Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/chuangker/nice-mail
:love_letter: Nice Mail 是一款以 Markdown 为基础的邮件编辑器。
https://github.com/chuangker/nice-mail
koa2 mail markdown markdown-editor nice-mail vue
Last synced: 2 months ago
JSON representation
:love_letter: Nice Mail 是一款以 Markdown 为基础的邮件编辑器。
- Host: GitHub
- URL: https://github.com/chuangker/nice-mail
- Owner: chuangker
- License: mit
- Created: 2018-01-26T06:37:55.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2019-02-19T09:03:46.000Z (almost 6 years ago)
- Last Synced: 2024-09-23T14:49:28.896Z (4 months ago)
- Topics: koa2, mail, markdown, markdown-editor, nice-mail, vue
- Language: JavaScript
- Homepage:
- Size: 2.72 MB
- Stars: 74
- Watchers: 3
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

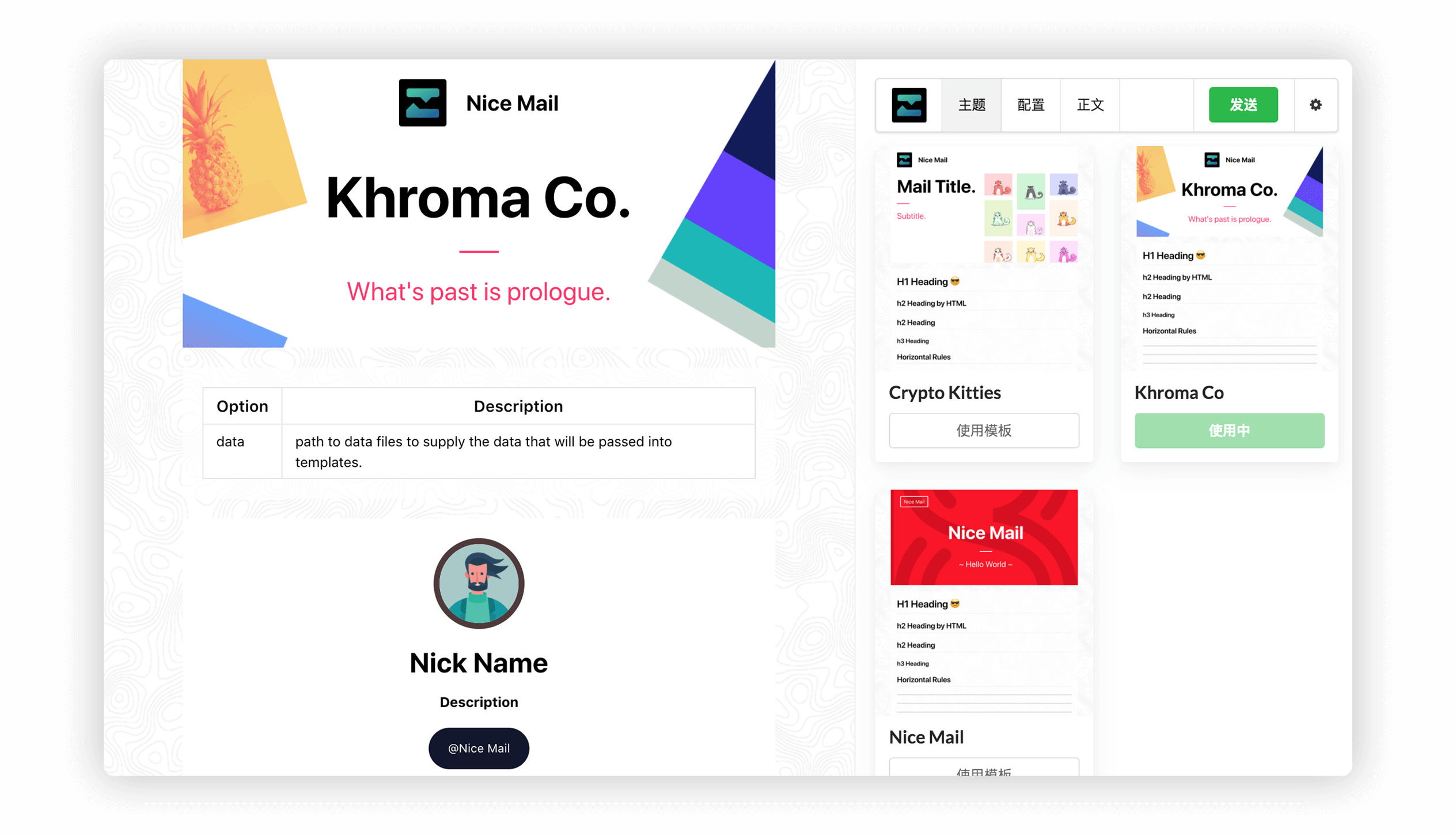
Nice Mail
:love_letter: Nice Mail 是一款以 Markdown 为基础的邮件编辑器。如果你厌倦了平淡无奇的传统邮件格式,那么 Nice Mail 的主题一定能让你眼前一亮。
**:bulb: TIP:主题持续完善中哦!欢迎提 PR。**

## 特性
- 支持主题 & 字段配置
- 支持自定义主题
- 支持历史邮件保存
- 支持保存为草稿
- 支持实时预览
- 支持往编辑器中拖拽上传图片
- 支持 HTML
- 支持 Markdown
- 支持保存为 PDF
- 支持保存为图片
## 安装
> 安装前,请确认已经安装 [Node.js](https://nodejs.org/en/)(>= v8.9.0)
```shell
$ npm install -g @chuangker/nice-mail
```
## 配置文件
默认情况下,所有的数据都被存放在 Nice Mail 安装的目录下。为了防止升级所造成的数据清空,那么就需要在 **第一次使用前完成以下配置**。
```shell
# 获取帮助
$ nice-mail config -h
# 配置缓存数据的目录地址,一般用来缓存发件人等信息
$ nice-mail config --db
# 配置上传文件的目录地址
$ nice-mail config --upload
```
## 快速开始
```shell
# 默认使用 7500 端口
$ nice-mail start
# 如果需要自定义端口,请使用
$ nice-mail start -p <端口号>
```
- 打开浏览器(建议使用 Chrome 以获得最佳体验)
- 访问 http://127.0.0.1:7500 (如果是自定义端口,需替换端口号)
- 尽情享受吧!
## 自定义主题
> 后续完善。
参考 [nice-mail](https://github.com/chuangker/nice-mail/blob/master/templates/nice-mail) 主题模板。
## License
MIT



