https://github.com/charbgr/BlurNavigationDrawer
Android - Blur Navigation Drawer like Etsy app.
https://github.com/charbgr/BlurNavigationDrawer
Last synced: 7 months ago
JSON representation
Android - Blur Navigation Drawer like Etsy app.
- Host: GitHub
- URL: https://github.com/charbgr/BlurNavigationDrawer
- Owner: charbgr
- License: apache-2.0
- Archived: true
- Created: 2014-08-22T12:01:45.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2017-06-27T07:52:44.000Z (almost 8 years ago)
- Last Synced: 2023-11-07T22:22:24.026Z (over 1 year ago)
- Language: Java
- Homepage:
- Size: 21.7 MB
- Stars: 414
- Watchers: 23
- Forks: 82
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-android-ui - https://github.com/charbgr/BlurNavigationDrawer
- awesome-android-ui - https://github.com/charbgr/BlurNavigationDrawer
README
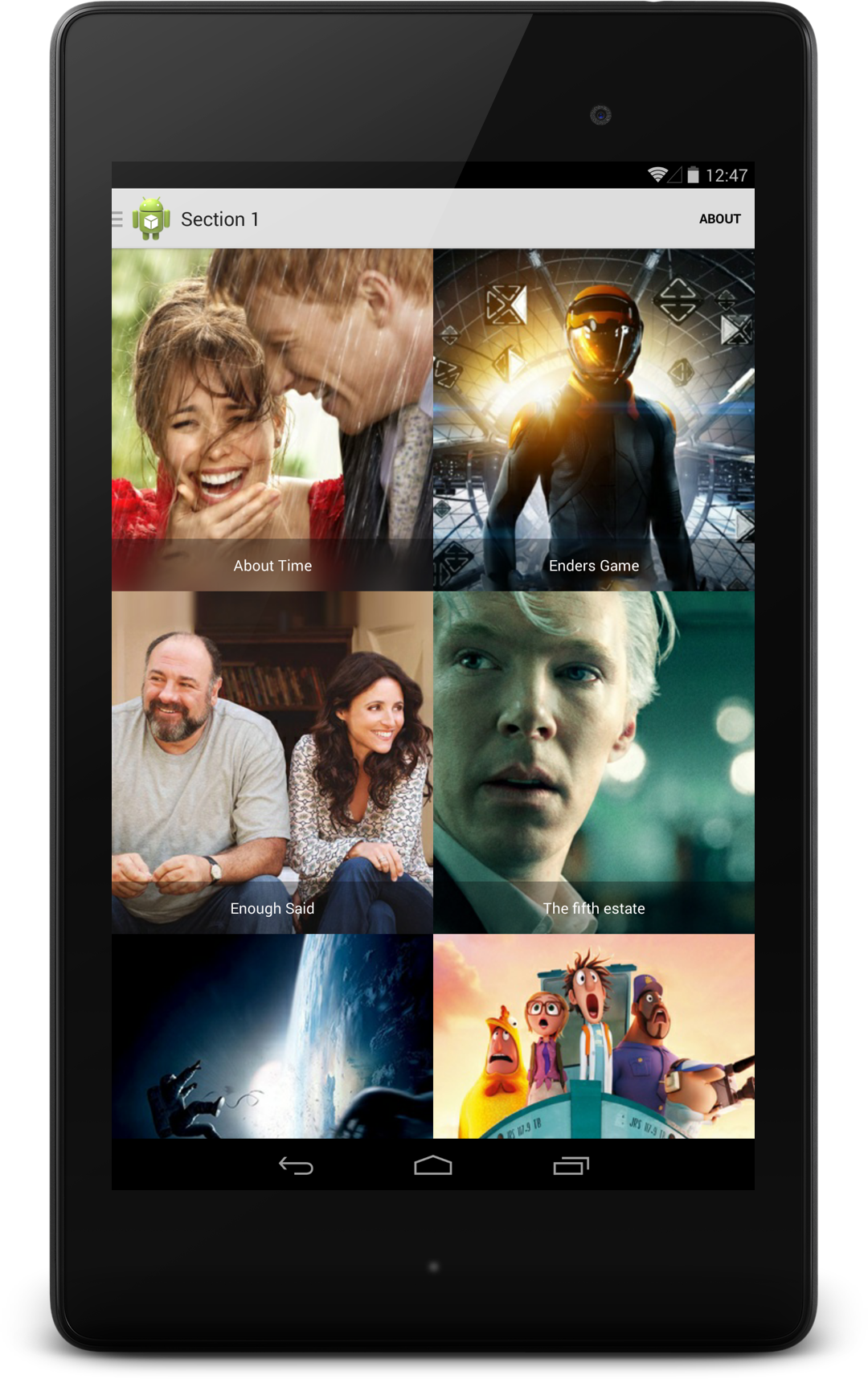
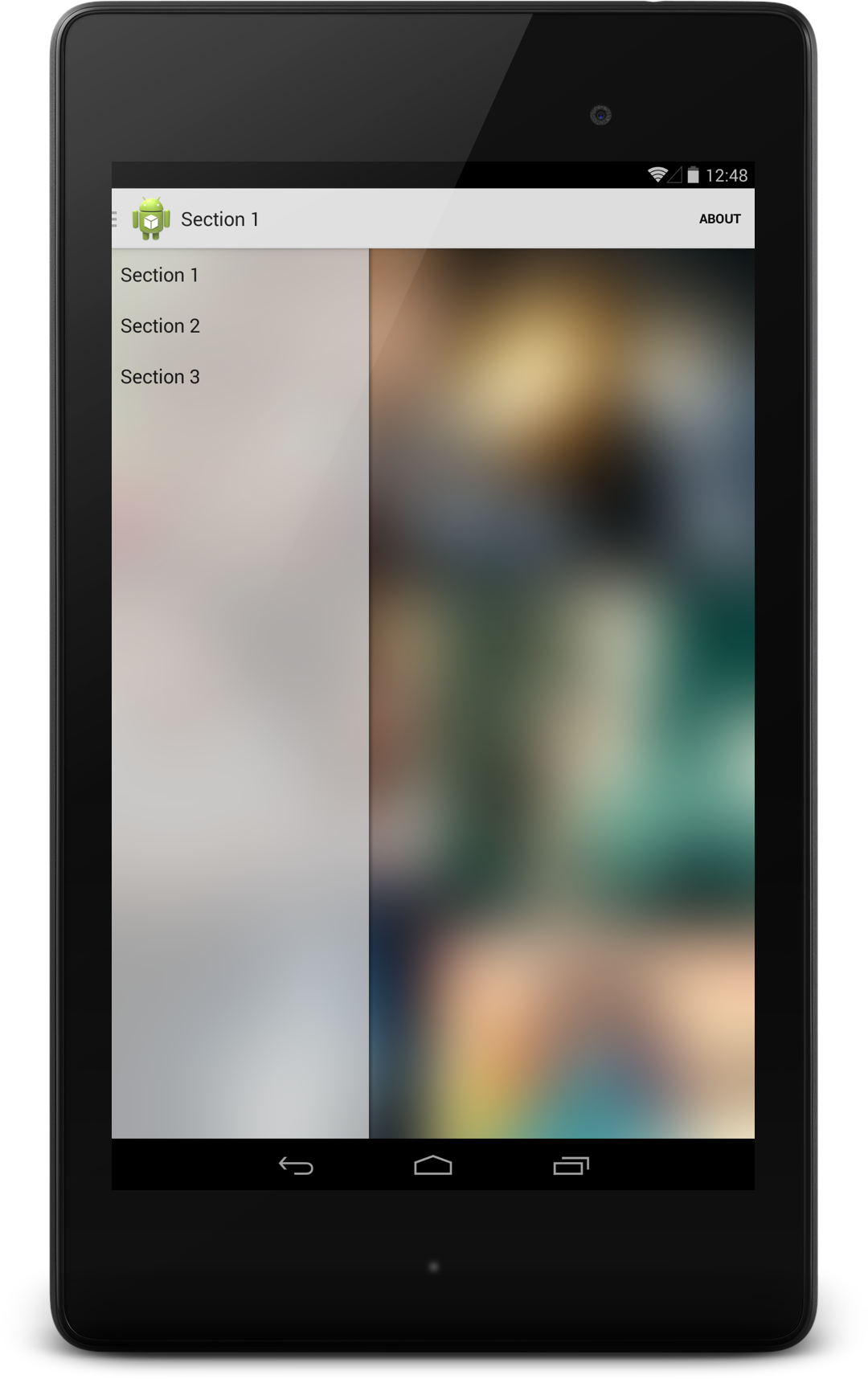
Blur Navigation Drawer Library[DEPRECATED]
=========================
[](https://android-arsenal.com/details/1/874)
Blur Navigation Drawer like Etsy app.


Demo
====
You can download a demo [here](https://play.google.com/store/apps/details?id=com.charbgr.BlurNavigationDrawer.sample.app).
Updates
=======
- Version 1.1
* Add support for v7 Android Support Library.
How to Use
==========
Declare your layout
```xml
```
Or replace your default toggle with this awesome blurred toggle effect just by adding 4 letters !
For example:
```java
mDrawerToggle = new ActionBarDrawerToggle(
getActivity(), /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
R.string.navigation_drawer_open, /* "open drawer" description for accessibility */
R.string.navigation_drawer_close /* "close drawer" description for accessibility */
);
```
to
```java
mDrawerToggle = new BlurActionBarDrawerToggle(
getActivity(), /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
R.string.navigation_drawer_open, /* "open drawer" description for accessibility */
R.string.navigation_drawer_close /* "close drawer" description for accessibility */
);
```
and set your radius or your down scale factor
```java
mDrawerToggle.setRadius(15);
mDrawerToggle.setDownScaleFactor(6.0f);
```
and enjoy your blur effect!
Contributing
============
Feel free to fork it and pull request if you want to fix a bug ! ;)