Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/chuzhixin/vue-admin-better
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
https://github.com/chuzhixin/vue-admin-better
admin admin-dashboard admin-template ant-design ant-design-vue axios element element-plus element-ui spring-boot vite vue vue-admin vue-cli vue-element-admin vue-template vue3 vue3-admin vue3-composition-api vuejs
Last synced: 4 months ago
JSON representation
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
- Host: GitHub
- URL: https://github.com/chuzhixin/vue-admin-better
- Owner: zxwk1998
- License: mit
- Created: 2020-03-23T05:18:08.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2024-07-31T16:47:15.000Z (6 months ago)
- Last Synced: 2024-08-03T14:04:06.645Z (6 months ago)
- Topics: admin, admin-dashboard, admin-template, ant-design, ant-design-vue, axios, element, element-plus, element-ui, spring-boot, vite, vue, vue-admin, vue-cli, vue-element-admin, vue-template, vue3, vue3-admin, vue3-composition-api, vuejs
- Language: Vue
- Homepage: https://vuejs-core.cn/shop-vite/?form=github
- Size: 9.72 MB
- Stars: 16,558
- Watchers: 299
- Forks: 3,651
- Open Issues: 17
-
Metadata Files:
- Readme: README.en.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- StarryDivineSky - chuzhixin/vue-admin-better
README
[简体中文](./README.md) | English

vue-admin-better(element-ui)
The flying snow all over the sky is a flying note, playing out expectations with blessings. May the epidemic dissipate as soon as possible, may you no longer have regrets next year, may you be warm in winter, may you not be cold in spring, and may you have lights in the dark and an umbrella in the rain.
[](https://github.com/zxwk1998/vue-admin-better)
[](https://gitee.com/chu1204505056/vue-admin-better)
[](https://en.wikipedia.org/wiki/MIT_License)
---
# 🎉 Characteristic
- 💪 40 + high quality single page
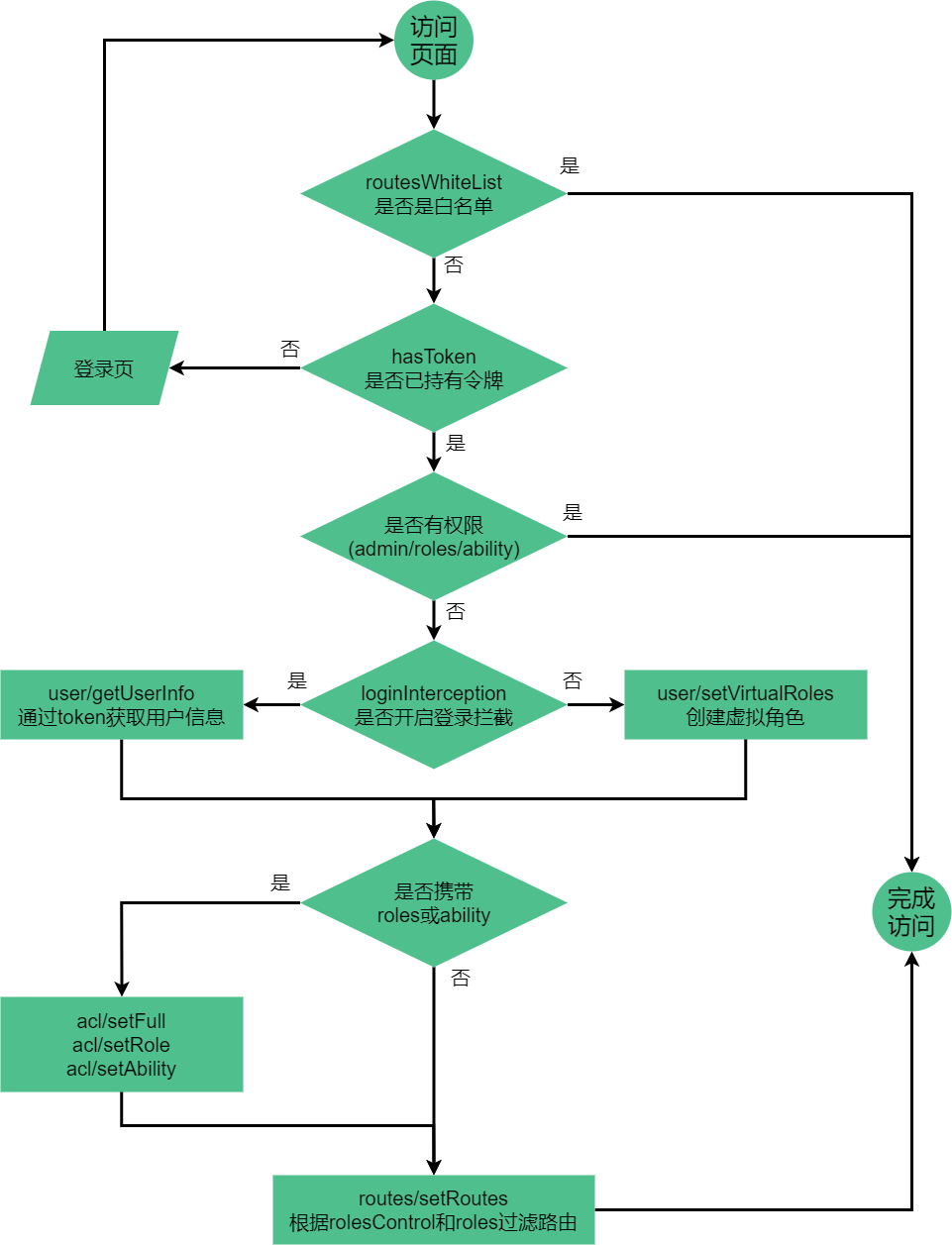
- 💅 RBAC model + JWT permission control
- 🌍 100000 + practical application of the project
