https://github.com/changyeop-yang/android-mylocationhow
내 위치에는? 앱을 통해서 여행을 다니면서 꼭 필요한 날씨, 주변 정보, 관광지 정보를 제공함과 동시에 한순간 한순간 여행에 소중한 추억을 실시간으로 기록할 수 있습니다.
https://github.com/changyeop-yang/android-mylocationhow
android-java daum-map-api gps-location gps-tracking location-based-services material-design mit-license public-data-api side-project sqlite-database weather-api
Last synced: 7 days ago
JSON representation
내 위치에는? 앱을 통해서 여행을 다니면서 꼭 필요한 날씨, 주변 정보, 관광지 정보를 제공함과 동시에 한순간 한순간 여행에 소중한 추억을 실시간으로 기록할 수 있습니다.
- Host: GitHub
- URL: https://github.com/changyeop-yang/android-mylocationhow
- Owner: ChangYeop-Yang
- License: mit
- Created: 2016-06-20T07:27:57.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2018-12-23T12:45:48.000Z (over 6 years ago)
- Last Synced: 2025-04-14T12:52:26.575Z (2 months ago)
- Topics: android-java, daum-map-api, gps-location, gps-tracking, location-based-services, material-design, mit-license, public-data-api, side-project, sqlite-database, weather-api
