Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/christoph-jerolimov/react-native-layout
Semantic layout components for React Native
https://github.com/christoph-jerolimov/react-native-layout
Last synced: 2 months ago
JSON representation
Semantic layout components for React Native
- Host: GitHub
- URL: https://github.com/christoph-jerolimov/react-native-layout
- Owner: christoph-jerolimov
- License: mit
- Created: 2015-11-11T00:09:01.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2019-10-28T00:35:44.000Z (about 5 years ago)
- Last Synced: 2024-11-25T12:16:12.000Z (2 months ago)
- Language: JavaScript
- Homepage:
- Size: 259 KB
- Stars: 57
- Watchers: 4
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-layout
> Semantic JSX layout components for react-native
This library contains multiple easy-to-use
[react-native](https://facebook.github.io/react-native/) layout components
which brings more semantic into your JSX code.
* It contains really simple flex-based layout modules like
* [Fill](/lib/Fill.js)
* [Center](/lib/Center.js)
* [Header](/lib/Header.js)
* [Footer](/lib/Footer.js)
* [LinearLayout](/lib/LinearLayout.js)
* [HorizontalLinearLayout](/lib/HorizontalLinearLayout.js)
* [VerticalLinearLayout](/lib/HorizontalLinearLayout.js)
* [BorderLayout](/lib/BorderLayout.js)
* [Overlay](/lib/Overlay.js)
## Install
npm install react-native-layout --save
## Why?
Developing apps with [react-native](https://facebook.github.io/react-native/)
is great. But sometimes the JSX markup loses its simplicity with a growing
number of components and view elements.
Especially when you extracts and imports the
[stylesheets](https://facebook.github.io/react-native/docs/stylesheet.html)
from an external file.
## Usage
Load any of the layout components you would like.
```js
var NativeLayout = require('react-native-layout');
var {
BorderLayout,
Center,
Footer,
Header,
Fill,
LinearLayout,
HorizontalLinearLayout,
