https://github.com/chokcoco/icss
不止于 CSS
https://github.com/chokcoco/icss
css css3
Last synced: 9 months ago
JSON representation
不止于 CSS
- Host: GitHub
- URL: https://github.com/chokcoco/icss
- Owner: chokcoco
- Created: 2016-09-19T09:55:32.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2025-02-05T09:28:04.000Z (12 months ago)
- Last Synced: 2025-04-27T03:56:01.409Z (9 months ago)
- Topics: css, css3
- Language: CSS
- Homepage:
- Size: 620 KB
- Stars: 20,219
- Watchers: 648
- Forks: 2,042
- Open Issues: 243
-
Metadata Files:
- Readme: readme.md
Awesome Lists containing this project
README
## 
CSS 奇技淫巧,在这里,都有。
本 Repo 围绕 **CSS/Web动画** 展开,谈一些有趣的话题,内容天马行空,想到什么说什么,不仅是为了拓宽解决问题的思路,更涉及一些容易忽视或是十分有趣的 CSS 细节。
所有内容都在 [Issues](https://github.com/chokcoco/iCSS/issues) 中,同步更新到我的[个人博客](http://www.cnblogs.com/coco1s/),觉得不错的可以点个 `star` 收藏支持。
### 按分类进行阅读
[](https://github.com/chokcoco/iCSS/labels/Background) [](https://github.com/chokcoco/iCSS/labels/Border) [](https://github.com/chokcoco/iCSS/labels/clip-path) [](https://github.com/chokcoco/iCSS/labels/Mask) [](https://github.com/chokcoco/iCSS/labels/Shadow) [](https://github.com/chokcoco/iCSS/labels/Shape) [](https://github.com/chokcoco/iCSS/labels/混合模式) [](https://github.com/chokcoco/iCSS/labels/滤镜) [](https://github.com/chokcoco/iCSS/labels/伪类)
[](https://github.com/chokcoco/iCSS/labels/Layout) [](https://github.com/chokcoco/iCSS/labels/CSS%20Function) [](https://github.com/chokcoco/iCSS/labels/CSS%20Houdini) [](https://github.com/chokcoco/iCSS/labels/CSS%20Variable) [](https://github.com/chokcoco/iCSS/labels/CSS%20新特性) [](https://github.com/chokcoco/iCSS/labels/CSS-doodle) [](https://github.com/chokcoco/iCSS/labels/Modern%20CSS)
[](https://github.com/chokcoco/iCSS/labels/动效) [](https://github.com/chokcoco/iCSS/labels/动画) [](https://github.com/chokcoco/iCSS/labels/可访问性(Accessibility)) [](https://github.com/chokcoco/iCSS/labels/3D) [](https://github.com/chokcoco/iCSS/labels/图片效果) [](https://github.com/chokcoco/iCSS/labels/文字效果) [](https://github.com/chokcoco/iCSS/labels/边框效果)
[](https://github.com/chokcoco/iCSS/labels/SVG) [](https://github.com/chokcoco/iCSS/labels/奇技淫巧) [](https://github.com/chokcoco/iCSS/labels/性能) [](https://github.com/chokcoco/iCSS/labels/技巧) [](https://github.com/chokcoco/iCSS/labels/浏览器特性) [](https://github.com/chokcoco/iCSS/labels/特殊交互) [](https://github.com/chokcoco/iCSS/labels/用户体验) [](https://github.com/chokcoco/iCSS/labels/翻译) [](https://github.com/chokcoco/iCSS/labels/设计) [](https://github.com/chokcoco/iCSS/labels/面试) [](https://github.com/chokcoco/iCSS/labels/Bug)
## iCSS 前端趣闻
所有内容首发更新到我的**公众号**,以及 iCSS 有高质量**微信群聊**,感兴趣不要错过:

## LIST
#### 217、[【动画进阶】单标签实现多行文本随滚动颜色变换](https://github.com/chokcoco/iCSS/issues/269)

#### 216、[【现代 CSS】更强大的 :nth-child 选择器](https://github.com/chokcoco/iCSS/issues/267)
#### 215、[全尺寸的带圆角的渐变边框](https://github.com/chokcoco/iCSS/issues/266)