- 👏 Good type definition
- 🥳 The open source version supports free commercial use
- 🚀 Cross platform PC, mobile terminal and tablet
- 📦 Back end route dynamic rendering
## 🌐 Address
- [🎉 Vue2. X + element UI (free commercial, PC, tablet and mobile phone supported)](https://vuejs-core.cn/vue-admin-better/)
- [⚡️ vue3.x + vite + vue-admin-arco](https://vuejs-core.cn/vue-admin-arco/)
- [🚀 Admin Pro demo address (vue2.x paid version, supporting PC, tablet and mobile phone)](https://vuejs-core.cn/admin-pro/)
- [🚀 Admin plus demo address (vue3.x paid version, supporting PC, tablet and mobile phone)](https://vuejs-core.cn/admin-plus/)
- [📌 Pro and plus purchase address authorization](https://vuejs-core.cn/authorization/)
- [🌐 Github Warehouse address](https://github.com/zxwk1998/vue-admin-better/)
- [🌐 Gitee Warehouse address](https://gitee.com/chu1204505056/vue-admin-better/)
- Recently, the VAB official website has been frequently attacked by DDoS. We have taken relevant preventive measures.
If the website cannot be accessed, please visit the backup address
## 📦️ Desktop applications
- [Admin Pro](https://gitee.com/chu1204505056/microsoft-store/raw/master/AdminPlus.zip)
- [Admin Plus](https://gitee.com/chu1204505056/microsoft-store/raw/master/AdminPlus.zip)
## 🌱 Vue2.xmain [Click switch branch](https://github.com/zxwk1998/vue-admin-better/tree/master)
```bash
git clone -b master https://github.com/zxwk1998/vue-admin-better.git
npm i --registry=http://mirrors.cloud.tencent.com/npm/
npm run serve
```
## 🍻 Front end discussion QQ group
- Let's have a cup of coffee, and then contact QQ 783963206 to invite you to the discussion group. Because of the large
number of users, if you haven't passed a friend's request, please contact Alipay on the Alipay payment page, whether
you invite or not, you can enjoy the open source code, thank you for your support and trust, and provide the
vue-admin-better basic version in the group. Automatic configuration tutorial of development tools and project
development documents.



