https://github.com/charmbracelet/bubbles
TUI components for Bubble Tea 🫧
https://github.com/charmbracelet/bubbles
cli elm-architecture hacktoberfest terminal tui
Last synced: 6 months ago
JSON representation
TUI components for Bubble Tea 🫧
- Host: GitHub
- URL: https://github.com/charmbracelet/bubbles
- Owner: charmbracelet
- License: mit
- Created: 2020-01-18T15:43:23.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2025-05-05T09:40:47.000Z (6 months ago)
- Last Synced: 2025-05-05T17:20:37.456Z (6 months ago)
- Topics: cli, elm-architecture, hacktoberfest, terminal, tui
- Language: Go
- Homepage:
- Size: 1.13 MB
- Stars: 6,260
- Watchers: 21
- Forks: 303
- Open Issues: 152
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
- awesome-go - bubbles - TUI components for bubbletea. (Command Line / Advanced Console UIs)
- go-awesome - bubbles - TUI 组件 (开源类库 / 命令行)
- fucking-awesome-go - bubbles - TUI components for bubbletea. (Command Line / Advanced Console UIs)
- awesome-go - bubbles - TUI components for bubbletea. (Command Line / Advanced Console UIs)
- go-awesome - bubbles - TUI components (Open source library / Command Line)
- awesome-x - bubbles
- awesomeLibrary - bubbles - TUI components for Bubble Tea 🫧 (语言资源库 / go)
- awesome-ccamel - charmbracelet/bubbles - TUI components for Bubble Tea 🫧 (Go)
- my-awesome-github-stars - charmbracelet/bubbles - TUI components for Bubble Tea 🫧 (Go)
- awesome-go - charmbracelet/bubbles
- awesome-go-cn - bubbles
- my-awesome - charmbracelet/bubbles - architecture,hacktoberfest,terminal,tui pushed_at:2025-10 star:7.2k fork:0.3k TUI components for Bubble Tea 🫧 (Go)
- stars - bubbles
- awesome-go-plus - bubbles - TUI components for bubbletea.  (Command Line / Advanced Console UIs)
- awesome-go - bubbles - TUI components for bubbletea. (Command Line / Advanced Console UIs)
- awesome-go - bubbles - TUI components for bubbletea. Stars:`7.0K`. (Command Line / Advanced Console UIs)
- awesome-go-with-stars - bubbles - TUI components for bubbletea. (Command Line / Advanced Console UIs)
- awesome-go - bubbles - TUI components for bubbletea. (Command Line / Advanced Console UIs)
- awesome-go-cn - bubbles
README
# Bubbles

[](https://github.com/charmbracelet/bubbles/releases)
[](https://pkg.go.dev/github.com/charmbracelet/bubbles)
[](https://github.com/charmbracelet/bubbles/actions)
[](https://goreportcard.com/report/charmbracelet/bubbles)
Some components for [Bubble Tea](https://github.com/charmbracelet/bubbletea)
applications. These components are used in production in [Glow][glow], and [many other applications][otherstuff].
[glow]: https://github.com/charmbracelet/glow
[otherstuff]: https://github.com/charmbracelet/bubbletea/#bubble-tea-in-the-wild
## Spinner

A spinner, useful for indicating that some kind an operation is happening.
There are a couple default ones, but you can also pass your own ”frames.”
- [Example code, basic spinner](https://github.com/charmbracelet/bubbletea/blob/main/examples/spinner/main.go)
- [Example code, various spinners](https://github.com/charmbracelet/bubbletea/blob/main/examples/spinners/main.go)
## Text Input

A text input field, akin to an `` in HTML. Supports unicode,
pasting, in-place scrolling when the value exceeds the width of the element and
the common, and many customization options.
- [Example code, one field](https://github.com/charmbracelet/bubbletea/blob/main/examples/textinput/main.go)
- [Example code, many fields](https://github.com/charmbracelet/bubbletea/blob/main/examples/textinputs/main.go)
## Text Area

A text area field, akin to an `` in HTML. Allows for input that
spans multiple lines. Supports unicode, pasting, vertical scrolling when the
value exceeds the width and height of the element, and many customization
options.
