https://github.com/chuckfairy/cornerstone-code-blocks
Using Highlight.js create a new Cornerstone element that outputs a code block
https://github.com/chuckfairy/cornerstone-code-blocks
cornerstone highlightjs pro syntax-highlighting wordpress x
Last synced: 2 months ago
JSON representation
Using Highlight.js create a new Cornerstone element that outputs a code block
- Host: GitHub
- URL: https://github.com/chuckfairy/cornerstone-code-blocks
- Owner: chuckfairy
- License: mit
- Created: 2024-04-15T19:12:02.000Z (over 1 year ago)
- Default Branch: master
- Last Pushed: 2025-02-19T15:13:50.000Z (8 months ago)
- Last Synced: 2025-04-04T15:12:41.749Z (6 months ago)
- Topics: cornerstone, highlightjs, pro, syntax-highlighting, wordpress, x
- Language: PHP
- Homepage:
- Size: 221 KB
- Stars: 2
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Cornerstone Code Blocks
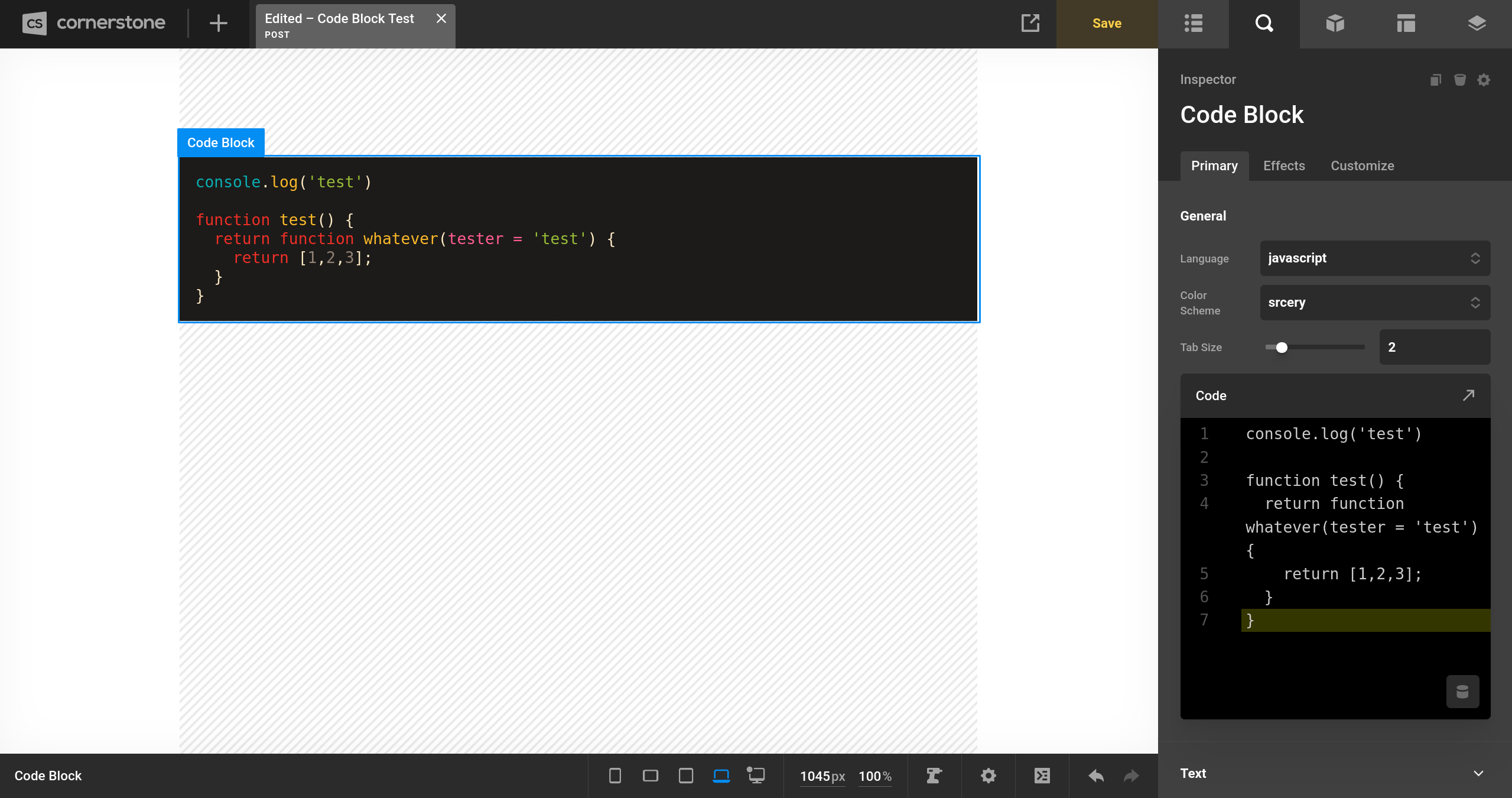
Using [Highlight.js](https://github.com/highlightjs/highlight.js) create a new [Themeco Cornerstone](https://theme.co/pro) element that outputs a code block.