#### 214、[巧妙使用多种方式实现单侧阴影](https://github.com/chokcoco/iCSS/issues/265)

#### 213、[渐变边框文字效果?CSS 轻松拿捏!](https://github.com/chokcoco/iCSS/issues/264)

#### 212、[【动画进阶】神奇的卡片 Hover 效果与 Blur 的特性探究](https://github.com/chokcoco/iCSS/issues/263)

#### 211、[【动画进阶】类 ChatGpt 多行文本打字效果](https://github.com/chokcoco/iCSS/issues/262)

#### 210、[【现代 CSS】标准滚动条控制规范 scrollbar-color 和 scrollbar-width](https://github.com/chokcoco/iCSS/issues/259)

#### 209、[【动画进阶】极具创意的鼠标交互动画](https://github.com/chokcoco/iCSS/issues/258)

#### 208、[【动画进阶】巧用 CSS/SVG 实现复杂线条光效动画](https://github.com/chokcoco/iCSS/issues/257)

#### 207、[【布局进阶】巧用 :has & drop-shadow 实现复杂布局效果](https://github.com/chokcoco/iCSS/issues/256)

#### 206、[现代 CSS 解决方案:accent-color 强调色](https://github.com/chokcoco/iCSS/issues/255)

#### 205、[【动画进阶】神奇的 3D 卡片反光闪烁动效](https://github.com/chokcoco/iCSS/issues/254)

#### 204、[现代 CSS 解决方案:文字颜色自动适配背景色!](https://github.com/chokcoco/iCSS/issues/253)

#### 203、[带圆角的虚线边框?CSS 不在话下](https://github.com/chokcoco/iCSS/issues/250)

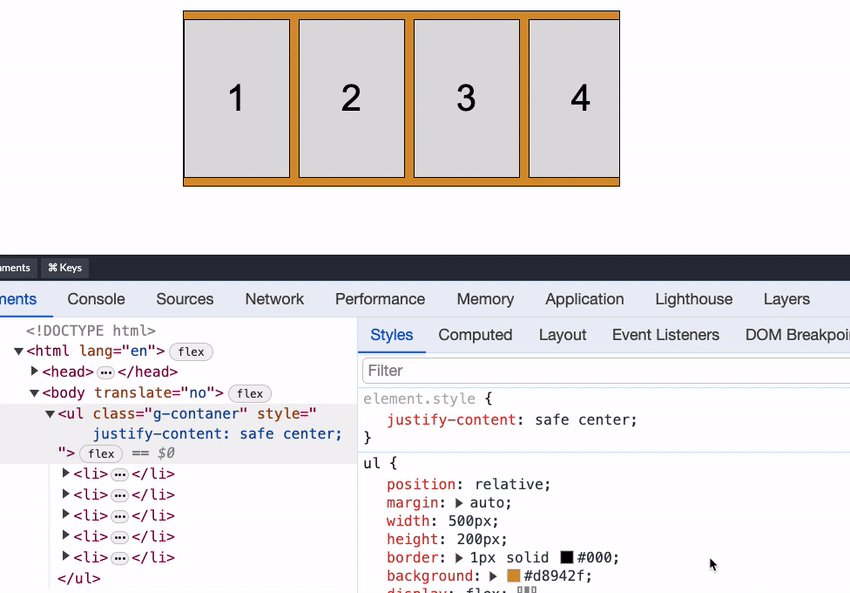
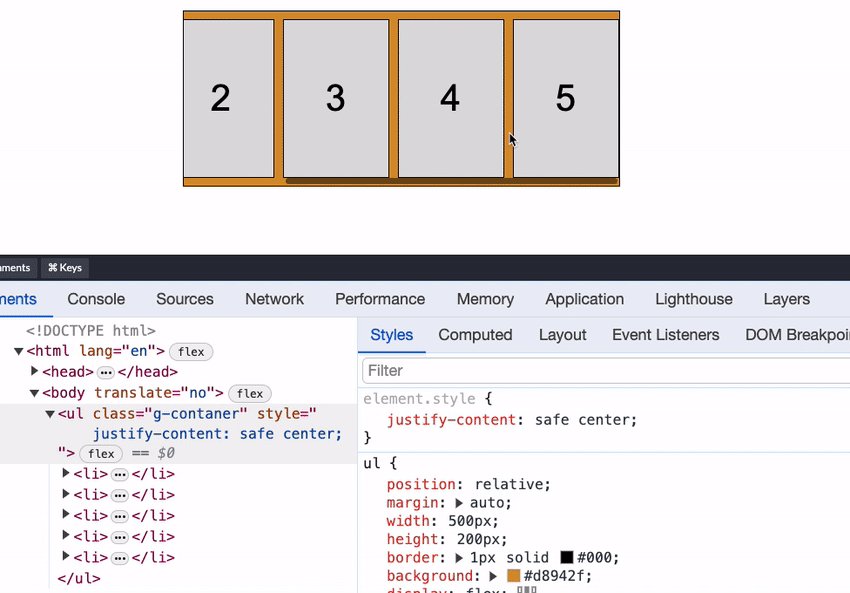
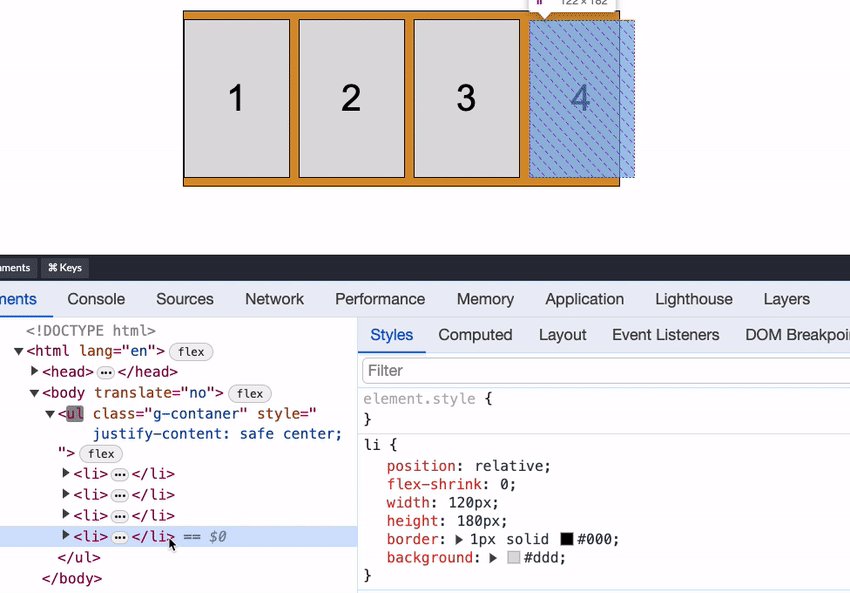
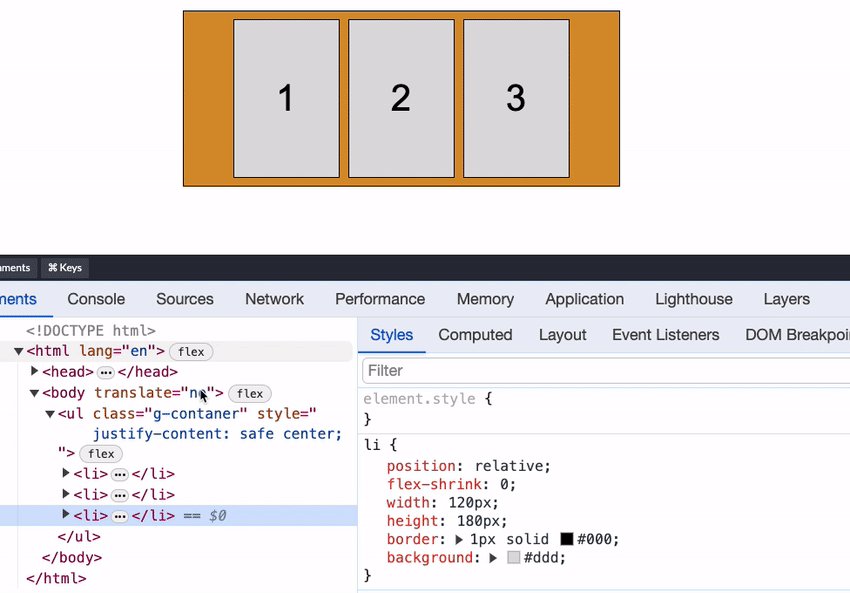
#### 202、[【布局技巧】Flex 布局下居中溢出滚动截断问题](https://github.com/chokcoco/iCSS/issues/249)

