https://github.com/chkilel/vitewindmanager-plugin
Assets Manager for "Vitewind" Theme, will inject CSS and JS assets for "Vitewind" theme to work properly with viteJS in development and production
https://github.com/chkilel/vitewindmanager-plugin
october october-cms octobercms octobercms-theme tailwind tailwind-css vite vitejs windi-css windicss winter winter-cms wintercms wintercms-plugin
Last synced: 6 months ago
JSON representation
Assets Manager for "Vitewind" Theme, will inject CSS and JS assets for "Vitewind" theme to work properly with viteJS in development and production
- Host: GitHub
- URL: https://github.com/chkilel/vitewindmanager-plugin
- Owner: chkilel
- License: mit
- Created: 2021-08-23T21:00:16.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2022-12-31T15:23:11.000Z (almost 3 years ago)
- Last Synced: 2025-04-14T21:13:51.130Z (6 months ago)
- Topics: october, october-cms, octobercms, octobercms-theme, tailwind, tailwind-css, vite, vitejs, windi-css, windicss, winter, winter-cms, wintercms, wintercms-plugin
- Language: PHP
- Homepage:
- Size: 555 KB
- Stars: 5
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Vitewind Manager plugin
💨Windi CSS and ⚡️Vite, for 🍂OctoberCMS & ❄️WinterCMS


## Introduction
This is a helper plugin for 💨**Vitewind theme**, don't install it if you don't use **Vitewind theme**
## Installation
Go to your backend to **Settings > System > Updates & Plugins** and install the plugin `Chkilel.VitewindManager` (just copy & paste the PluginID below and put it in the search box.)
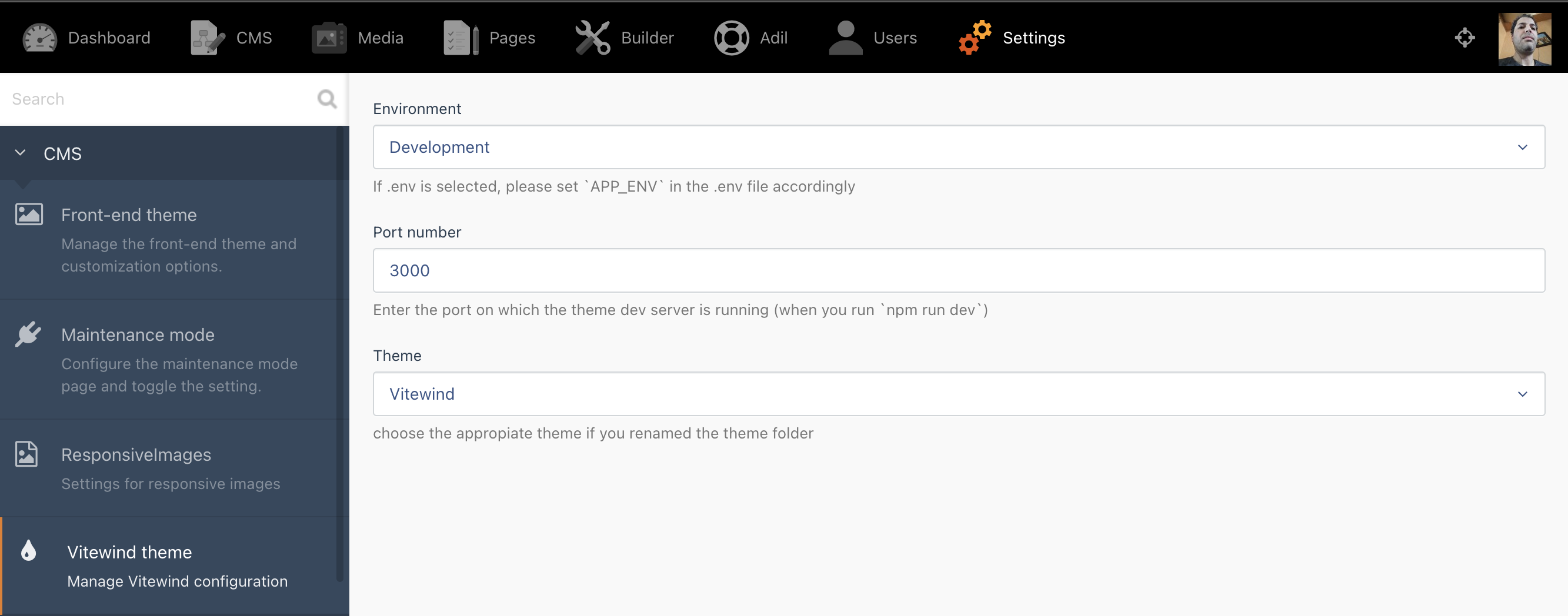
## Theme settings
Go to your backend to **Settings > Vitewind theme**, and configure the following settings:

