https://github.com/charludo/barely
barely is a lightweight, but highly extensible static site generator written in pure python.
https://github.com/charludo/barely
jinja2 markdown python static-site-generator
Last synced: 5 months ago
JSON representation
barely is a lightweight, but highly extensible static site generator written in pure python.
- Host: GitHub
- URL: https://github.com/charludo/barely
- Owner: charludo
- License: gpl-3.0
- Created: 2021-01-02T12:01:01.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-06-23T12:32:19.000Z (10 months ago)
- Last Synced: 2024-11-08T18:03:58.812Z (5 months ago)
- Topics: jinja2, markdown, python, static-site-generator
- Language: Python
- Homepage:
- Size: 28.1 MB
- Stars: 46
- Watchers: 1
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- project-awesome - charludo/barely - barely is a lightweight, but highly extensible static site generator written in pure python. (Python)
README
[![Contributors][contributors-shield]][contributors-url]
[![Forks][forks-shield]][forks-url]
[![Stargazers][stars-shield]][stars-url]
[![PyPI - Downloads][pypi-shield]][pypi-url]

[![Issues][issues-shield]][issues-url]
[](https://github.com/charludo/barely/actions/workflows/barely-test.yml)

[![MIT License][license-shield]][license-url]

barely is a lightweight, but highly extensible static site generator.
Explore the docs »
Quickstart
·
See available Plugins
·
Report Bug
·
Request Feature
1. [About barely](#about-barely)
2. [Quickstart](#quickstart)
- [Prerequisites](#prerequisites)
- [Installation](#installation)
3. [Usage](#usage)
- [Basics](#basics)
- [Core Mechanics](#core-mechanics)
- [Modular Pages](#modular-pages)
- [Plugins](#plugins)
- [Blueprints](#blueprints)