#### 201、[CSS 也能实现 if 判断?实现动态高度下的不同样式展现](https://github.com/chokcoco/iCSS/issues/248)

#### 200、[【动画进阶】单标签下多色块随机文字随机颜色动画](https://github.com/chokcoco/iCSS/issues/247)

#### 199、[CSS 还原拉斯维加斯球数字动画](https://github.com/chokcoco/iCSS/issues/246)

#### 198、[【动画进阶】神奇的背景,生化危机4日食 Loading 动画还原 ](https://github.com/chokcoco/iCSS/issues/245)

#### 197、[【动画进阶】当路径动画遇到滚动驱动!](https://github.com/chokcoco/iCSS/issues/244)

#### 196、[现代 CSS 解决方案:原生嵌套(Nesting)](https://github.com/chokcoco/iCSS/issues/243)
#### 195、[现代 CSS 解决方案:数学函数 Round](https://github.com/chokcoco/iCSS/issues/242)

#### 194、[震惊!CSS 也能实现碰撞检测?](https://github.com/chokcoco/iCSS/issues/241)

#### 193、[抢先体验!超强的 Anchor Positioning 锚点定位](https://github.com/chokcoco/iCSS/issues/239)

#### 192、[神奇的 3D 磨砂玻璃透视效果](https://github.com/chokcoco/iCSS/issues/238)

#### 191、[【动画进阶】有意思的 Emoji 3D 表情切换效果](https://github.com/chokcoco/iCSS/issues/237)

#### 190、[【动画进阶】有意思的网格下落渐次加载效果](https://github.com/chokcoco/iCSS/issues/235)

#### 189、[解放生产力!transform 支持单独赋值改变](https://github.com/chokcoco/iCSS/issues/236)
#### 188、[单标签下的日间/黑夜模式切换按钮效果](https://github.com/chokcoco/iCSS/issues/234)

