https://github.com/chakkritgit/pluto-theme-mode
pluto-theme-mode is a lightweight and flexible theme provider library for React that makes switching between light and dark modes easy and seamless.
https://github.com/chakkritgit/pluto-theme-mode
react react-hooks theme-switcher themeprovider
Last synced: 3 months ago
JSON representation
pluto-theme-mode is a lightweight and flexible theme provider library for React that makes switching between light and dark modes easy and seamless.
- Host: GitHub
- URL: https://github.com/chakkritgit/pluto-theme-mode
- Owner: ChakkritGit
- License: other
- Created: 2024-11-07T08:25:14.000Z (8 months ago)
- Default Branch: main
- Last Pushed: 2024-11-21T05:21:21.000Z (8 months ago)
- Last Synced: 2025-04-11T10:42:59.104Z (3 months ago)
- Topics: react, react-hooks, theme-switcher, themeprovider
- Language: TypeScript
- Homepage:
- Size: 13.5 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
- Security: SECURITY.md
Awesome Lists containing this project
README
# Pluto Theme Mode [](https://www.npmjs.com/package/pluto-theme-mode?activeTab=versions)
pluto-theme-mode is a lightweight and versatile theme provider library for React, designed to make switching between light and dark modes smooth and effortless. Built with TypeScript, styled-components, and Context Hook, it supports multiple styling approaches—including inline class, Tailwind CSS, and styled-components—offering flexible options for theme-based designs. Ideal for developers looking to add dark mode functionality seamlessly, pluto-theme-mode provides a modern, intuitive solution for managing theme states and creating customizable user experiences. 🌃🌇
Feature support:
- ✨ CommonJS
- 🪄 ESM
- 🎨 Inline CSS, Tailwind CSS, Styled-Components
- ⚡ Chrome, Safari, Firefox, Edge browsers
- ⌨️ TypeScript
  
## Quickstart
**1. Install**
```shell
npm install pluto-theme-mode
```
**2. Add Provider**
```javascript
import { PlutoProvider } from 'pluto-theme-mode'; // import the PlutoProvider
// wrap the App with PlutoProvider
```
You can also add props to the provider, including props to set the `meta` tag for `theme-color`. Here is an example of how to use it: ☀️🌙
```javascript
```
You can also add props to the provider, including props to set the `meta` tag for `theme-color`, with values specified in either HEX or RGB format, as shown in the example abov. 🖌️
**3. Add Toggle**
```javascript
import { ToggleButton } from 'pluto-theme-mode'; // import ToggleButton
// call the ToggleButton as appropriate
```
📄 Additionally, you can also call props, and the details will be explained below.
| Props | Details | Values | Type |
| ------------------------ | --------------------------------------------- | ------------------------------------------------- | --------------------- |
| **lightModeLabel** | Label for light mode. | `Light` , `Specified` | `string`, `undefined` |
| **darkModeLabel** | Label for dark mode. | `Dark` , `Specified` | `string`, `undefined` |
| **systemModeLabel** | Label for system mode. | `System` , `Specified` | `string`, `undefined` |
| **lightModeIcon** | Icon for light mode. Can be an SVG or image. | `SVG`, `![]() ` | `ReactNode` |
` | `ReactNode` |
| **darkModeIcon** | Icon for dark mode. Can be an SVG or image. | `SVG`, `![]() ` | `ReactNode` |
` | `ReactNode` |
| **systemModeIcon** | Icon for system mode. Can be an SVG or image. | `SVG`, `![]() ` | `ReactNode` |
` | `ReactNode` |
| **backgroundColorDark** | Background color for dark mode. | `#000`, `rgb(0,0,0)`, `black` | `string`, `undefined` |
| **backgroundColorLight** | Background color for light mode. | `#FFF`, `rgb(255,255,255)`, `white` | `string`, `undefined` |
| **colorDark** | Text color for dark mode. | `#000`, `rgb(0,0,0)` , `black` | `string`, `undefined` |
| **colorLight** | Text color for light mode. | `#FFF`, `rgb(255,255,255)`, `white` | `string`, `undefined` |