4. [Roadmap](#roadmap)
5. [Contributing](#contributing)
6. [Built with & Inspired by](#built-with--inspired-by)
7. [License](#license)
8. [Contact](#contact)
9. [Changelog](#changelog)
#### barely has a website now!
[see it here: buildwithbarely.org](https://buildwithbarely.org) - of course also built with barely!
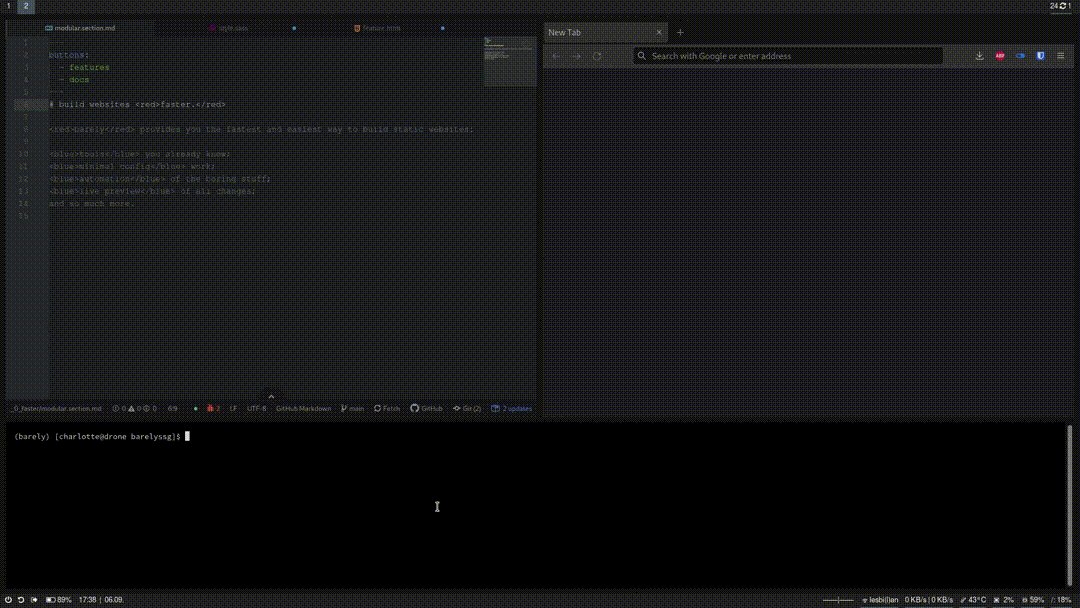
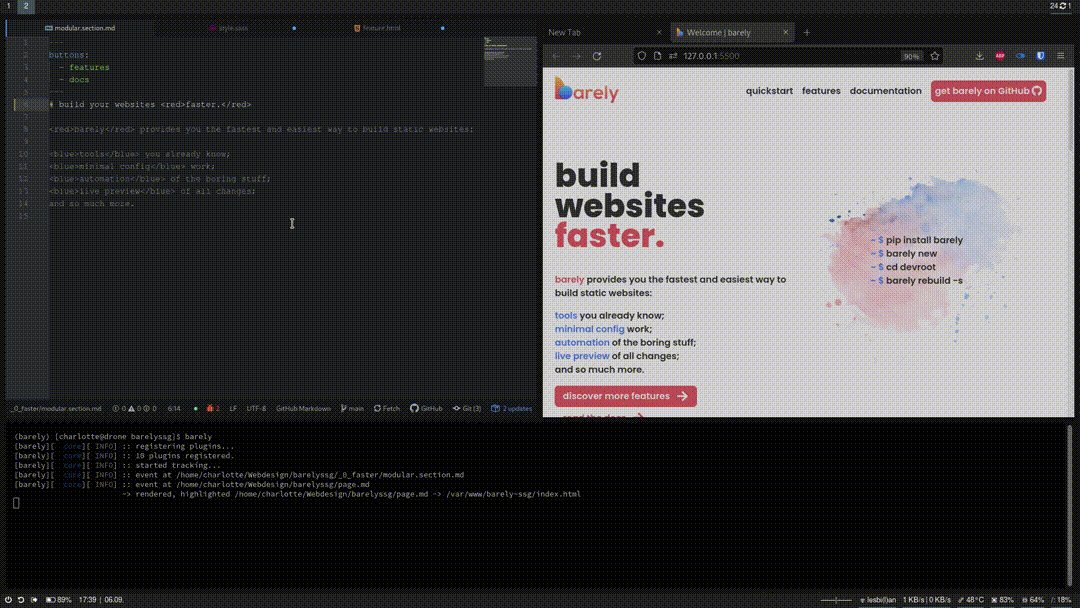
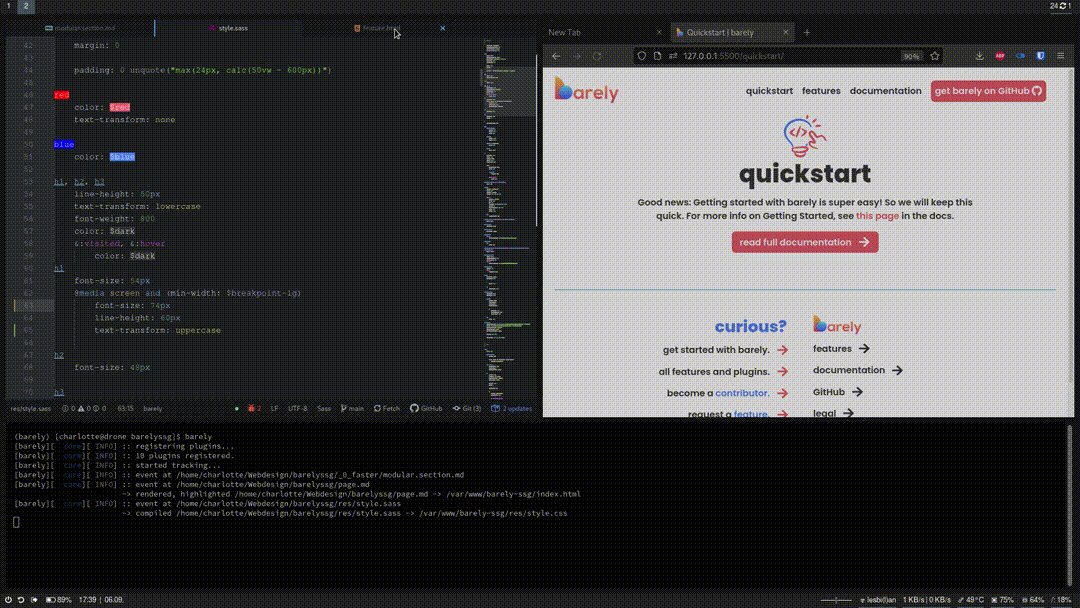
## Demo
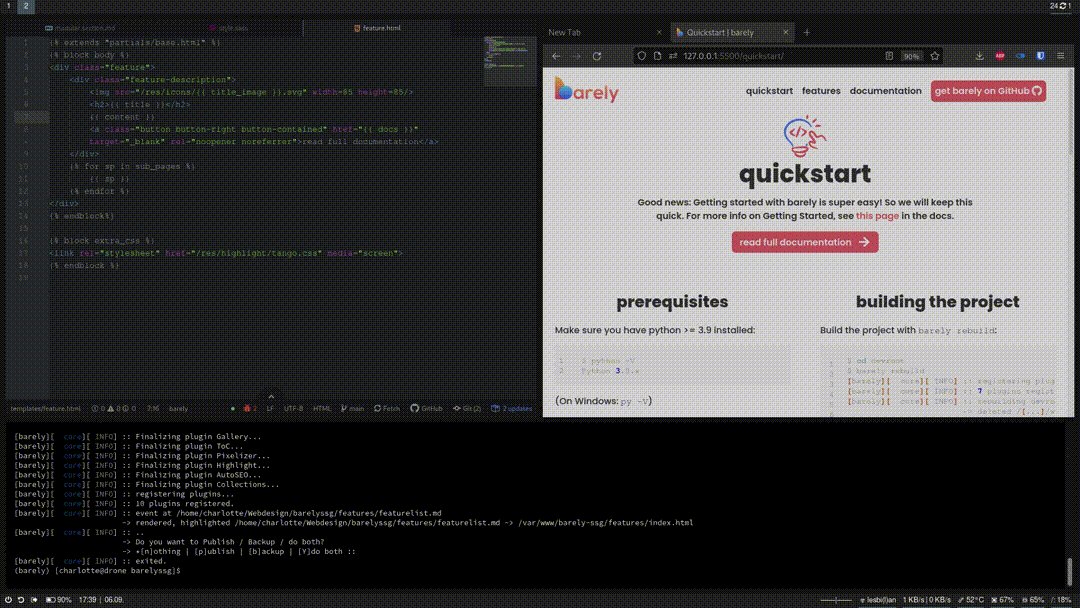
Short demo of barely's live reloading capabilities:

## About barely
barely was built out of frustration with the readily available site generators, frameworks and CMS, which mostly fall into two categories: not providing crucial features; or providing such an overload of them that getting started with the system takes longer than just building the site by hand.
barely reduces static website development to its key parts, by automatically rendering jinja2 templates and Markdown content into HTML. A simple **plugin interface** allows for easy extensibility, and the built-in **live web server** makes on-the-fly development as comfortable as possible.
Since building performant and SEO-friendly websites is always important, barely comes bundled with a Google **Lighthouse** CLI option, letting you quickly generate reports about your sites health.
For more on barely's design philosophy, and to see whether barely might be right for your project, [see here in the docs](https://github.com/charludo/barely/blob/main/docs/about.md).
## Quickstart
Good news: Getting started with barely is super easy! So we will keep this quick. For more info on Getting Started, [see this page in the docs](https://github.com/charludo/barely/blob/main/docs/getting-started.md).
