https://github.com/charistheo/pwa-reload-dialog
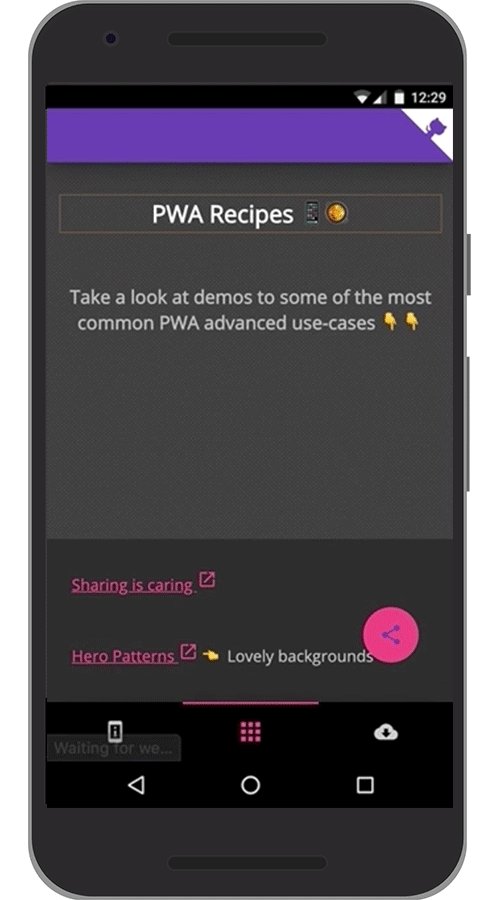
A minimal dialog message for PWAs that gives the user the option to reload the page on a new version of the web app. If the dialog is dismissed, the Service Worker will remain in the waiting phase and the new version of the website will not be loaded
https://github.com/charistheo/pwa-reload-dialog
progressive-web-app pwas reload-dialog service-worker service-workers
Last synced: 3 months ago
JSON representation
A minimal dialog message for PWAs that gives the user the option to reload the page on a new version of the web app. If the dialog is dismissed, the Service Worker will remain in the waiting phase and the new version of the website will not be loaded
- Host: GitHub
- URL: https://github.com/charistheo/pwa-reload-dialog
- Owner: charisTheo
- Created: 2020-02-10T14:44:46.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-07-26T12:02:55.000Z (about 3 years ago)
- Last Synced: 2025-05-13T01:52:27.840Z (5 months ago)
- Topics: progressive-web-app, pwas, reload-dialog, service-worker, service-workers
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/pwa-reload-dialog
- Size: 1.46 MB
- Stars: 3
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
#
<pwa-reload-dialog>
[](//npmjs.com/package/pwa-reload-dialog)
[](//npmjs.com/package/pwa-reload-dialog?activeTab=dependencies)

A minimal dialog message for PWAs that gives the user the option to reload the page on a new version of the web app. If the dialog is dismissed, the Service Worker will remain in the waiting phase and the new version of the website will not be loaded.
## Features
* Custom Web Component
* Accessible
* Works seemlessly with PWAs
----
## 👷 Build with
### 🧱 [Workbox](https://developers.google.com/web/tools/workbox/modules/workbox-window)

## 🚀 Getting started
### Install
#### npm
1. Inside your project directory run
npm install pwa-reload-dialog
2. Import component
* Inside your app's JavaScript file _(ex: `app.js`)_
import 'pwa-reload-dialog';