- [Example code, chat input](https://github.com/charmbracelet/bubbletea/blob/main/examples/chat/main.go)
- [Example code, story time input](https://github.com/charmbracelet/bubbletea/blob/main/examples/textarea/main.go)
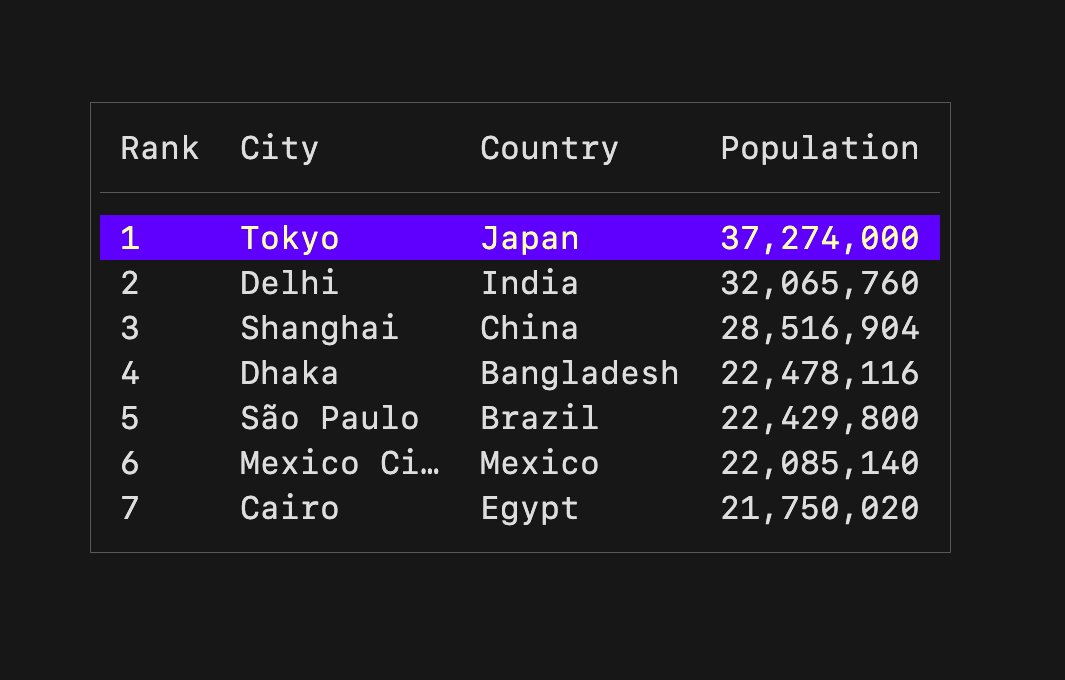
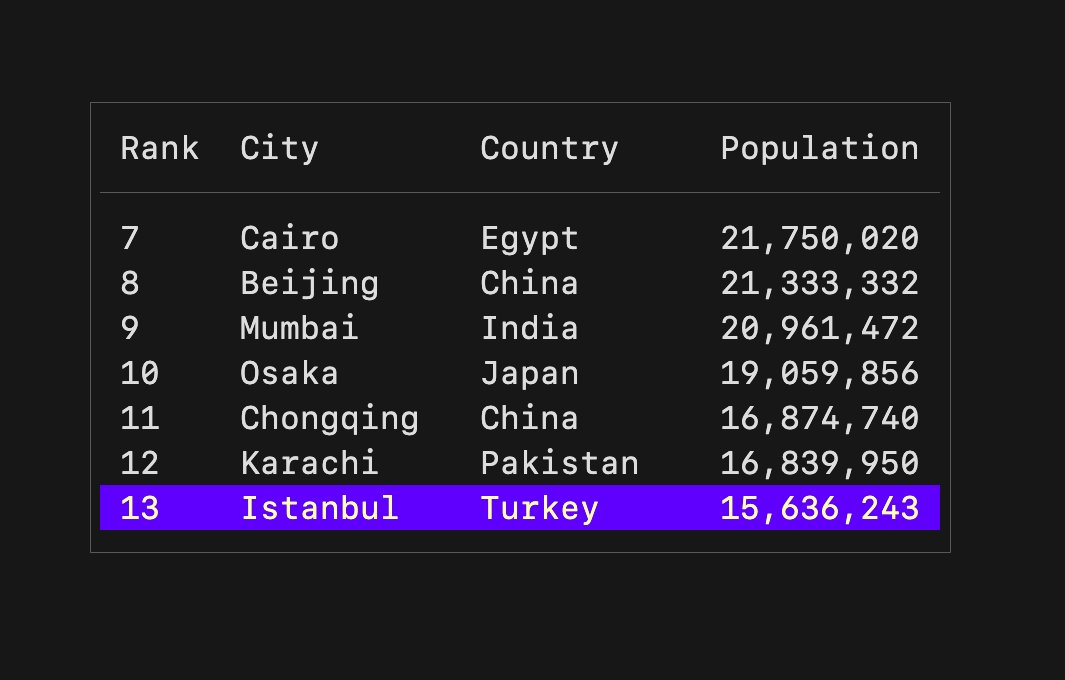
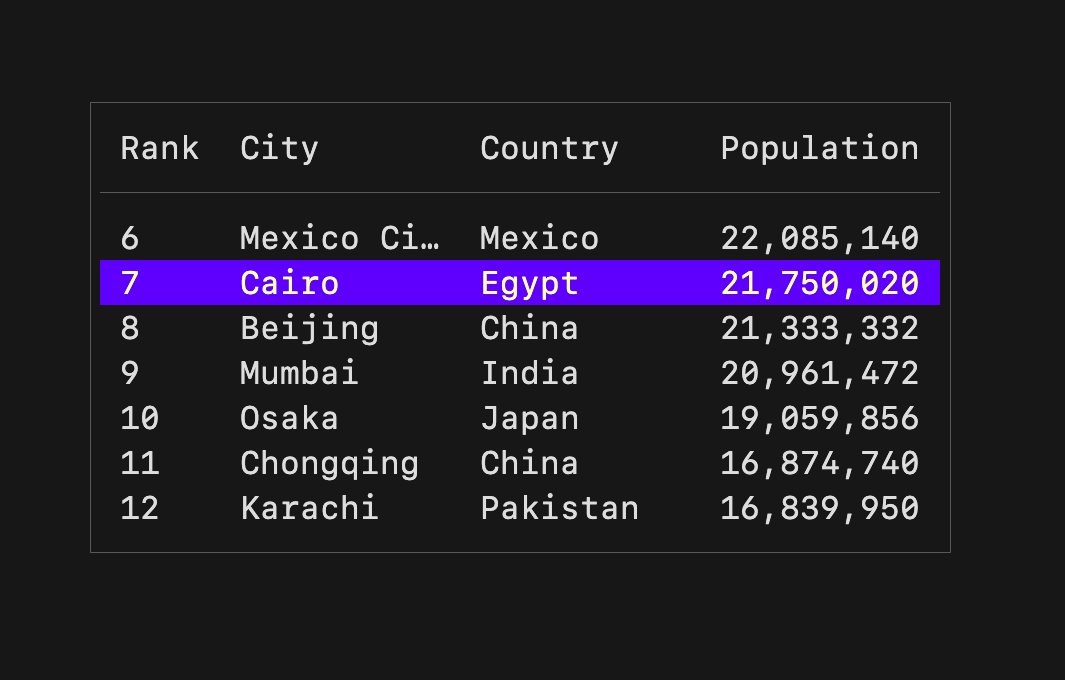
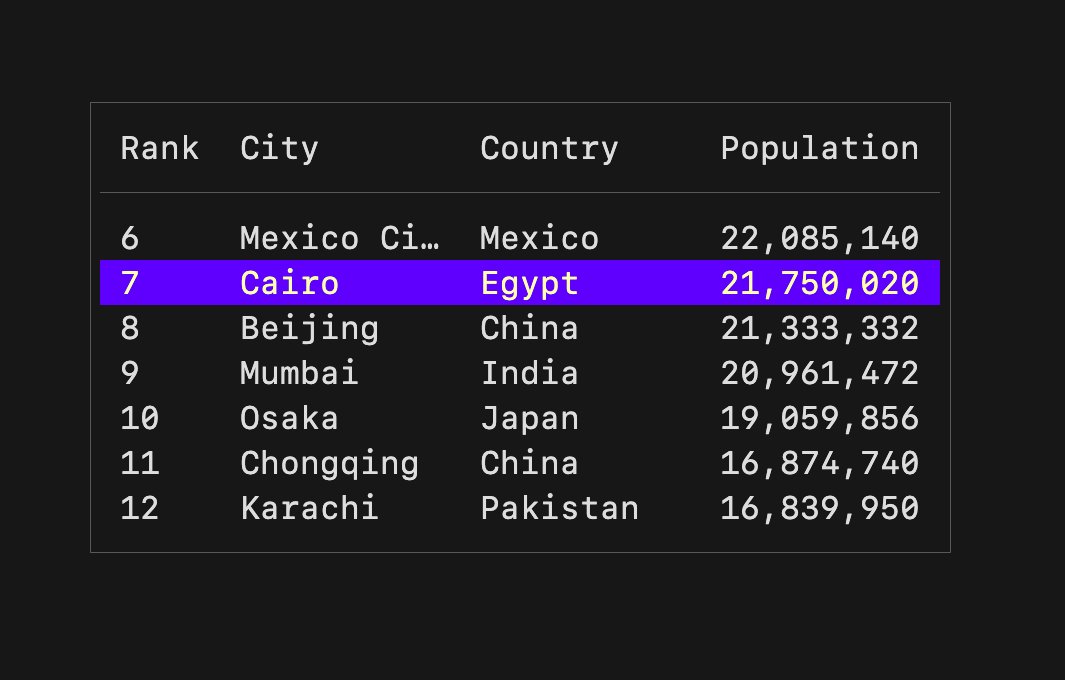
## Table

A component for displaying and navigating tabular data (columns and rows).
