Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/chrisshim98/loginapp
DotNet x Angular Web Application - with unit tests
https://github.com/chrisshim98/loginapp
angular dotnet-core jasmine nunit unit-testing
Last synced: 5 days ago
JSON representation
DotNet x Angular Web Application - with unit tests
- Host: GitHub
- URL: https://github.com/chrisshim98/loginapp
- Owner: ChrisShim98
- Created: 2023-01-09T21:58:36.000Z (almost 2 years ago)
- Default Branch: master
- Last Pushed: 2024-03-03T16:40:49.000Z (8 months ago)
- Last Synced: 2024-10-16T13:06:19.466Z (20 days ago)
- Topics: angular, dotnet-core, jasmine, nunit, unit-testing
- Language: C#
- Homepage:
- Size: 538 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# LoginApp - Web Application
Developed with .NET Core 7.0 x Bootstrap 5 x Angular 14

## Description
This application was designed with a focus on user experience and functionality. The client-side of the application was built using Angular 14,
while the server-side was developed using Microsoft .NET Core 7. The design of the application was brought together using Bootstrap 5, creating
a cohesive and modern look. Additionally, the development process of this project emphasizes test-driven development and includes unit tests for
each component. These tests are automated, ensuring that the application is free of bugs throughout the development process. The testing libraries
used in this project include NUnit on .NET Core and Jasmine on Angular, providing comprehensive and reliable testing.
Currently, there is an SQLite Database attached as well.
The password for all users is Pa$$w0rd
admin username: admin
regular username: chris
## What can this application do?
This application allows users to register for a new account by providing their username, password, and email through the use of reactive forms.
These forms will inform the user of the required details needed for registration. Once registered, users can login to the application securely by
utilizing a JSON Web Token (JWT), which is used to securely transfer information between the dotnet server and the client web application. Additionally,
the application also includes admin features, which allow designated admins to delete users.
## How to setup
Pull the repository and store it in the designated location
### Restore Project Files:
- Angular project files can be restored by going into the client folder then running npm install
- Dotnet project files can be restored by going into the api folder then running dotnet restore
- The dotnet tests is a separate project and also needs to be restored. This can be done by going into the api folder then going into the Tests folder
then running dotnet restore
### Running Tests:
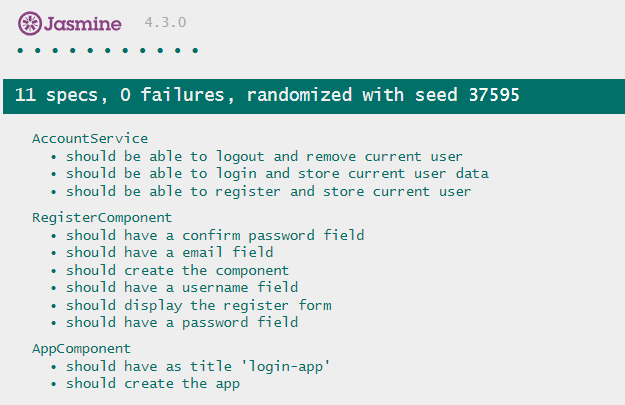
- Angular tests can be executed with Jasmine by going into the client folder then running ng test
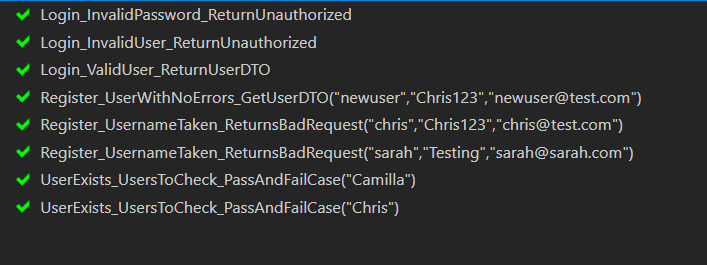
- Dotnet tests can be executed with NUnit by going into the api folder then the tests folder within the api folder then running dotnet test
### Running the project locally
- Angular project can be served locally by going into the client folder then running ng serve.
The default port should be 4200, so navigate to https://localhost:4200. - Dotnet server can be served locally by going into the api folder then running dotnet run. The default port should be 5001
## Current Test Coverage
Areas of the project that currently has automated tests
### Client
- Register Component
- Account Service
### API
- Account Controller
## Screenshots
| Jasmine Angular Tests | NUnit .NET Core Tests |
| ------------- | ------------- |
|  |
|  |
|