Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/chrisdiana/simplestore
A clean, responsive storefront boilerplate with no database or backend
https://github.com/chrisdiana/simplestore
databaseless ecommerce javascript no-database serverless store storefront
Last synced: 6 days ago
JSON representation
A clean, responsive storefront boilerplate with no database or backend
- Host: GitHub
- URL: https://github.com/chrisdiana/simplestore
- Owner: chrisdiana
- License: mit
- Created: 2015-04-09T14:36:58.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2022-02-10T01:41:18.000Z (almost 3 years ago)
- Last Synced: 2025-01-26T11:05:44.464Z (13 days ago)
- Topics: databaseless, ecommerce, javascript, no-database, serverless, store, storefront
- Language: JavaScript
- Homepage: http://chrisdiana.github.io/simplestore
- Size: 3.07 MB
- Stars: 498
- Watchers: 27
- Forks: 134
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
**UPDATES COMING SOON! [Get notified](http://eepurl.com/dHBK11)**
[Sign up](http://eepurl.com/gntUvf) to get updates on new features and releases
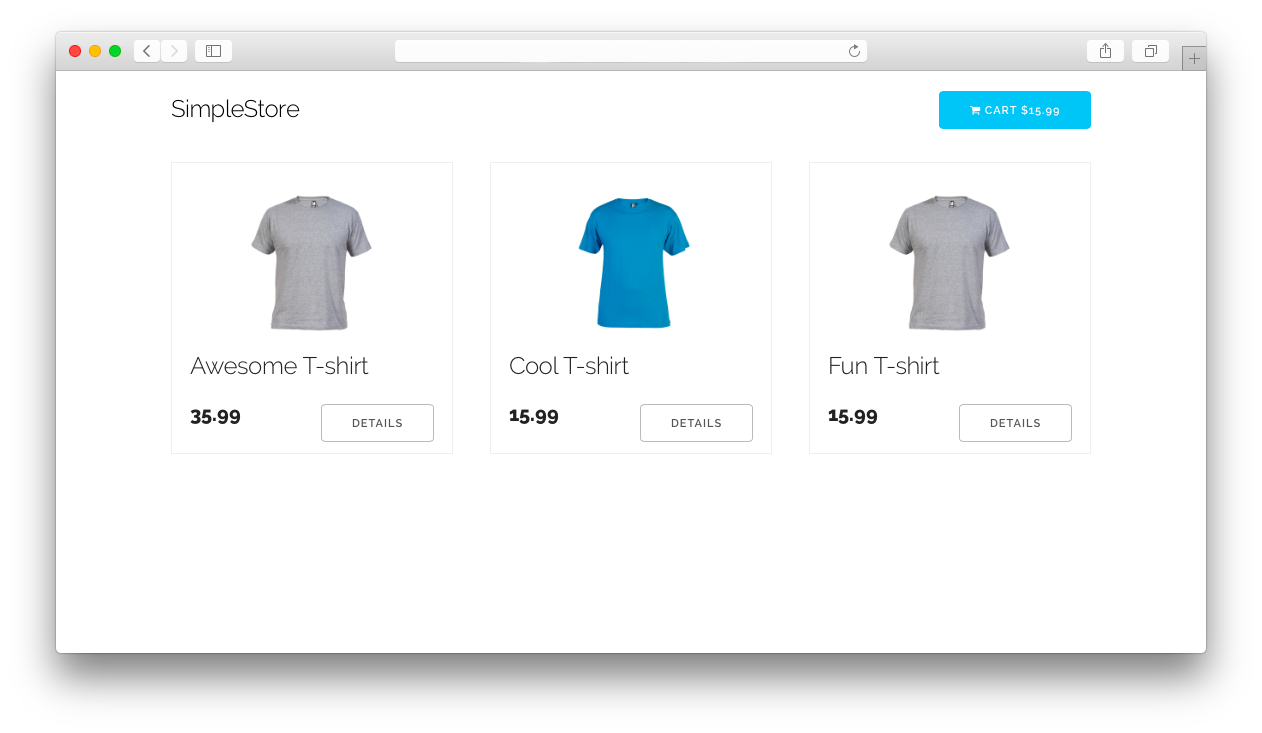
# simpleStore
[simpleStore](http://chrisdiana.github.io/simplestore) is a clean, responsive
storefront boilerplate with no database you can setup in minutes. simpleStore is built on
[simpleCart.js](http://simplecartjs.org) and [Skeleton](http://getskeleton.com)
CSS Framework for a lightweight, fast, simple to use, and completely
customizable experience.