Supports vertical scrolling and many customization options.
- [Example code, countries and populations](https://github.com/charmbracelet/bubbletea/blob/main/examples/table/main.go)
## Progress

A simple, customizable progress meter, with optional animation via
[Harmonica][harmonica]. Supports solid and gradient fills. The empty and filled
runes can be set to whatever you'd like. The percentage readout is customizable
and can also be omitted entirely.
- [Animated example](https://github.com/charmbracelet/bubbletea/blob/main/examples/progress-animated/main.go)
- [Static example](https://github.com/charmbracelet/bubbletea/blob/main/examples/progress-static/main.go)
[harmonica]: https://github.com/charmbracelet/harmonica
## Paginator

A component for handling pagination logic and optionally drawing pagination UI.
Supports "dot-style" pagination (similar to what you might see on iOS) and
numeric page numbering, but you could also just use this component for the
logic and visualize pagination however you like.
- [Example code](https://github.com/charmbracelet/bubbletea/blob/main/examples/paginator/main.go)
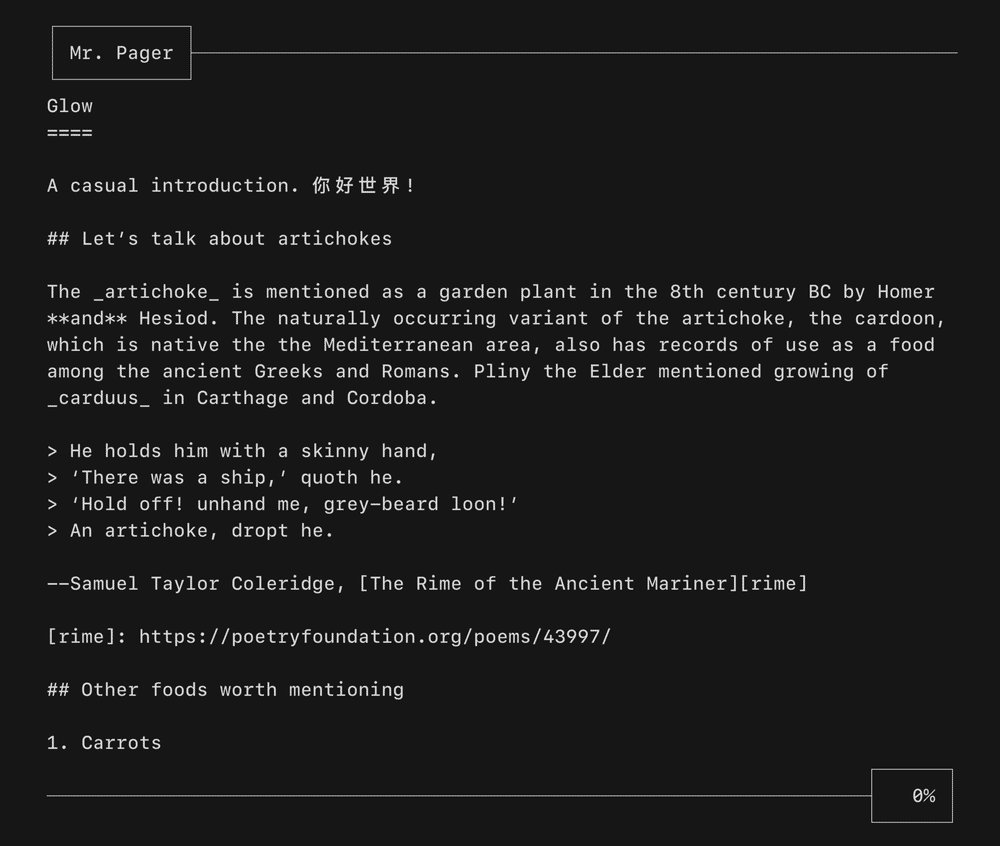
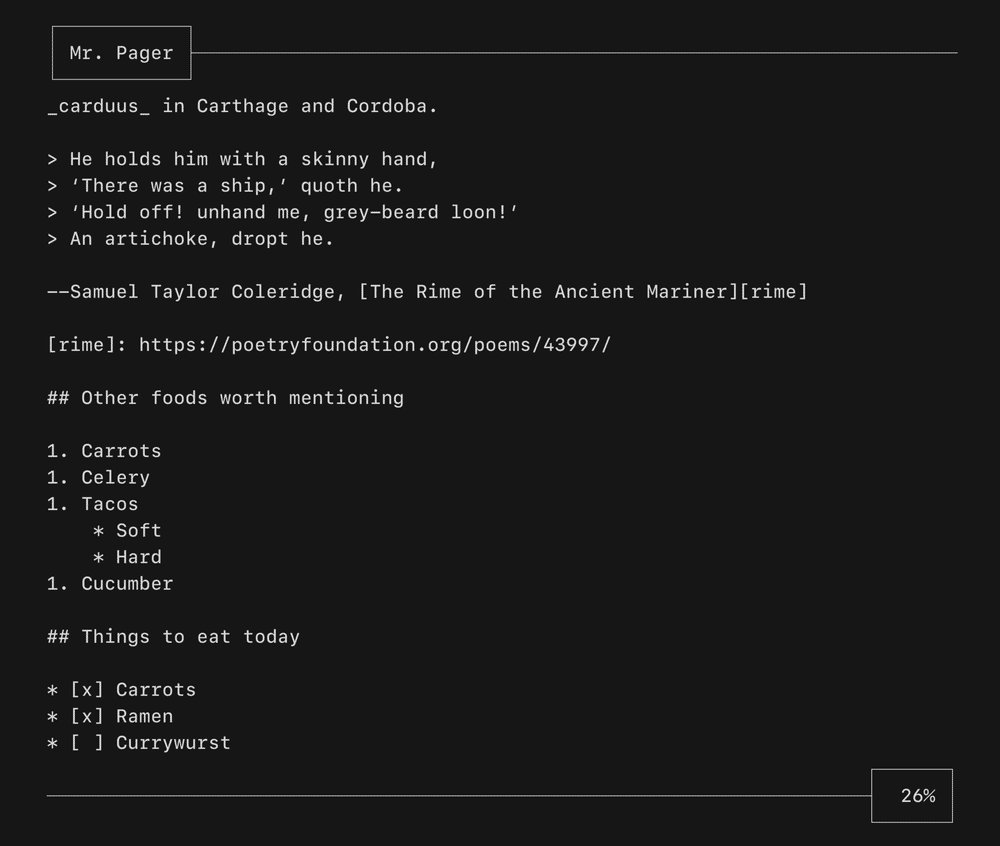
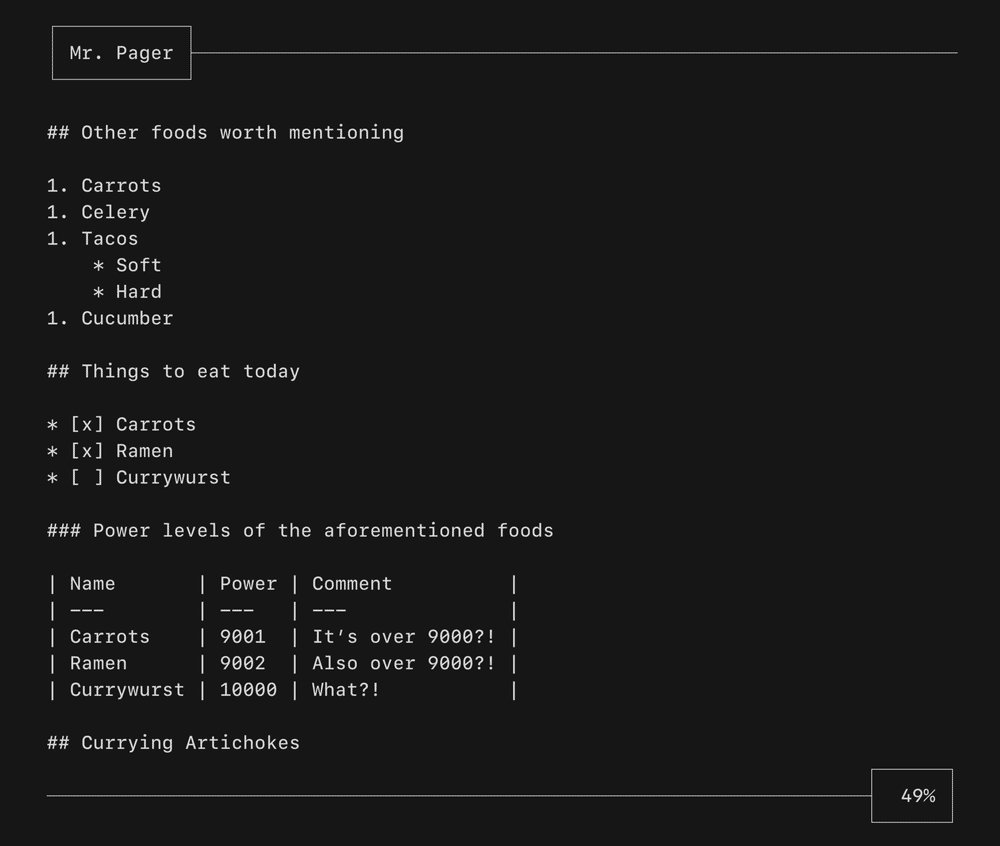
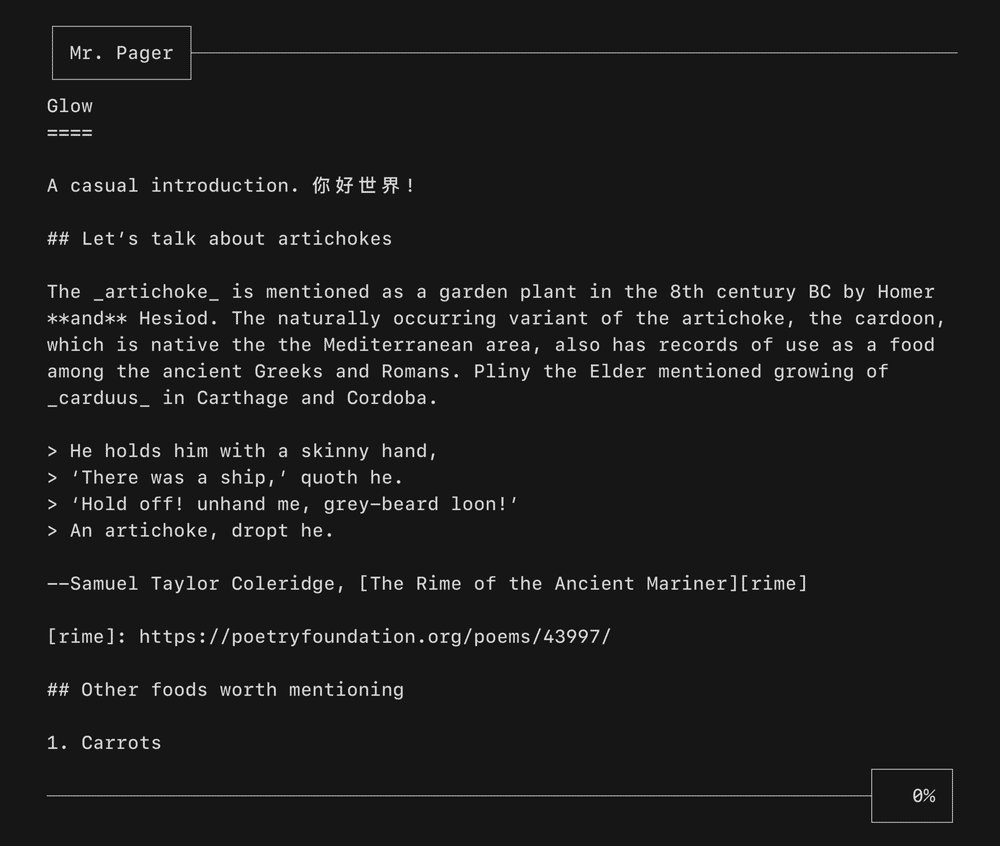
## Viewport

A viewport for vertically scrolling content. Optionally includes standard
pager keybindings and mouse wheel support. A high performance mode is available
for applications which make use of the alternate screen buffer.
