Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/chanshiyucx/heart-beat
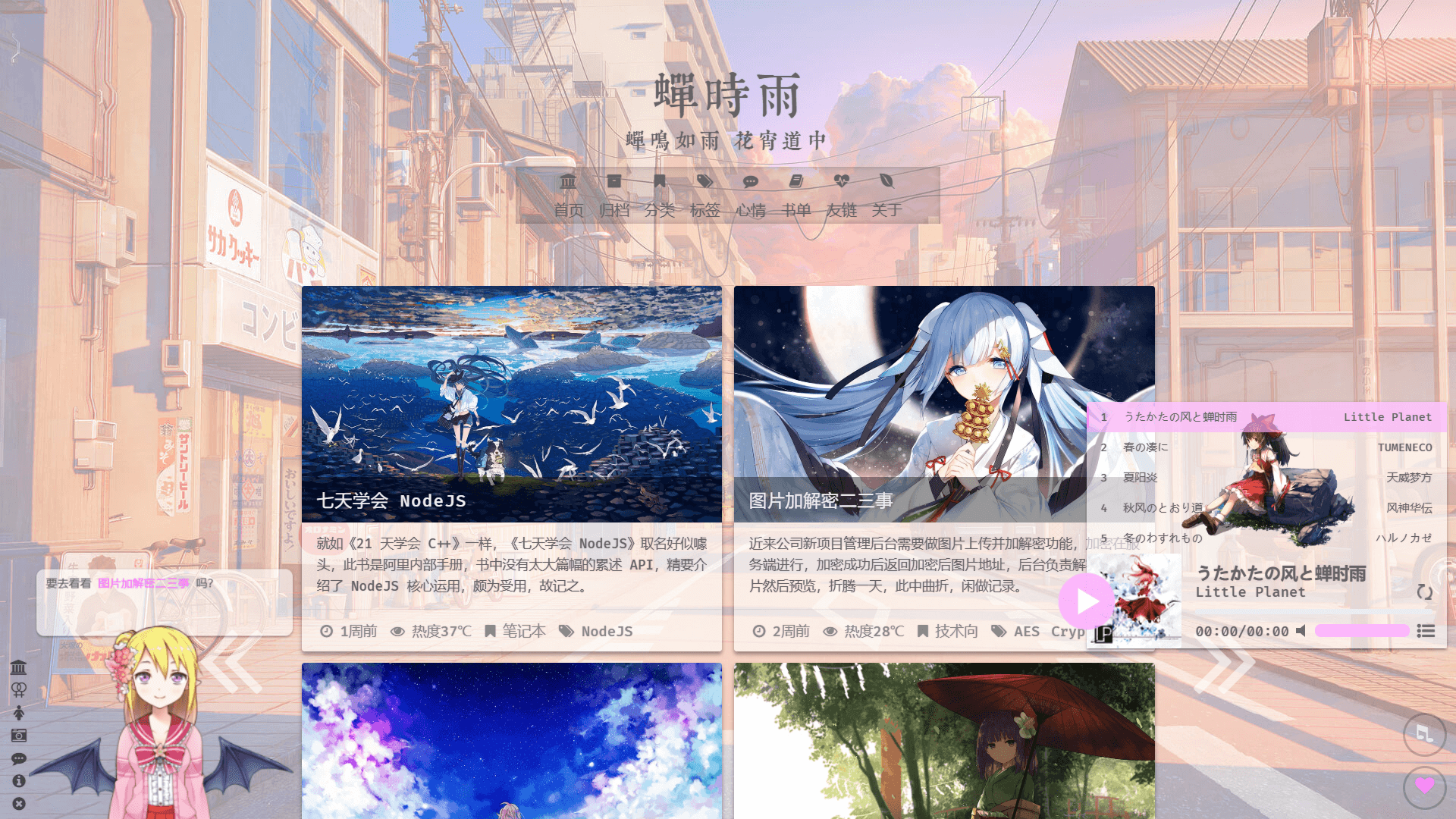
A SPA Blog Theme
https://github.com/chanshiyucx/heart-beat
Last synced: 3 months ago
JSON representation
A SPA Blog Theme
- Host: GitHub
- URL: https://github.com/chanshiyucx/heart-beat
- Owner: chanshiyucx
- Created: 2017-12-30T14:44:59.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2022-01-15T01:07:15.000Z (almost 3 years ago)
- Last Synced: 2024-05-13T22:54:37.893Z (6 months ago)
- Language: JavaScript
- Homepage: https://chanshiyu.com/treasure/heartbeat/
- Size: 4.26 MB
- Stars: 48
- Watchers: 2
- Forks: 14
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# HeartBeat - A SPA Blog Theme
[](https://chanshiyu.com) [](http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes) []([email protected])

HeartBeat 是一个基于 [UmiJS](https://umijs.org/) 开发的 SPA 单页面博客应用程序,后台数据源依托于 [Github Issues](https://developer.github.com/v3/issues/) ,使用开源项目 [Gitalk](https://github.com/gitalk/gitalk) 作为博客评论系统。该主题基于 Github 全家桶,脱离服务器与数据库,关注内容本身,免费食用。
技术栈:UmiJS + Github Issues + Gitalk
在线演示:[蝉時雨](https://chanshiyu.com/treasure/heartbeat/)
## Getting Started
### Installing
```bash
[email protected]:chanshiyucx/heart-beat.git
cd heart-beat
npm install # or yarn
```
### Configuration
修改目录 `src/config.js` 的配置文件,每个配置项都有详细说明。
注意修改项目目录下 `.umirc.js` 的 `title` 为自己的站点标题!
页面模板参考: [文章、关于、标签、分类、书单等模板](https://github.com/chanshiyucx/Blog/issues)
### Preview
```bash
npm start
```
浏览器打开 `http://localhost:8000` 便可访问新的博客!
### Deployment
```bash
umi build
```
打包完毕,将 `dist` 目录下生成的静态文件发布 `Github Pages` 或 `Coding Pages` 即可。
Just enjoy it ฅ●ω●ฅ
## License
This project is licensed under the MIT License.