### Prerequisites
Make sure you have python >= 3.9 installed:
```console
$ python -V
Python 3.9.x
```
(On Windows: `py -V`)
It is highly recommended to create a virtual environment for barely, otherwise some parts may not work:
```console
$ python -m venv .venv
$ . .venv/bin/activate
(.venv) $
```
(On Windows: `py -m venv .venv` and `.venv\Scripts\activate`)
### Installation
Now, simply install barely like any other package:
```console
(.venv) $ pip install barely
```
(On Windows: `py -m pip install barely`)
That's it! Congrats!
## Usage
- [Basics](#basics)
- [Core Mechanics](#core-mechanics)
- [Modular Pages](#modular-pages)
- [Plugins](#plugins)
- [Blueprints](#blueprints)
### Basics
Now let's get familiar with using barely!
1. Create a new project with `barely new`:
```console
$ barely new
[barely][ core][ INFO] :: setting up new project with parameters:
-> webroot: webroot
-> devroot: devroot
-> blueprint: default
[barely][ core][ INFO] :: setting up basic config...
[barely][ core][ INFO] :: done.
```
Sweet! barely created two new subdirectories, `devroot` and `webroot`. The project was also created with a blueprint, namely `default`, which is why our `devroot` is not empty. We will learn about blueprints in a second.
2. Now let's build the project!
```console
$ cd devroot
$ barely rebuild
[barely][ core][ INFO] :: registering plugins...
[barely][ core][ INFO] :: 7 plugins registered.
[barely][ core][ INFO] :: rebuilding devroot...
-> deleted /[...]/webroot
[barely][ core][ INFO] :: event at /[...]/devroot/template.md
-> rendered, highlighted /[...]/devroot/template.md -> /[...]/webroot/index.html
[barely][ core][ INFO] :: rebuild complete.
[barely][ core][ INFO] :: Finalizing plugin ReadingTime...
