https://github.com/clessg/progress-bar-webpack-plugin
A progress bar plugin for Webpack.
https://github.com/clessg/progress-bar-webpack-plugin
Last synced: 9 months ago
JSON representation
A progress bar plugin for Webpack.
- Host: GitHub
- URL: https://github.com/clessg/progress-bar-webpack-plugin
- Owner: clessg
- License: mit
- Created: 2015-10-20T19:23:23.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2022-05-23T20:56:40.000Z (over 3 years ago)
- Last Synced: 2025-04-01T05:34:00.537Z (9 months ago)
- Language: JavaScript
- Size: 33.2 KB
- Stars: 430
- Watchers: 4
- Forks: 38
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-star - progress-bar-webpack-plugin
README
# progress-bar-webpack-plugin

## Installation
```
npm i -D progress-bar-webpack-plugin
```
## Usage
Include the following in your Webpack config.
```javascript
var ProgressBarPlugin = require('progress-bar-webpack-plugin');
...
plugins: [
new ProgressBarPlugin()
]
```
## Options
Accepts almost all of the same options as [node-progress](https://github.com/tj/node-progress#options).
- `format` the format of the progress bar
- `width` the displayed width of the progress bar defaulting to total
- `complete` completion character defaulting to "="
- `incomplete` incomplete character defaulting to " "
- `renderThrottle` minimum time between updates in milliseconds defaulting to 16
- `clear` option to clear the bar on completion defaulting to true
- `callback` optional function to call when the progress bar completes
- `stream` the output stream defaulting to stderr
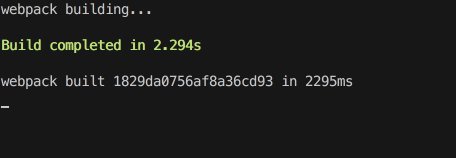
- `summary` option to show summary of time taken defaulting to true
- `summaryContent` optional custom summary message if summary option is false
- `customSummary` optional function to display a custom summary (passed build time)
The `format` option accepts the following tokens:
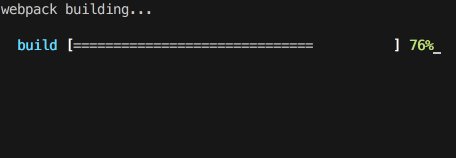
- `:bar` the progress bar itself
- `:current` current tick number
- `:total` total ticks
- `:elapsed` time elapsed in seconds
- `:percent` completion percentage
- `:msg` current progress message
The default format uses the `:bar` and `:percent` tokens.
Use [chalk](https://github.com/chalk/chalk) to sprinkle on a few colors.
To include the time elapsed and prevent the progress bar from being cleared on build completion:
```javascript
new ProgressBarPlugin({
format: ' build [:bar] ' + chalk.green.bold(':percent') + ' (:elapsed seconds)',
clear: false
})
```
## License
MIT