VerticalLinearLayout,
} = NativeLayout;
var { FillLayout, Top, Left, Right, Bottom } = BorderLayout;
```
Or using ES6 modules and destructuring..
```js
import NativeLayout, {
BorderLayout,
Center,
Footer,
Header,
Fill,
LinearLayout,
HorizontalLinearLayout,
VerticalLinearLayout
} from 'react-native-layout';
const { FillLayout, Top, Left, Right, Bottom } = BorderLayout;
```
Then use them as shown below...
## Examples
Checkout the `examples` folder!

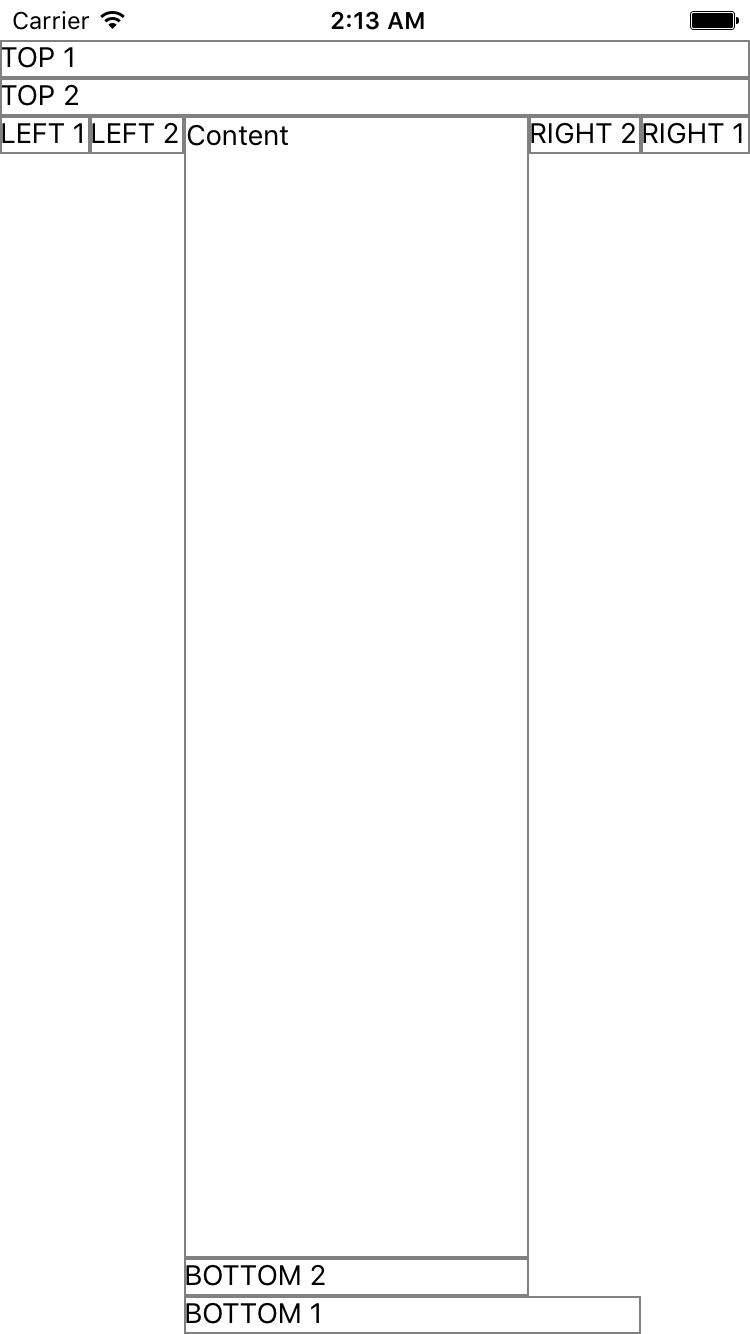
[BorderLayoutExample1.js](/examples/BorderLayoutExample1.js)

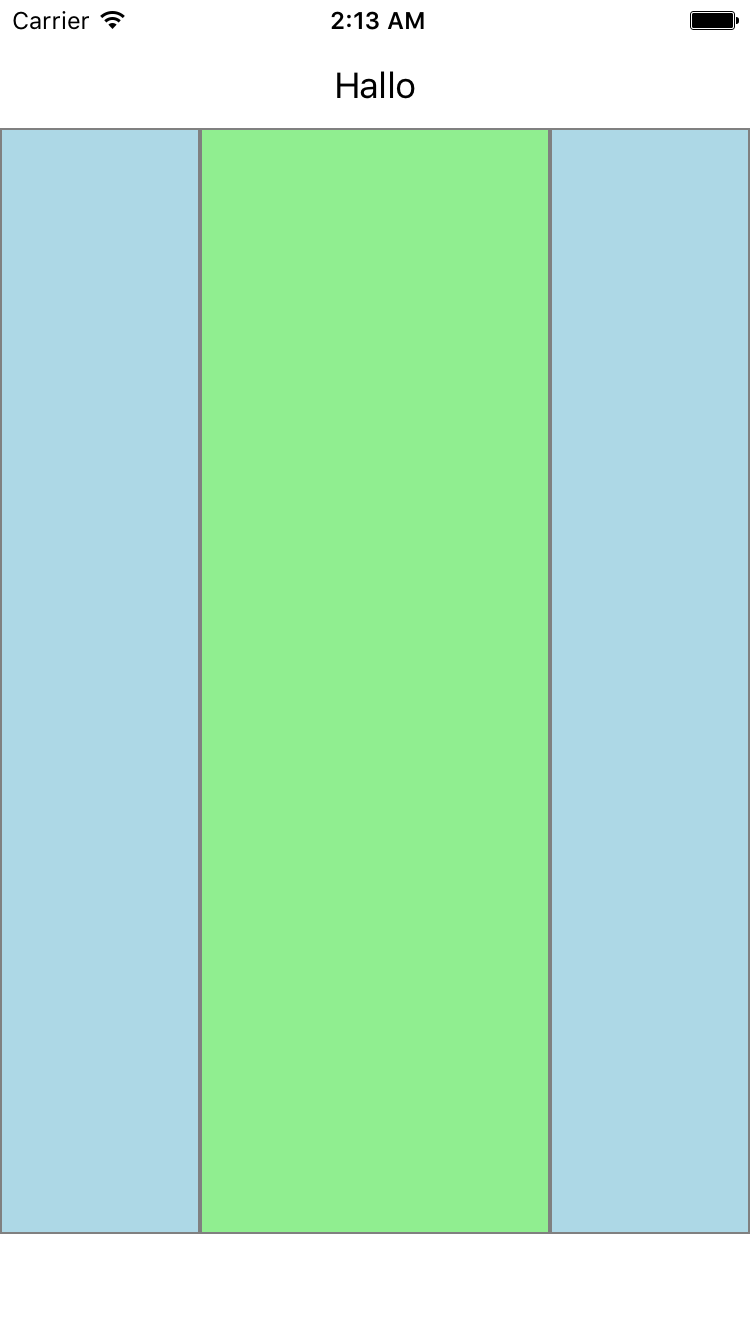
[BorderLayoutExample2.js](/examples/BorderLayoutExample2.js)

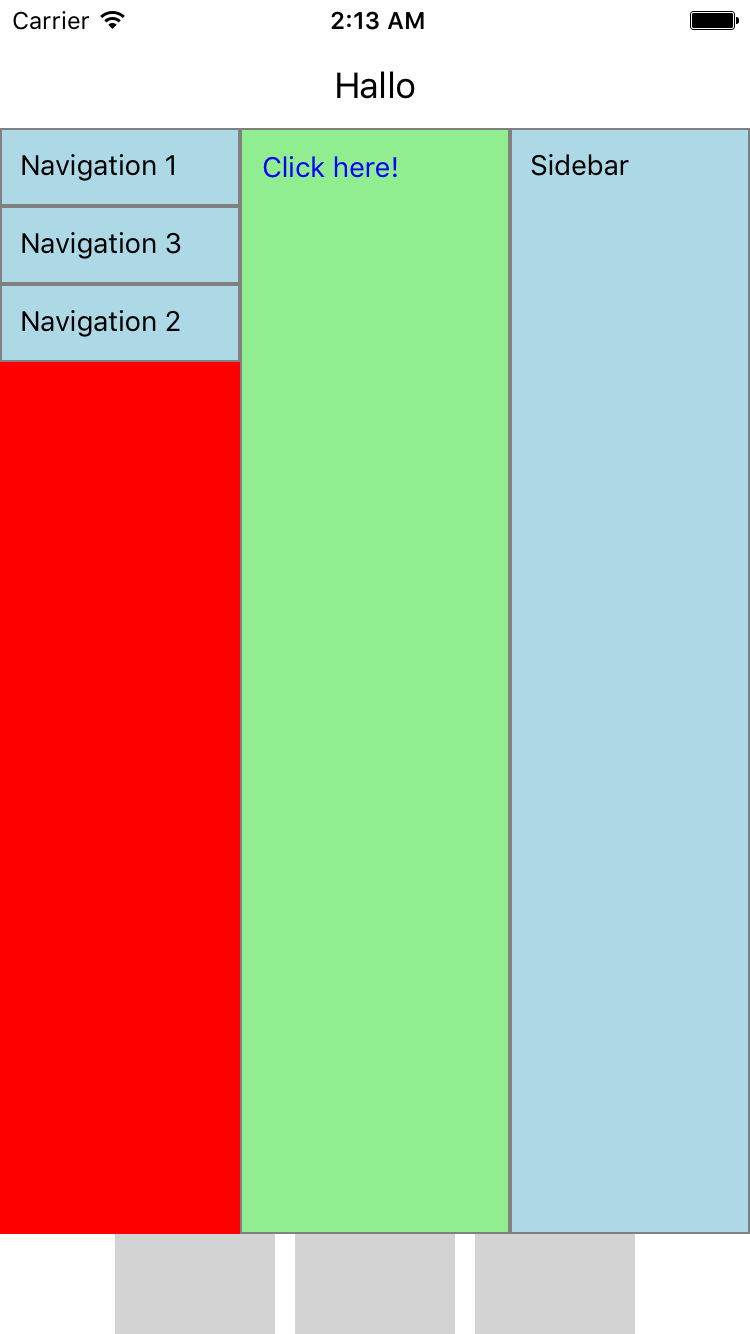
[BorderLayoutExample3.js](/examples/BorderLayoutExample3.js)
### Center Content
Instead of:
```jsx
Center Content
```
Write:
```jsx
Center Content
```
### BorderLayout
Instead of:
```jsx
Header
Content
Footer
```
You could write:
```jsx
Header
Content
```