Environment:
- Use `.env` configuration : will use the `APP_ENV` value in the .env file
- Development
- Production
Port number : Enter the port on which the theme dev server is running (when you run `npm run dev`)
Theme: choose the appropiate theme, for example if you renamed the theme folder
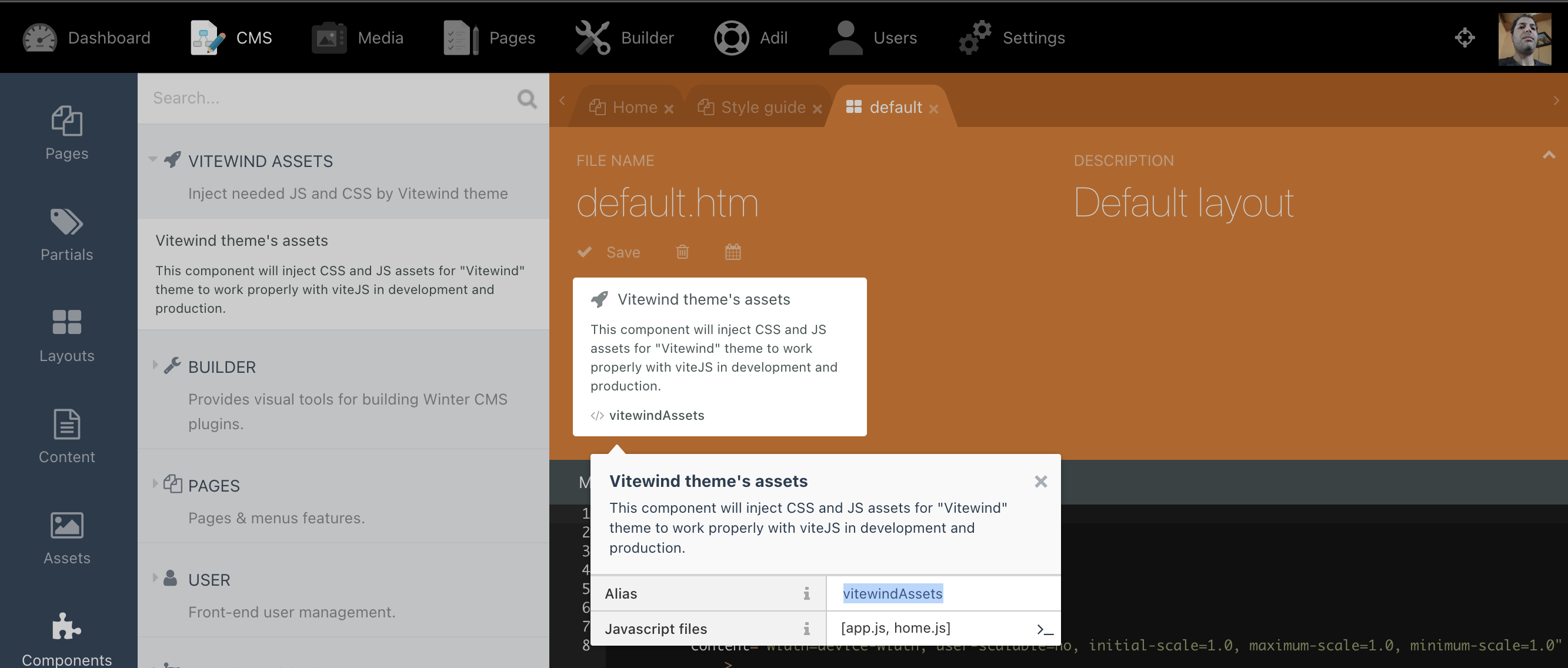
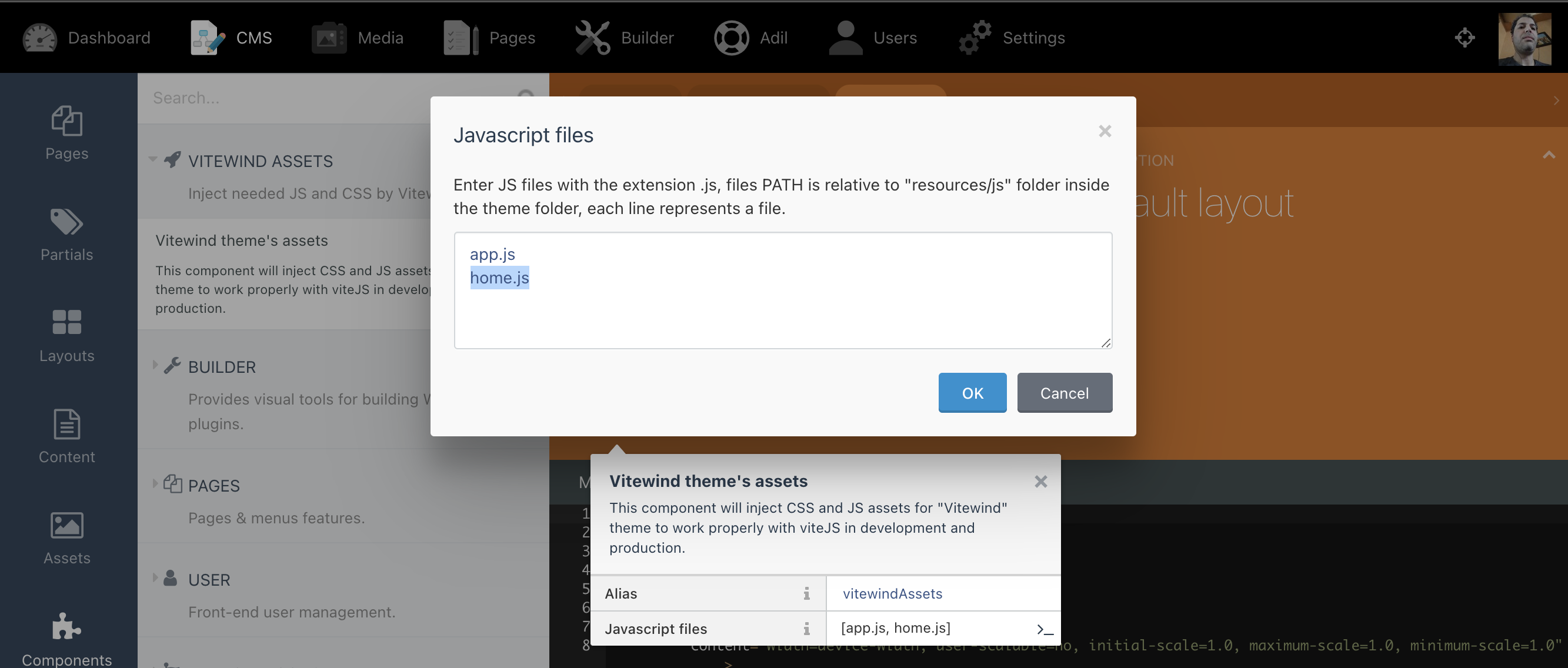
## Layout component
The **Vitewind Manager plugin** register a layout component to inject JS and CSS assets, manage hot reload in Development and inject built assets in production.

Put the component in every layout and set the JS files you need to load for that layout.

## Theme License
MIT License - check out [LICENSE](LICENSE) file for MIT license details.
## Changelog
### 1.0.0 : initial release
- Vitewind: the magic of Windi CSS and the speed of Vite JS