## 🙈 We promise to sponsor open source projects regularly (thank giant)
## 🎨 Acknowledge
| Project |
| ---------------------------------------------------------------- |
| [vue](https://github.com/vuejs/vue) |
| [element-ui](https://github.com/ElemeFE/element) |
| [element-plus](https://github.com/element-plus/element-plus) |
| [ant-design-vue](https://github.com/vueComponent/ant-design-vue) |
| [mock](https://github.com/nuysoft/Mock) |
| [axios](https://github.com/axios/axios) |
## 👷 Outstanding contributors to the framework (in no order)
## 📌 Advantages and precautions
```
Compared with other open source admin frameworks, it has the following advantages:
1. Support the front-end control routing permission intelligence and the back-end control routing permission all mode
2. It is known that the open source Vue admin framework is the first to support the automatic generation and export function of mock
3. More than 50 global fine configurations are provided
4. Support SCSS automatic sorting and eslint automatic repair
5. Axios fine encapsulation supports multiple data sources, multiple successful code arrays, and application / JSON; charset=UTF-8、application/x-www-form-urlencoded; Charset = UTF-8 multiple parameter transfer modes
6. Support login RSA encryption
7. Support packaging to automatically generate 7z compressed packages
8. Support errorlog error interception
9. Support multi theme and multi layout switching
Precautions for use:
