https://github.com/chinchiheather/storybook-addon-prettier-source
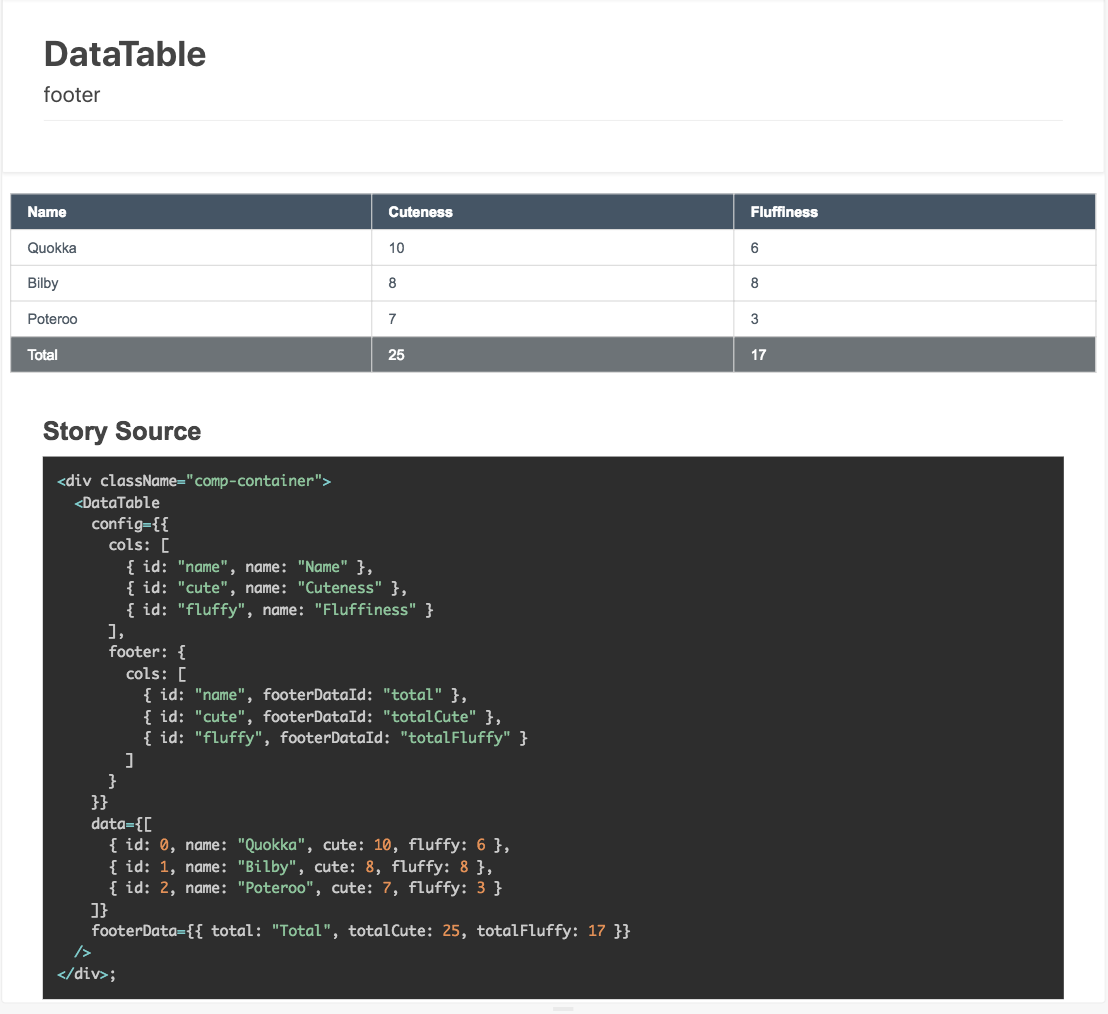
Storybook addon to show inline story source code formatted using prettier and a syntax highlighter
https://github.com/chinchiheather/storybook-addon-prettier-source
prettier storybook-addon
Last synced: 5 months ago
JSON representation
Storybook addon to show inline story source code formatted using prettier and a syntax highlighter
- Host: GitHub
- URL: https://github.com/chinchiheather/storybook-addon-prettier-source
- Owner: chinchiheather
- Created: 2018-08-14T06:29:45.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2018-11-26T05:52:54.000Z (over 6 years ago)
- Last Synced: 2024-11-15T20:12:31.294Z (6 months ago)
- Topics: prettier, storybook-addon
- Language: JavaScript
- Homepage:
- Size: 146 KB
- Stars: 5
- Watchers: 2
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# storybook-addon-prettier-source
[](https://circleci.com/gh/chinchiheather/storybook-addon-prettier-source/tree/master)
Storybook addon to show inline story source code formatted using prettier and syntax highlighting
This is an addon for use with [@storybook/react v3.x](https://github.com/storybooks/storybook/tree/release/3.4) - to use with @storybook/react v4.0.0-alpha.x see the latest [v4.x of this addon](https://github.com/chinchiheather/storybook-addon-prettier-source/tree/v4.0.0)

## Setup
```bash
# yarn
yarn add --dev storybook-addon-prettier-source
# npm
npm install --save-dev storybook-addon-prettier-source
```
## Usage
### Global Decorator
Apply to all your stories by adding a decorator in your `.storybook/config.js` file:
```javascript
import { withPrettierSource } from 'storybook-addon-prettier-source';
addDecorator((story, context) => withPrettierSource()(story)(context);
```
### Single Story
**Or** use per story
```javascript
import { withPrettierSource } from 'storybook-addon-prettier-source';
storiesOf('Button', module)
.add(
'text',
withPrettierSource()(() => (
))
)
```
### Combine With @storybook/addon-info
You can easily combine this with the [@storybook/addon-info](https://github.com/storybooks/storybook/tree/release/3.4/addons/info) addon, just disable the source code option in addon-info and exclude the `PrettierSource` component from the prop tables
