Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/chuksjoshuaa/loan-app
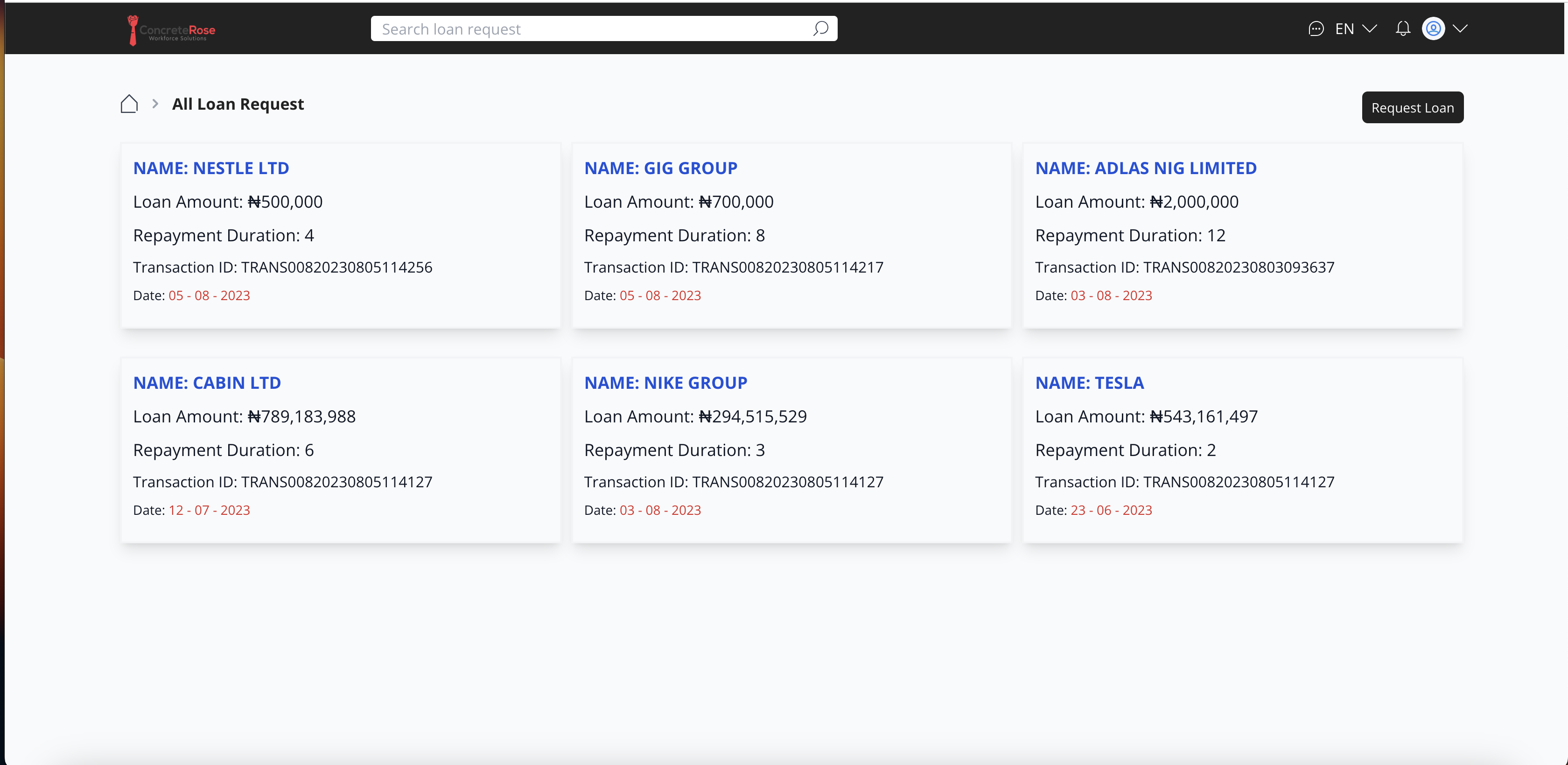
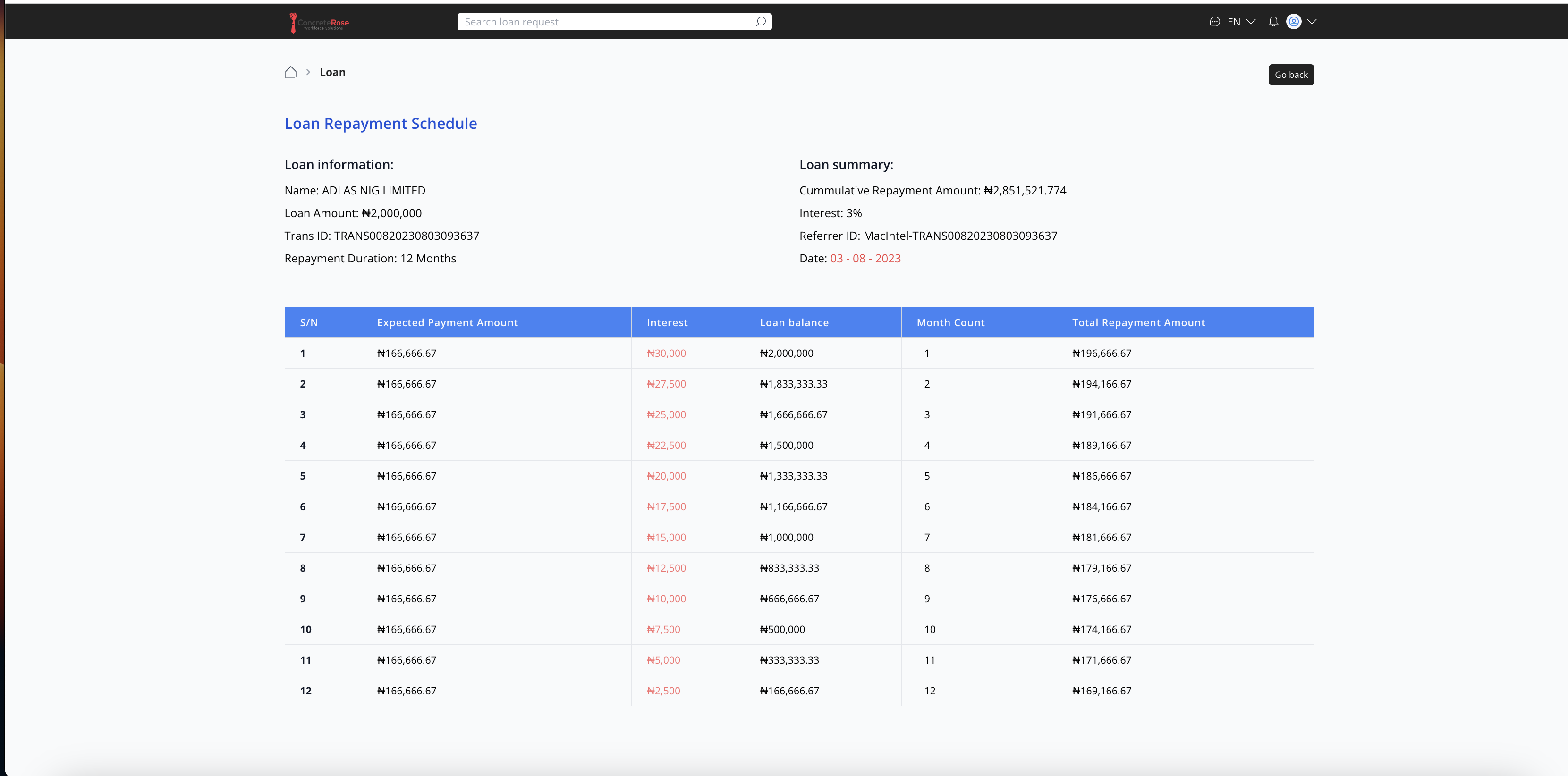
A user-friendly web app that allows users to easily apply for loans online, providing quick access to financial assistance with a streamlined and secure process.
https://github.com/chuksjoshuaa/loan-app
reactjs tailwindcss typescript
Last synced: 2 days ago
JSON representation
A user-friendly web app that allows users to easily apply for loans online, providing quick access to financial assistance with a streamlined and secure process.
- Host: GitHub
- URL: https://github.com/chuksjoshuaa/loan-app
- Owner: ChuksJoshuaa
- Created: 2023-08-03T12:43:57.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-08-13T10:16:48.000Z (over 1 year ago)
- Last Synced: 2024-04-16T14:14:10.802Z (7 months ago)
- Topics: reactjs, tailwindcss, typescript
- Language: TypeScript
- Homepage: https://chuck-fe-loan.netlify.app/
- Size: 173 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Loan Application


This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Currently, two official plugins are available:
- [@vitejs/plugin-react](https://github.com/vitejs/vite-plugin-react/blob/main/packages/plugin-react/README.md) uses [Babel](https://babeljs.io/) for Fast Refresh
- [@vitejs/plugin-react-swc](https://github.com/vitejs/vite-plugin-react-swc) uses [SWC](https://swc.rs/) for Fast Refresh
## Expanding the ESLint configuration
If you are developing a production application, we recommend updating the configuration to enable type aware lint rules:
- Configure the top-level `parserOptions` property like this:
```js
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
project: ['./tsconfig.json', './tsconfig.node.json'],
tsconfigRootDir: __dirname,
},
```
- Replace `plugin:@typescript-eslint/recommended` to `plugin:@typescript-eslint/recommended-type-checked` or `plugin:@typescript-eslint/strict-type-checked`
- Optionally add `plugin:@typescript-eslint/stylistic-type-checked`
- Install [eslint-plugin-react](https://github.com/jsx-eslint/eslint-plugin-react) and add `plugin:react/recommended` & `plugin:react/jsx-runtime` to the `extends` list