https://github.com/chesleybrown/bitbucket-codeship-status
Small app that will automatically update newly created pull requests in Bitbucket with the branch's Codeship build status.
https://github.com/chesleybrown/bitbucket-codeship-status
Last synced: 4 months ago
JSON representation
Small app that will automatically update newly created pull requests in Bitbucket with the branch's Codeship build status.
- Host: GitHub
- URL: https://github.com/chesleybrown/bitbucket-codeship-status
- Owner: chesleybrown
- License: mit
- Created: 2014-11-06T20:56:50.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2016-04-10T14:58:45.000Z (over 9 years ago)
- Last Synced: 2025-03-15T18:05:39.355Z (4 months ago)
- Language: JavaScript
- Size: 209 KB
- Stars: 52
- Watchers: 2
- Forks: 26
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
 bitbucket-codeship-status
=========================
[](https://travis-ci.org/chesleybrown/bitbucket-codeship-status)
[](https://david-dm.org/chesleybrown/bitbucket-codeship-status)
[](https://david-dm.org/chesleybrown/bitbucket-codeship-status#info=devDependencies)
---
Now that bitbucket has [added native support for build statues](https://blog.bitbucket.org/2015/11/18/introducing-the-build-status-api-for-bitbucket-cloud/), you may want to consider using [codeship-bitbucket-buildstatus](https://github.com/apphaus/codeship-bitbucket-buildstatus) written by [App Haus](https://github.com/apphaus). This solution is similar to mine, but it utilizes the bitbucket build status API for a better integration.
---
Small app that will automatically update newly created pull requests in Bitbucket with the branch's Codeship build status.

# Running on Heroku
First just deploy a free instance of the app on heroku using the button then just follow the steps below.
[](https://heroku.com/deploy)
1. Create an API Key in Bitbucket for your team and use your team name as the `username` and the API Key as your `password` in the next step.
1. Set `BITBUCKET_USERNAME` and `BITBUCKET_PASSWORD` ENV variables to match with the `username` and `password` above.
1. Add a `Pull Request POST` hook in Bitbucket for `Create / Edit / Merge / Decline` that points to your instance of this app. The URL should look something like this:
- `https://:@.herokuapp.com/pull-request//`
- Which would look something like this: `https://username:[email protected]/pull-request/ee1399cc-b740-43da-812f-d17901f9efa7/52132`
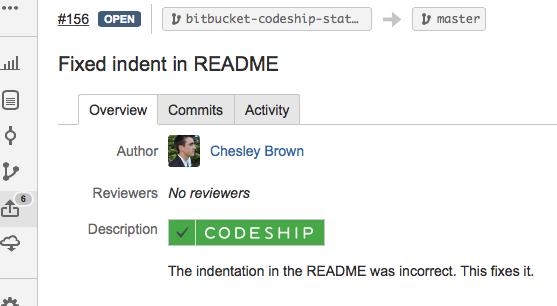
1. Now whenever a pull request is created, it should (almost instantly) get updated to have the [Codeship Status Badge](https://www.codeship.com/documentation/faq/codeship-badge/) in the description.
# Running Locally
Server runs on port `8000` by default, but will use the port set
on the environment variable `PORT` if set.
1. Run `npm install` for the initial setup.
1. Set `BITBUCKET_USERNAME` and `BITBUCKET_PASSWORD` ENV variables.
1. Run `npm start` to start the server.
# Tests
To execute all the tests, just run:
```
npm test
```
To run all tests and watch for changes to re-run tests:
```
npm run watch
```