[barely][ core][ INFO] :: Finalizing plugin ToC...
[barely][ core][ INFO] :: Finalizing plugin AutoSEO...
[barely][ core][ INFO] :: Finalizing plugin Highlight...
[barely][ core][ INFO] :: Finalizing plugin Forms...
[barely][ core][ INFO] :: Finalizing plugin Minify...
[barely][ core][ INFO] :: Finalizing plugin Gallery...
[barely][ core][ INFO] :: ..
-> Do you want to Publish / Backup / do both?
-> *[n]othing | [p]ublish | [b]ackup | [Y]do both :: n
[barely][ core][ INFO] :: exited.
```
And then start the live server:
```console
$ barely
[barely][ core][ INFO] :: registering plugins...
[barely][ core][ INFO] :: 7 plugins registered.
[barely][ core][ INFO] :: started tracking...
```
Your favorite browser should open, and you will be greeted with the rendered version of `template.md`.
We could also have combined those two steps with the `-s` flag like this: `barely rebuild -s`, to start the live server immediately after rebuilding.
Now is a good time to play around a bit with your sample project - make some changes to the contents, the templates or add a stylesheet and watch the page update in real time!
For a more thorough explanation, make sure to check out [Getting Started](https://github.com/charludo/barely/blob/main/docs/getting-started.md) in the docs!
### Core Mechanics
There are a couple of things that are important to know about how barely works. If you've used similar frameworks before, you'll probably already be familiar with most of these things. barely doesn't try to reinvent the wheel.
- the structure of your site is defined in jinja2 templates. By default, these are stored in the `templates/` folder
- you write the contents of your pages with [Markdown](https://guides.github.com/features/mastering-markdown/)
- each page can individually be configured using [YAML notation](https://github.com/charludo/barely/blob/main/docs/detailed-overview.md)
- global level configuration of barely happpens in the `config.yaml` file, global variables to be used in your templates are stored in `metadata.yaml`
This just scratches the surface; please, do yourself a favor and read the [Detailed Overview](https://github.com/charludo/barely/blob/main/docs/detailed-overview.md) in the docs.
### Modular Pages
Pages can be `modular`, meaning they contain subpages with their own contents and templates.
To define a modular page, simply put the "modular" argument into that pages configuration:
```yaml
---
title: My Parent Page
modular:
- about
- services
- contact
---
```
To see how, when, and why to use them, see here: [Modular Pages](https://github.com/charludo/barely/blob/main/docs/modular-pages.md)
### Plugins
barely offers rather limited functionality on its own: "use some templates to render some contents into static HTML files". That's it.
But most of the time, you will want at least a little more functionality. That's where plugins come in!
barely comes with 10 plugins by default:
- [AutoSEO](https://github.com/charludo/barely/blob/main/docs/plugins/autoseo.md)
- [AutoSummary](https://github.com/charludo/barely/blob/main/docs/plugins/autosummary.md)
- [Collections](https://github.com/charludo/barely/blob/main/docs/plugins/collections.md)
- [Forms](https://github.com/charludo/barely/blob/main/docs/plugins/forms.md)
- [Gallery](https://github.com/charludo/barely/blob/main/docs/plugins/gallery.md)
- [Highlight](https://github.com/charludo/barely/blob/main/docs/plugins/highlight.md)
- [Minify](https://github.com/charludo/barely/blob/main/docs/plugins/minify.md)
- [Pixelizer](https://github.com/charludo/barely/blob/main/docs/plugins/pixelizer.md)
- [Reading Time](https://github.com/charludo/barely/blob/main/docs/plugins/readingtime.md)
- [Timestamps](https://github.com/charludo/barely/blob/main/docs/plugins/timestamps.md)
- [Table of Contents](https://github.com/charludo/barely/blob/main/docs/plugins/toc.md)
- [git](https://github.com/charludo/barely/blob/main/docs/plugins/git.md)
- [Local Backup](https://github.com/charludo/barely/blob/main/docs/plugins/localbackup.md)
- [SFTP](https://github.com/charludo/barely/blob/main/docs/plugins/sftp.md)
For more information on how to enable and configure a plugin, click on its respective name.
To learn how to install new plugins or write your own, see [the Plugins page](https://github.com/charludo/barely/blob/main/docs/plugins.md) in the docs.
### Blueprints
Back in the [Basics](#basics), we have already briefly covered blueprints. They are pretty much exactly what you would expect: re-usable project templates that you can instantiate into new projects. Other frameworks might call them themes.