1. The project uses lf line feed instead of CRLF line feed by default. When creating a new file, please pay attention to selecting the file line feed
2. The project uses the strictest eslint verification specification (plugin: Vue / recommended) by default. Before using it, it is recommended to configure the development tool to realize automatic repair (vscode development is recommended)
3. The project uses the MIT open source agreement with the broadest requirements, and the MIT open source agreement can be used for free
```
## 💚 Suitable for people
- I am developing and want to use element UI / element plus, with 1 year of front-end development experience +.
- Familiar with vue.js technology stack and developed several practical projects with it.
- Students who are interested in principle and technology and want to improve.
## 🎉 Function map

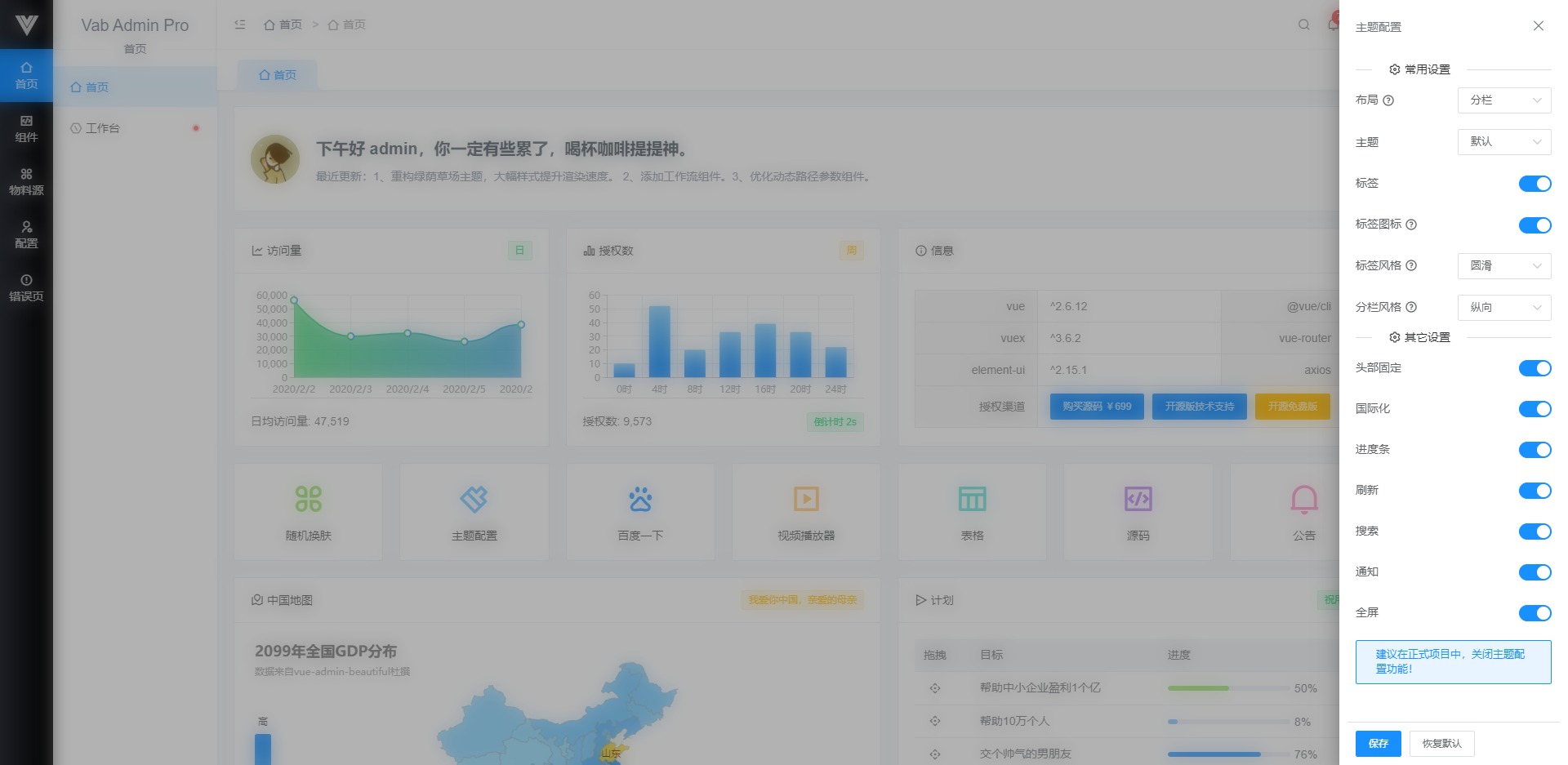
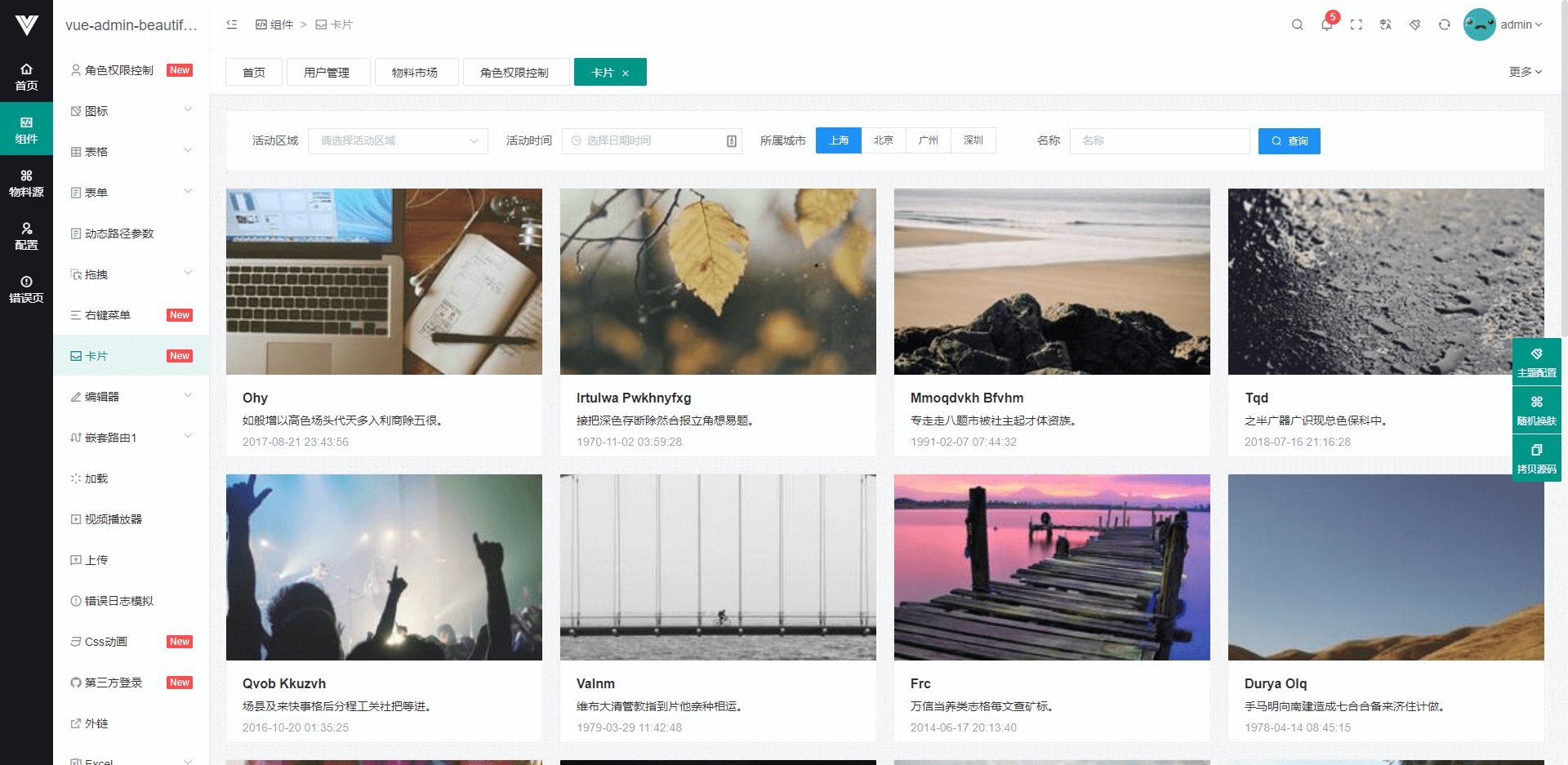
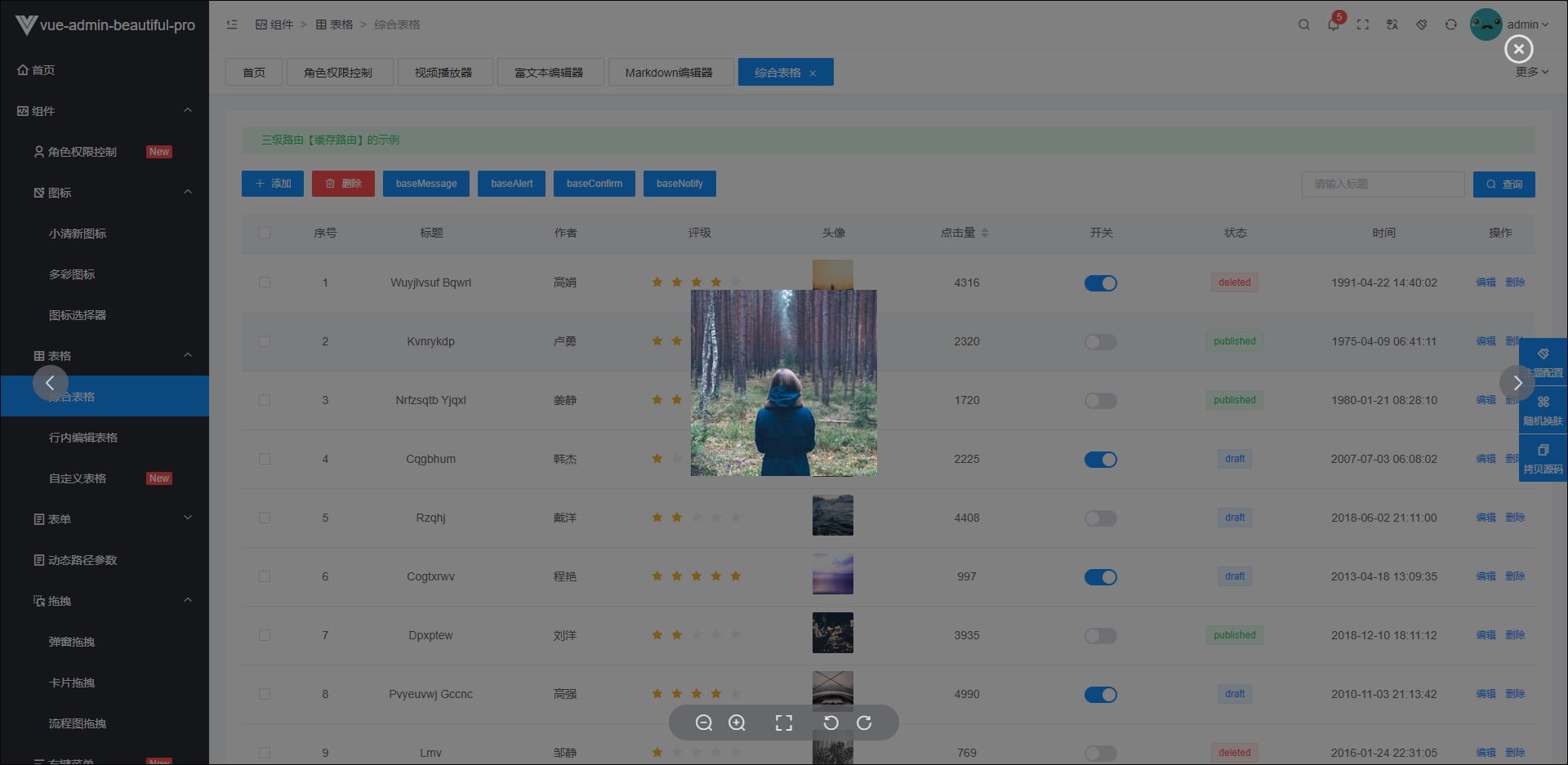