#### 187、[现代 CSS 解决方案:CSS 原生支持的三角函数](https://github.com/chokcoco/iCSS/issues/233)

#### 186、[有意思的气泡 Loading 效果](https://github.com/chokcoco/iCSS/issues/231)

#### 185、[有趣的六芒星能力图动画](https://github.com/chokcoco/iCSS/issues/228)

#### 184、[CSS 高阶小技巧 - 角向渐变的妙用!](https://github.com/chokcoco/iCSS/issues/227)

#### 183、[巧用 CSS 变量,实现动画函数复用,制作高级感拉满的网格动画](https://github.com/chokcoco/iCSS/issues/226)

#### 182、[CSS 高阶技巧 -- 不定宽文本溢出跑马灯效果完美解决方案](https://github.com/chokcoco/iCSS/issues/225)

#### 181、[由小见大!不规则造型按钮解决方案](https://github.com/chokcoco/iCSS/issues/224)

#### 180、[动态视口单位之 dvh、svh、lvh](https://github.com/chokcoco/iCSS/issues/223)

#### 179、[开局一张图,构建神奇的 CSS 效果](https://github.com/chokcoco/iCSS/issues/218)

#### 178、[巧用视觉障眼法,还原 3D 文字特效](https://github.com/chokcoco/iCSS/issues/219)

#### 177、[不规则图形背景排版高阶技巧 -- 酷炫的六边形网格背景图](https://github.com/chokcoco/iCSS/issues/215)

#### 176、[现代 CSS 高阶技巧,不规则边框解决方案](https://github.com/chokcoco/iCSS/issues/221)

#### 175、[现代 CSS 高阶技巧,完美的波浪进度条效果!](https://github.com/chokcoco/iCSS/issues/220)

#### 174、[现代 CSS 高阶技巧,像 Canvas 一样自由绘图构建样式!](https://github.com/chokcoco/iCSS/issues/217)

#### 173、[现代 CSS 之高阶图片渐隐消失术](https://github.com/chokcoco/iCSS/issues/214)

#### 172、[除了 filter 还有什么置灰网站的方式?](https://github.com/chokcoco/iCSS/issues/212)

#### 171、[快速构建 3D Visualization of DOM](https://github.com/chokcoco/iCSS/issues/210)

#### 170、[CSS at-rules(@) 规则扫盲](https://github.com/chokcoco/iCSS/issues/204)
#### 169、[CSS 渐变锯齿消失术](https://github.com/chokcoco/iCSS/issues/209)

#### 168、[超强的苹果官网滚动文字特效实现](https://github.com/chokcoco/iCSS/issues/208)

#### 167、[超强的纯 CSS 鼠标点击拖拽效果](https://github.com/chokcoco/iCSS/issues/207)

#### 166、[两道超有意思的 CSS 面试题,试试你的基础](https://github.com/chokcoco/iCSS/issues/206)
#### 165、[单标签实现复杂的棋盘布局](https://github.com/chokcoco/iCSS/issues/203)

#### 164、[新时代布局新特性 -- 容器查询](https://github.com/chokcoco/iCSS/issues/201)

#### 163、[有意思的水平横向溢出滚动](https://github.com/chokcoco/iCSS/issues/200)

#### 162、[高阶 CSS 技巧在复杂动效中的应用](https://github.com/chokcoco/iCSS/issues/202)

#### 161、[有意思的方向裁切 overflow: clip](https://github.com/chokcoco/iCSS/issues/199)

#### 160、[巧用 transition 实现短视频 APP 点赞动画](https://github.com/chokcoco/iCSS/issues/198)

#### 159、[妙啊!纯 CSS 实现拼图游戏](https://github.com/chokcoco/iCSS/issues/197)

#### 158、[多行文本下的文字渐隐消失术](https://github.com/chokcoco/iCSS/issues/196)

#### 157、[使用 CSS 构建强大且酷炫的粒子动画](https://github.com/chokcoco/iCSS/issues/195)

#### 156、[妙用 CSS 构建花式透视背景效果](https://github.com/chokcoco/iCSS/issues/194)

#### 155、[圆角大杀器,使用滤镜构建圆角及波浪效果!](https://github.com/chokcoco/iCSS/issues/192)

#### 154、[超酷炫的转场动画?CSS 轻松拿下!](https://github.com/chokcoco/iCSS/issues/191)

#### 153、[利用噪声构建美妙的 CSS 图形](https://github.com/chokcoco/iCSS/issues/190)

#### 152、[高阶切图技巧!基于单张图片的任意颜色转换](https://github.com/chokcoco/iCSS/issues/189)

#### 151、[使用纯 CSS 实现超酷炫的粘性气泡效果](https://github.com/chokcoco/iCSS/issues/188)

#### 150、[超 Nice 的表格响应式布局小技巧](https://github.com/chokcoco/iCSS/issues/187)

#### 149、[有意思的鼠标指针交互探究](https://github.com/chokcoco/iCSS/issues/186)

#### 148、[使用 content-visibility 优化渲染性能](https://github.com/chokcoco/iCSS/issues/185)
#### 147、[文字轮播与图片轮播?CSS 不在话下](https://github.com/chokcoco/iCSS/issues/184)

