https://github.com/clinical-meteor/hipaa-logger
Write HIPAA events to a logging collection. No UI provided.
https://github.com/clinical-meteor/hipaa-logger
Last synced: 3 months ago
JSON representation
Write HIPAA events to a logging collection. No UI provided.
- Host: GitHub
- URL: https://github.com/clinical-meteor/hipaa-logger
- Owner: clinical-meteor
- Created: 2016-01-11T20:05:14.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2022-06-11T13:22:35.000Z (about 3 years ago)
- Last Synced: 2024-10-29T21:06:25.660Z (9 months ago)
- Language: JavaScript
- Size: 43.9 KB
- Stars: 7
- Watchers: 3
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
clinical:hipaa-logger
====================================================
Write HIPAA events to a logging collection. No UI provided.
====================================================
#### Installation
````
meteor add clinical:hipaa-logger
````
====================================================
#### Architecture
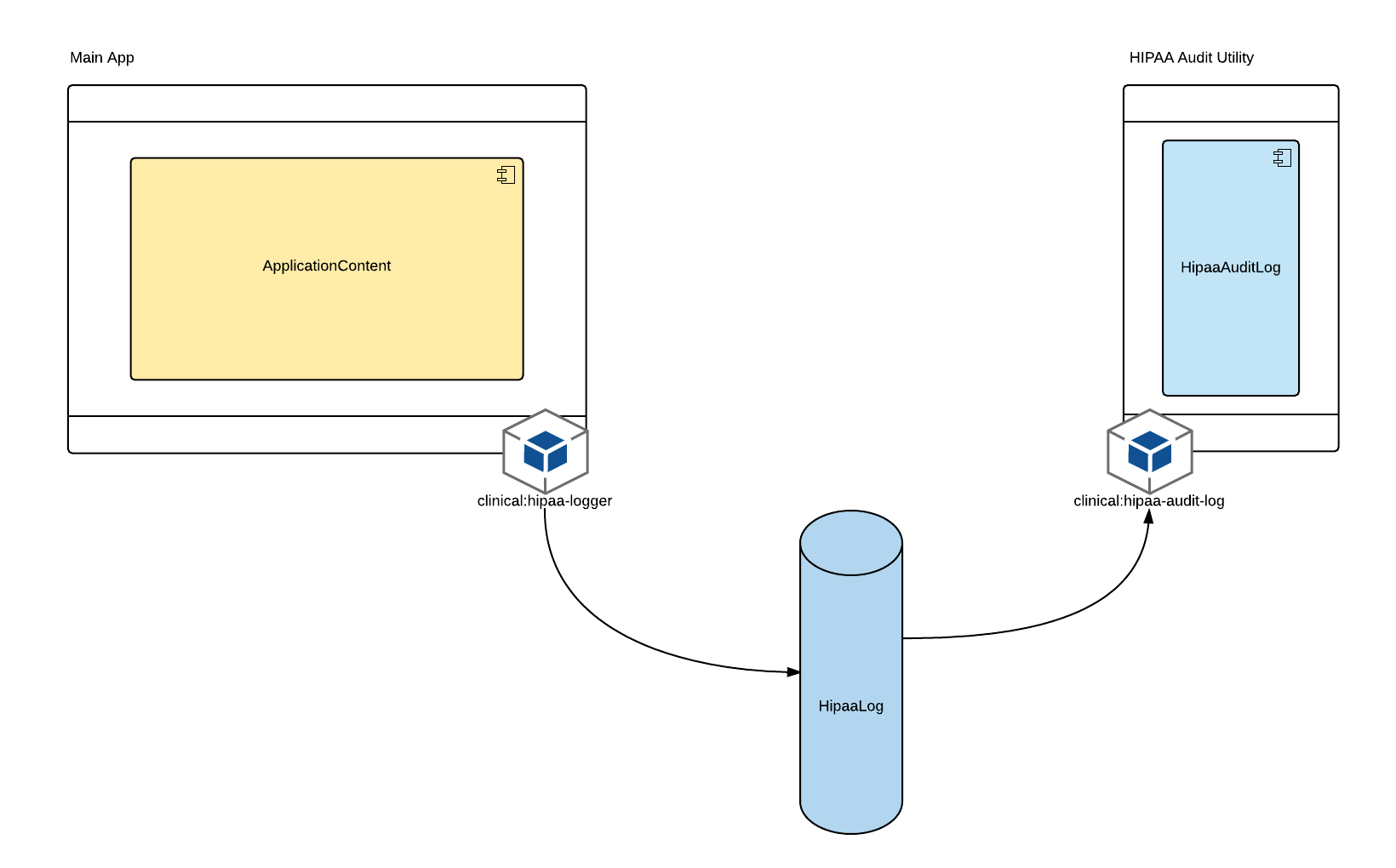
The ``clinical:hipaa-logger`` package is responsible for creating the ``HipaaLog`` collection, and writing entries to it. If you wish to display contents of the audit log, use the [``clinical:hipaa-audit-log``](https://github.com/clinical-meteor/clinical-hipaa-audit-log) package, and either add the ``{{> hipaaAuditLog}}`` template to your app, or connect a secondary app to the HipaaLog collection.

====================================================
#### Basic Example
The HipaaLogger object accepts
````js
// Shorthand method for simplicity
HipaaLogger.logEvent({
eventType: "update",
userId: Meteor.userId(),
userName: Meteor.user().fullName(),
collectionName: "Medications",
recordId: Random.id(),
patientId: Session.get('currentPatientId'),
patientName: Session.get('currentPatientName')
});
// FHIR Audit Event
HipaaLogger.logAuditEvent({
"resourceType" : "AuditEvent",
"type" : {
'code': 'Login',
'display': 'Login'
},
"action" : 'Login',
"recorded" : new Date(),
"outcome" : "Success",
"outcomeDesc" : 'User logged in.',
"agent" : [{
"altId" : Meteor.userId(),
"name" : Meteor.user() ? Meteor.user().fullName() : '',
"requestor" : false
}],
"source" : {
"site" : Meteor.absoluteUrl(),
"identifier": {
"value": Meteor.absoluteUrl(),
}
},
"entity": [{
"reference": {
"reference": get(hipaaEvent, 'recordId', ''),
}
}]
})
````
====================================================
#### HipaaLog.HipaaEvent.EventType
The following event types are recognized:
````
init
read
create
update
delete
denied
publish
unpublish
````
====================================================
#### Callback Example
In typical situations, HIPAA events will occur as parts of other functions, usually related to adding, viewing, or removing data. Attaching the HipaaLoger to callbacks and hooks is a best practice.
````js
Template.samplePage.events({
'click #saveButton': function (evt, tmpl) {
var self = this;
Vitals.update({_id: this._id},{$set:{
stared: true
}}, function(error, result){
if(error){
HipaaLogger.logEvent("error", Meteor.userId(), Meteor.user().profile.fullName, "Vitals", null, null, null, error);
}
if(result){
HipaaLogger.logEvent("create", Meteor.userId(), Meteor.user().profile.fullName, "Vitals", null, null, null, null);
}
});
}
});
````
===========================
#### Contributors
This package was made possible through generous support from [Artaic Health](http://artaichealth.com/) and their NIH Small Business Innovation Research Grant.
===========================
#### Licensing