You can list all available blueprints with:
```console
$ barely blueprints
[barely][ core][ INFO] :: found 2 blueprints:
-> default
-> blank
```
To learn how to create and use your own blueprints, see [Blueprints](https://github.com/charludo/barely/blob/main/docs/blueprints.md) in the docs.
## Roadmap
barely is currently released as version `1.0.0`. That means that while everything works and the project is feature complete (in regards to its initial vision), there are still a lot of improvements to be made. The current wishlist is:
- **performance improvements**. barely is fast enough for every-day use, but not exactly optimized. The biggest performance win could probably be made by letting barely interact with a model of the current project, instead of constantly opening / closing the same files. That's a major rework though, and maybe something for version 2.0.0...
- a good demo blueprint, showcasing all of barelys features and plugins
- **the docs** could use some love :)
## Contributing
Contributors are highly appreciated! Check out [CONTRIBUTING.md](https://github.com/charludo/barely/blob/main/CONTRIBUTING.md) for more info!
**If you have written a plugin or created a blueprint and think others might benefit, please do create a pull request!**
## Built With & Inspired By
This project would not have been possible without a lot of amazing FOSS projects. Most notable are:
- [jinja2](https://jinja.palletsprojects.com/en/3.0.x/)
- [livereload](https://github.com/lepture/python-livereload)
- [mistune](https://github.com/lepture/mistune)
- [pyyaml](https://pyyaml.org/wiki/PyYAMLDocumentation)
barely simply stitches them togehter in an exciting manner.
The various inspirations for barely should also not stay concealed:
- [flask](https://flask.palletsprojects.com/en/2.0.x/) doesn't need an introduction
- [grav](https://getgrav.org) is probably the closest (spiritual) relative
## License
Distributed under the GNU General Public License. See [LICENSE](https://github.com/charludo/barely/blob/main/LICENSE) for more information.
## Contact
Telegram: [@smiletolerantly](https://t.me/smiletolerantly) - Mail: [email protected]
Official Website Link: [https://buildwithbarely.org](https://buildwithbarely.org)
Github Project Link: [https://github.com/charludo/barely](https://github.com/charludo/barely)
## Changelog
Most recent entries:
### [1.1.4] - 2022-04-07
#### Added
- new "blog" blueprint - read about it here: [https://notablog.io/blog/2022-04-01-building-a-blog-with-barely/](https://notablog.io/blog/2022-04-01-building-a-blog-with-barely/)
### [1.1.2] - 2022-04-05
#### Added
- "publish: false" in a page can disable rendering of a page. Can also be used as a global toggle
- Collections: added ORDER_KEY and ORDER_REVERSE options. Can be used to configure the order of posts within collection pages.
#### Changed
- Collections: "created" timestamps take precedence over "edited" timestamps
### [1.1.0] - 2022-04-03
#### Added
- Collections: the OVERVIEW_CONTENT field allows to specify a markdown file to be used for the Collection overview page's content
#### Fixed
- no longer ignores "meta" fields already set on a page. Previously they were overridden in the meta parsing process
- Collections: if a page belonging to a collection was not modified after a rebuild, it would not be passed through the plugin pipeline. Among other side effects, this did not allow for Timestamp- and ReadingTime-integration for post previews
- Timestamp: no longer panics if a file vanishes
- ToC: indented ToC HTML was not accessibility friendly
#### Changed
- ReadingTime: if the plugin was configured with WPM_FAST and WPM_SLOW values being identical, or if the text was very short, the fast and slow estimate could be identical. In this case, the plugin now simply shows "0" instead of "0 - 0" (for example)
- the "content_raw" field utilized by some plugins now only contains the unparsed markdown content, where previously it also included the yaml headers
See the full changelog [here](https://github.com/charludo/barely/blob/main/CHANGELOG.md)
[contributors-shield]: https://img.shields.io/github/contributors/charludo/barely
[contributors-url]: https://github.com/charludo/barely/graphs/contributors
[forks-shield]: https://img.shields.io/github/forks/charludo/barely
[forks-url]: https://github.com/charludo/barely/network/members
[stars-shield]: https://img.shields.io/github/stars/charludo/barely
[stars-url]: https://github.com/charludo/barely/stargazers
[issues-shield]: https://img.shields.io/github/issues/charludo/barely
[issues-url]: https://github.com/charludo/barely/issues
[license-shield]: https://img.shields.io/github/license/charludo/barely
[license-url]: https://github.com/charludo/barely/blob/master/LICENSE.txt
[pypi-shield]: https://img.shields.io/pypi/dm/barely
[pypi-url]: https://pypi.org/project/barely/