#### 146、[动画小技巧,通过 hover 让动画只运行一次且停留在最后一帧](https://github.com/chokcoco/iCSS/issues/182)

#### 145、[浅谈逻辑选择器 is、where、not、has](https://github.com/chokcoco/iCSS/issues/181)
#### 144、[现代 CSS 解决方案:CSS 数学函数](https://github.com/chokcoco/iCSS/issues/177)
#### 143、[离谱的 CSS!从表盘刻度到艺术剪纸](https://github.com/chokcoco/iCSS/issues/180)

#### 142、[让交互更加生动!有意思的鼠标跟随 3D 旋转动效](https://github.com/chokcoco/iCSS/issues/179)

#### 141、[Amazing!巧用 CSS 视差实现酷炫交互动效](https://github.com/chokcoco/iCSS/issues/178)

#### 140、[现代 CSS 解决方案:Modern CSS Reset](https://github.com/chokcoco/iCSS/issues/176)
#### 139、[巧用 background-clip 实现超强的文字动效 ](https://github.com/chokcoco/iCSS/issues/175)

#### 138、[一道有意思的 CSS 面试题,FizzBuzz ~](https://github.com/chokcoco/iCSS/issues/174)
#### 137、[2022 年最受瞩目的新特性 CSS @layer 到底是个啥?](https://github.com/chokcoco/iCSS/issues/171)
#### 136、[CSS 阴影进阶,实现更加的立体的阴影效果!](https://github.com/chokcoco/iCSS/issues/170)

#### 135、[利用混合模式,让文字智能适配背景颜色](https://github.com/chokcoco/iCSS/issues/169)

#### 134、[系统性学习 CSS 指南及全 DEMO 练习](https://github.com/chokcoco/iCSS/issues/168)
#### 133、[巧用 CSS 构建渐变彩色二维码](https://github.com/chokcoco/iCSS/issues/167)

#### 132、[来了来了,它终于来了,动画杀手锏 @scroll-timeline](https://github.com/chokcoco/iCSS/issues/166)

#### 131、[突破限制,CSS font-variation 可变字体的魅力](https://github.com/chokcoco/iCSS/issues/164)

#### 130、[小技巧 | 渐变消失遮罩的多种实现方式](https://github.com/chokcoco/iCSS/issues/163)

#### 129、[巧用 CSS 实现炫彩三角边框动画](https://github.com/chokcoco/iCSS/issues/162)

#### 128、[扫盲贴:2021 CSS 最冷门特性都是些啥?](https://github.com/chokcoco/iCSS/issues/161)

#### 127、[疑难杂症:运用 transform 导致文本模糊的现象探究](https://github.com/chokcoco/iCSS/issues/160)
#### 126、[LPL Ban/Pick 选人阶段的遮罩效果是如何实现的?](https://github.com/chokcoco/iCSS/issues/159)

#### 125、[巧用 CSS 实现动态线条 Loading 动画](https://github.com/chokcoco/iCSS/issues/158)

#### 124、[深入浅出 CSS 动画](https://github.com/chokcoco/iCSS/issues/141)

#### 123、[妙用滤镜构建高级感拉满的磨砂玻璃渐变背景](https://github.com/chokcoco/iCSS/issues/157)

#### 122、[深入探讨 filter 与 backdrop-filter 的异同](https://github.com/chokcoco/iCSS/issues/147)
#### 121、[Amazing!!CSS 也能实现烟雾效果?](https://github.com/chokcoco/iCSS/issues/156)

#### 120、[Amazing!!CSS 也能实现极光?](https://github.com/chokcoco/iCSS/issues/155)

#### 119、[神奇的滤镜!巧妙实现内凹的平滑圆角](https://github.com/chokcoco/iCSS/issues/154)

#### 118、[利用 clip-path 实现动态区域裁剪](https://github.com/chokcoco/iCSS/issues/153)
#### 117、[使用 CSS 轻松实现一些高频出现的奇形怪状按钮](https://github.com/chokcoco/iCSS/issues/152)

#### 116、[巧用渐变实现高级感拉满的背景光动画](https://github.com/chokcoco/iCSS/issues/150)

#### 115、[巧用滤镜实现高级感拉满的文字快闪切换效果](https://github.com/chokcoco/iCSS/issues/149)

#### 114、[3D 穿梭效果?使用 CSS 轻松搞定](https://github.com/chokcoco/iCSS/issues/148)

#### 113、[仅仅使用 HTML/CSS 实现进度条的 N 种方式](https://github.com/chokcoco/iCSS/issues/146)

#### 112、[CSS 奇技淫巧 | 巧妙实现文字二次加粗再加边框](https://github.com/chokcoco/iCSS/issues/145)
#### 111、[利用 CSS Overview 面板重构优化你的网站](https://github.com/chokcoco/iCSS/issues/144)
#### 110、[小技巧 | 一行代码实现头像与国旗的融合](https://github.com/chokcoco/iCSS/issues/143)