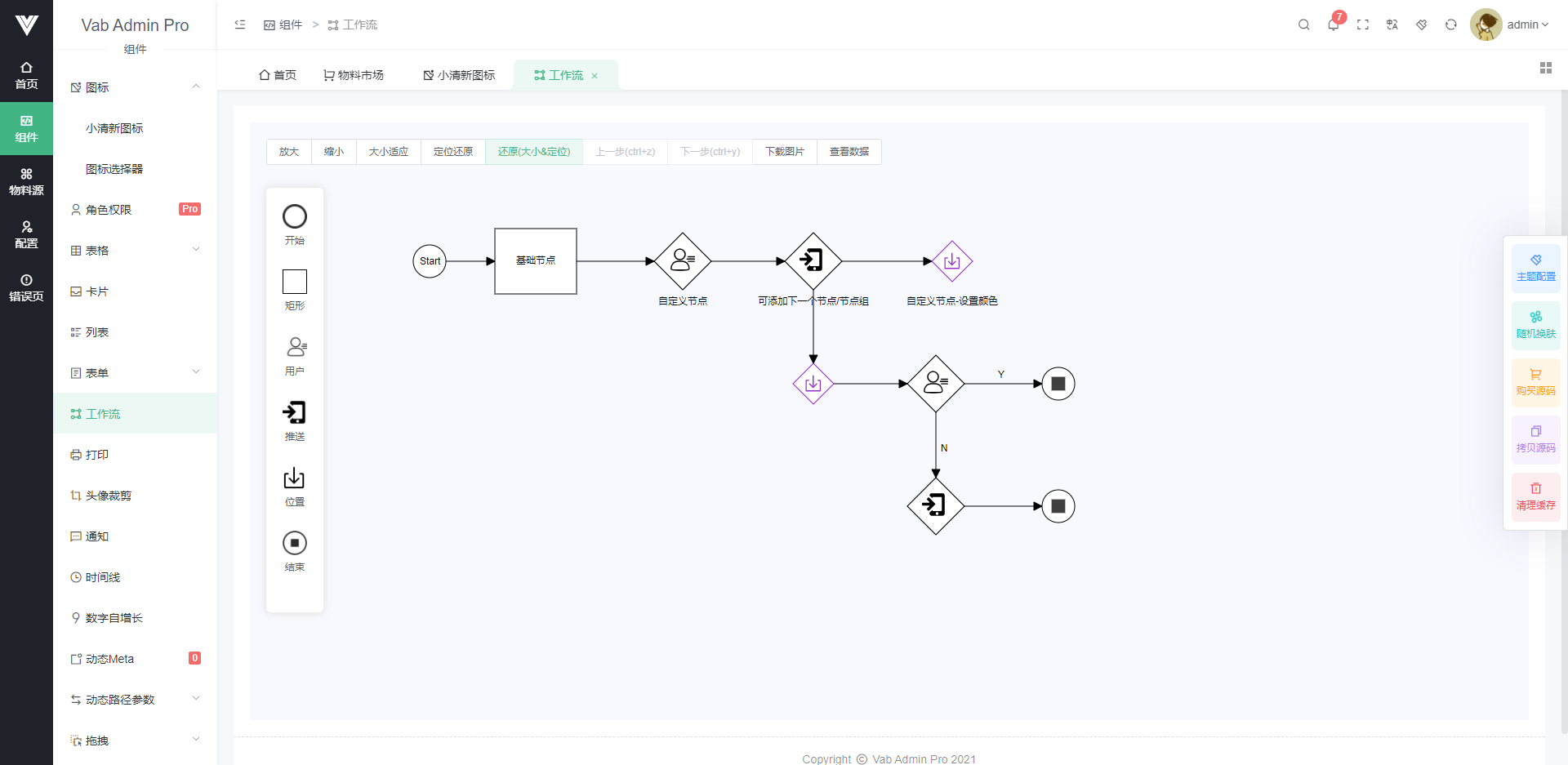
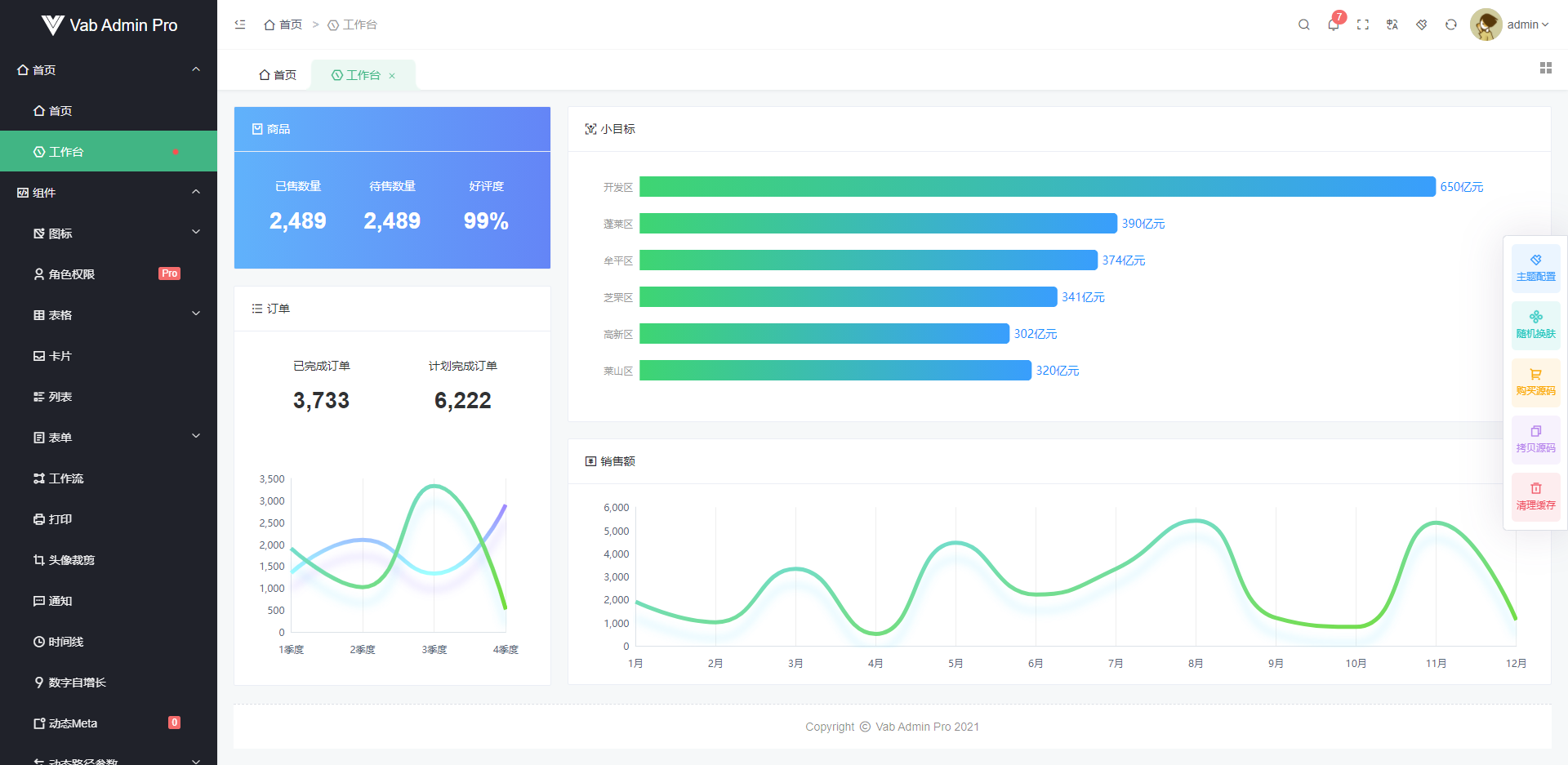
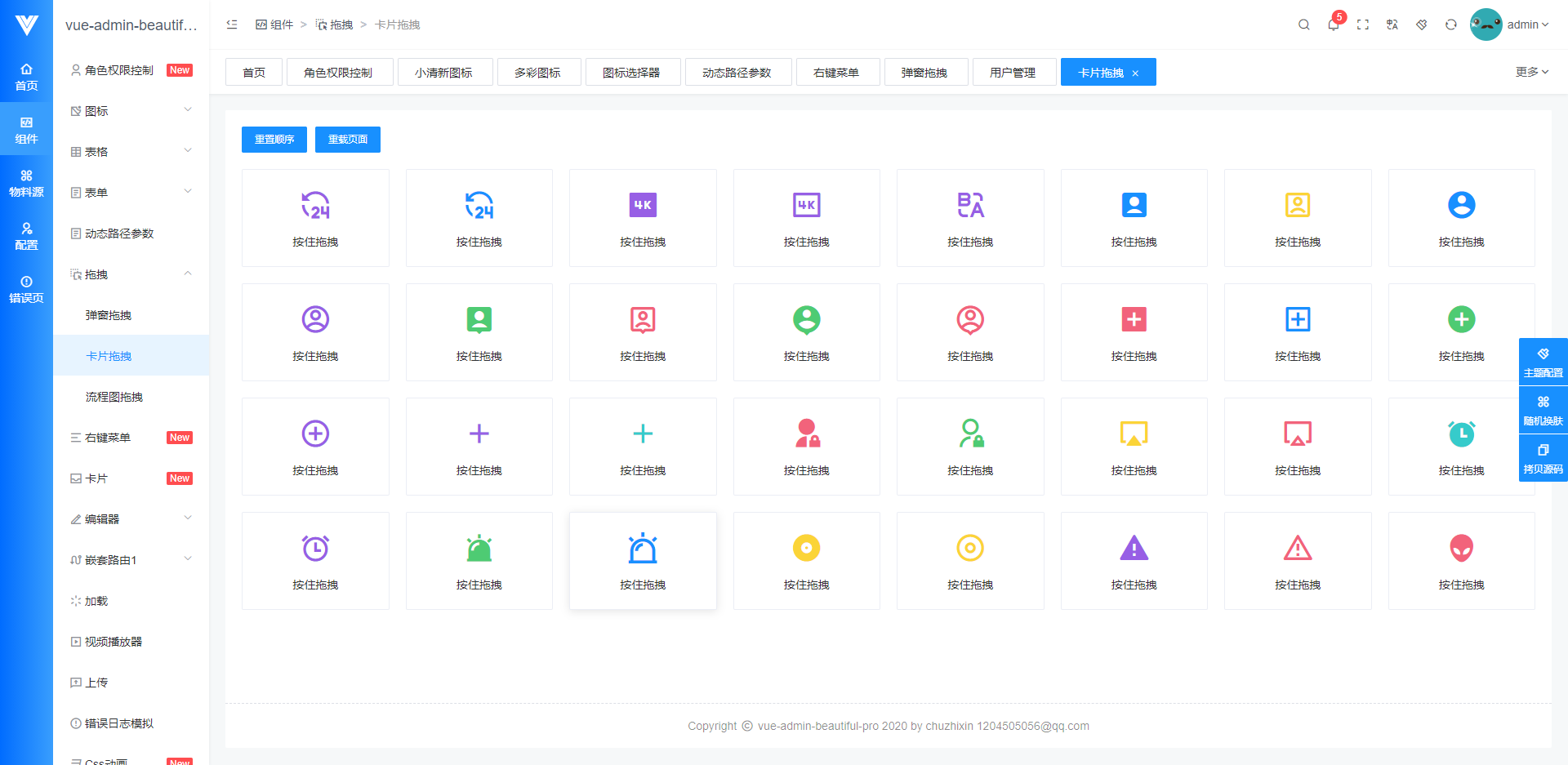
## 🗃️ design sketch
The following is a screenshot of the pro version:






## 📄 Commercial considerations
This project can be used for commercial purposes free of charge. Please abide by the MIT agreement and keep the author's
technical support statement. For customized source code copyright information, please contact customer service QQ 783963206.