**OR**
* Add a `` tag in an HTML file _(ex: `index.html`)_
<script src="./node_modules/pwa-reload-dialog/dist/index.js">
#### web
### Configure Service Worker
1. Add this listener to your Service Worker file _(ex: `sw.js`)_
addEventListener('message', event => {
if (event.data && event.data.type === 'SKIP_WAITING') {
skipWaiting();
}
});
### Include component in HTML
1. Include the `` element inside your HTML file _(ex: `index.html`)_
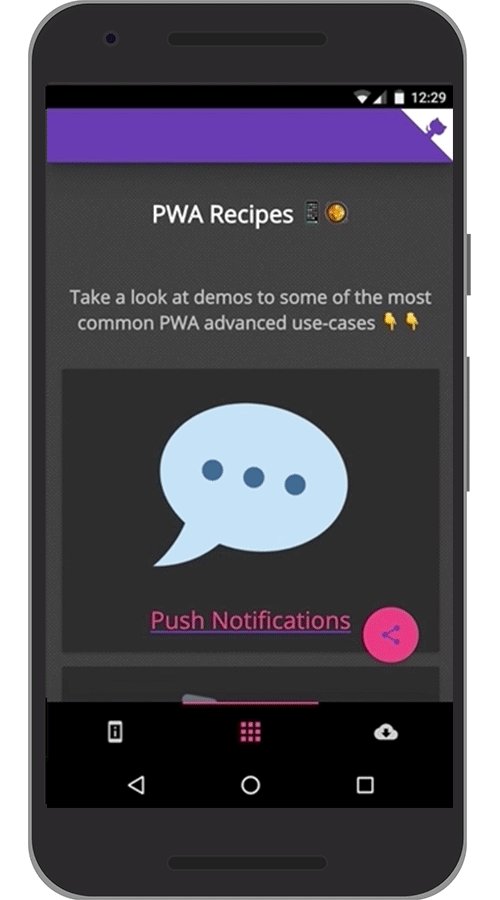
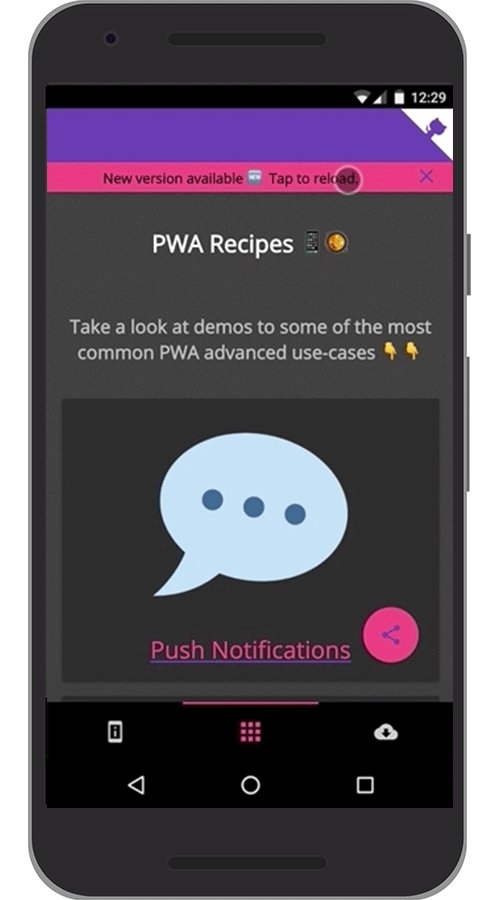
> ⚠️ The first time you push your code live the dialog will _not_ be shown, however it will be shown on every new version _after_ that.
> ⚠️ In the above example the component will run on default options that are explained below 👇👇
## 📚 API Docs
### JavaScript
* `swUrl: String` - Local Service Worker JavaScript file url
* **Default = `'./sw.js'`**
* `swScope: String` - The scope by which Service Worker has been registered
* **Default = `'/'`**
* `labelText: String` - Dialog main text
* **Default = `'A new version is available 💎'`**
* `color: String` - Dialog CSS text color
* **Default = `'#303f9f'`**
* `background-color: String` - Dialog CSS background color
* **Default = `'#ff4081'`**
* `timeout: String|Number` - Dialog's timeout until it is dismissed (ms)
* **Default = `null`**
#### JavaScript API Example
const pwaReloadDialog = document.querySelector('pwa-reload-dialog');
pwaReloadDialog.swUrl = './service-worker.js';
pwaReloadDialog.swScope = '/';
pwaReloadDialog.labelText = 'Hello there! New version in town!';
pwaReloadDialog.timeout = 8000;
pwaReloadDialog.color = '#d500f9';
pwaReloadDialog.backgroundColor = '#232323';
### HTML
You can either configure the component using JavaScript or even by HTML attributes.
#### HTML API Example
## Polyfills
### Install polyfills
npm install @webcomponents/webcomponentsjs
### Load polyfill
> ℹ [More info on polyfills](https://github.com/webcomponents/polyfills/tree/master/packages/webcomponentsjs#how-to-use)
## Logging
> Logging is enabled only when the component has a `dev` attibute like so: