Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/chatterbugapp/chatterslate
:black_nib: SlateJS editor for Chatterbug's grammar topics (and more)
https://github.com/chatterbugapp/chatterslate
javascript rich-text-editor slate slatejs text-editor
Last synced: 4 months ago
JSON representation
:black_nib: SlateJS editor for Chatterbug's grammar topics (and more)
- Host: GitHub
- URL: https://github.com/chatterbugapp/chatterslate
- Owner: chatterbugapp
- License: mit
- Created: 2017-11-21T11:56:47.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-12-06T19:45:28.000Z (about 2 years ago)
- Last Synced: 2024-09-16T07:37:25.412Z (5 months ago)
- Topics: javascript, rich-text-editor, slate, slatejs, text-editor
- Language: JavaScript
- Homepage: https://chatterslate.netlify.com/
- Size: 1.36 MB
- Stars: 94
- Watchers: 7
- Forks: 6
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# ✒️ Chatterslate
SlateJS editor for [Chatterbug](https://chatterbug.com).

We use this editor at Chatterbug for our "Topic Explanations",
which are mini-blog posts that teach our curriculum to students.
## Features
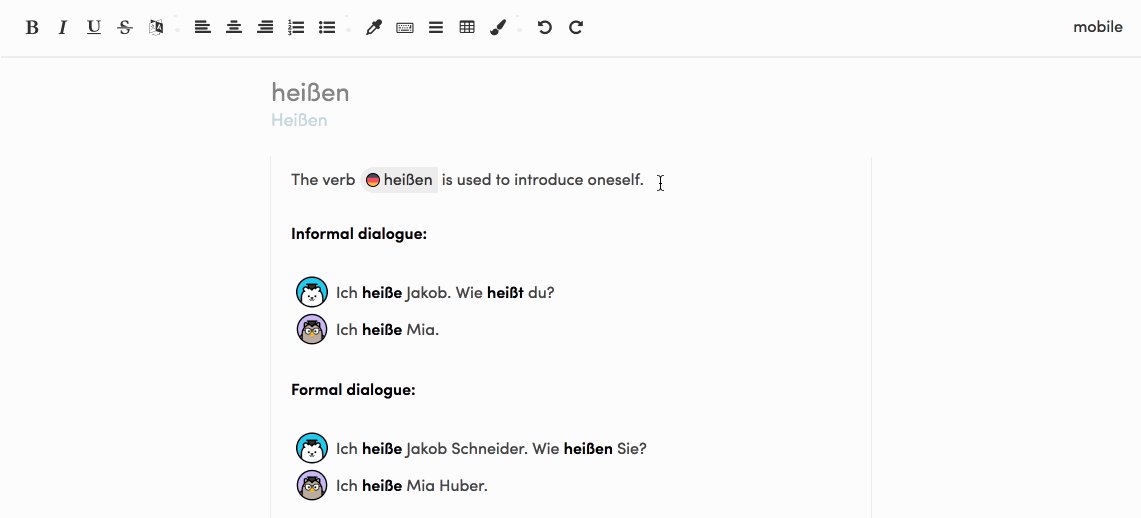
The editor shown above uses lots of goodies from SlateJS,
including the slate-edit-table plugin.
### Marks
These are "inline" edits. Chatterslate supports:
* Bold
* Italic
* Underline
* Strikethrough
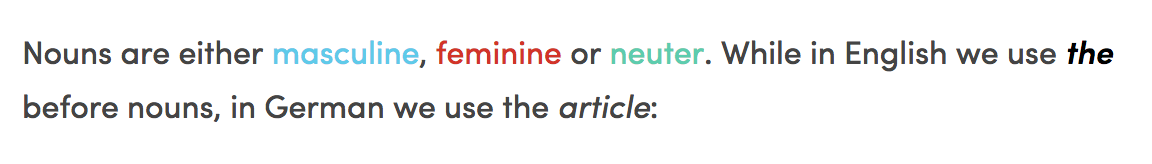
* Language (highlights text with the language we are teaching)
* Color (with a few that are preselected)
Examples of these:

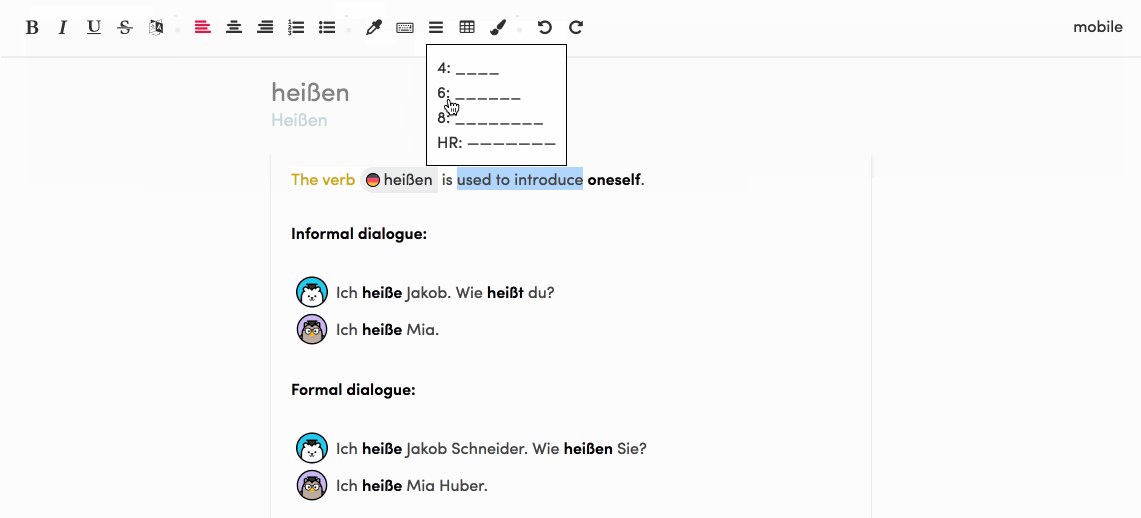
### Voids
"Void" blocks in Chatterslate are just easy ways to insert chars
into the editor. Chatterslate comes with:
* Several kinds of arrows
* Easy access to different quote styles
* Underscore lines to denote a fill-in-the-blank
* Horizontal rule
Examples of these:

### Blocks
Blocks are usually multiple-line content chunks. Chatterslate
includes:
* Left/Center/Right aligned Blocks
* Bulleted list
* Numbered list
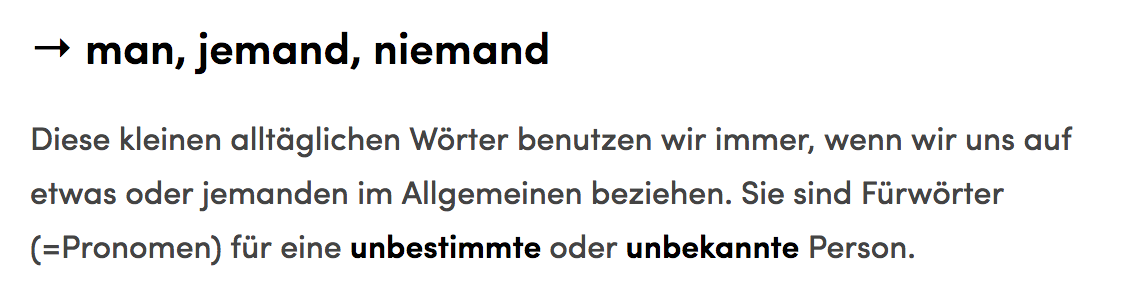
* Header one
* Header two
Examples of these:


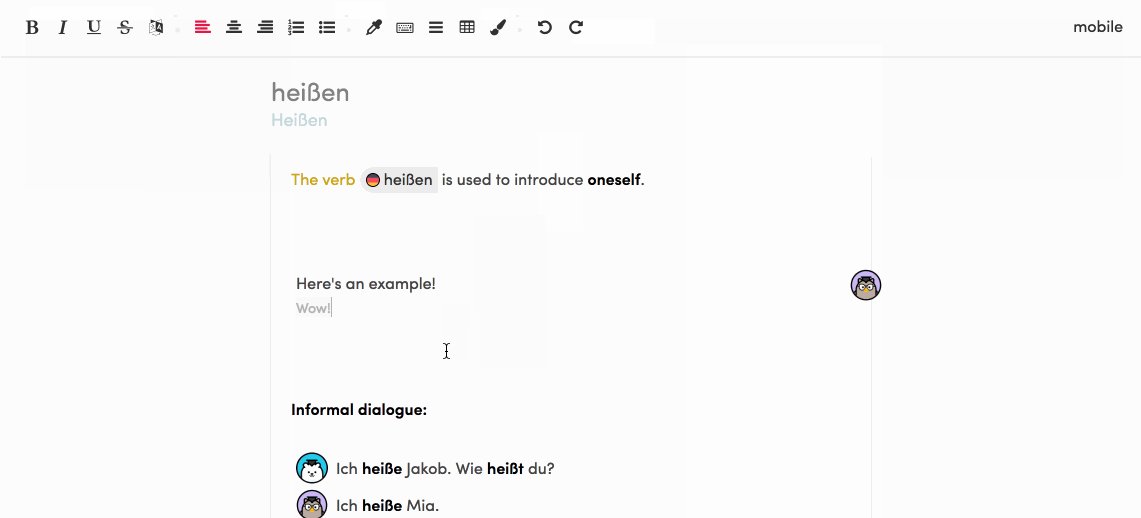
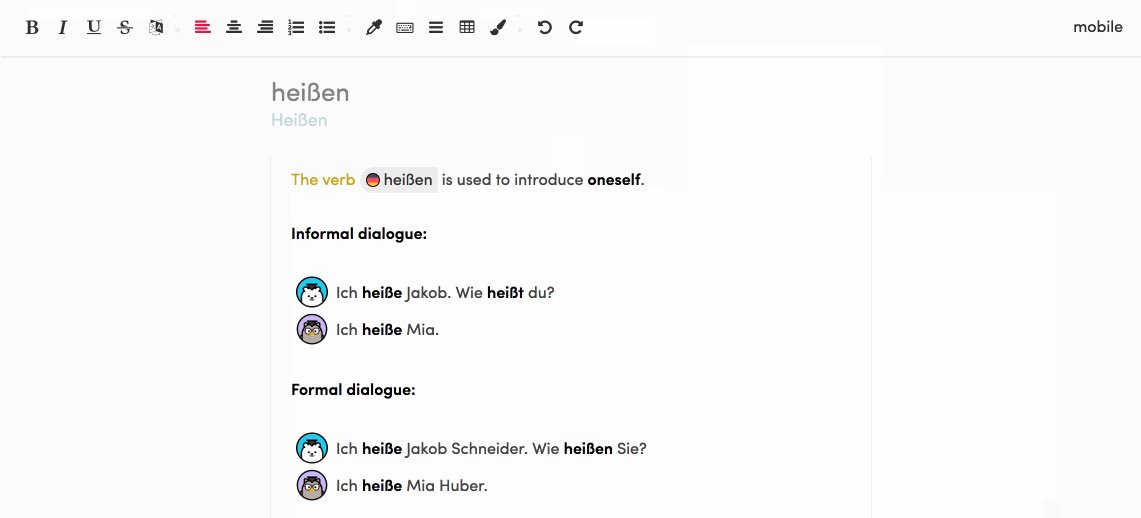
### Patterns
Patterns are also blocks, but these are how we teach language
concepts in a more concise + design focused way.
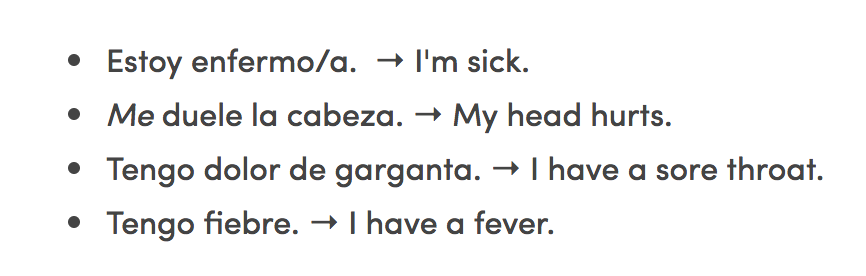
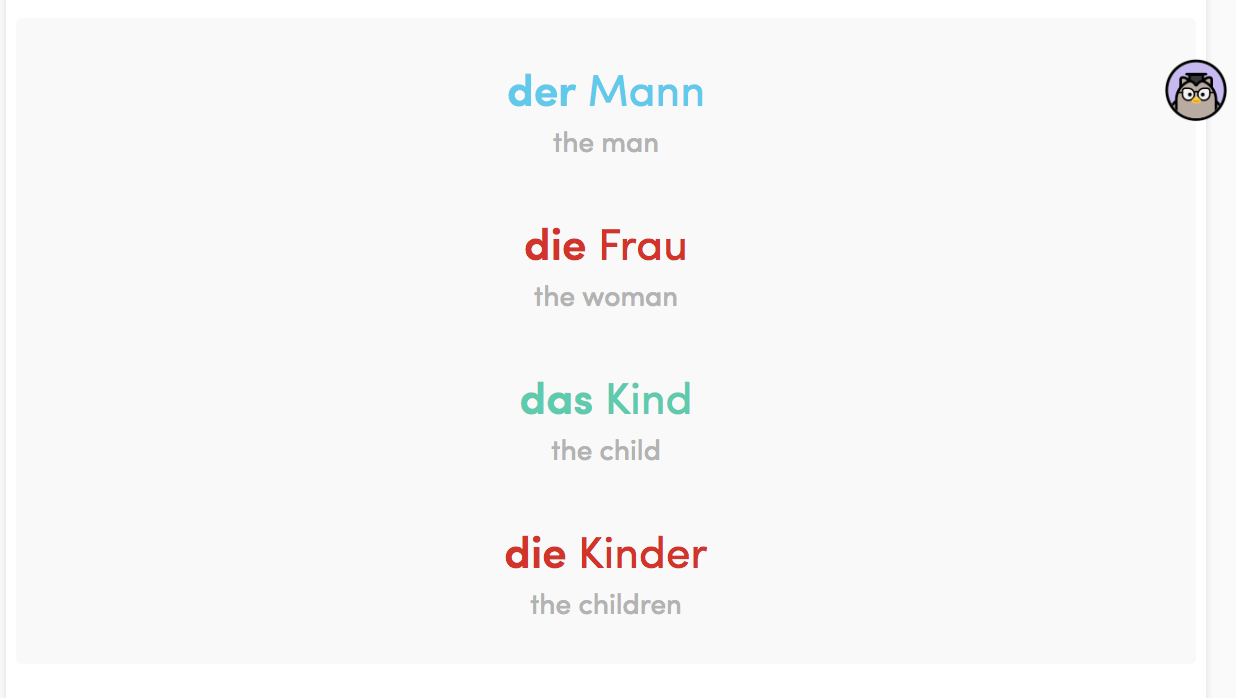
* "Examples"

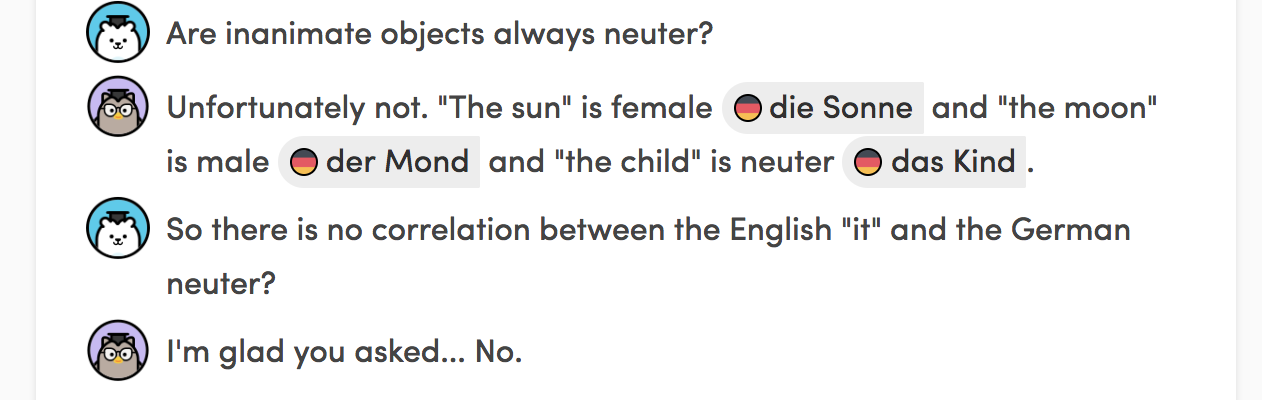
* "Conversation"

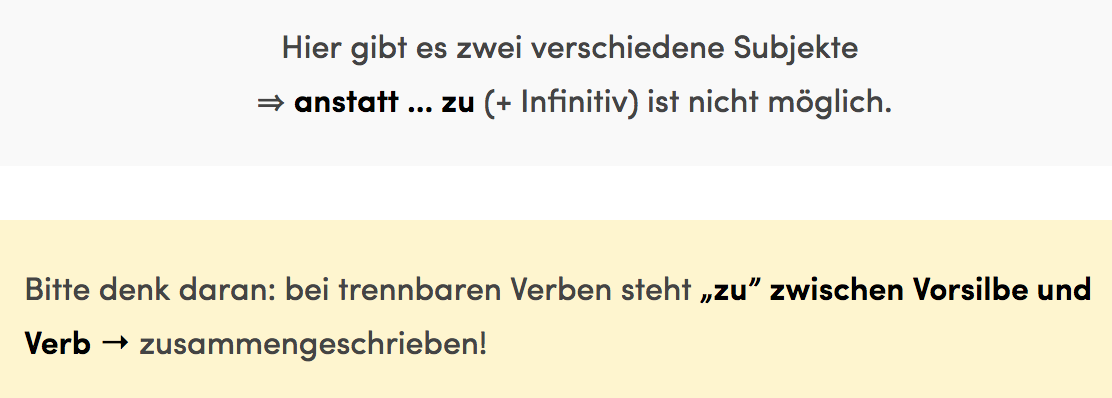
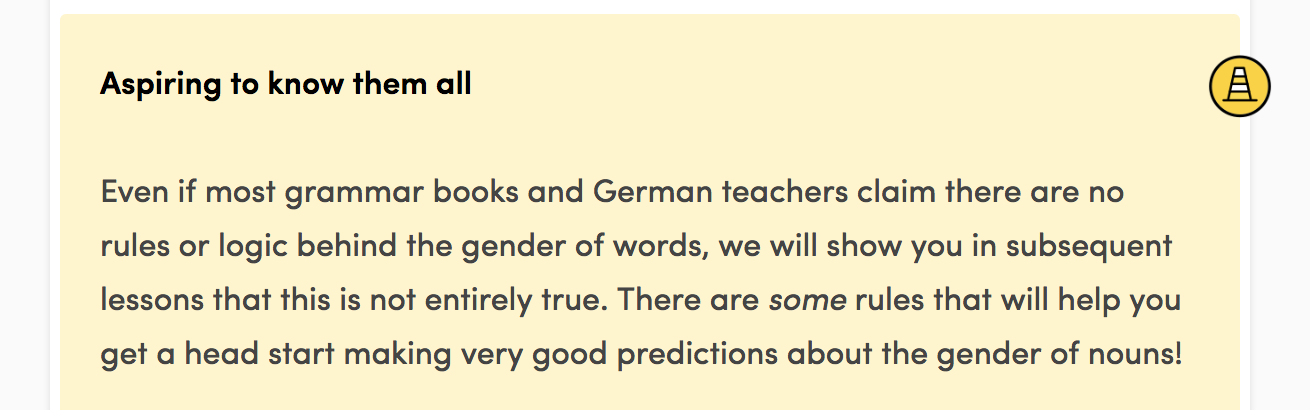
* "Watch Out" aside

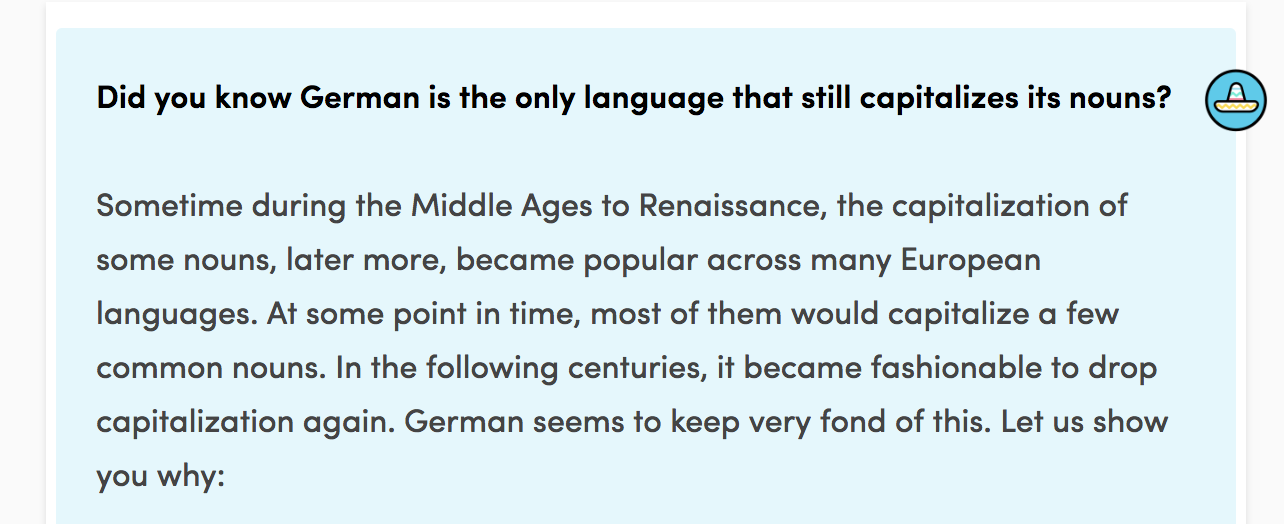
* "Cultural" aside

* "Note" aside

### Tables
We do have a few tables as well as these are also useful. The
editor allows adding/removing rows from the table or the entire
table if necessary. Tables included are:
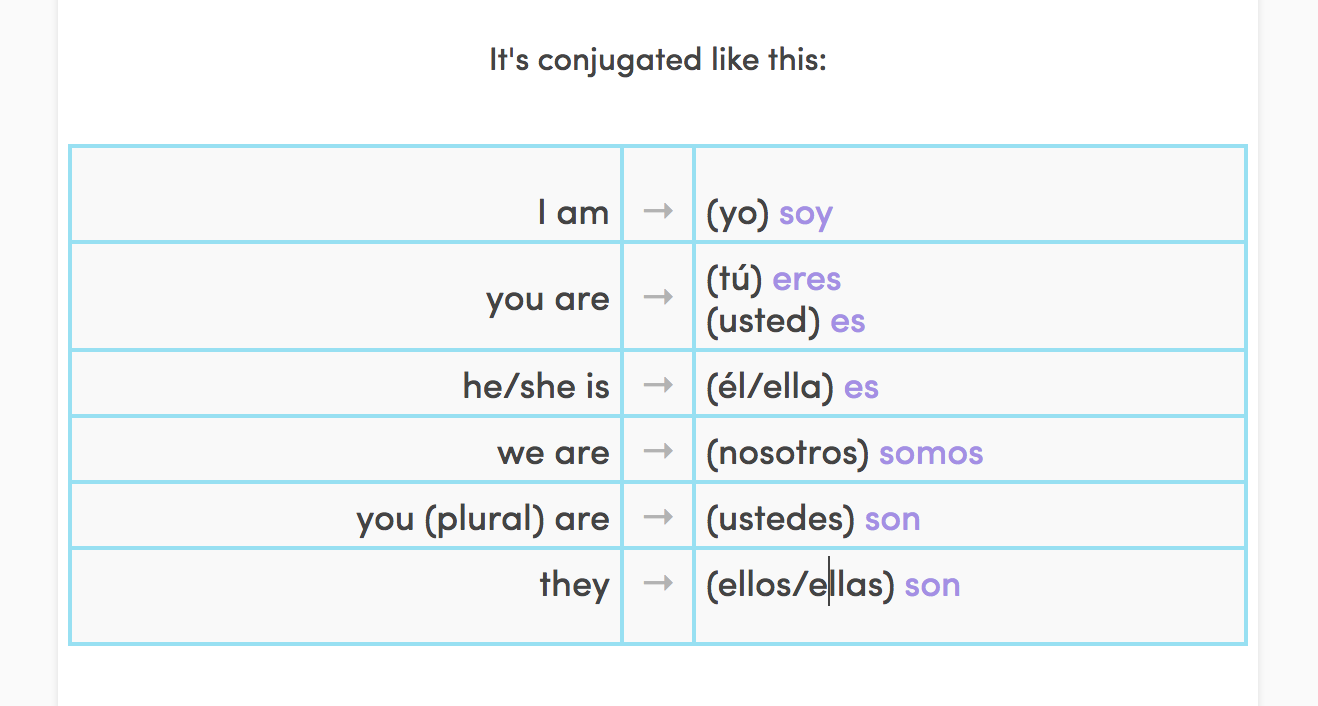
* Arrow table

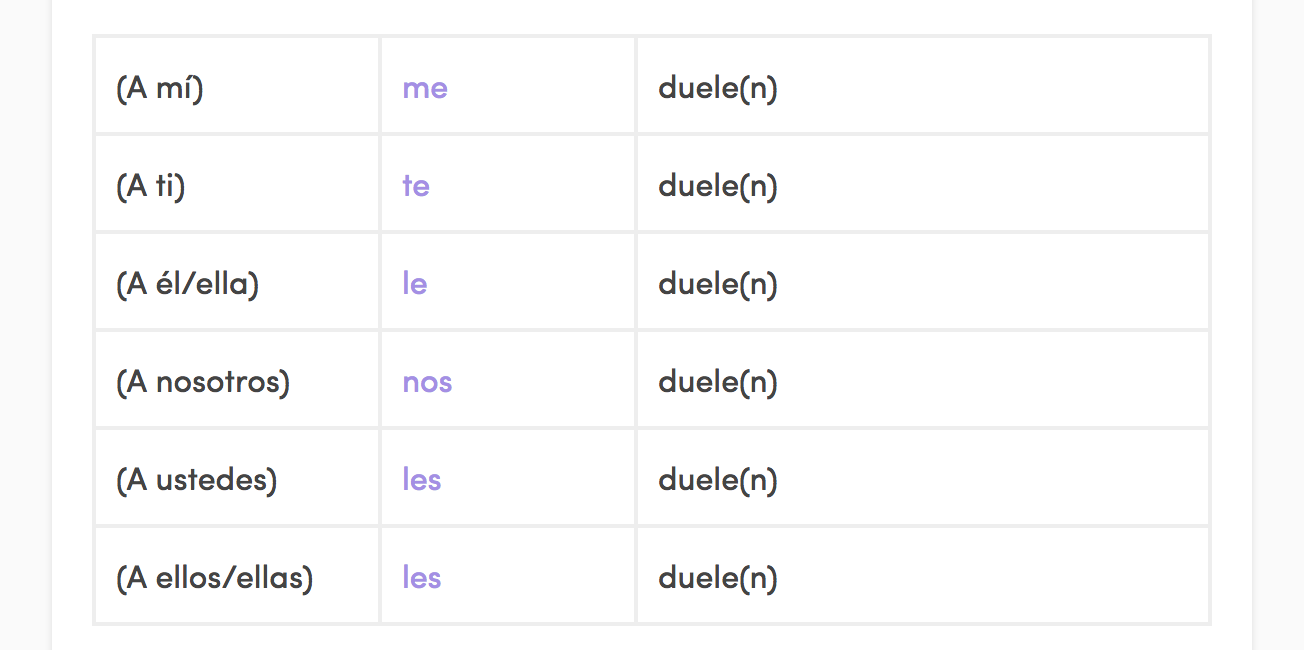
* Two Column table

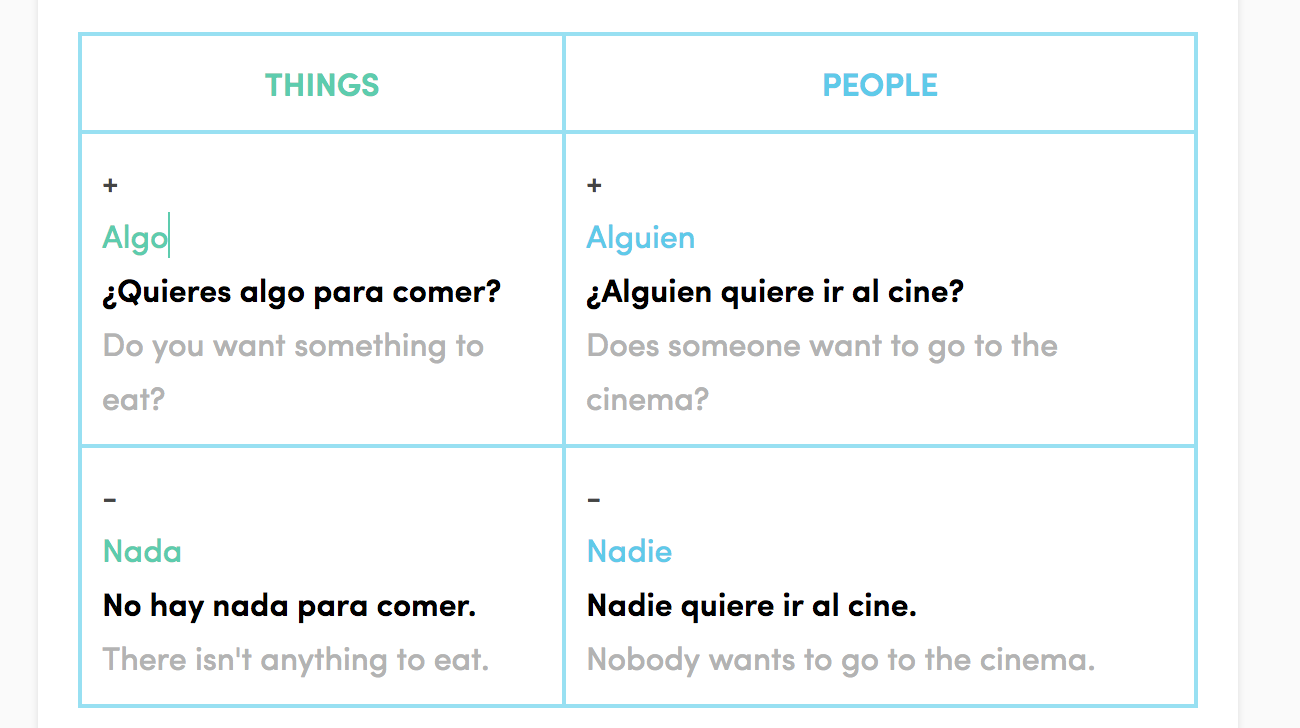
* Three Column table

## Install
Run:
```sh
yarn install
```
Then:
```sh
yarn start
```
Now open `http://localhost:8080` in your browser, and if you have
the LiveReload plugin installed, it'll automatically refresh for
any changes in the examples/ or src/ directories!
## Publishing to NPM
You'll need to be signed in via NPM first!
```sh
npm version patch # or minor or major; commits new version number
yarn release # pushes to github + npm publish
```
## License
MIT. Please see `LICENSE`.