#### 109、[CSS 奇技淫巧 | 妙用 drop-shadow 实现线条光影效果](https://github.com/chokcoco/iCSS/issues/142)

#### 108、[CSS 奇技淫巧 | 妙用混合模式实现文字镂空波浪效果](https://github.com/chokcoco/iCSS/issues/140)

#### 107、[妙用 background 实现花式文字效果](https://github.com/chokcoco/iCSS/issues/138)

#### 106、[实现一个会动的鸿蒙 LOGO](https://github.com/chokcoco/iCSS/issues/137)

#### 105、[巧用模糊实现文字的 3D 效果](https://github.com/chokcoco/iCSS/issues/135)

#### 104、[奇思妙想 CSS 3D 动画 | 仅使用 CSS 能制作出多惊艳的动画?](https://github.com/chokcoco/iCSS/issues/132)

#### 103、[CSS 奇思妙想 | 使用 resize 实现强大的图片拖拽切换预览功能](https://github.com/chokcoco/iCSS/issues/133)

#### 102、[CSS 即将支持嵌套,SASS/LESS 等预处理器已无用武之地?](https://github.com/chokcoco/iCSS/issues/130)
#### 101、[【Web动画】科技感十足的暗黑字符雨动画](https://github.com/chokcoco/iCSS/issues/129)

#### 100、[CSS 世界中的方位与顺序](https://github.com/chokcoco/iCSS/issues/127)

#### 99、[巧妙的实现带圆角的三角形](https://github.com/chokcoco/iCSS/issues/126)

#### 98、[CSS 奇思妙想 | 全兼容的毛玻璃效果](https://github.com/chokcoco/iCSS/issues/124)

#### 97、[试试酷炫的 3D 视角](https://github.com/chokcoco/iCSS/issues/122)

#### 96、[Web 动画原则及技巧浅析](https://github.com/chokcoco/iCSS/issues/121)

#### 95、[CSS ::marker 让文字序号更有意思](https://github.com/chokcoco/iCSS/issues/119)

#### 94、[Single Div 绘图技巧](https://github.com/chokcoco/iCSS/issues/120)

#### 93、[新时代创意布局不完全指南](https://github.com/chokcoco/iCSS/issues/70)

#### 92、[有意思的 ::maker 伪元素](https://github.com/chokcoco/iCSS/issues/119)
#### 91、[使用 CSS prefers-* 规范,提升网站的可访问性与健壮性](https://github.com/chokcoco/iCSS/issues/118)
#### 90、[小技巧!CSS 提取图片主题色功能探索](https://github.com/chokcoco/iCSS/issues/114)

#### 89、[一种巧妙的使用 CSS 制作波浪效果的思路](https://github.com/chokcoco/iCSS/issues/112)

#### 88、[探秘神奇的曲线动画 `motion-path`](https://github.com/chokcoco/iCSS/issues/113)

#### 87、[新时代布局中一些有意思的特性](https://github.com/chokcoco/iCSS/issues/111)

#### 86、[CSS 还能这样玩?奇思妙想渐变的艺术](https://github.com/chokcoco/iCSS/issues/110)

#### 85、[CSS @property,让不可能变可能](https://github.com/chokcoco/iCSS/issues/109)

#### 84、[CSS 文字装饰 text-decoration & text-emphasis](https://github.com/chokcoco/iCSS/issues/103)

#### 83、[老生常谈之 CSS 实现三角形](https://github.com/chokcoco/iCSS/issues/108)

#### 82、[巧用 SVG 滤镜制作有意思动效](https://github.com/chokcoco/iCSS/issues/107)

#### 81、[有意思!不规则边框的生成方案](https://github.com/chokcoco/iCSS/issues/106)

#### 80、[小技巧!CSS 整块文本溢出省略特性探究](https://github.com/chokcoco/iCSS/issues/102)

#### 79、[奇思妙想 CSS 文字动画](https://github.com/chokcoco/iCSS/issues/101)

#### 78、[巧用 `-webkit-box-reflect` 倒影实现各类动效](https://github.com/chokcoco/iCSS/issues/100)

#### 77、[使用 mask 实现视频弹幕人物遮罩过滤](https://github.com/chokcoco/iCSS/issues/98)

#### 76、[你可能不知道的 transition 技巧与细节](https://github.com/chokcoco/iCSS/issues/96)

#### 75、[CSS奇思妙想 -- 使用 CSS 创造艺术图案](https://github.com/chokcoco/iCSS/issues/94)

#### 74、[生僻标签 fieldset 与 legend 的妙用](https://github.com/chokcoco/iCSS/issues/93)

#### 73、[CSS 奇思妙想边框动画](https://github.com/chokcoco/iCSS/issues/92)

#### 72、[CSS 技巧一则:动态高度过渡动画](https://github.com/chokcoco/iCSS/issues/91)
#### 71、[如何不使用 `overflow: hidden` 实现 `overflow: hidden`?](https://github.com/chokcoco/iCSS/issues/90)
#### 70、[水平垂直居中深入挖掘](https://github.com/chokcoco/iCSS/issues/89)
#### 69、[一行 CSS 代码的魅力](https://github.com/chokcoco/iCSS/issues/87)