---
# Features
* No Databases, all client-side (just simple HTML, CSS & Javascript)
* Lightweight & Fast
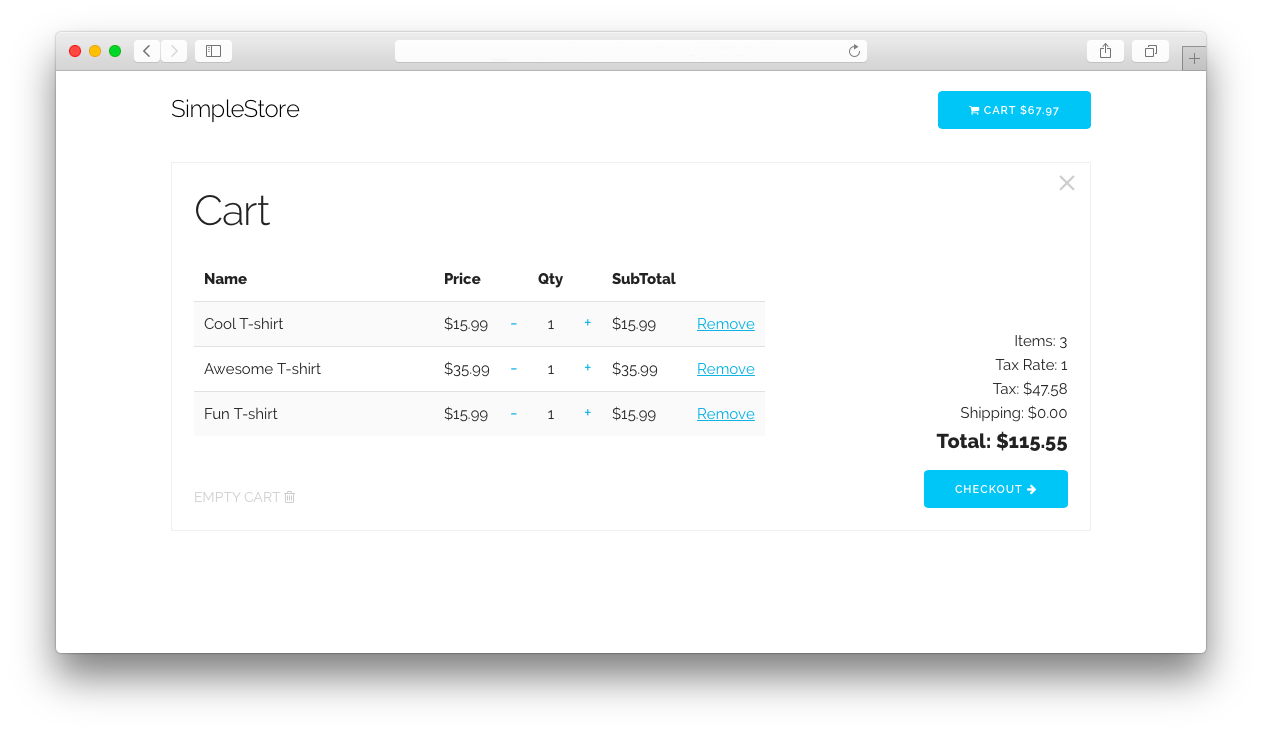
* Tax Rate Calculations
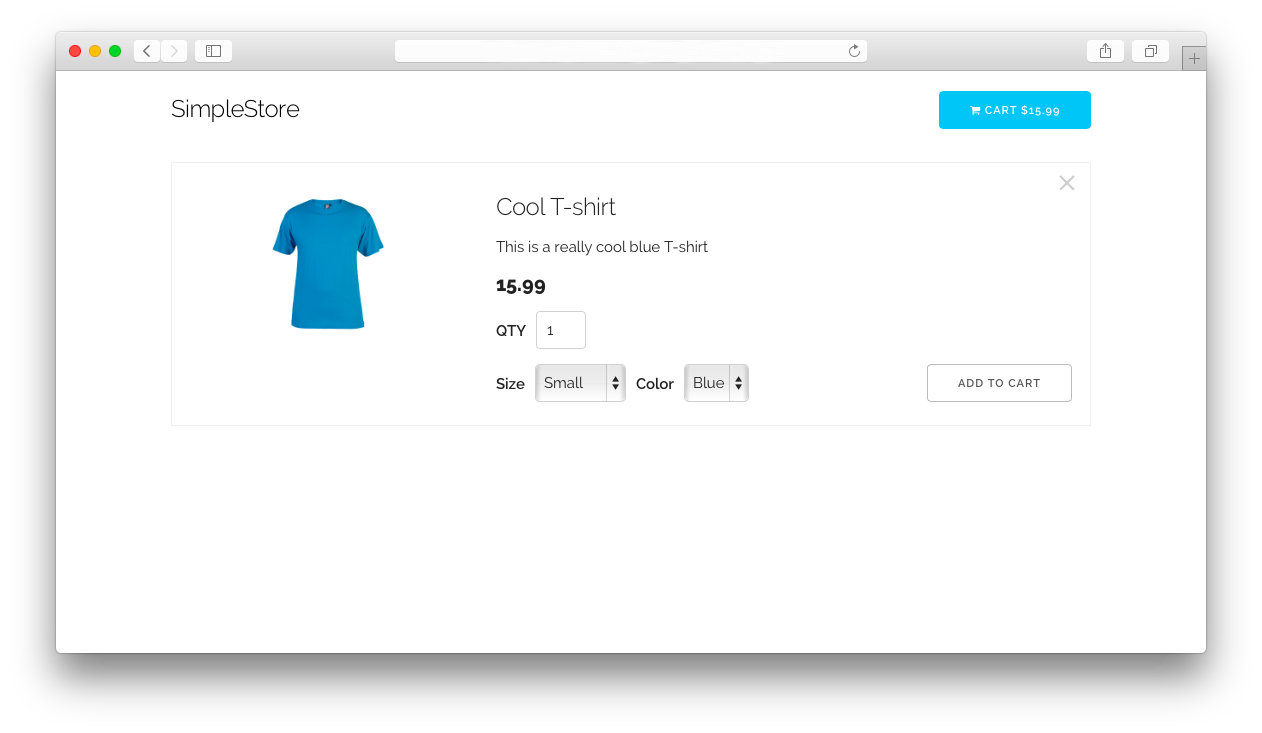
* Unlimited product attributes
* Shipping
* Multiple Currencies
* Payment Gateways (Paypal, Google Checkout, Amazon Payments)
* For more features check out [simpleCart.js](http://simplecartjs.org)
# Plugins
* Google Sheets (Control products from a Google Sheet instead of JSON file)
# Demo
You can see a working demo [here](http://chrisdiana.github.io/simplestore/demo/)
# Installation
Install with Bower
```
bower install
```
or manually install using the latest [release](https://github.com/chrisdiana/simplestore/releases/latest)
# Setup
1.Make sure simpleStore is on a web server (any type will do as long as it can serve static web pages).
2.Configure your payment options in `js/config.js`.
```
checkout: {
type: "PayPal" ,
email: "[email protected]"
},
```
3.Edit the `js/config.js` to your liking.
4.Add additional products in the `products.json` file.
# Using Plugins
To use a plugin, add a reference just before your `config.js` file
```
```
## HTML Version
If you are looking for something more basic, check out the [HTML version on this
branch](https://github.com/chrisdiana/simplestore/tree/simplestore-html).
The HTML version uses plain HTML to build the store instead of a JSON
file.
Add additional products using the `
` tags.
## Credit where credit is due
For further documentation on expanding/tweaking simpleStore, check out the
framework/plugin pages.
* [Skeleton](http://getskeleton.com)
* [simpleCart.js](http://simplecartjs.org)
* [Normalize.css](http://necolas.github.io/normalize.css)
* [FontAwesome](http://fortawesome.github.io/Font-Awesome)
* [jQuery](https://jquery.com/)
### A note about JavaScript shopping carts
ALL JavaScript shopping carts are NOT fullproof. Because simpleStore is fully
client-side, some users may attempt to alter prices before checkout.
SimpleStore does the best it can to minimize this
kind of activity. Make sure to monitor your sales. Just like in real life, if someone
walks into your store and changes the price tag, you will certainly not honor
those changes.
# Contributing
All forms of contribution are welcome: bug reports, bug fixes, pull requests and simple suggestions.
If you do wish to contribute, please follow the [Airbnb Javascript Style Guide](https://github.com/airbnb/javascript) Thanks!
## List of contributors
You can find the list of contributors [here](https://github.com/chrisdiana/simplestore/graphs/contributors).