https://github.com/chniter/bstreeview
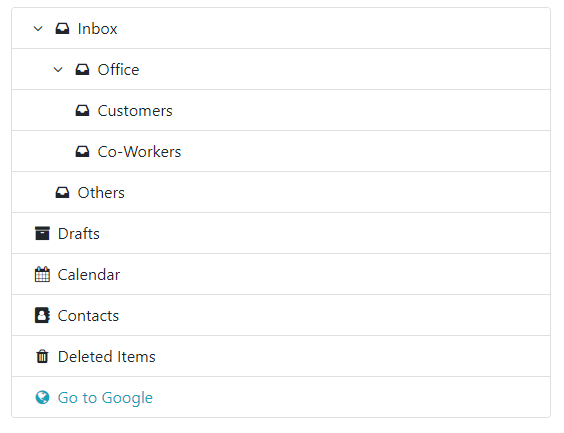
Bootstrap Treeview, A very simple plugin to build a basic and elegant Treeview with bootstrap 4. See the demo:
https://github.com/chniter/bstreeview
bootstrap bootstrap-treeview bootstrap4 bstreeview node tree-structure treenode treeview
Last synced: 3 months ago
JSON representation
Bootstrap Treeview, A very simple plugin to build a basic and elegant Treeview with bootstrap 4. See the demo:
- Host: GitHub
- URL: https://github.com/chniter/bstreeview
- Owner: chniter
- License: apache-2.0
- Created: 2020-01-28T17:58:44.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-04-28T20:39:57.000Z (about 3 years ago)
- Last Synced: 2025-04-04T05:08:23.768Z (3 months ago)
- Topics: bootstrap, bootstrap-treeview, bootstrap4, bstreeview, node, tree-structure, treenode, treeview
- Language: JavaScript
- Homepage: https://chniter.github.io/bstreeview/
- Size: 69.3 KB
- Stars: 370
- Watchers: 14
- Forks: 53
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Bootstrap 4 Tree View
---
[](https://www.npmjs.com/package/bstreeview)
A very simple plugin to build a basic and elegant Treeview with boostrap 4.

## Dependencies
Where provided these are the actual versions bootstrap-treeview has been tested against.
- [Bootstrap v4.4.1 (>= 4.3.1)](http://getbootstrap.com/)
- [jQuery v3.4.1 (>= 1.9.0)](http://jquery.com/)
## Support
Has this Project helped you learn something New? or Helped you at work? Do Consider Supporting.
## Getting Started
### Install
You can install using npm (recommended):
```javascript
$ npm install bstreeview
```
or [download](https://github.com/chniter/bstreeview/releases/tag/v1.2.0) manually.
### Usage
Add the following resources for the bootstrap-treeview to function correctly.
```html
```
The component will bind to any existing DOM element.
```html
```
Basic usage may look something like this.
```javascript
function getTree() {
// Some logic to retrieve, or generate tree structure
return data;
}
$('#tree').bstreeview({ data: getTree() });
```
## Data Structure
In order to define the hierarchical structure needed for the tree it's necessary to provide a nested array of JavaScript objects.
Example
```javascript
var tree = [
{
text: "Node 1",
icon: "fa fa-folder",
nodes: [
{
text: "Sub Node 1",
icon: "fa fa-folder",
nodes: [
{
id: "sub-node-1",
text: "Sub Child Node 1",
icon: "fa fa-folder",
class: "nav-level-3",
href: "https://google.com"
},
{
text: "Sub Child Node 2",
icon: "fa fa-folder"
}
]
},
{
text: "Sub Node 2",
icon: "fa fa-folder"
}
]
},
{
text: "Node 2",
icon: "fa fa-folder"
},
{
text: "Node 3",
icon: "fa fa-folder"
},
{
text: "Node 4",
icon: "fa fa-folder"
},
{
text: "Node 5",
icon: "fa fa-folder"
}
];
```
This property `text` is required to display nodes.
```javascript
{
text: "Node 1"
}
```
### Node Properties
#### text
`String` `Mandatory`
The text value displayed for a given tree node.
#### icon
`String` `Optional`
The icon displayed on a given node.
#### href
`String` `Optional`
A custom `href` attribute value for a given node.
#### class
`String` `Optional`
A class name or space separated list of class names to add to a given node.
#### id
`String` `Optional`
ID attribute value to assign to a given node.
## Options
#### data
`String` `Mandatory`
Json or string array of nodes.
#### expandIcon
`String` `Optional`
Expand icon class name, default is `fa fa-angle-down fa-fw`.
#### collapseIcon
`String` `Optional`
Collapse icon class name, default is `fa fa-angle-right fa-fw`.
#### indent
`number with decimals` `Optional`
Custom indent between node levels (rem), default is `1.25`.
#### parentsMarginLeft
`String` `Optional`
margin-left value of parent nodes, default is `1.25rem`.
#### openNodeLinkOnNewTab
`Boolean` `Optional`
Open node link on new browser Tab, default is `true`.
```javascript
// Example: initializing the bstreeview
$('#tree').bstreeview({
data: data,
expandIcon: 'fa fa-angle-down fa-fw',
collapseIcon: 'fa fa-angle-right fa-fw',
indent: 1.25,
parentsMarginLeft: '1.25rem',
openNodeLinkOnNewTab: true
});
```
## Methods
## Events
## Copyright and Licensing
Copyright 2020 Sami CHNITER
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