#### 68、[使用纯 CSS 实现滚动阴影效果](https://github.com/chokcoco/iCSS/issues/86)

#### 67、[探究 position-sticky 失效问题](https://github.com/chokcoco/iCSS/issues/85)
#### 66、[CSS 艺术 -- 使用 background 创造各种美妙的背景](https://github.com/chokcoco/iCSS/issues/84)

#### 65、[使用 tabindex 配合 focus-within 巧妙实现父选择器](https://github.com/chokcoco/iCSS/issues/83)
#### 64、[CSS 技巧一则 -- 不定宽溢出文本适配滚动](https://github.com/chokcoco/iCSS/issues/81)

#### 63、[奇妙的 CSS MASK](https://github.com/chokcoco/iCSS/issues/80)

#### 62、[使用 display: contents 增强页面语义](https://github.com/chokcoco/iCSS/issues/79)
#### 61、[CSS 故障艺术](https://github.com/chokcoco/iCSS/issues/78)

#### 60、[巧妙实现带圆角的渐变边框](https://github.com/chokcoco/iCSS/issues/77)

#### 59、[深入理解 CSS(Cascading Style Sheets)中的层叠(Cascading)](https://github.com/chokcoco/iCSS/issues/76)
#### 58、[巧用 CSS 实现酷炫的充电动画](https://github.com/chokcoco/iCSS/issues/75)

#### 57、[使用 sroll-snap-type 优化滚动](https://github.com/chokcoco/iCSS/issues/74)

#### 56、[在 CSS 中使用三角函数绘制曲线图形及展示动画](https://github.com/chokcoco/iCSS/issues/72)

#### 55、[CSS 阴影动画优化技巧一则](https://github.com/chokcoco/iCSS/issues/71)
#### 54、[Web 字体 font-family 再探秘](https://github.com/chokcoco/iCSS/issues/69)
#### 53、[你所不知道的 CSS 负值技巧与细节](https://github.com/chokcoco/iCSS/issues/68)

#### 52、[A Guide to CSS Rules](https://github.com/chokcoco/iCSS/issues/67)
#### 51、[CSS 属性选择器的深入挖掘](https://github.com/chokcoco/iCSS/issues/65)
#### 50、[探秘 flex 上下文中神奇的自动 margin](https://github.com/chokcoco/iCSS/issues/64)
#### 49、[巧妙使用 CSS 控制动画行进](https://github.com/chokcoco/iCSS/issues/63)

#### 48、[CSS 火焰,不在话下](https://github.com/chokcoco/iCSS/issues/62)

#### 47、[不可思议的纯 CSS 实现鼠标跟随](https://github.com/chokcoco/iCSS/issues/46)

#### 46、[有趣的 `box-decoration-break`](https://github.com/chokcoco/iCSS/issues/45)
#### 45、[不可思议的纯 CSS 进度条效果](https://github.com/chokcoco/iCSS/issues/43)
#### 44、[探究 CSS 混合模式\滤镜导致 CSS 3D 失效问题](https://github.com/chokcoco/iCSS/issues/41)
#### 43、[你所不知道的 CSS 阴影技巧与细节](https://github.com/chokcoco/iCSS/issues/39)

#### 42、[滚动视差? CSS不在话下](https://github.com/chokcoco/iCSS/issues/37)

#### 41、[神奇的选择器 `:focus-within`](https://github.com/chokcoco/iCSS/issues/36)

#### 40、[Pure CSS Button Effect](//codepen.io/Chokcoco/pen/MGPwLg)
#### 39、[妙用 scale 与 transfrom-origin,精准控制动画方向](https://github.com/chokcoco/iCSS/issues/34)
#### 38、[不可思议的纯 CSS 导航栏下划线跟随效果](https://github.com/chokcoco/iCSS/issues/33)
如何使用纯 CSS 制作下述下划线跟随效果?