- Language: Java
- Homepage: http://yeop9657.blog.me/220584140829
- Size: 1.98 MB
- Stars: 3
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# ■ MylocationHow **MOBILE - Android**
* 여행을 다니면서 꼭 필요한 날씨, 주변 정보, 관광지 정보를 제공함과 동시에 한순간 한순간 여행에 소중한 추억을 실시간으로 기록할 수 있습니다.

## ★ Application Feature
* 사진과 동영상을 통해서 자신만의 여행 일기를 작성할 수 있습니다.
* 위치정보서비스를 통해서 여행 정보와 주변 정보를 받을 수 있습니다.
* 여행 코스를 제공함으로써 여행 초보자들도 쉽게 여행을 즐길 수가 있습니다.
* 정해진 스탬프 코스가 아닌 자신만의 스탬프 코스를 만들어서 새로운 스탬프 여행을 즐길 수가 있습니다.
* 여행할 때 가장 중요한 날씨 정보를 제공하고 있습니다.
* 자신이 작성한 여행 일기를 친구나 가족들에게 SNS나 카카오톡을 통해서 공유할 수 있습니다.
* 자신이 다닌 여행 경로를 저장하여 여행이 끝난 뒤에 확인할 수 있습니다.
## ★ Structure for Application

## ★ Application Running Display
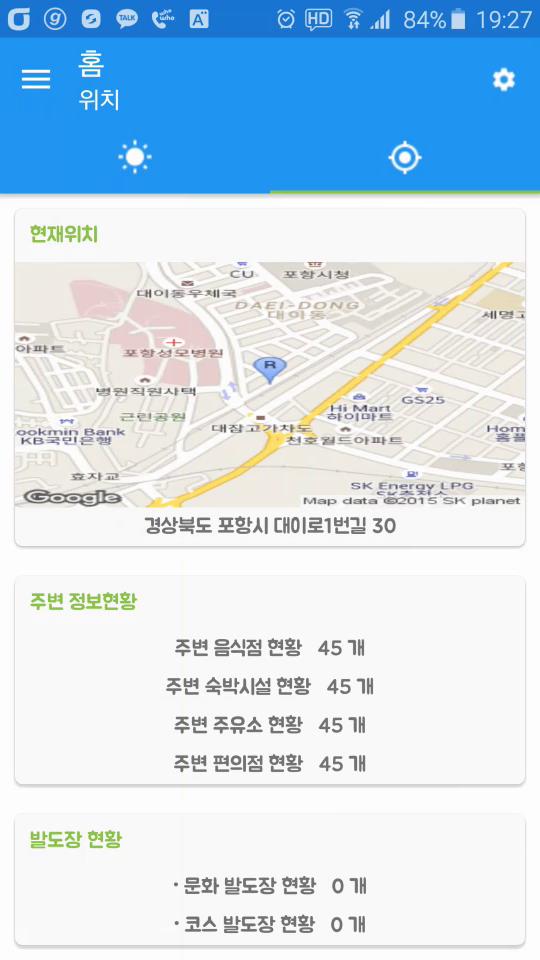
|:camera: Home - Weather Display|:camera: Home - Location Display|
|:-----------------------------:|:------------------------------:|
|||
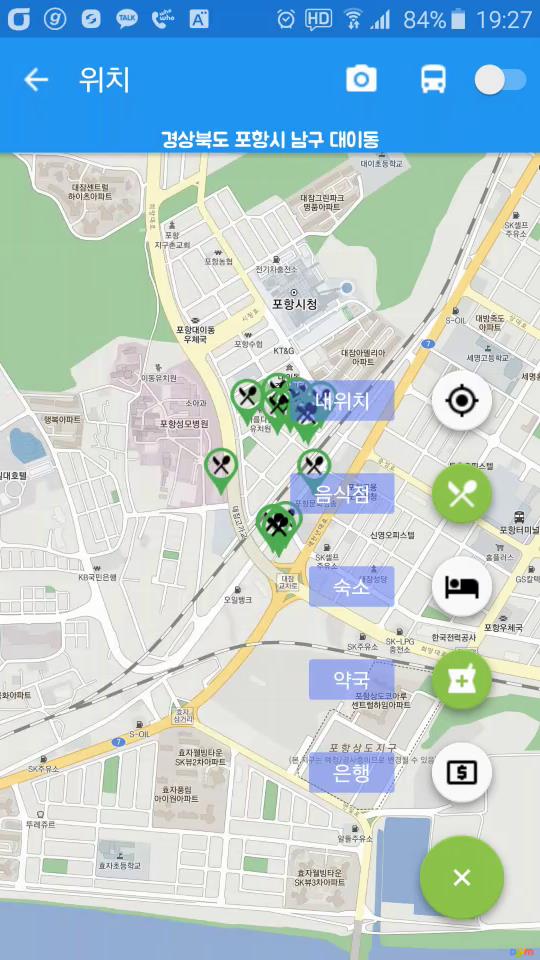
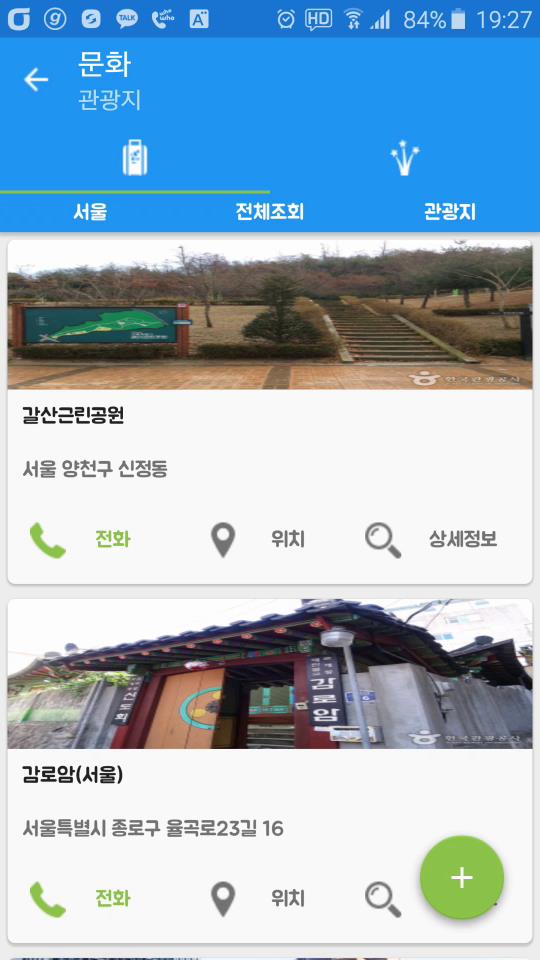
|:camera: Location Display|:camera: Cultule Display|