- [Example code](https://github.com/charmbracelet/bubbletea/blob/main/examples/pager/main.go)
This component is well complemented with [Reflow][reflow] for ANSI-aware
indenting and text wrapping.
[reflow]: https://github.com/muesli/reflow
## List

A customizable, batteries-included component for browsing a set of items.
Features pagination, fuzzy filtering, auto-generated help, an activity spinner,
and status messages, all of which can be enabled and disabled as needed.
Extrapolated from [Glow][glow].
- [Example code, default list](https://github.com/charmbracelet/bubbletea/blob/main/examples/list-default/main.go)
- [Example code, simple list](https://github.com/charmbracelet/bubbletea/blob/main/examples/list-simple/main.go)
- [Example code, all features](https://github.com/charmbracelet/bubbletea/blob/main/examples/list-fancy/main.go)
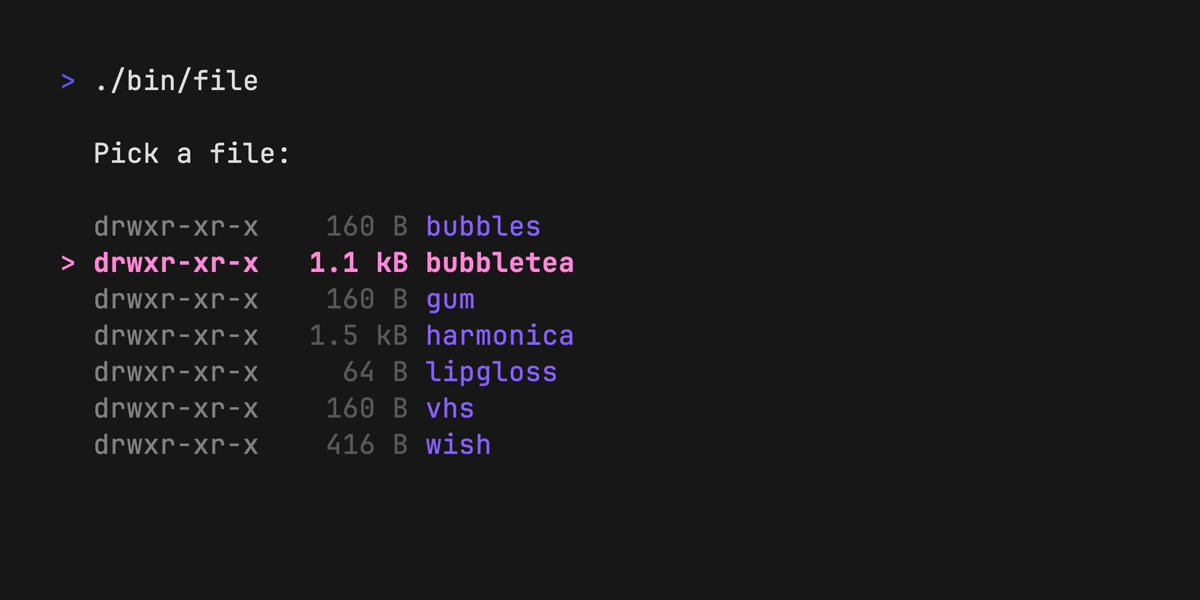
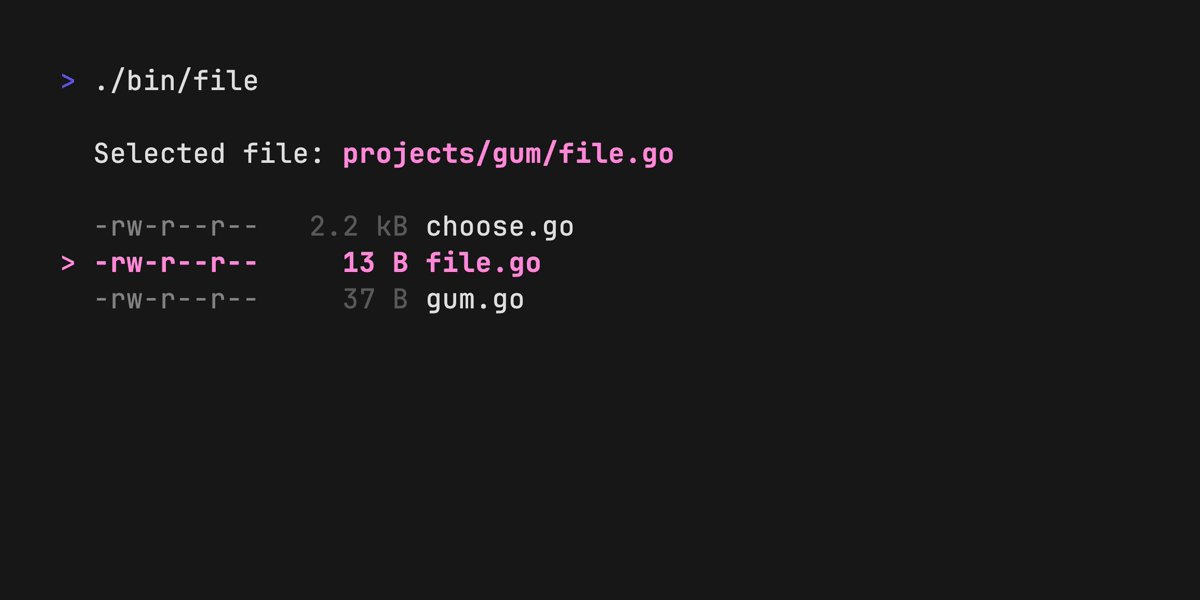
## File Picker

A customizable component for picking a file from the file system. Navigate
through directories and select files, optionally limit to certain file
extensions.
- [Example code](https://github.com/charmbracelet/bubbletea/blob/main/examples/file-picker/main.go)
## Timer
A simple, flexible component for counting down. The update frequency and output
can be customized as you like.

- [Example code](https://github.com/charmbracelet/bubbletea/blob/main/examples/timer/main.go)
## Stopwatch

A simple, flexible component for counting up. The update frequency and output
can be customized as you see fit.
- [Example code](https://github.com/charmbracelet/bubbletea/blob/main/examples/stopwatch/main.go)
## Help

A customizable horizontal mini help view that automatically generates itself
from your keybindings. It features single and multi-line modes, which the user
