Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/chuksjoshuaa/teacher-student-management
This project is a teacher-student management system built with Next.js, allowing users to input and view teacher and student details. It includes features such as validation, styling with Tailwind CSS and caching/mock data
https://github.com/chuksjoshuaa/teacher-student-management
jest jest-snapshots nextjs13 redux-toolkit tailwindcss typescript
Last synced: 3 months ago
JSON representation
This project is a teacher-student management system built with Next.js, allowing users to input and view teacher and student details. It includes features such as validation, styling with Tailwind CSS and caching/mock data
- Host: GitHub
- URL: https://github.com/chuksjoshuaa/teacher-student-management
- Owner: ChuksJoshuaa
- Created: 2023-08-24T06:32:11.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-03-17T02:21:33.000Z (11 months ago)
- Last Synced: 2024-04-16T14:14:12.324Z (10 months ago)
- Topics: jest, jest-snapshots, nextjs13, redux-toolkit, tailwindcss, typescript
- Language: TypeScript
- Homepage: https://s-record.vercel.app/
- Size: 254 KB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Teacher-Student Management System

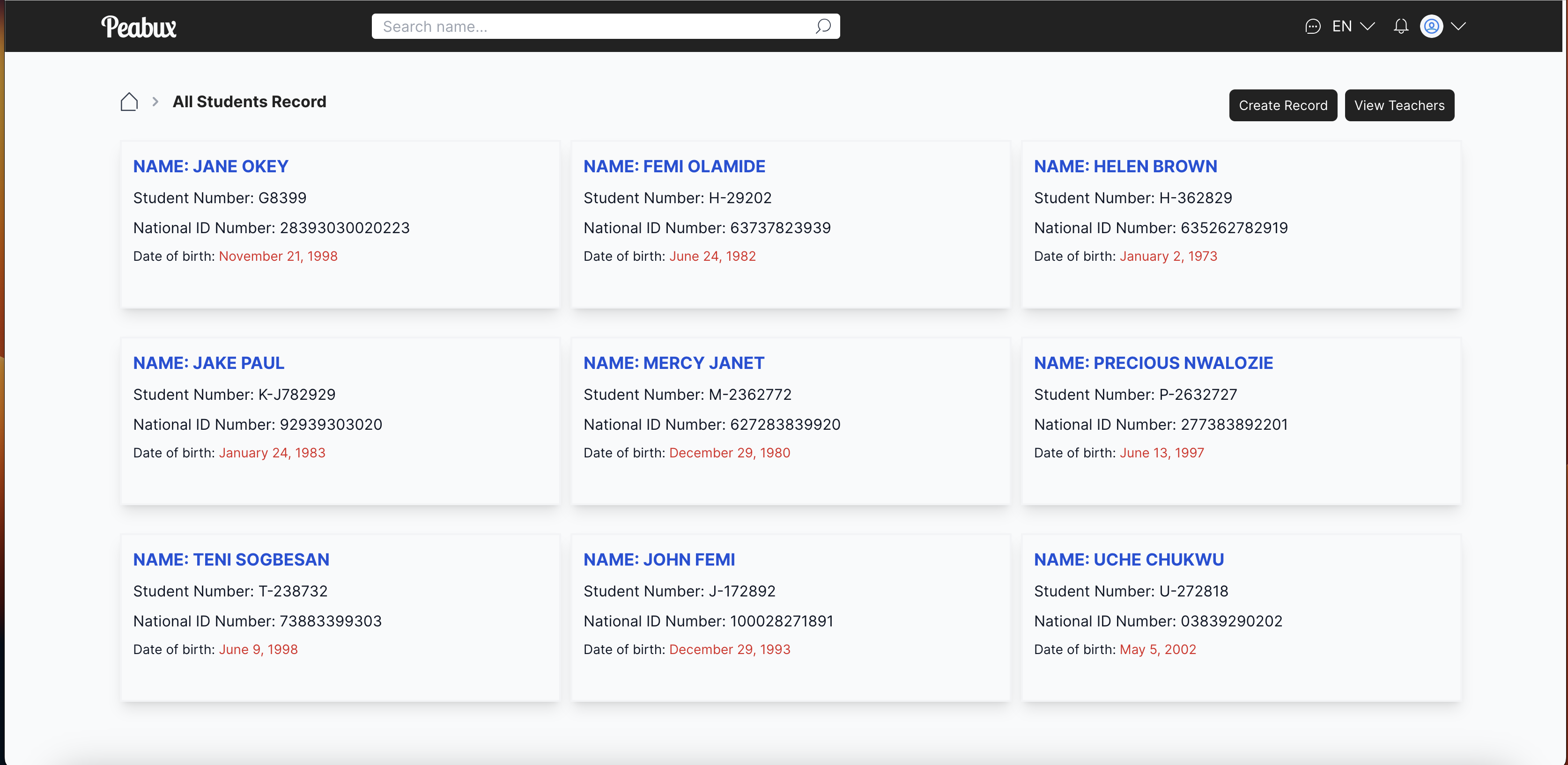
This is a frontend application built with Next.js that allows teachers and students to input their details into a system. The application also displays a list of teachers and students who have entered their information.
- Input and display teacher details
- Input and display student details
- Validation for required fields and age restrictions
- Styling using Tailwind CSS
- Caching/Mocking of data
- Unit tests for components validation
## Prerequisites
- Node.js (version 16.20.0)
- npm (version 8.19.4)
## Technologies Used
- React.js
- Tailwind CSS
- JavaScript
- Redux Toolkit
- Typescript
- Next.js
## Installation
1. Clone the repository: `git clone https://github.com/your-username/teacher-student-management.git`
2. Navigate to the project directory: `cd teacher-student-management`
3. Install dependencies: `npm install`
## Configuration
1. You don't need any configuration to run the project
## Folder Structure
```
├── components/ # React components
├── pages/ # Next.js pages
├── api/ # API routes
├── utils/ # Utility functions
├── tests/ # Unit tests
```
## Usage
1. Start the application: `npm run dev`
2. Open your web browser and navigate to `http://localhost:3000`
3. Use the application to input and view teacher and student details.
## API Design
The API is designed to handle the following endpoints:
- `GET /api/record`: Retrieves a list of all teachers or students.
- `POST /api/record`: Creates a new teacher or student.
## Contributing
Contributions are welcome! If you would like to contribute to this project, please follow these steps:
1. Fork the repository.
2. Create a new branch: `git checkout -b feature/your-feature-name`.
3. Make your changes and commit them: `git commit -m 'Add some feature'`.
4. Push to the branch: `git push origin feature/your-feature-name`.
5. Submit a pull request.
```
```