Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/city41/mario-review
A detailed review of Super Mario World written in Clojure(Script)
https://github.com/city41/mario-review
Last synced: 4 days ago
JSON representation
A detailed review of Super Mario World written in Clojure(Script)
- Host: GitHub
- URL: https://github.com/city41/mario-review
- Owner: city41
- Created: 2014-08-02T03:31:20.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2023-12-13T20:41:25.000Z (11 months ago)
- Last Synced: 2024-11-02T01:32:27.844Z (11 days ago)
- Language: Clojure
- Homepage: https://supermarioworld.mattgreer.dev
- Size: 82.6 MB
- Stars: 37
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Super Mario World Review
This is a rather detailed review of Super Mario World for the Super Nintendo. The review features 53 videos, interactive components, and lots of information on the game. It was an experiment and a way to get some more ClojureScript and [Om](https://github.com/swannodette/om) under my belt.
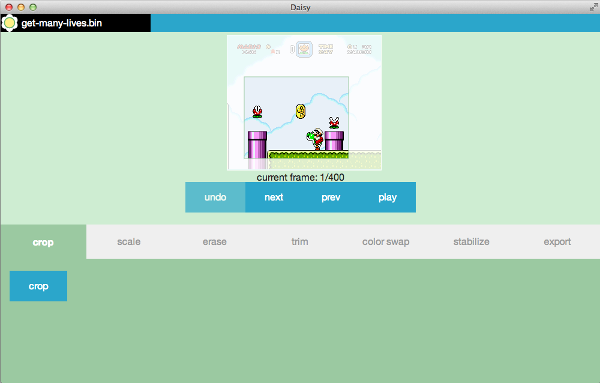
## cropping-app
This directory contains an Atom Shell based app (named Daisy) that manipulates Super Nintendo videos. Daisy is how I made all of the videos for the review. It's currently a very raw, very alpha app. The app is built with ClojureScript and Om.

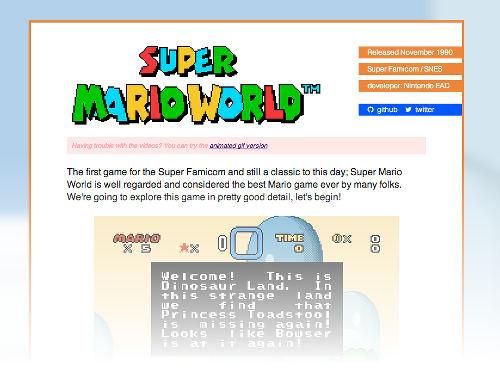
## review-app
This directory contains the actual review. The live version is at https://supermarioworld.rocks. The review is also built with ClojureScript and Om, along with [Garden](https://github.com/noprompt/garden).

### Getting the review running locally
You will need a proper Clojure environment including leiningen.
From the `review-app` directory:
1. `lein cljsbuild auto`
2. `lein garden auto`
3. `lein run`
After all that churns out, you should see the review at `http://localhost:3000`
### Known issues
* For phones and tablets, animated gifs are used instead of videos. They total up to more than 80 megs of gifs, so can bog down phones, even crash mobile browsers. If the review goes into gif mode, a warning dialog pops up first.
* You can force gif mode with `index.html?forceGifs`
* Should probably CSS sprite all the images
* Some people have reported issues with the videos on certain browser/os combos