can optionally toggle between. It will truncate gracefully if the terminal is
too wide for the content.
- [Example code](https://github.com/charmbracelet/bubbletea/blob/main/examples/help/main.go)
## Key
A non-visual component for managing keybindings. It’s useful for allowing users
to remap keybindings as well as generating help views corresponding to your
keybindings.
```go
type KeyMap struct {
Up key.Binding
Down key.Binding
}
var DefaultKeyMap = KeyMap{
Up: key.NewBinding(
key.WithKeys("k", "up"), // actual keybindings
key.WithHelp("↑/k", "move up"), // corresponding help text
),
Down: key.NewBinding(
key.WithKeys("j", "down"),
key.WithHelp("↓/j", "move down"),
),
}
func (m Model) Update(msg tea.Msg) (tea.Model, tea.Cmd) {
switch msg := msg.(type) {
case tea.KeyMsg:
switch {
case key.Matches(msg, DefaultKeyMap.Up):
// The user pressed up
case key.Matches(msg, DefaultKeyMap.Down):
// The user pressed down
}
}
return m, nil
}
```
## There’s more where that came from
To check out community-maintained Bubbles see [Charm &
Friends](https://github.com/charm-and-friends/additional-bubbles). Made a cool Bubble
that you want to share?
[PRs](https://github.com/charm-and-friends/additional-bubbles?tab=readme-ov-file#what-is-a-complete-project)
are welcome!
## Contributing
See [contributing][contribute].
[contribute]: https://github.com/charmbracelet/bubbles/contribute
## Feedback
We’d love to hear your thoughts on this project. Feel free to drop us a note!
- [Twitter](https://twitter.com/charmcli)
- [The Fediverse](https://mastodon.social/@charmcli)
- [Discord](https://charm.sh/chat)
## License
[MIT](https://github.com/charmbracelet/bubbletea/raw/main/LICENSE)
---
Part of [Charm](https://charm.sh).
Charm热爱开源 • Charm loves open source