## Features
- Cornerstone native controls including loopers, conditions, styles, custom attributes, and custom CSS
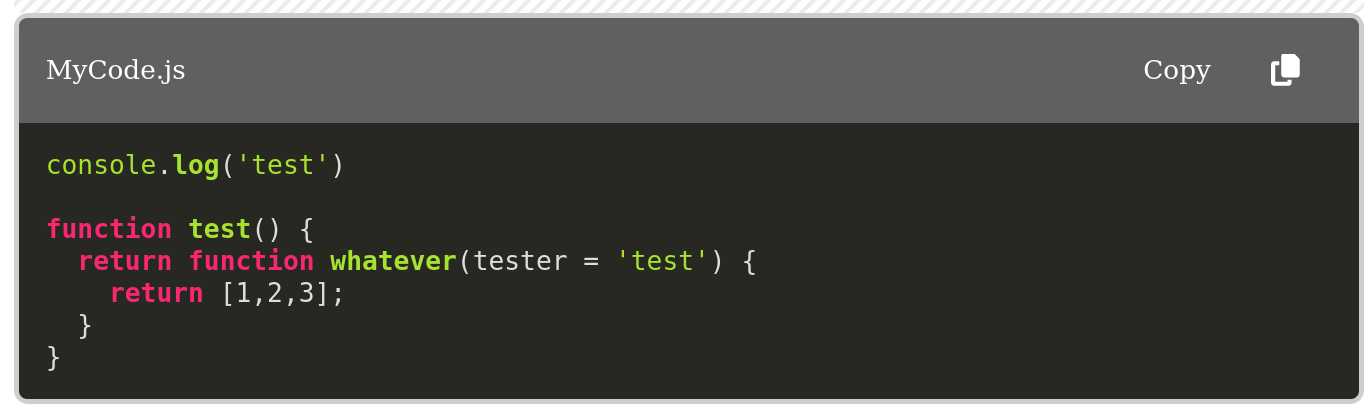
- Sample Prefab with copy code button
- Over 200 colorschemes
- Support for over 150 languages and file types
- Will not output any CSS or JS to your page if it is not being used
## Requirements
- [WordPress](https://wordpress.com)
- [Themeco X / Cornerstone / Pro](https://theme.co), works best on Cornerstone 7.5.0+
## Parameters
You can setup a Dynamic select box with `dynamic:code_blocks_languages` for the languages and `dynamic:code_blocks_color_schemes` for the color schemes.
```json
{
"language": {
"type": "select",
"initial": "javascript",
"options": "dynamic:code_blocks_languages"
},
"colorScheme": {
"type": "select",
"initial": "tomorrow-night-bright",
"options": "dynamic:code_blocks_color_schemes"
}
}
```
## Filters
### Changing the Default values
The filters in place are the following as well as their default values.
```php
// Defaults
$language = apply_filters('cs_code_blocks_default_language', 'javascript');
$tabSize = apply_filters('cs_code_blocks_default_tab_size', 2);
$colorScheme = apply_filters('cs_code_blocks_default_tab_size', 'tomorrow-night-bright');
```
## Building
Requires
- `bash`
- `npm i -g esbuild`
- `npm i -g node-sass`
Building
```sh
npm run build;
# Or individually
npm run build-css;
npm run build-js;
npm run build-languages;
npm run build-plugin;
# Scripts are also in ./bin/
```
## Developing Cornerstone Elements
When editing TSS, Cornerstone will cache the output of styles. To turn off this feature, tap into the following filter.
```php
add_filter('cs_disable_style_cache', '__return_true');
```