heksagonnet/piko#quick-deploy).

8. Edit your website to your heart's content!
---
## Hire me
Besides developing stunning and blazing fast website templates, I also provide web design services. My speciality is in creating high-quality static websites based on Hugo.
If you are interested to know more, do not hesitate to [contact me here.](https://www.heksagon.net/contact/)