```javascript
import { withPrettierSource, PrettierSource } from 'storybook-addon-prettier-source';
import { withInfo } from '@storybook/addon-info';
addDecorator((story, context) => withPrettierSource()(story)(context);
addDecorator((story, context) => withInfo({
source: false,
propTablesExclude: [PrettierSource]
})(story)(context);
```
## Configuration
`withPrettierSource` takes an optional parameter for configuring options
Defaults shown are merged with any options provided
```javascript
{
prettier: {
/* prettier options */
parser: 'babylon',
plugins: [require('prettier/parser-babylon')]
},
syntaxHighlighter: {
/* react-syntax-highlighter options */
language: 'javascript',
style: require('react-syntax-highlighter/styles/prism/tomorrow')
},
reactElToString: {
/* react-element-to-jsx-string options */
sortProps: false
}
}
```
### prettier
We are using the [standalone UMD bundle](https://prettier.io/docs/en/browser.html) that runs in the browser, you can customise any of [prettier's options](https://prettier.io/docs/en/options.html)
```javascript
addDecorator((story, context) => withPrettierSource({
prettier: {
tabWidth: 4
}
})(story)(context);
```
### syntaxHighlighter
Customise any of the [react-syntax-highlighter](https://github.com/conorhastings/react-syntax-highlighter) options to control how your source code looks
To change the style, provide one of the [prism styles](https://github.com/conorhastings/react-syntax-highlighter/tree/master/src/styles/prism) - you will need to install `react-syntax-highlighter` in your project
```javascript
import dark from 'react-syntax-highlighter/styles/prism/dark'
addDecorator((story, context) => withPrettierSource({
syntaxHighlighter: {
showLineNumbers: true,
style: dark
}
})(story)(context);
```
### reactElToString
Provide options for the [react-element-to-jsx-string](https://github.com/algolia/react-element-to-jsx-string) library to control how your story component is turned into source code (keep in mind that the formatting is handled by prettier, so changing any of the format-related options may not do anything)
```javascript
addDecorator((story, context) => withPrettierSource({
reactElToString: {
filterProps: ['wrapper']
}
})(story)(context);
```