#### 37、[两行 CSS 代码实现图片任意颜色赋色技术](https://github.com/chokcoco/iCSS/issues/32)
#### 36、[`text-fill-color` 与 `color` 的异同](https://github.com/chokcoco/iCSS/issues/17)
#### 35、[你所不知道的 CSS 滤镜技巧与细节](https://github.com/chokcoco/iCSS/issues/30)

#### 34、[你所不知道的 CSS 动画技巧与细节](https://github.com/chokcoco/iCSS/issues/27)

#### 33、[fixed 定位失效 || 不受控制的 `position:fixed`](https://github.com/chokcoco/iCSS/issues/24)
#### 32、[CSS 新特性`contain`,控制页面的重绘与重排](https://github.com/chokcoco/iCSS/issues/23)
#### 31、[纯 CSS 实现波浪效果!](https://github.com/chokcoco/iCSS/issues/22)

#### 30、[奇妙的 CSS shapes(CSS图形)](https://github.com/chokcoco/iCSS/issues/18)

#### 29、[不可思议的混合模式 `background-blend-mode`](https://github.com/chokcoco/iCSS/issues/31)

#### 28、[不可思议的混合模式 `mix-blend-mode` ](https://github.com/chokcoco/iCSS/issues/16)

#### 27、[神奇的 `conic-gradient` 角向渐变](https://github.com/chokcoco/iCSS/issues/19)

#### 26、[奇妙的`-webkit-background-clip: text`](https://github.com/chokcoco/iCSS/issues/14)
#### 25、[vh、vw、vmin、vmax 知多少](https://github.com/chokcoco/iCSS/issues/15)
#### 24、[纯 CSS 实现瀑布流布局](https://github.com/chokcoco/iCSS/issues/40)
#### 23、[谈谈 CSS 关键字 initial、inherit 和 unset](https://github.com/chokcoco/iCSS/issues/13)
#### 22、[纯 CSS 方式实现 CSS 动画的暂停与播放](https://github.com/chokcoco/iCSS/issues/12)
#### 21、[提高 CSS 动画性能的正确姿势 | 盒子端 CSS 动画性能提升研究](https://github.com/chokcoco/iCSS/issues/11)
#### 20、[巧妙地制作背景色渐变动画!](https://github.com/chokcoco/iCSS/issues/10)
如何实现下述的背景色渐变动画?

#### 19、[深入探讨 CSS 特性检测 @supports 与 Modernizr](https://github.com/chokcoco/iCSS/issues/9)
#### 18、[使用 `position:sticky` 实现粘性布局](https://github.com/chokcoco/iCSS/issues/8)

#### 17、[再探究字体的渲染规则及 fallback 机制](https://github.com/chokcoco/iCSS/issues/7)
#### 16、[你该知道的字体 `font-family`](https://github.com/chokcoco/iCSS/issues/6)
#### 15、[`reset.css` 知多少 ](https://github.com/chokcoco/iCSS/issues/5)
#### 14、[CSS命名方式是否有必要规范](https://github.com/chokcoco/iCSS/issues/59)
#### 13、[引人瞩目的 CSS 自定义属性(CSS Variable)](https://github.com/chokcoco/iCSS/issues/58)
#### 12、[结构性伪类选择器](https://github.com/chokcoco/iCSS/issues/57)
#### 11、[IFC、BFC、GFC 与 FFC 知多少](https://github.com/chokcoco/iCSS/issues/56)
#### 10、[巧妙的实现 CSS 斜线](https://github.com/chokcoco/iCSS/issues/2)
使用单个标签,如何实现下图所示的斜线效果:

#### 9、[巧妙的多列等高布局](https://github.com/chokcoco/iCSS/issues/55)
规定下面的布局,实现多列等高布局,要求两列背景色等高。
``` HTML
多列等高布局左
多列等高布局右
```
#### 8、[纯CSS的导航栏Tab切换方案](https://github.com/chokcoco/iCSS/issues/54)
不用 `Javascript`,使用纯 `CSS` 方案,实现类似下图的导航栏 Tab 切换:

#### 7、[全兼容的最后一条边界线问题](https://github.com/chokcoco/iCSS/issues/53)
看看下图,常见于一些导航栏中,要求每行中最后一列的右边框消失,如何在所有浏览器中最便捷最优雅的实现?
#### 6、[全兼容的多列均匀布局问题](https://github.com/chokcoco/iCSS/issues/52)
如何实现下列这种多列均匀布局:

#### 5、[纯 CSS 实现单行居中显示文字,多行居左显示,最多两行超过用省略号结尾](https://github.com/chokcoco/iCSS/issues/50)

#### 4、[从倒影说起,谈谈 CSS 继承 inherit](https://github.com/chokcoco/iCSS/issues/49)
#### 3、[层叠顺序(stacking level)与堆栈上下文(stacking context)知多少?](https://github.com/chokcoco/iCSS/issues/48)
#### 2、[类似下面这样的条纹边框,只使用一个标签,可以有多少种实现方式 -- 从条纹边框的实现谈盒子模型:](https://github.com/chokcoco/iCSS/issues/1)

#### 1、[下面这个左边竖条图形,只使用一个标签,可以有多少种实现方式:](https://github.com/chokcoco/iCSS/issues/51)

## Stargazers over time
[](https://starchart.cc/chokcoco/iCSS)