Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/chinsun9/go-home-time
🏠 get off work
https://github.com/chinsun9/go-home-time
pwa react redux typescript
Last synced: 12 days ago
JSON representation
🏠 get off work
- Host: GitHub
- URL: https://github.com/chinsun9/go-home-time
- Owner: chinsun9
- Created: 2020-12-16T09:00:15.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2022-01-08T14:43:47.000Z (about 3 years ago)
- Last Synced: 2024-12-03T02:09:49.494Z (2 months ago)
- Topics: pwa, react, redux, typescript
- Language: TypeScript
- Homepage: https://chinsun9.github.io/go-home-time/
- Size: 9.9 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# go home time
- typescript react로 만들어본 퇴근시간 계산기
## 데모
- [github-pages](https://chinsun9.github.io/go-home-time/)
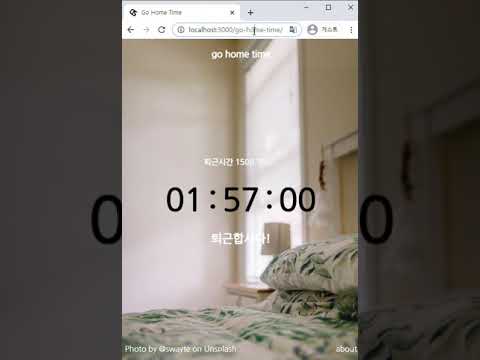
[](https://www.youtube.com/watch?v=GYJGwfwHE2A)
## 기능
### 메인 페이지
- 목표 시각까지 남은 시간 계산
- url param을 통해 목표 시각 세팅
- 목표 시각이 지나면 퇴근하라는 메시지를 뛰움
### start/n 페이지
- 출근한 시간으로부터 n시간 후 퇴근 시간 알림
- https://chinsun9.github.io/go-home-time/start/9
### about 페이지
- 링크 공유 기능
- 퇴근 시간 설정 기능
- 자동 클립보드 복사
## 깃허브 페이지 spa 세팅
- https://iamsjy17.github.io/react/2018/11/04/githubpage-SPA.html
- 원리. 404페이지에 스크립트를 두고 index페이지로 url 파라매터로 넘김
## 배경이미지
- https://unsplash.com/photos/WVIkqpoKz1I
- Photo by @swayte on Unsplash
## project setup command
```js
// cra(ts), eslint, prettier, airbnb style
// redux
yarn add redux react-redux @types/react-redux
// typesafe-actions
yarn add typesafe-actions
// gsap
yarn add gsap
// react-router-dom
yarn add react-router-dom
yarn add @types/react-router-dom
// moment
yarn add moment
// gh-pages
yarn add gh-pages
```
## 해결한 문제들
### gsap 적용안됨
- https://github.com/greensock/GSAP/issues/285#issuecomment-433729632
```tsx Share.tsx
import { Power3, TimelineLite } from 'gsap';
import CSSPlugin from 'gsap/CSSPlugin'; // 추가
// eslint-disable-next-line @typescript-eslint/no-unused-vars
const C = CSSPlugin; // 추가
```
- 로컬에서는 애니메이션이 잘 실행되었는데, 빌드 후 애니메이션이 안 나오는 문제 해결