|:-----------------------:|:----------------------:|
|||
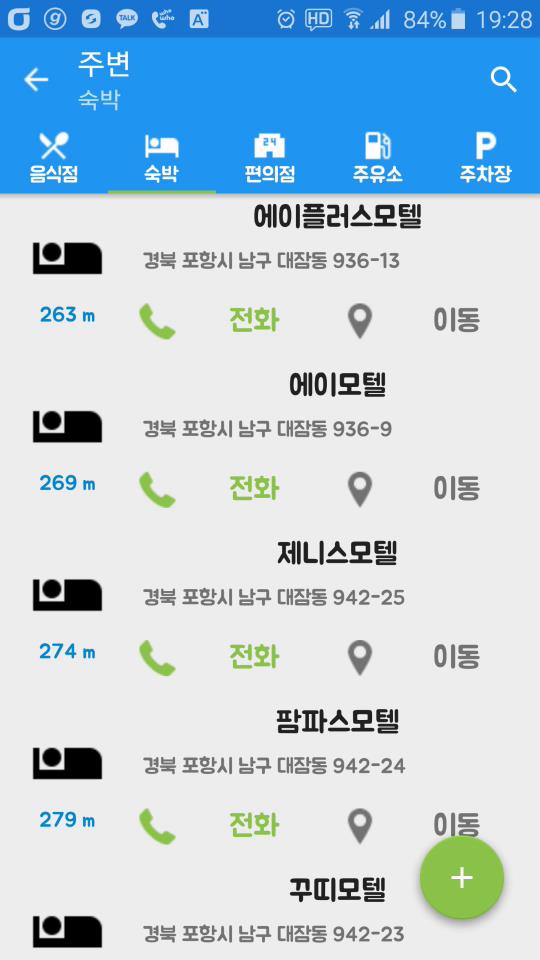
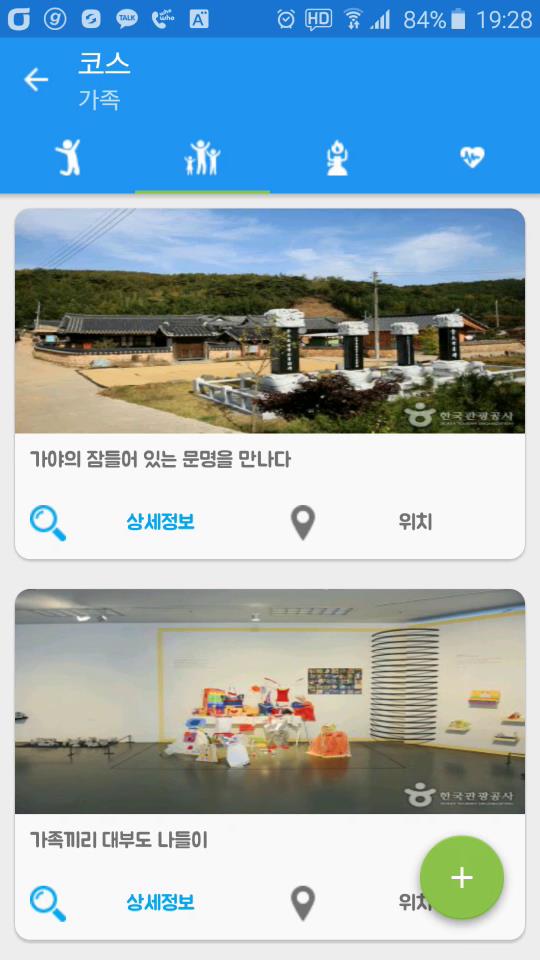
|:camera: Range Display|:camera: Curse Display|
|:--------------------:|:--------------------:|
|||
## ★ APP Demo Play

|:video_camera: DETAIL DEMO PLAY 001|:video_camera: DETAIL DEMO PALY 002|
|:---------------------------------:|:---------------------------------:|
|||
|:video_camera: DETAIL DEMO PLAY 003|:video_camera: DETAIL DEMO PALY 004|
|:---------------------------------:|:---------------------------------:|
|||
## ★ REFERENCE
:airplane: [Google Play Store](https://play.google.com/store/apps/details?id=com.net.location.mylocationhow)
:airplane: [Slide Share](https://www.slideshare.net/Yangchangyeop/3-69988562)
:airplane: [Naver Blog](http://bit.ly/2OkxUk9)
## ★ Developer Information
|:rocket: Github QR Code|:pencil: Naver-Blog QR Code|:eyeglasses: Linked-In QR Code|
|:---------------------:|:-------------------------:|:----------------------------:|
||||