https://github.com/clarketm/saga-monitor
Simple, elegant, and configurable redux-saga monitor
https://github.com/clarketm/saga-monitor
react redux redux-saga saga sagas
Last synced: about 1 month ago
JSON representation
Simple, elegant, and configurable redux-saga monitor
- Host: GitHub
- URL: https://github.com/clarketm/saga-monitor
- Owner: clarketm
- License: mit
- Created: 2017-04-23T03:23:10.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2023-05-10T08:43:49.000Z (over 2 years ago)
- Last Synced: 2025-03-28T00:44:01.718Z (7 months ago)
- Topics: react, redux, redux-saga, saga, sagas
- Language: JavaScript
- Homepage:
- Size: 736 KB
- Stars: 37
- Watchers: 2
- Forks: 8
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Saga Monitor
[](https://www.npmjs.com/package/@clarketm/super)
[](https://circleci.com/gh/clarketm/super)
[](LICENSE.md)
Simple, elegant, and configurable redux-saga monitor.
## `Compatibility Notice`
This module is only compatible with [Redux-Saga >=1.0.0](https://github.com/redux-saga/redux-saga/releases/tag/v1.0.0). To support earlier versions of Redux-Saga please use: [saga-monitor v1.0.10](https://github.com/clarketm/saga-monitor/releases/tag/v1.0.10) or earlier.
## Installation
### Yarn
```bash
$ yarn add @clarketm/saga-monitor
```
### NPM
```bash
$ npm install @clarketm/saga-monitor --save
```
### CDN
| `.es.js` | `.js` | `.min.js` |
| :--------------------------------------------------------------------: | :-----------------------------------------------------------------: | :---------------------------------------------------------------------: |
| [🔗](https://unpkg.com/@clarketm/saga-monitor/dist/saga-monitor.es.js) | [🔗](https://unpkg.com/@clarketm/saga-monitor/dist/saga-monitor.js) | [🔗](https://unpkg.com/@clarketm/saga-monitor/dist/saga-monitor.min.js) |
## Configuration
```js
const defaultConfig = {
level: "debug", // logging level
verbose: true, // verbose mode
color: "#03A9F4", // default color
rootSagaStart: false, // show root saga start effect
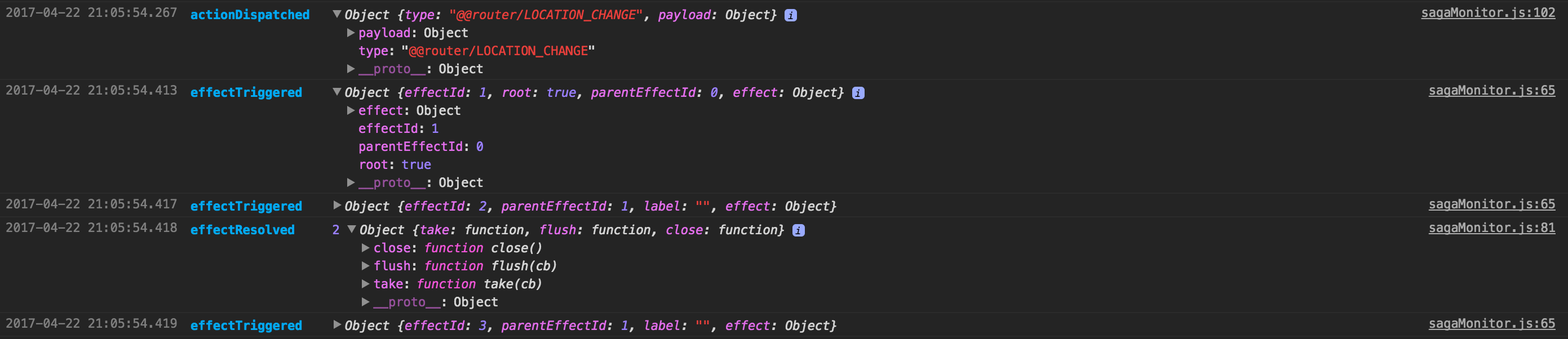
effectTrigger: false, // show triggered effects
effectResolve: false, // show resolved effects
effectReject: false, // show rejected effects
effectCancel: false, // show cancelled effects
actionDispatch: false // show dispatched actions
};
```
## Usage
```js
import createSagaMonitor from "@clarketm/saga-monitor";
// configuration
const config = {
level: "log",
effectTrigger: true,
effectResolve: true,
actionDispatch: true
};
const middleware = [
// create saga middleware w/ sagaMonitor
createSagaMiddleware({
sagaMonitor: createSagaMonitor(config)
})
];
```

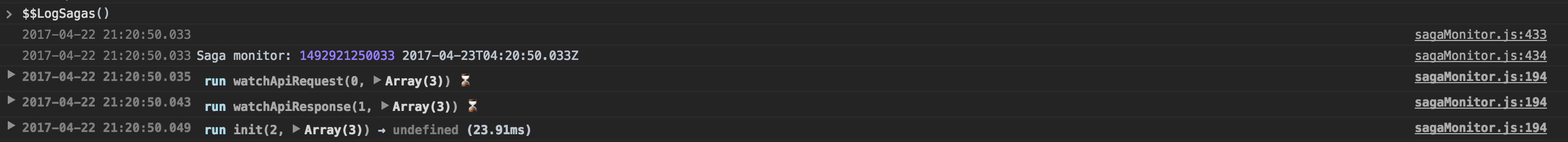
> Run `$$LogSagas()` in the developer console to display a snapshot of all the available sagas.

## Credits
This was adapted from the [sagaMonitor](https://github.com/redux-saga/redux-saga/blob/master/examples/sagaMonitor/index.js) example in the [redux-saga](https://github.com/redux-saga/redux-saga) repository.
## License
MIT © [**Travis Clarke**](https://blog.travismclarke.com/)