| **borderColorDark** | Border color for dark mode. | `#222`, `rgb(34,34,34)`, `grey` | `string`, `undefined` |
| **borderColorLight** | Border color for light mode. | `#222`, `rgb(34,34,34)`, `grey` | `string`, `undefined` |
| **activeColor** | Color for active state. | `#6F90F4`, `rgb(111, 144, 244)`, `cornflowerblue` | `string`, `undefined` |
| **cardBorderRadius** | Border radius for the card. | `24px`, `1.5rem` | `string`, `undefined` |
| **menuBorderRadius** | Border radius for the menu. | `16px`, `1rem` | `string`, `undefined` |
| **fontSize** | Font size for the text. | `16px`, `1.0000em` | `string`, `undefined` |
| **iconSize** | Font size for icons. | `24px`, `1.5em` | `string`, `undefined` |
| **height** | Height of the card. | `155px`, `max-content` | `string`, `undefined` |
| **width** | Width of the card. | `180px`, `max-content` | `string`, `undefined` |
| **padding** | Padding inside the card. | `11.2px`, `0.7rem` | `string`, `undefined` |
| **gap** | Gap between elements inside the menu. | `8px`, `0.5rem` | `string`, `undefined` |
| **transition** | Transition of the card. | `true`, `false` | `boolean` |
| **positionX** | Horizontal position of the card. | `20px` | `string`, `undefined` |
| **positionY** | Vertical position of the card. | `40px` | `string`, `undefined` |
| **zIndex** | Z-index for stacking order. | `1`, `100`, `Specified` | `number`, `undefined` |
🎨 You can decorate it as desired.
**4. Usage**
```javascript
import { useTheme } from 'pluto-theme-mode'; // import useTheme
const { theme } = useTheme() // destructure theme from useTheme hook
```
**Inline Style CSS**
```javascript
// This code renders a
and a element, applying dynamic styling based on the current theme mode (either 'dark' or 'light').
// In the first and block, the background and text colors are set directly using color codes.
// In the second and block, the classes 'backgroundDark', 'backgroundLight', 'colorLight', and 'colorDark' are used
// instead, allowing for centralized styling through CSS classes.
// When the theme mode is 'dark':
// - The first has a background of '#333' (dark gray) and the text color of the is '#fff' (white).
// - The second and apply 'backgroundDark' and 'colorLight' classes, using styles defined in CSS.
// When the theme mode is 'light':
// - The first has a background of '#fff' (white) and the text color of the is '#333' (dark gray).
// - The second and apply 'backgroundLight' and 'colorDark' classes.
Inline CSS
Inline CSS
```
**Tailwind CSS**
```javascript
// This code applies dynamic styling to a
and a element based on the current theme mode (dark or light) using TailwindCSS classes.
// If the theme mode is 'dark', the background of the
will be 'bg-gray-800' (dark gray) and the text color of the will be 'text-white' (white).
// If the theme mode is 'light', the background of the will be 'bg-white' (white) and the text color of the will be 'text-gray-800' (dark gray).
Tailwind CSS
```
**Styled Components**
```javascript
import { useTheme } from 'pluto-theme-mode' // import useTheme
import { ThemeProvider } from 'styled-components' // import provider from styled components
const App = () => {
const { theme } = useTheme() // destructure theme from useTheme hook
return (
// wrap Component with ThemeProvider
// use theme prop set mode with theme.mode
{Component}
)
}
export default App
```
```javascript
import styled from 'styled-components';
// Styled components for
and
const StyledDiv = styled.div`
background-color: ${(props) => (props.theme.mode === 'dark' ? '#333' : '#fff')};
`;
const StyledSpan = styled.span`
color: ${(props) => (props.theme.mode === 'dark' ? '#fff' : '#333')};
`;
// call the StyledDiv and StyledSpan
Styled components
```
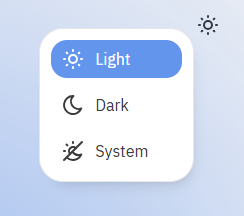
**Example image**
- **Toggle**
- Light
- Dark
- System
## License
Licensed under the MIT License, Copyright © 2024-present Chakkrit Laolit.
See [LICENSE](./LICENSE.md) for more information.